| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스
- 회고
- 렛츠기릿 자바스크립트
- codestates
- til
- LeetCode
- SQL 고득점 Kit
- 파이썬
- js
- 2주 프로젝트
- 정재남
- 타입스크립트
- python
- 리트코드
- programmers
- 리액트
- 자바스크립트
- 4주 프로젝트
- 코드스테이츠
- 백준
- 코어 자바스크립트
- 제로초
- 리덕스
- 타입스크립트 올인원
- 타임어택
- 토익
- javascript
- HTTP
- 알고리즘
- 손에 익히며 배우는 네트워크 첫걸음
- Today
- Total
Jerry
[4주 프로젝트][회고]기록 남기기 #5 (최종) 본문

서문을 어떻게 시작해야 할지 고민이 되었다.
현재 회고를 남기는 시점이 4주 프로젝트가 끝난 후기도 하며 코드스테이츠 immersive 과정이 끝난 시점이기도 하며 프로젝트하느냐 바쁘다는 핑계로 회고글(혹은 블로그 글)을 쓰게 된 지 2주가 넘은 시점이어서 어떤 이야기로 글을 시작하면 좋을까 고민이 되었는데 (고민하다 회고를 영영 못 쓸 뻔했다..) 사족을 생략하고 프로젝트 중심으로 이야기해보겠다.
참고로, gif 부분에서 gif 안 보이신다면 조금만 참고 기다려주시면 짜잔! 하고 나타납니다!
혹시, gif 가 안 움직이시면 클릭을 하셔서 봐주시는 것을 권장드립니다!
0. 프로젝트 소개
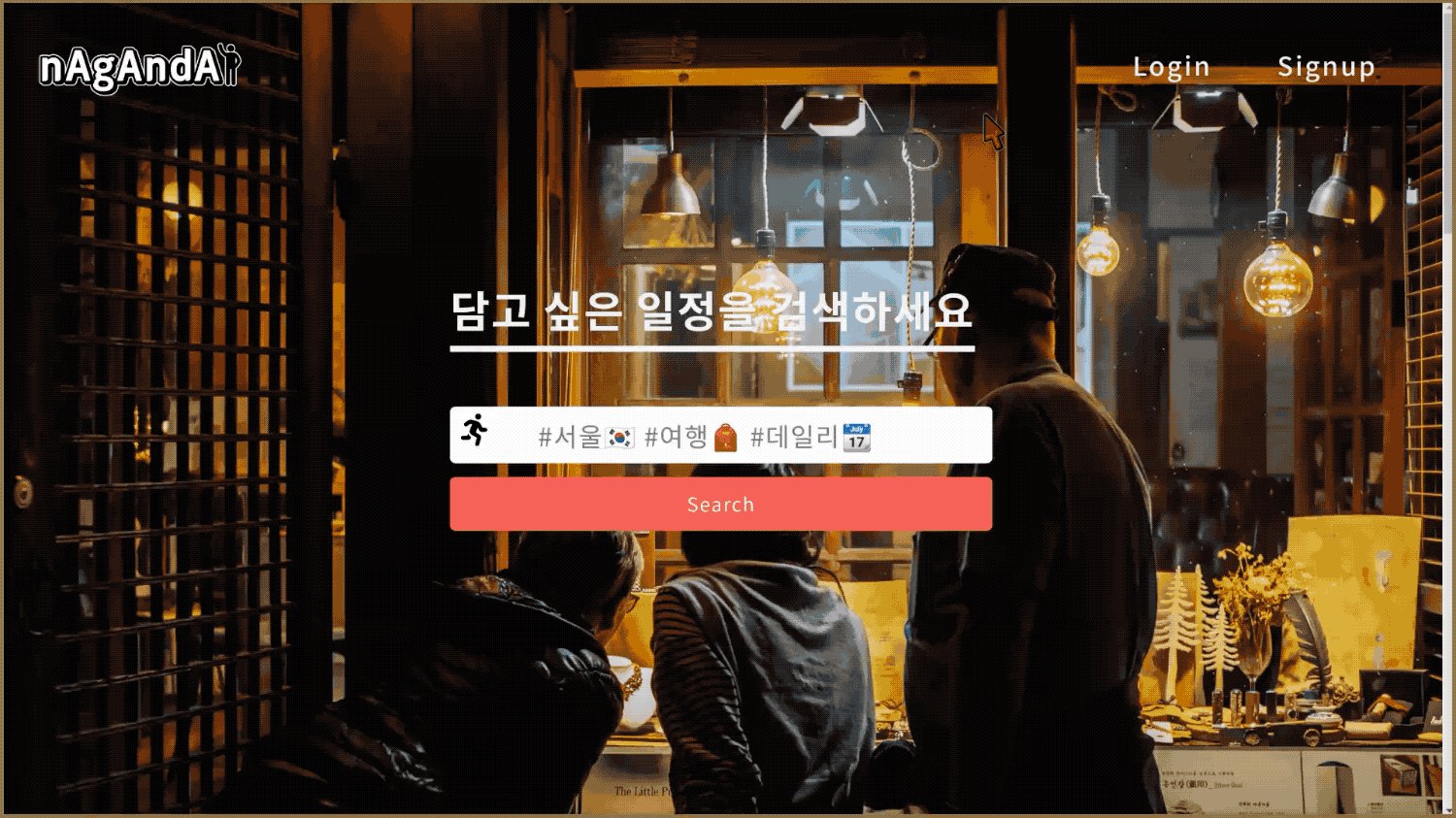
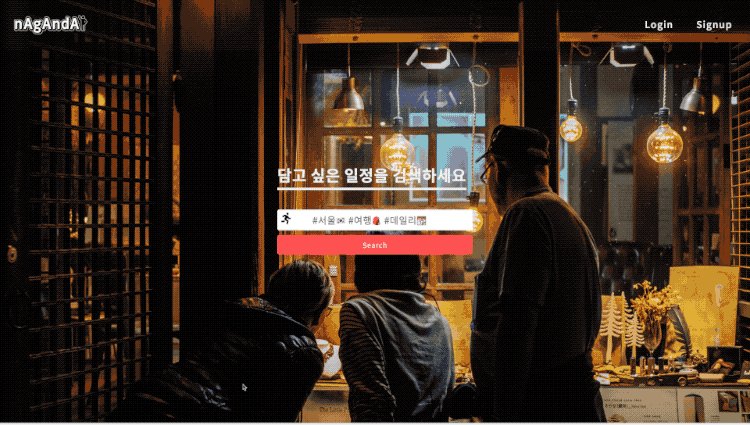
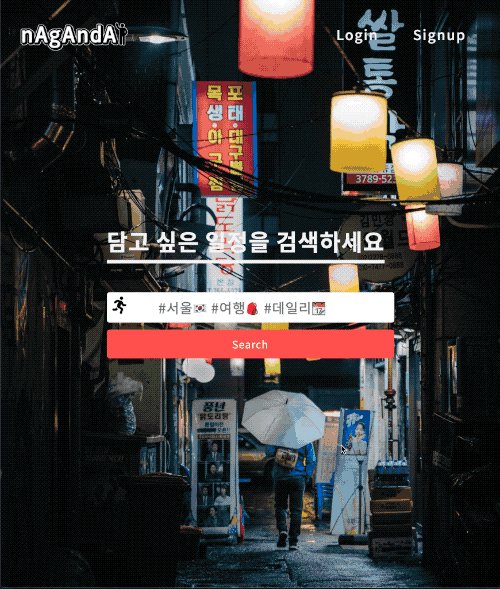
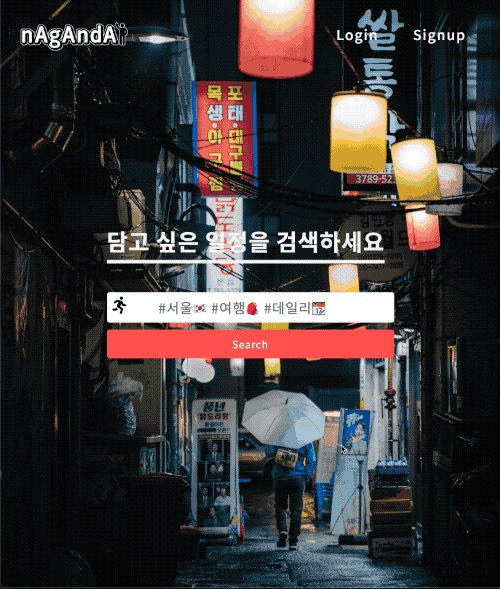
이번 4주 프로젝트의 서비스명은 나간다 (nAgAndA) 이다.
