| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- LeetCode
- 정재남
- 알고리즘
- Async
- 타임어택
- 제로초
- 2주 프로젝트
- 리덕스
- 회고
- 4주 프로젝트
- js
- 타입스크립트
- codestates
- javascript
- 손에 익히며 배우는 네트워크 첫걸음
- 리액트
- 코어 자바스크립트
- 자바스크립트
- 타입스크립트 올인원
- 파이썬
- 백준
- 토익
- 리트코드
- 프로그래머스
- 렛츠기릿 자바스크립트
- python
- SQL 고득점 Kit
- programmers
- 코드스테이츠
- til
- Today
- Total
Jerry
[4주 프로젝트][회고]기록 남기기 #3 본문
어제는 몸이 안 좋아 글을 쓰지 못해서 오늘 쓰기로 했다.
어제 팀원들과 기획 부분에서 wireframe과 기능 플로우를 짜는 시간을 가졌다.
그 후 다시 css 공부를 계속 이어나갔다.
css 생각보다 쉽지 않다.. 꾸준히 공부하는 게 답이다...
GRID
어제부터 글을 쓰는 현시점까지 grid를 공부를 했다.
시작하기에 앞서, flex를 이용해서 레아아웃을 쉽게 구성할 수 있는데 왜 grid가 필요한 것이고 왜 생기게 되었을까?
그 이유를 먼저 알아보자!
flex의 한계와 grid의 등장
flex의 한계? 이게 무슨 말이지? 할 것이다.
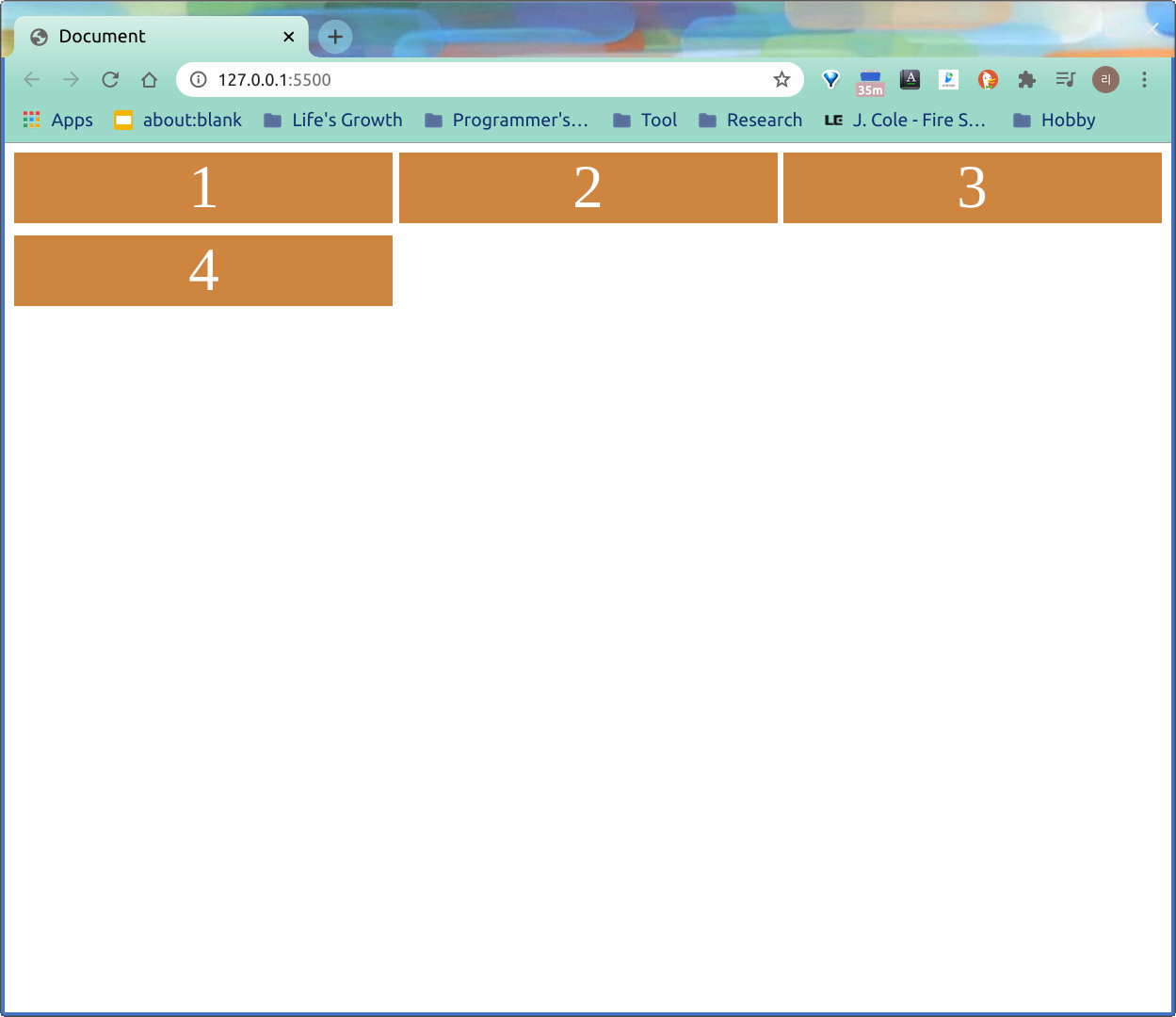
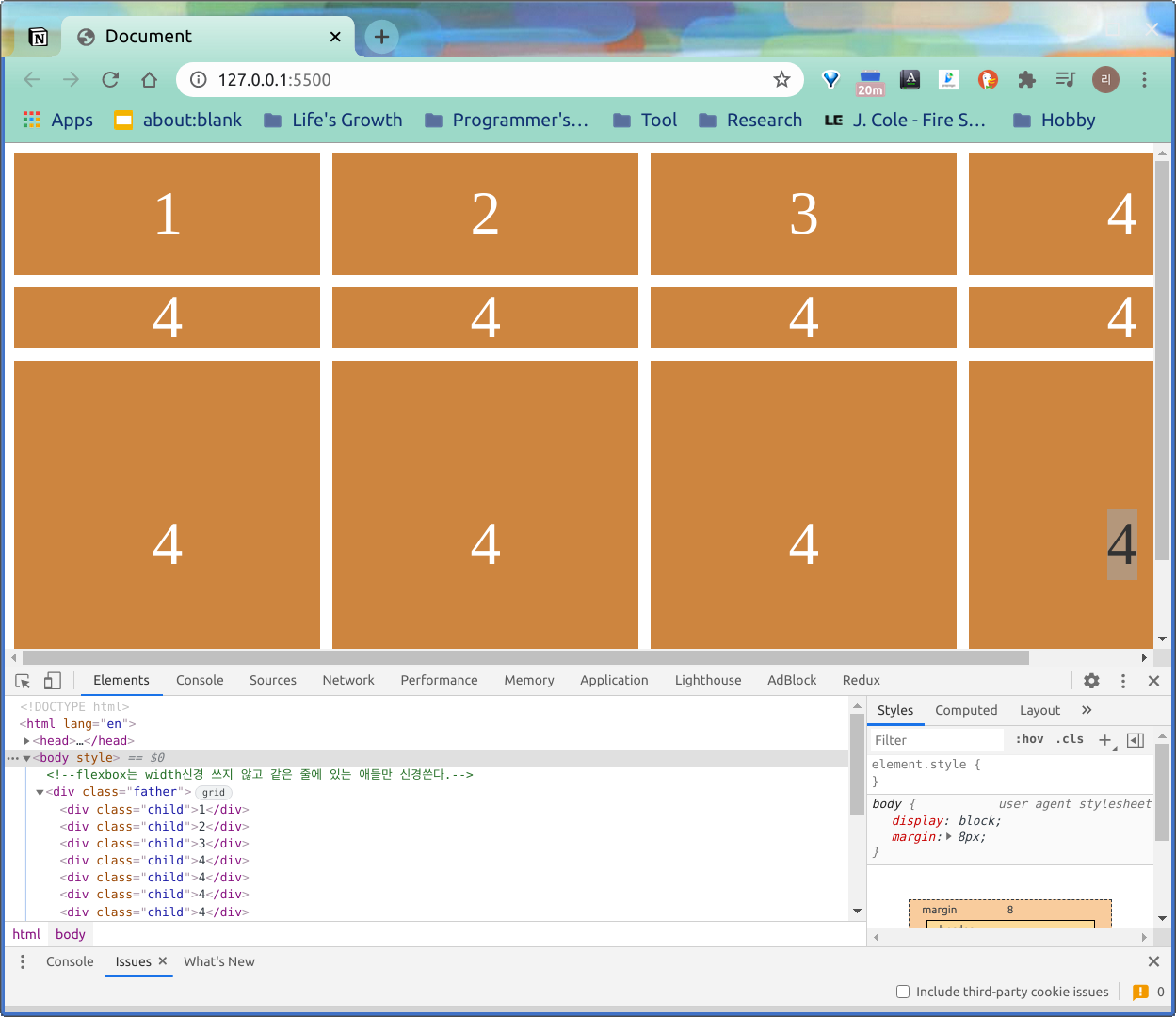
이런 flex box가 있다고 가정해보자.
1부터 4까지의 박스가 레이아웃을 이루고 있는 상황에서 4 박스 오른쪽이나 2 박스 아래에 박스를 추가해보려고 한다.
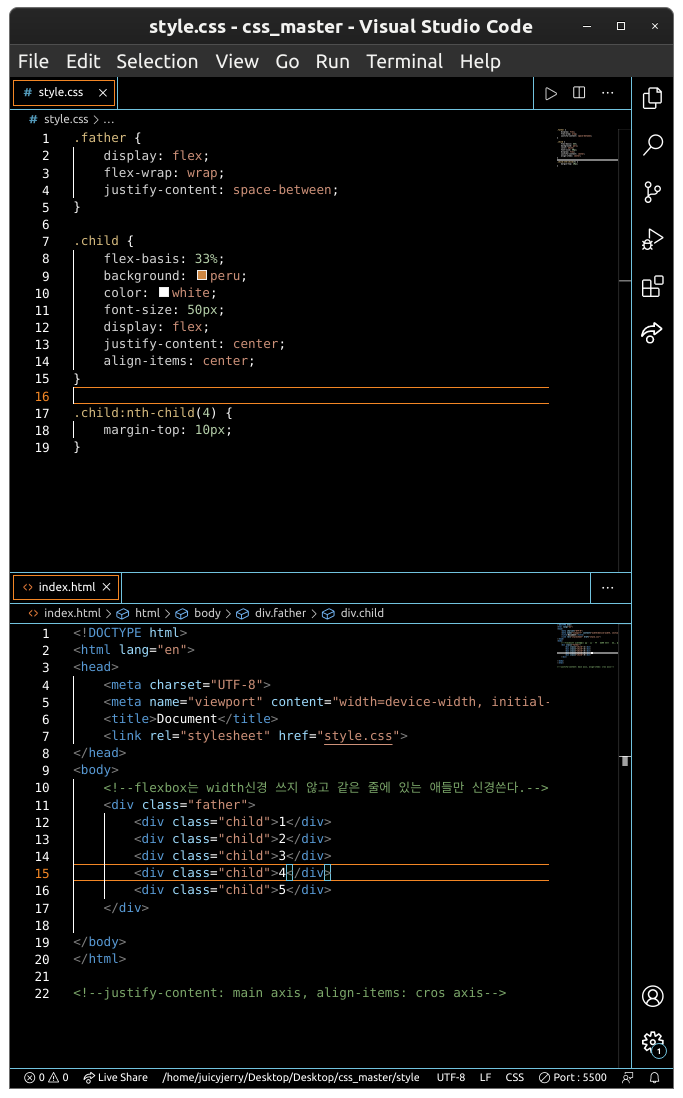
div tag를 이용해서 5번을 추가해봤다!


그 결과는..?

5 박스는 엉뚱하게 3번 밑에 위치했다. 나에게 이러는 이유가 무엇일까? 이렇게 생각하는 것이 아닌 이렇게 된 이유가 무엇인지 살펴보자.
First, we used tables, then floats, positioning and inline-block, but all of these methods were essentially hacks and left out a lot of important functionality (vertical centering, for instance). Flexbox helped out, but it’s intended for simpler one-dimensional layouts, not complex two-dimensional ones (Flexbox and Grid actually work very well together). [Source: css-trick]
Flexbox가 기존의 문제들을 해결하기 위해 table, float, inline-block, positioning 방법들을 사용했지만 기능적인 결함을 남겼는데 그 후 Flexbox가 도움이 되었지만 일차원적인 레이아웃을 위한 것이었기에 2차원적인 레이아웃에는 도움이 되지 않았다.
정리하자면, flex로 box들을 옆으로 두거나 가운데로 옮기거나 나누는 행위의 1차원적인 액션은 쉽게 할 수 있지만, 2차원적인 레이아웃을 표현하기엔 한계가 있었고 그로 인해 등장한 것이 grid 방법인 것이다.
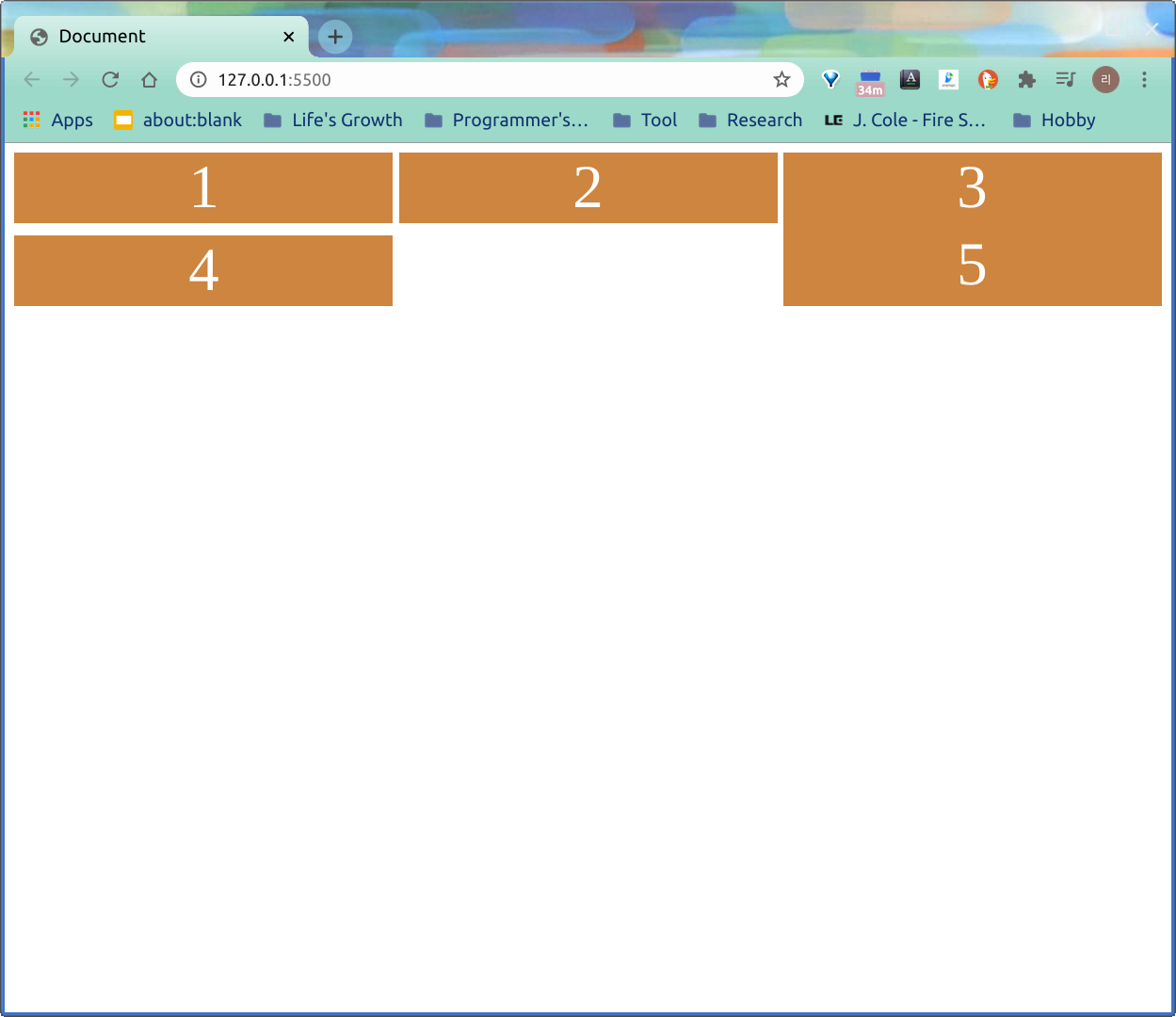
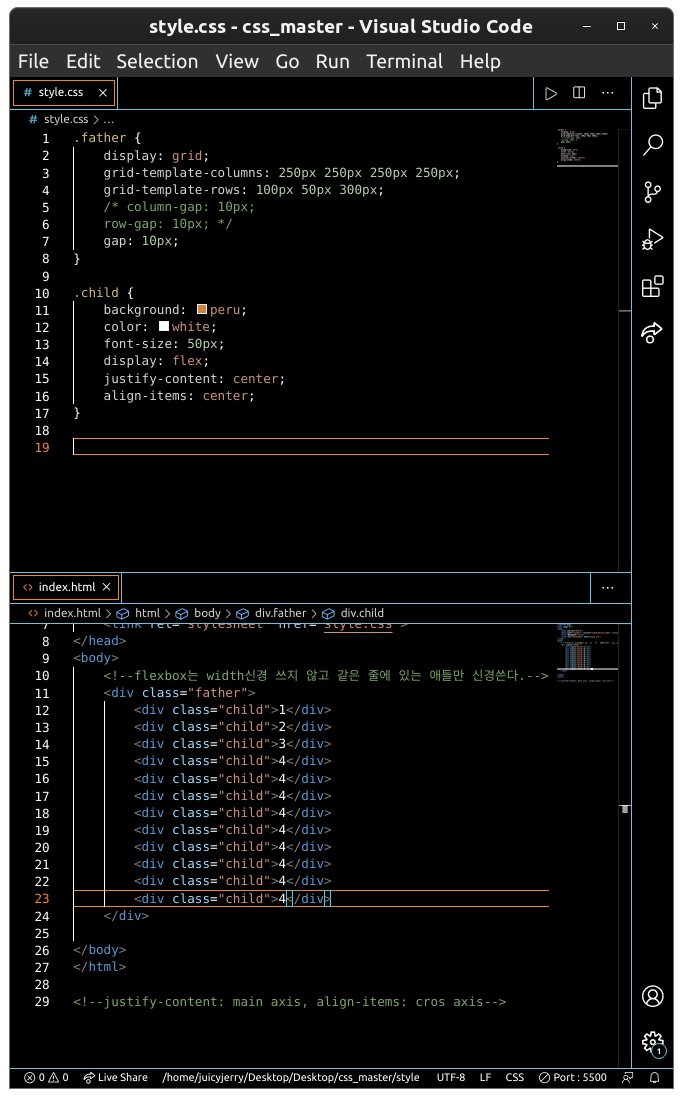
짜잔..! 아래에 첨부된 이미지처럼 grid를 사용하면 위 flex 예시에서 하지 못 했던 부분이 쉽게 구현되는는 것을 볼 수 있다.