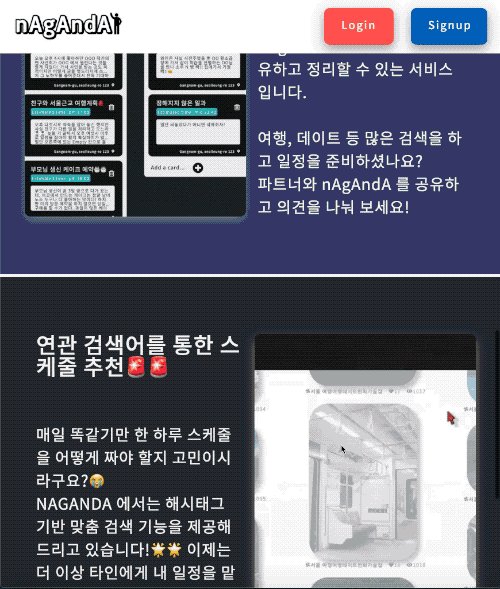
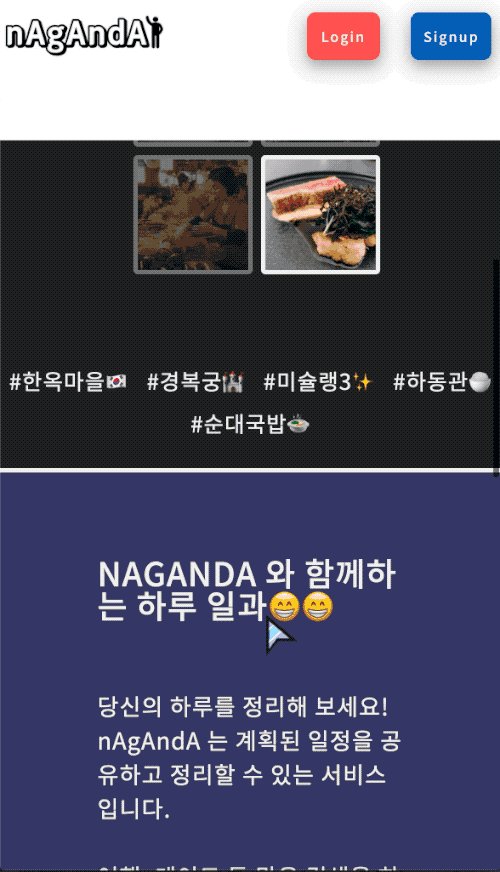
나간다는 "계획된 일정을 공유하고 정리할 수 있는 서비스"로 우리가 평소에 여행, 데이트 같은 일정들을 준비할 경우에 나와 비슷한 취향과 계획을 가진 사람들의 일정을 찾아 참고할 수 있으며 무엇보다도 나의 입맛대로 짠 일정을 공유하고 싶은 심리를 충족시켜 손쉽게 일정을 계획하고 공유할 수 있도록 도와주는 서비스를 만들고 싶었다.
1. 주요 기능
"나간다" 프로젝트의 대표적이 기능이 3가지가 있다.