이로써 여기까지해서 grid가 등장하게 된 이유와 배경에 대해서 살펴볼 수 있었다.
이다음으로 grid의 기본 개념들에 대해 살펴보는 시간을 갖겠다! :))
GRID 기본 개념들
기본 개념들을 알아보기 전 그리드는 flex와 다르게 주로 부모 태그 위주로 기능 구현이 이루어지니 이점 참고 바란다.
1. grid-template-area, grid-template, columns, grid-template-rows
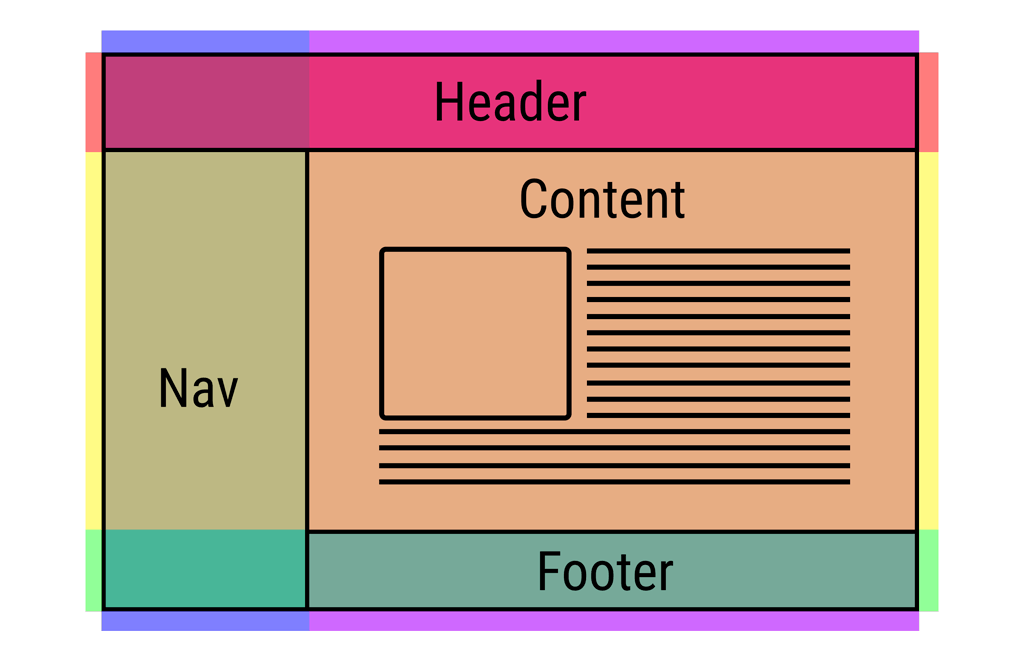
먼저, 그리드를 이용해서 아래와 같은 간단한 웹 레이아웃을 만들어볼 것이다.

뼈대를 만들어주자!
grid 클래스 안에 header, content, nav, footer 클래스들을 div로 만들어준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="grid">
<div class="header">1</div>
<div class="content">2</div>
<div class="nav">3</div>
<div class="footer">4</div>
</div>
</body>
</html>
그 후 각 자신 클래스에 배경색과 grid-area로 이름을 지정한다.
부모 클래스에는 display 설정과 grid-template-area와 grid-template-columns과 grid-template-rows로 로 자식 클래스가 grid에서 차지할 영역을 지정해준다.
.grid {
display: grid;
/* grid-template-columns: 200px 200px 200px 200px; */
/* grid-template-rows: 300px 300px 300px 300px; */
/* grid-template-columns: repeat(4, 200px); */
grid-template-columns: auto 200px;
/* grid-template-rows: repeat(4, 300px); */
grid-template-rows: 100px repeat(2, 200px) 100px;
grid-template-areas:
"header header header header"
"content content content nav"
"content content content nav"
"footer footer footer footer"
}
.header {
background-color: #2ecc71;
grid-area: header;
}
.content {
background-color: #3498db;
grid-area: content;
}
.nav {
background-color: #8e44ad;
grid-area: nav;
}
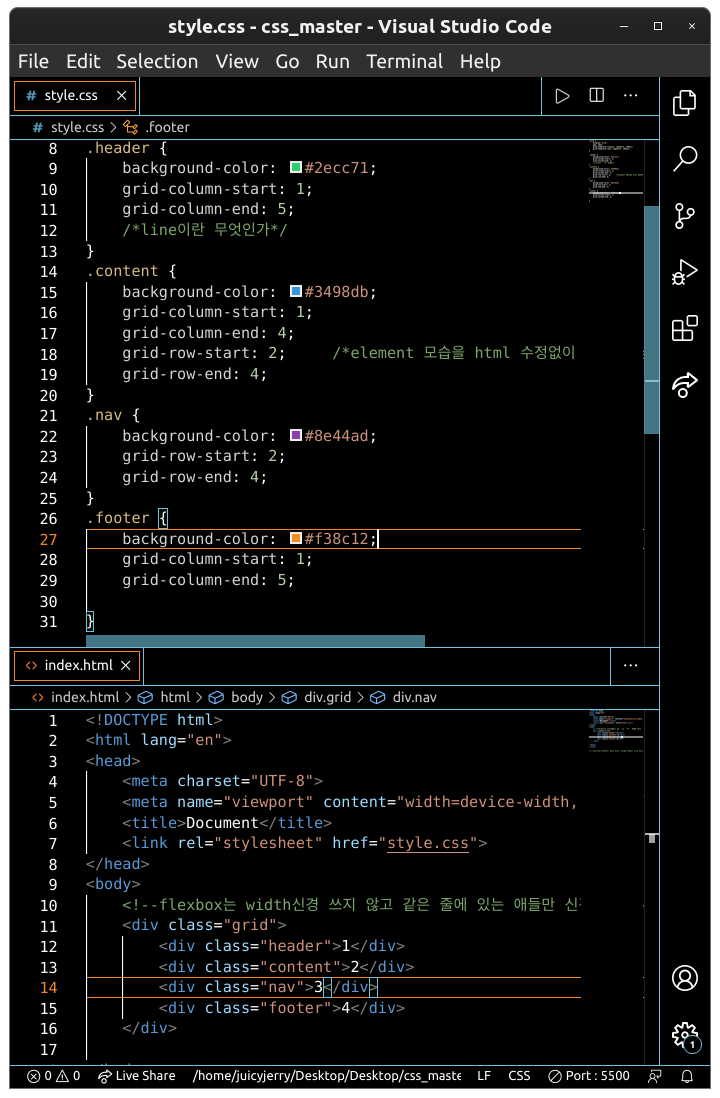
.footer {
background-color: #f38c12;
grid-area: footer;
}
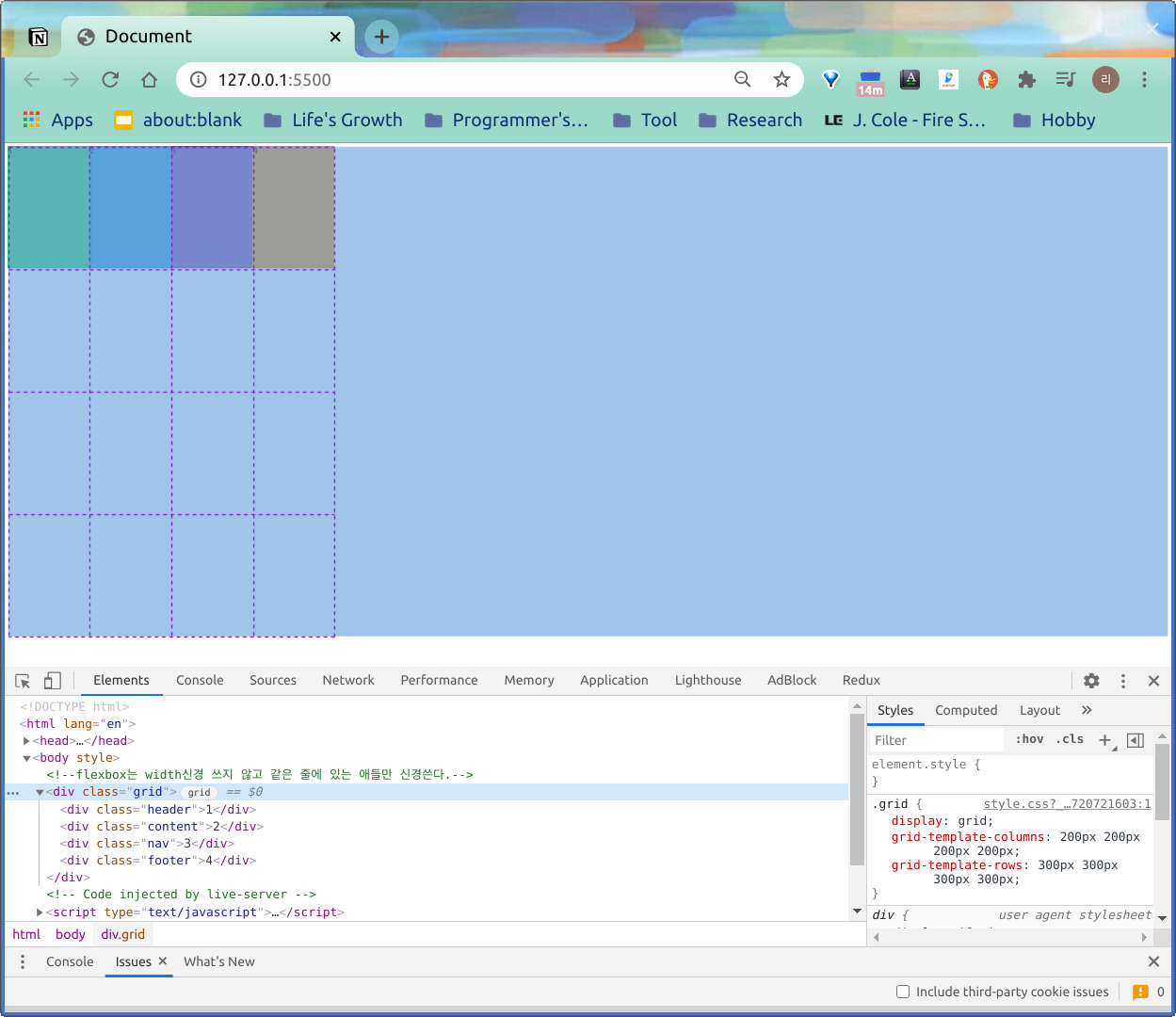
grid-template 속성을 주기 전 이랬던 grid가

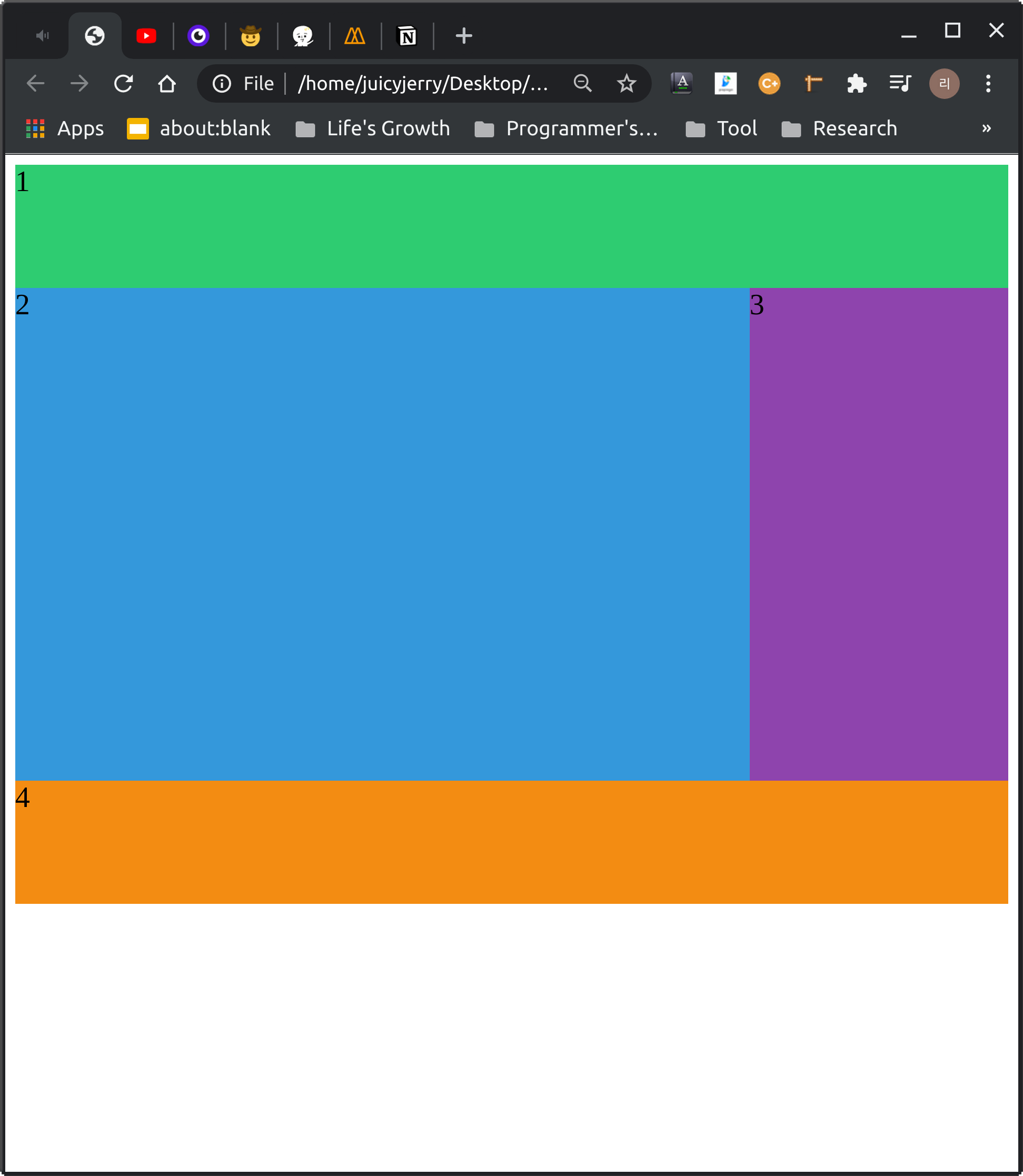
다음과 같이 바뀌었다!


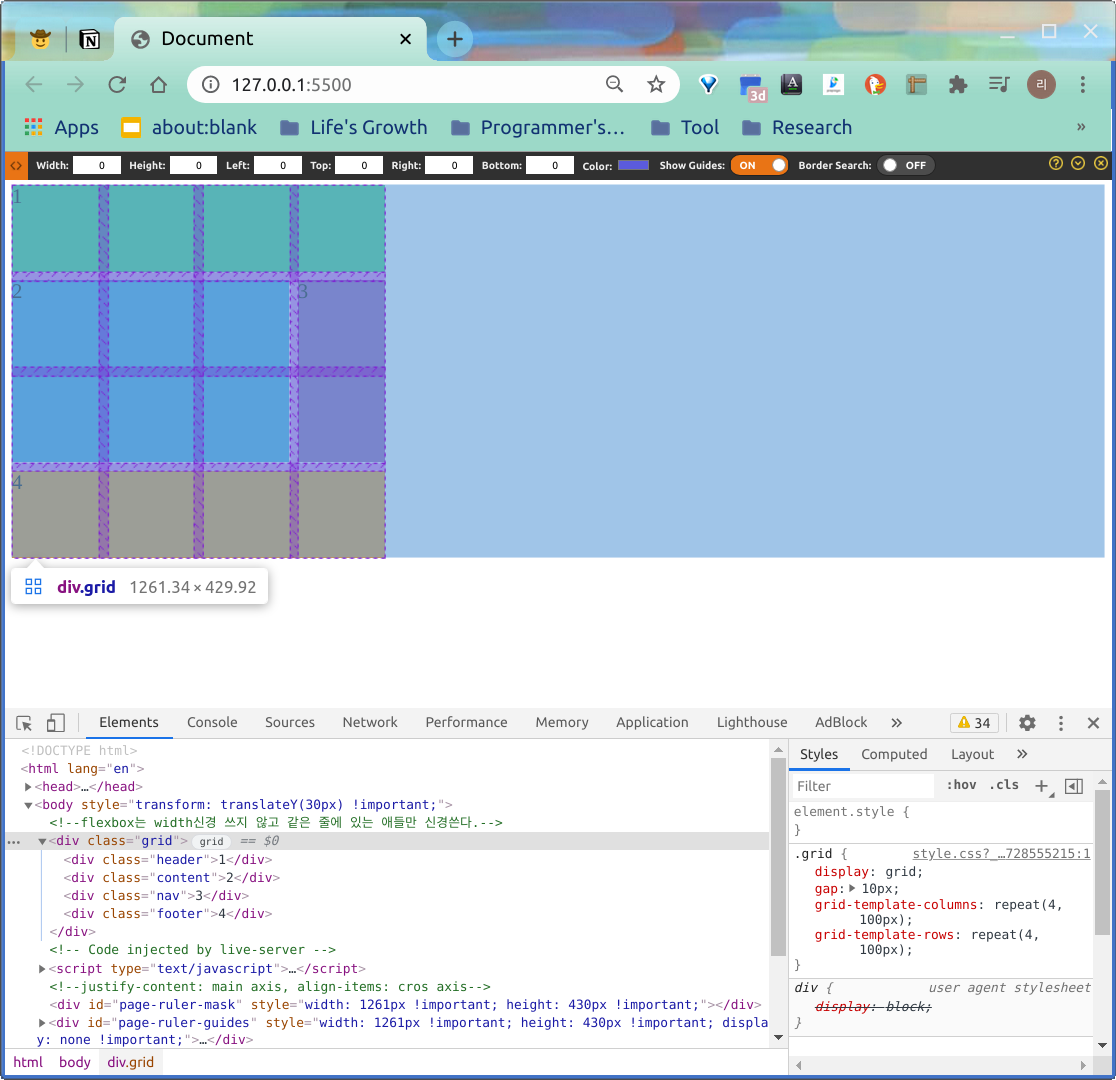
2. grid-column-start, grid-column-end, grid-row-start, grid-row-end, place-items, place-content
grid-column-start, grid-column-end, grid-row-start, grid-row-end는 정수를 받는다. (ex. 1, 2, 3, -1, -2)
칼럼은 칼럼대로, 로우는 로우대로 값(정수)을 할당하여 어디서부터 어디까지 행과 열의 배치를 결정합니다.
그렇다면 어디서부터 어디까지는 어떻게 정해지는 걸까요?
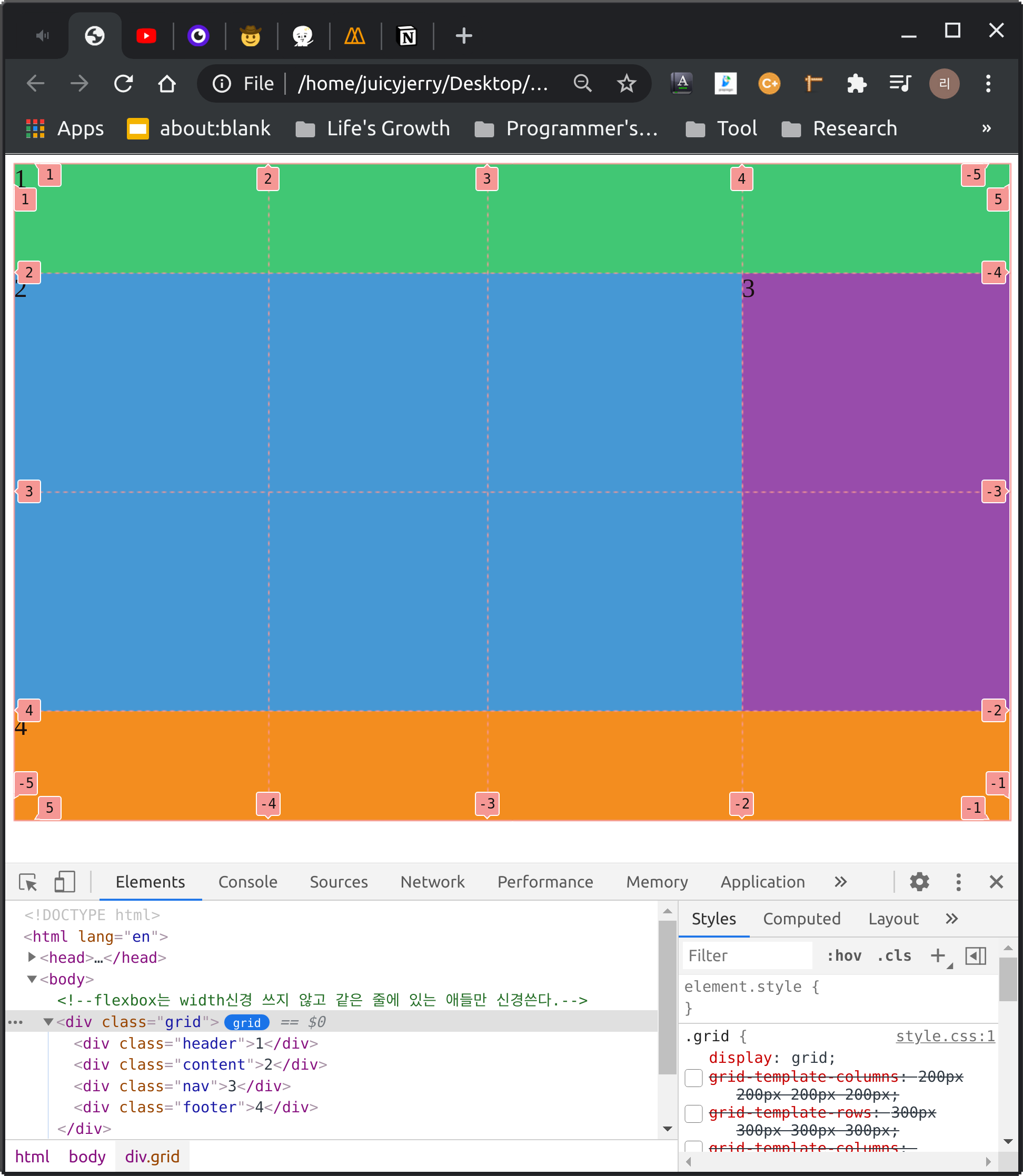
아래 이미지 예시를 보면서 살펴보시죠.
grid-column는 grid-column-start, grid-column-end의 축약형입니다.
grid-row는 grid-row-start, grid-row-end의 축약형입니다.
grid-column: 1 / 5; 는 grid-column-start: 1, grid-column-end: 5와 동일합니다.
grid-row: 1 / 5; 는 grid-row-start: 1, grid-row-end: 5와 동일합니다.