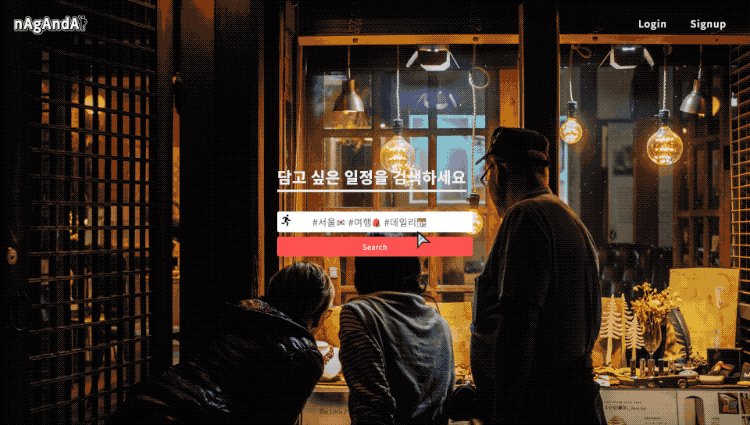
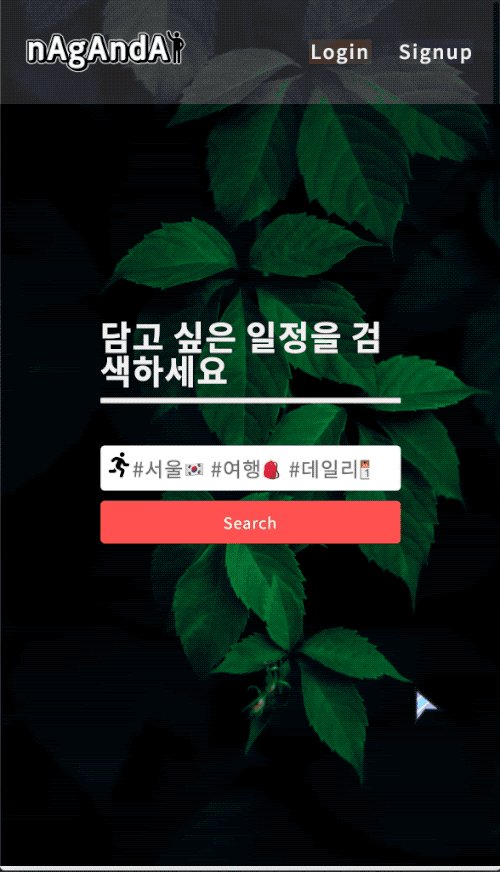
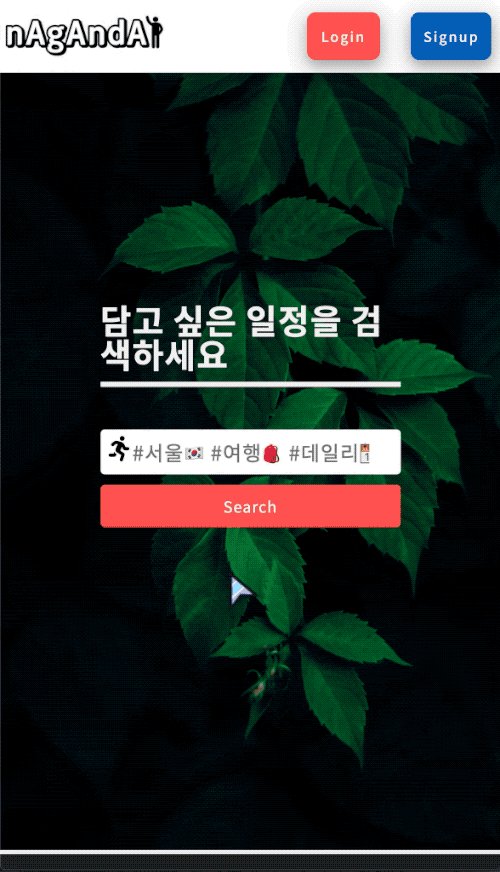
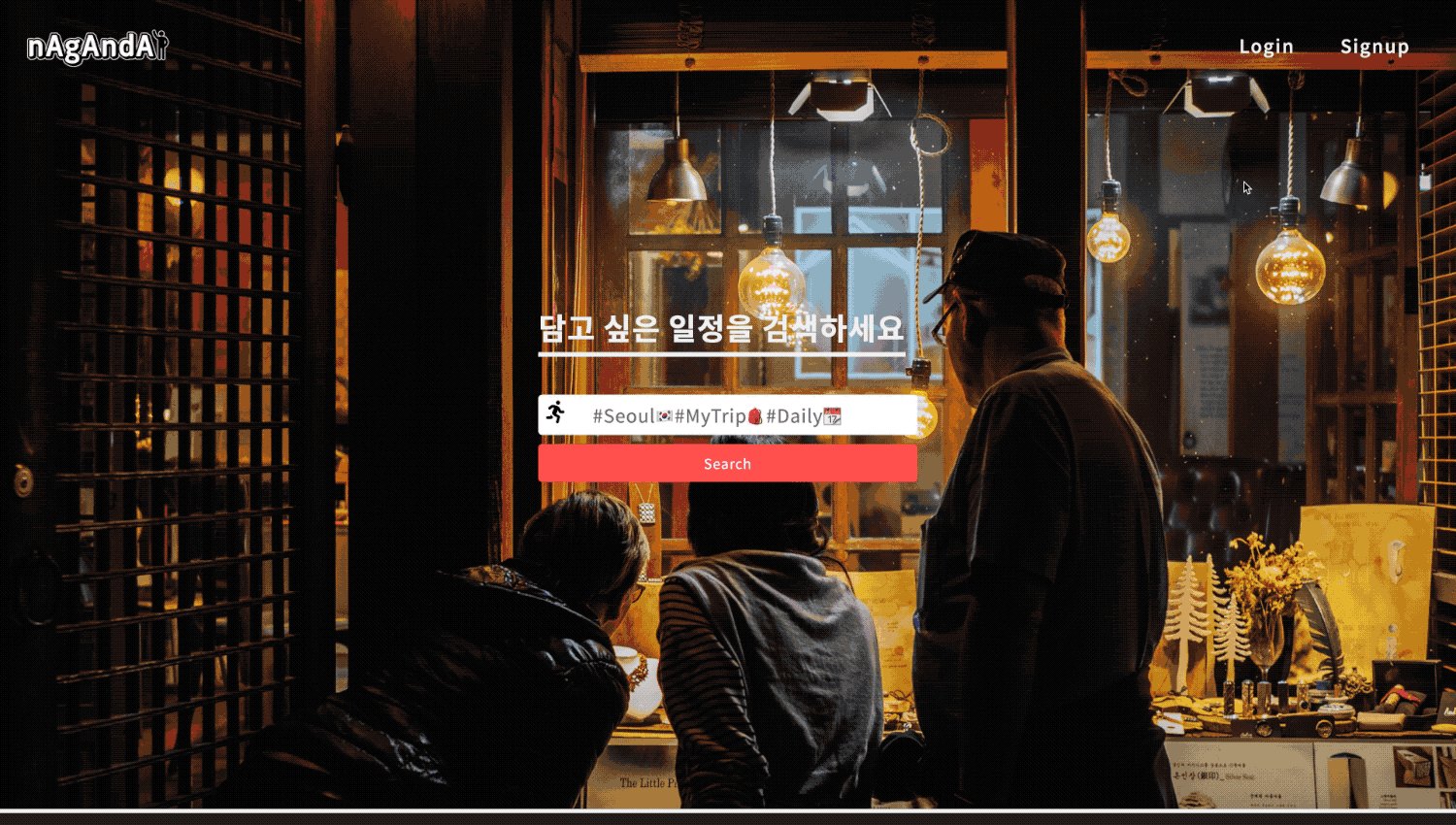
첫째, 검색 기능이다. 메인 페이지를 들어가 보면, 가장 눈에 띄는 곳에 검색창이 존재한다. 