그렇다면 위에서 1 / 5라고 하는데..
1과 5는 무엇을 뜻할까요?
바로 해당 행 혹은 열에 대한 몇 번째 줄이 맞는지 여부를 의미합니다.
다시 말하자면, 1은 첫 번째 줄이고 5는 5번째 줄을 의미합니다.
(너무 당연한가요? ㅎ)
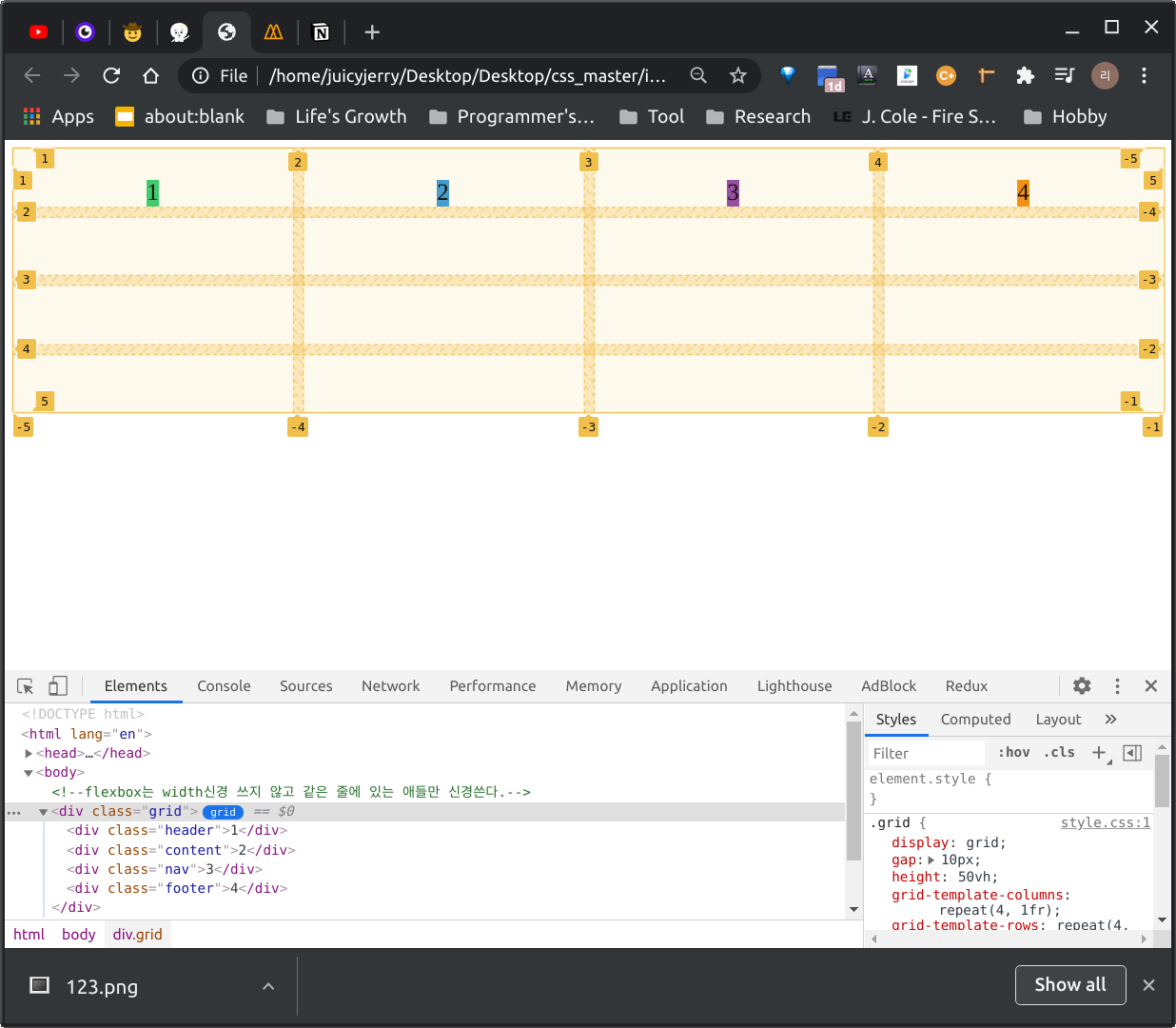
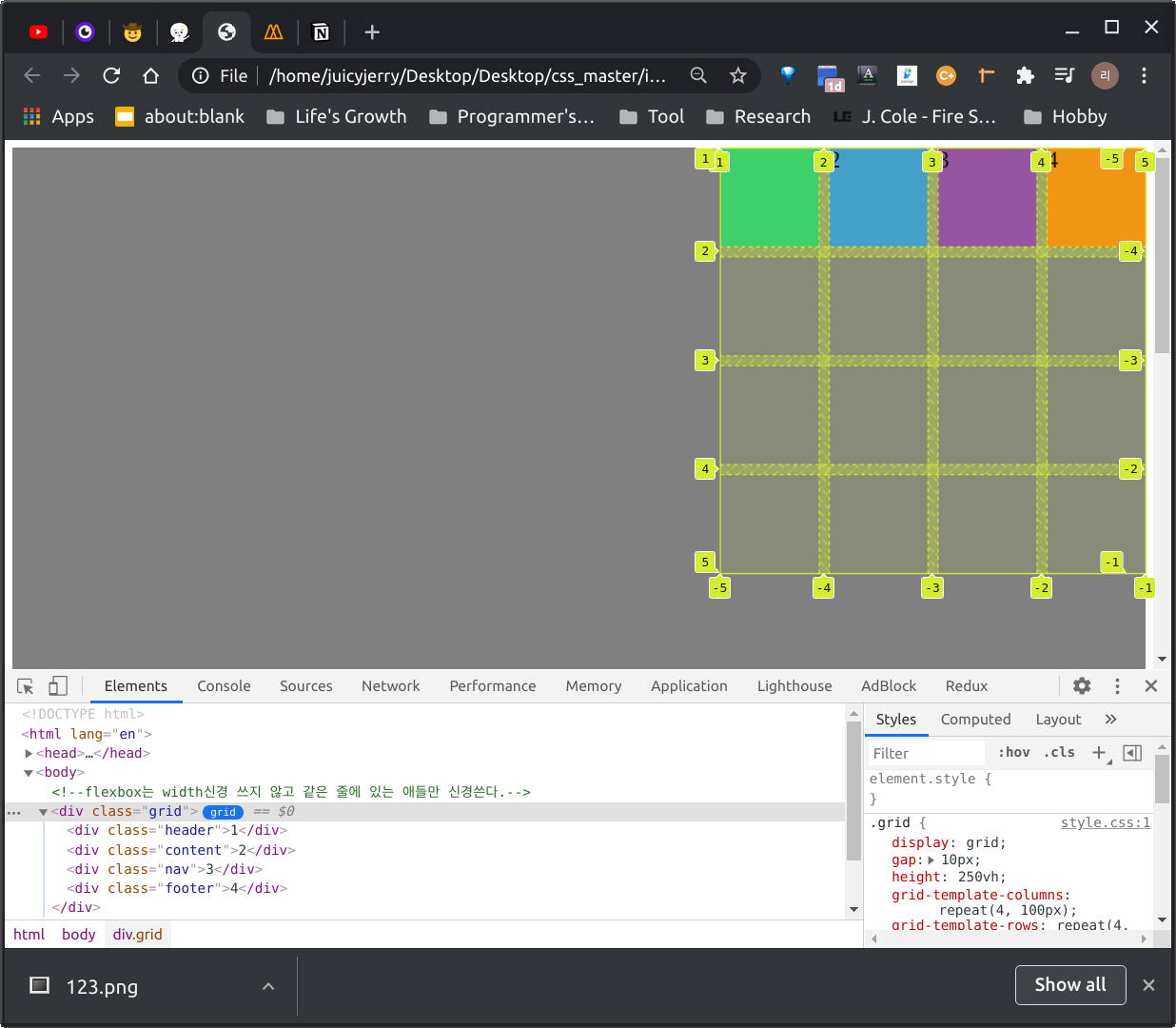
아래 이미지로 개념을 제대로 다시 잡아봅시다.
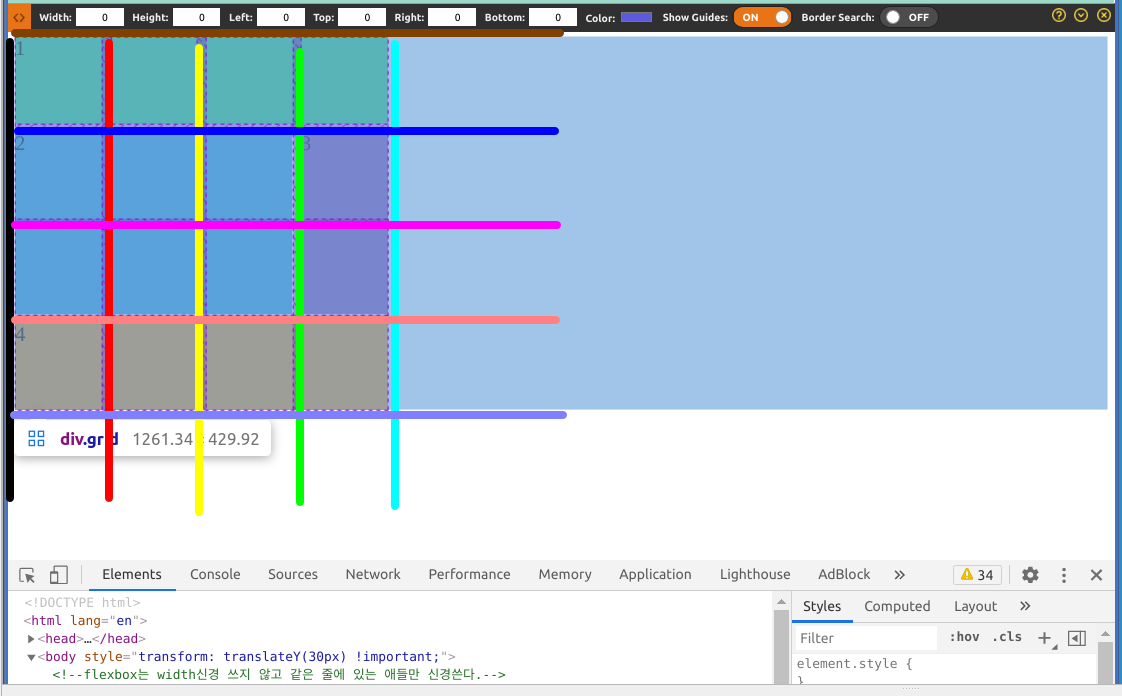
| 속성 | 색깔 | 줄 수 (줄 넘버) | 속성 | 색깔 | 줄 수 (줄 넘버) |
| colum(열) | 검정색 | 1 | row(행) | 갈색 | 1 |
| colum(열) | 빨간색 | 2 | row(행) | 파란색 | 2 |
| colum(열) | 노란색 | 3 | row(행) | 분홍색 | 3 |
| colum(열) | 초록색 | 4 | row(행) | 주황색 | 4 |
| colum(열) | 하늘색 | 5 | row(행) | 보라색 | 5 |

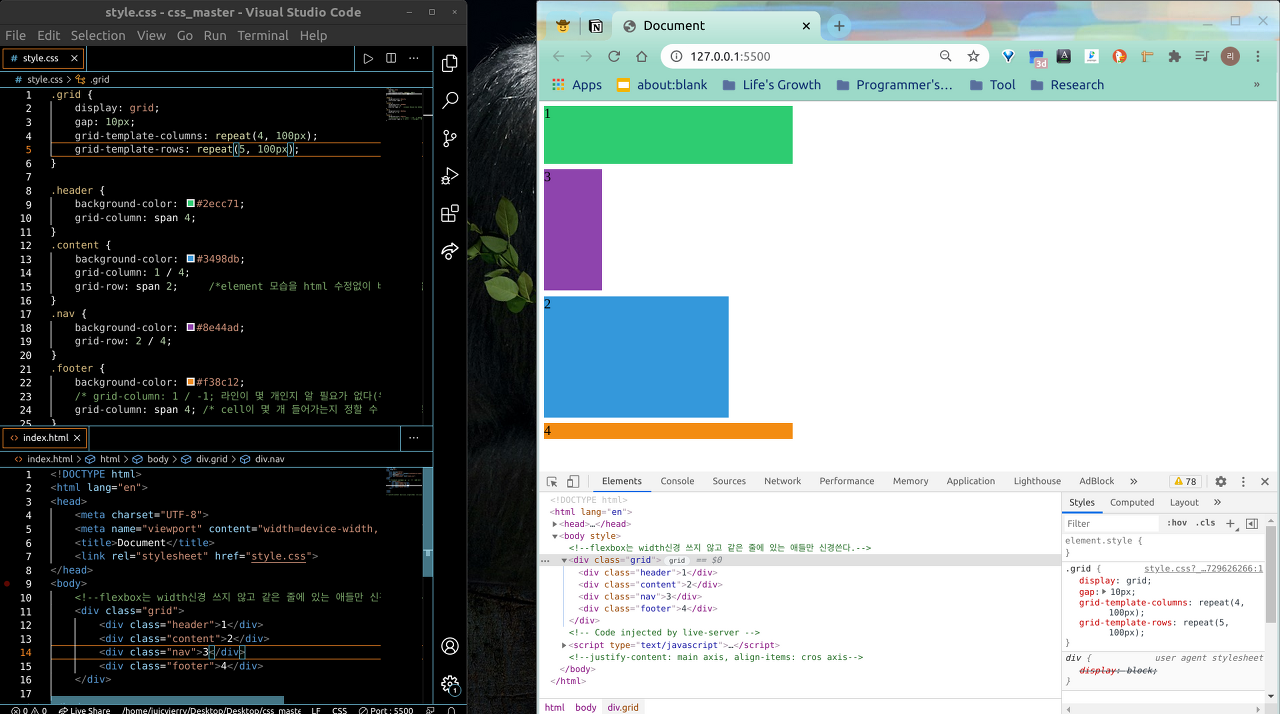
위의 내용이 이해가 되셨다면 아래 예시도 보고 이해해보시길 바랍니다.


그렇다면 남은 place-items, place-content은 무얼 하는 녀석들일까요?
place를 설명하기 전 items과 content에 대해 먼저 설명하자면, item은 Grid안에서 존재하는 각 cell들을 의미합니다. content는 grid 자체를 의미합니다.
place는 align-items와 justify-items를 같이 쓸 수 있는 단축 속성입니다.
place-items: start end; 은
justify-items 가 start이며 align-items가 end라는 것을 의미합니다.
위에서 start값, end값, center값, stretch값에서 원하는 값을 목적에 따라 정하여 사용할 수 있습니다.
( vertically: justify-items / horizontal: align-items;)
아래 이미지 예시는 place-item: end, center입니다.

아래 이미지 예시는 place-content: start end;입니다.

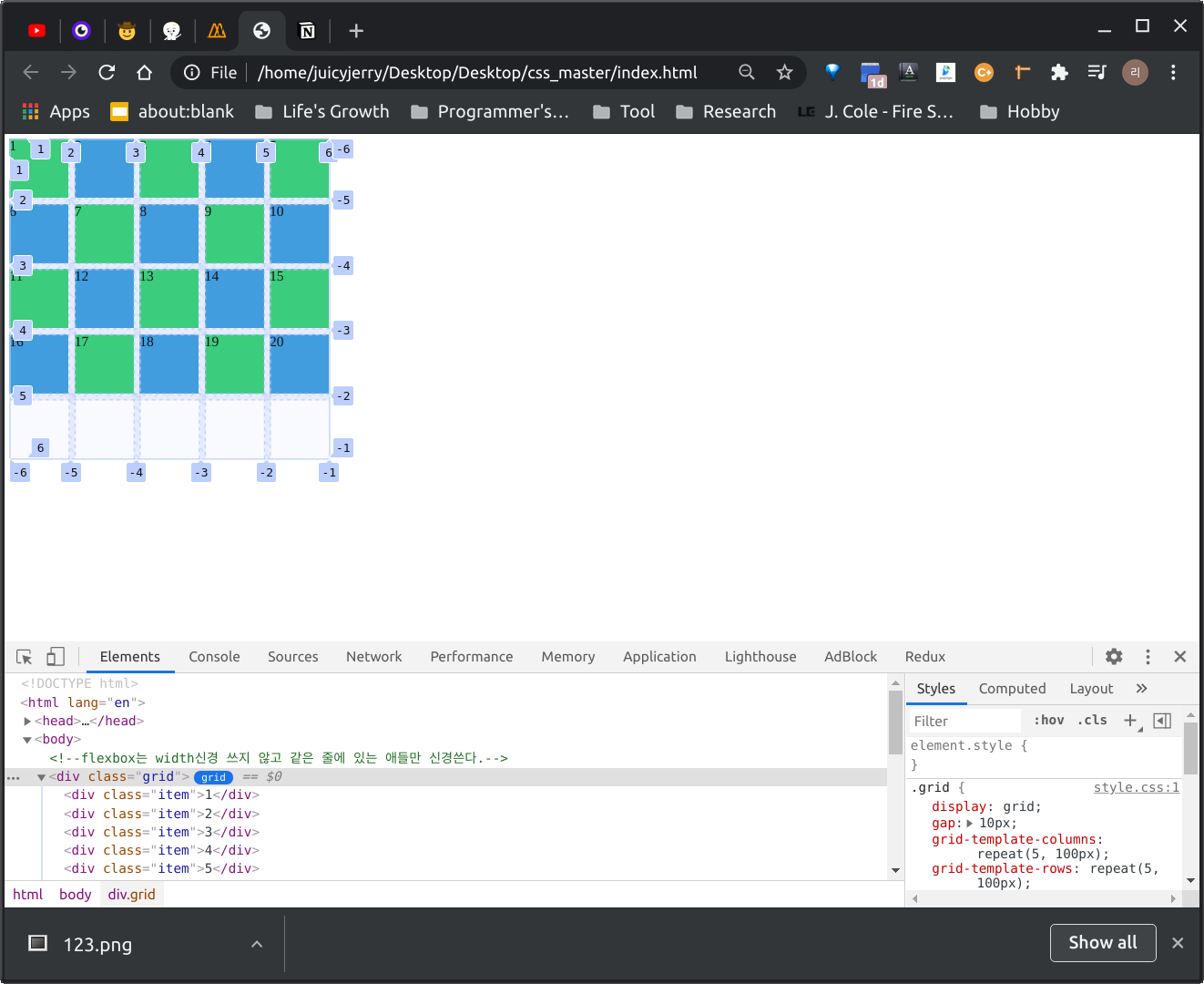
3. auto-column-row & column, minmax, auto-fit, auto-fill, min-content, max-content
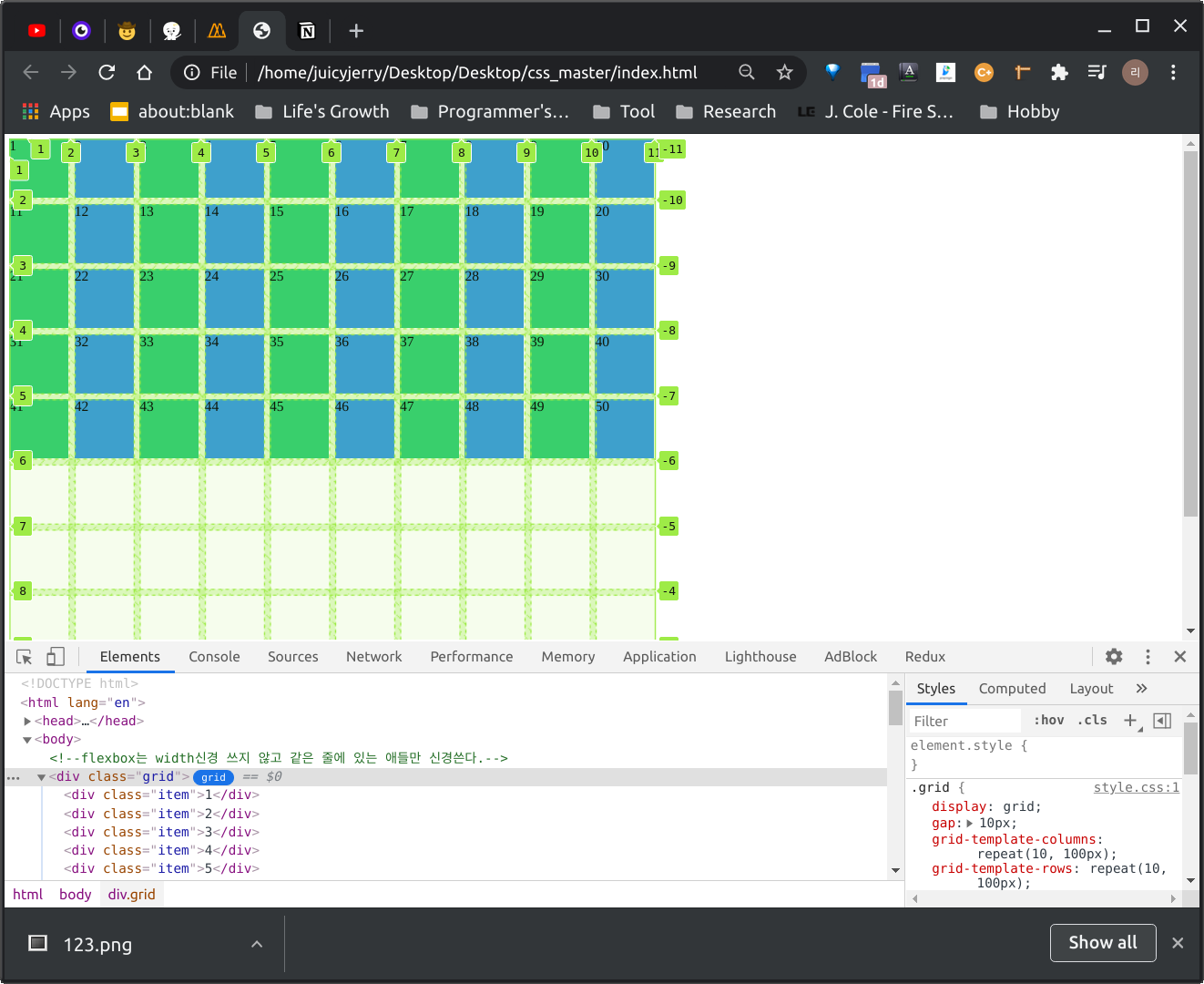
auto-column과 auto-row는 정해준 cell 수(여기서는 10 * 10)가 div태그(여기서는 #1은 20, #2는 50개) 보다 적을 경우에 자동으로 추가해주는 속성입니다.
.grid {
display: grid;
gap: 10px;
grid-template-columns: repeat(10, 100px);
grid-template-rows: repeat(10, 100px);
grid-auto-flow: row;
grid-auto-rows: 100px;
/* grid-auto-columns: 100px; */
}
.item:nth-child(odd) {
background-color: #2ecc71;
}
.item:nth-child(even) {
background-color: #3498db;
}#1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--flexbox는 width신경 쓰지 않고 같은 줄에 있는 애들만 신경쓴다.-->
<div class="grid">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
<div class="item">12</div>
<div class="item">13</div>
<div class="item">14</div>
<div class="item">15</div>
<div class="item">16</div>
<div class="item">17</div>
<div class="item">18</div>
<div class="item">19</div>
<div class="item">20</div>
</div>
</body>
</html>
<!--justify-content: main axis, align-items: cros axis-->
#2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="grid">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
<div class="item">12</div>
<div class="item">13</div>
<div class="item">14</div>
<div class="item">15</div>
<div class="item">16</div>
<div class="item">17</div>
<div class="item">18</div>
<div class="item">19</div>
<div class="item">20</div>
<div class="item">21</div>
<div class="item">22</div>
<div class="item">23</div>
<div class="item">24</div>
<div class="item">25</div>
<div class="item">26</div>
<div class="item">27</div>
<div class="item">28</div>
<div class="item">29</div>
<div class="item">30</div>
<div class="item">31</div>
<div class="item">32</div>
<div class="item">33</div>
<div class="item">34</div>
<div class="item">35</div>
<div class="item">36</div>
<div class="item">37</div>
<div class="item">38</div>
<div class="item">39</div>
<div class="item">40</div>
<div class="item">41</div>
<div class="item">42</div>
<div class="item">43</div>
<div class="item">44</div>
<div class="item">45</div>
<div class="item">46</div>
<div class="item">47</div>
<div class="item">48</div>
<div class="item">49</div>
<div class="item">50</div>
</div>
</body>
</html>

minmax, auto-fit, auto-fill, min-content, max-content
minmax, repeat fution, max, min-content를 결합해서 사용한다면 완벽한 반응형 디자인을 만들 수 있을 것이다.
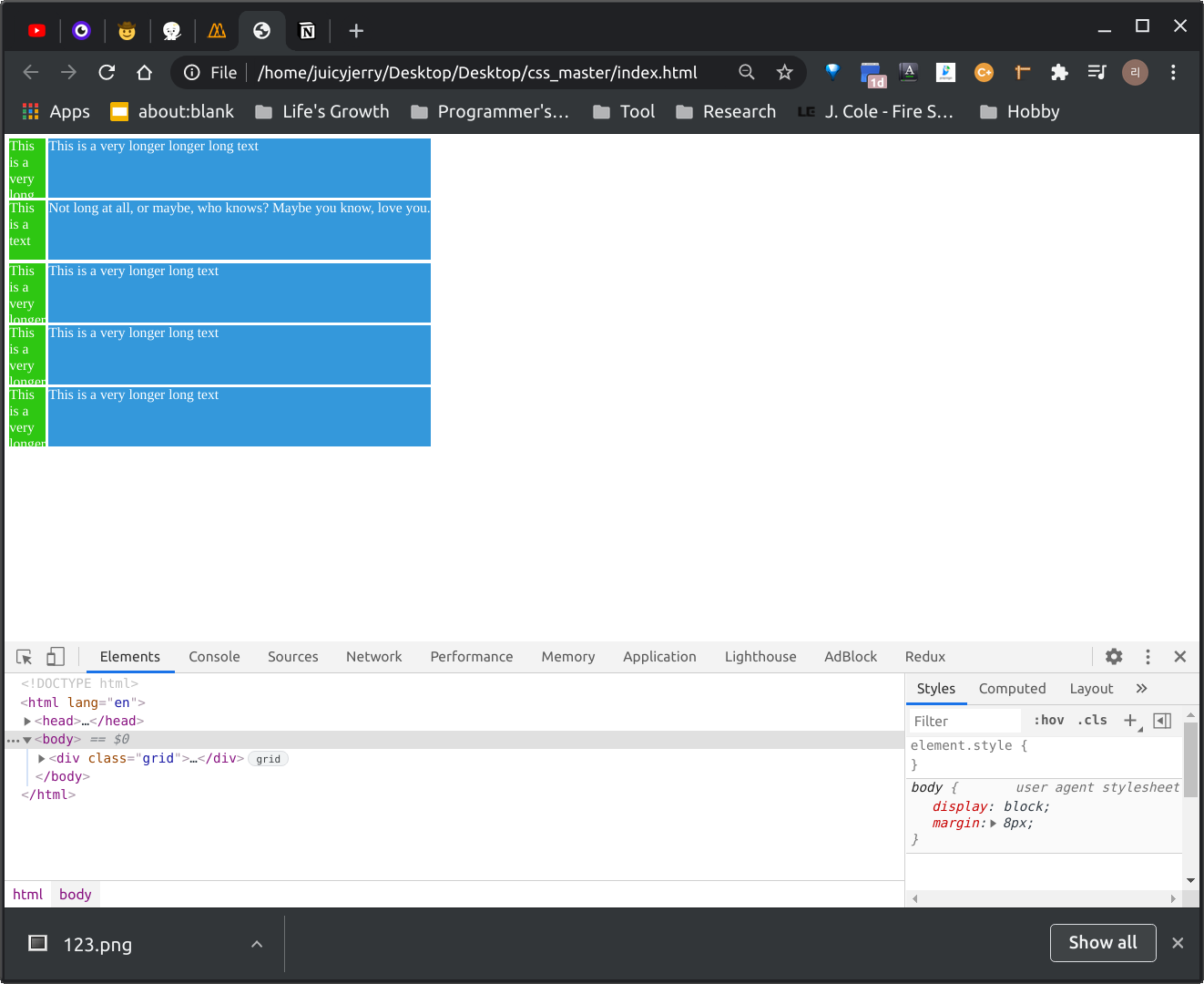
minmax를 사용할 경우는 보통, element가 가능한 엄청 크길 원하는데 동시에 엄청 작지 않게 하고 싶을 경우 사용할 수 있다.
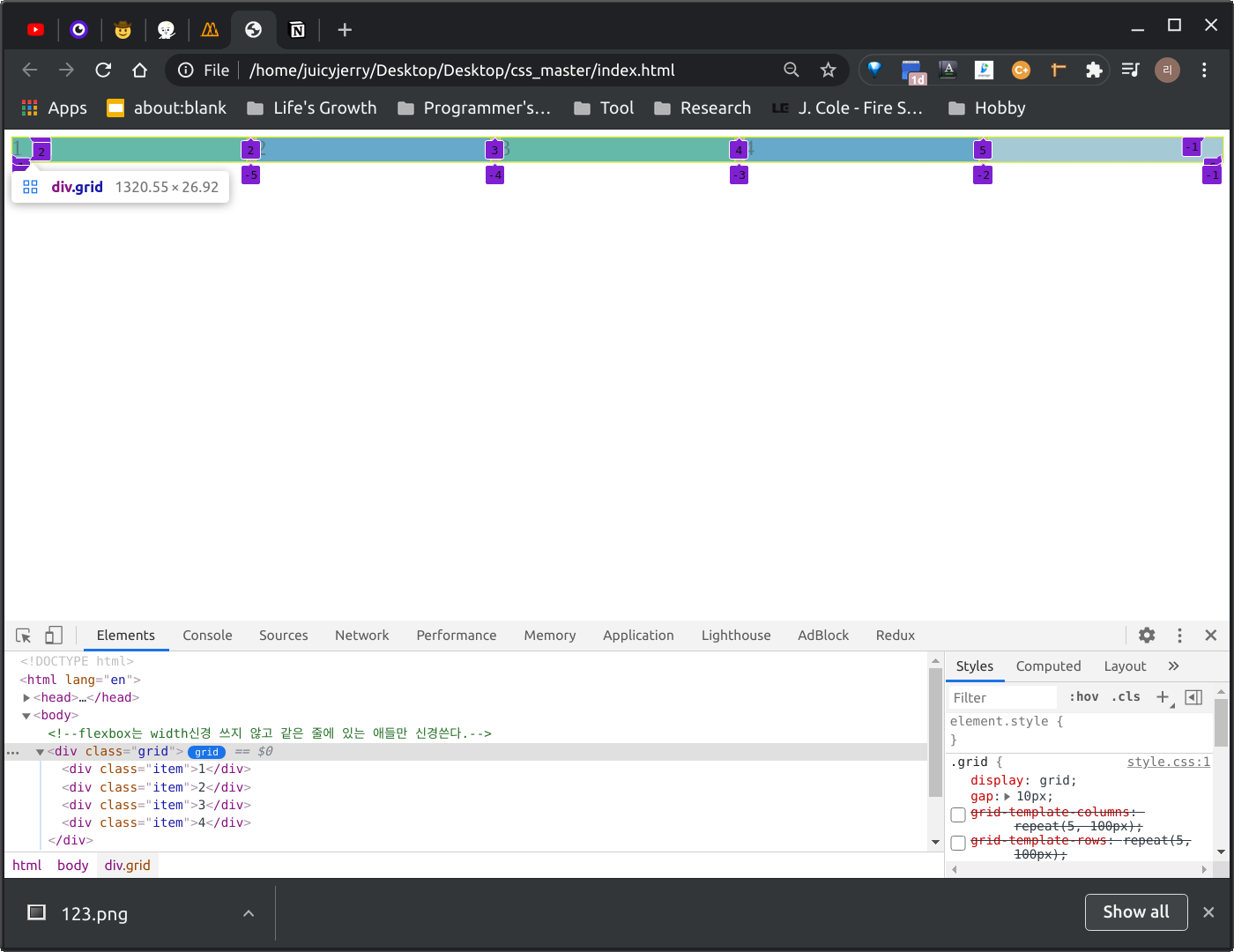
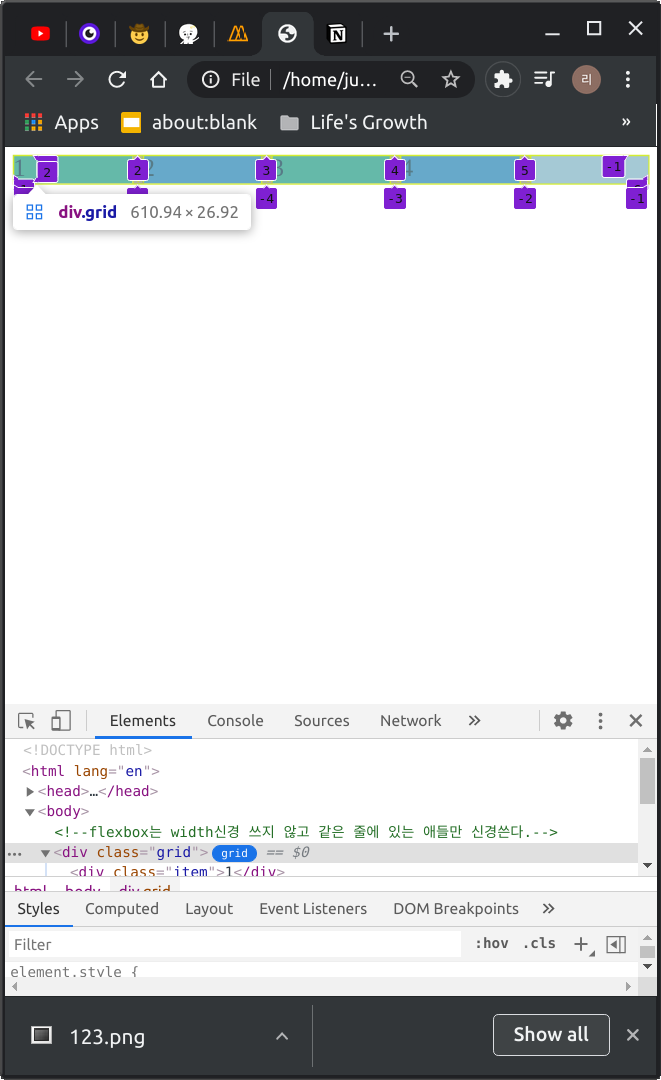
아래 이미지는 grid-template-columns: repeat(5, minmax(50px, 300px));으로 설정하고 브라우저 크기를 최대로 최소로 줄여본 화면을 나타내고 있다.


max-content box를 콘텐츠에 필요한 만큼 커지는 것 min-content 콘텐츠만큼 작아지는 것이다.

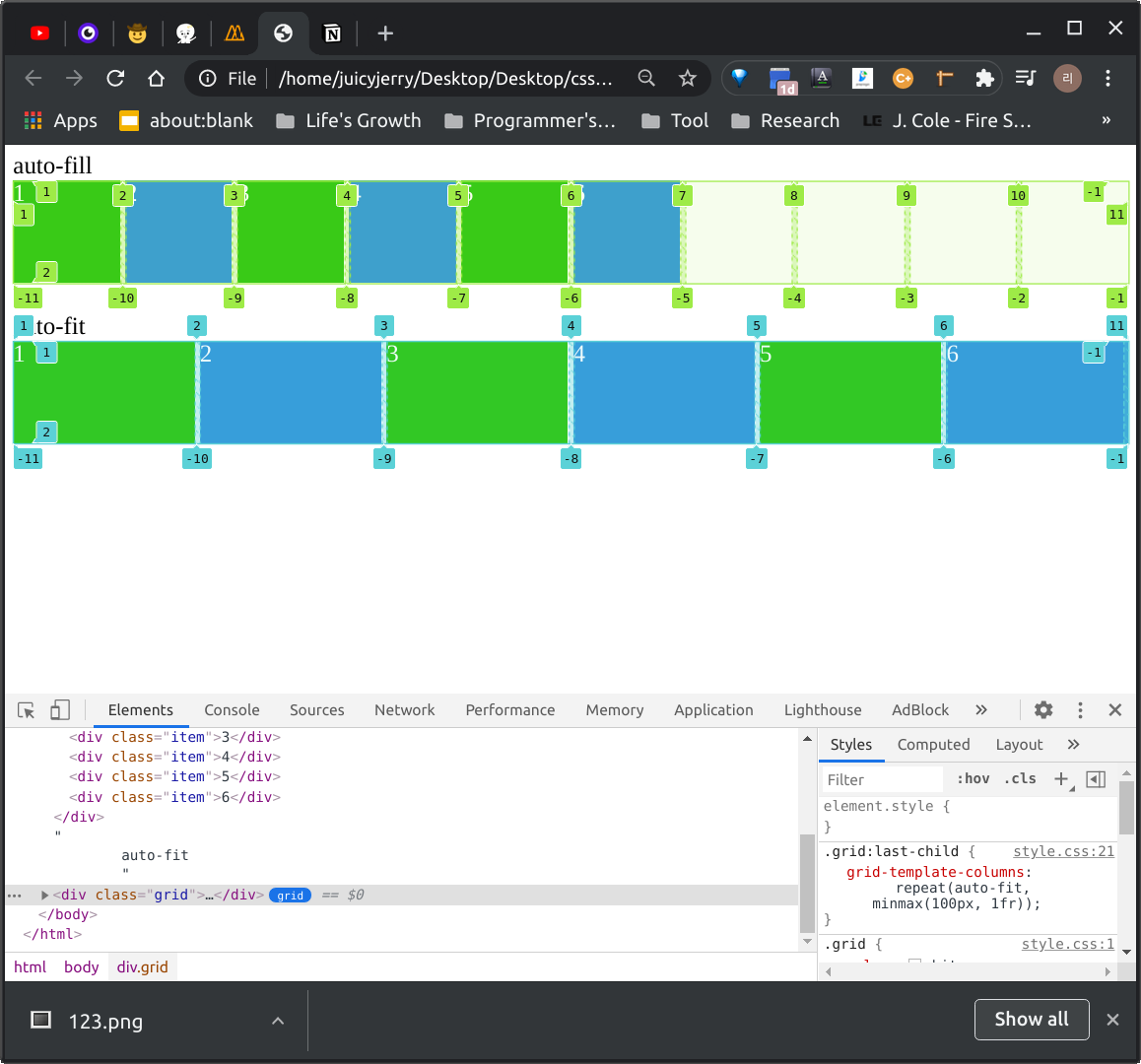
auto-fit과 auto-fill은 아래 이미지로 와 같이 fit은 유동적인 사이즈를 위해서 fill은 보다 정확한 사이즈를 위한다.

'Project > 4주 프로젝트' 카테고리의 다른 글
| [4주 프로젝트][회고]기록 남기기 #6 (최종 + #1) (0) | 2021.03.28 |
|---|---|
| [4주 프로젝트][회고]기록 남기기 #5 (최종) (0) | 2021.03.20 |
| [4주 프로젝트][회고]기록 남기기 #4 (0) | 2021.02.23 |
| [4주 프로젝트][회고]기록 남기기 #2 (0) | 2021.02.19 |
| [4주 프로젝트][회고]기록 남기기 #1 (0) | 2021.02.18 |