이 검색창을 이용하여 사용자가 원하는 키워드를 입력을 하게 되면 사용자들이 작성한 스케줄에 등록되어 있는 해시태그들을 기준으로 게시물들을 찾아주게 된다.
둘째, 공유 기능이다. 위에서 이야기했듯이 모든 게시물을 해시태그를 기반으로 검색이 되기 때문에 사용자가 원하는 태그명을 입력해 내 게시물이 해당 키워드에 공유될 수 있도록 하였다. 또한, 공유 버튼을 만들어 웹 서비스 이외의 사용자에게도 전달될 수 있도록 하였다.
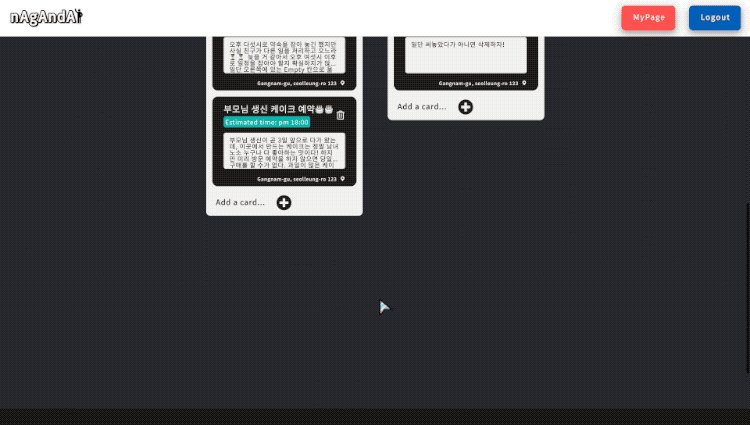
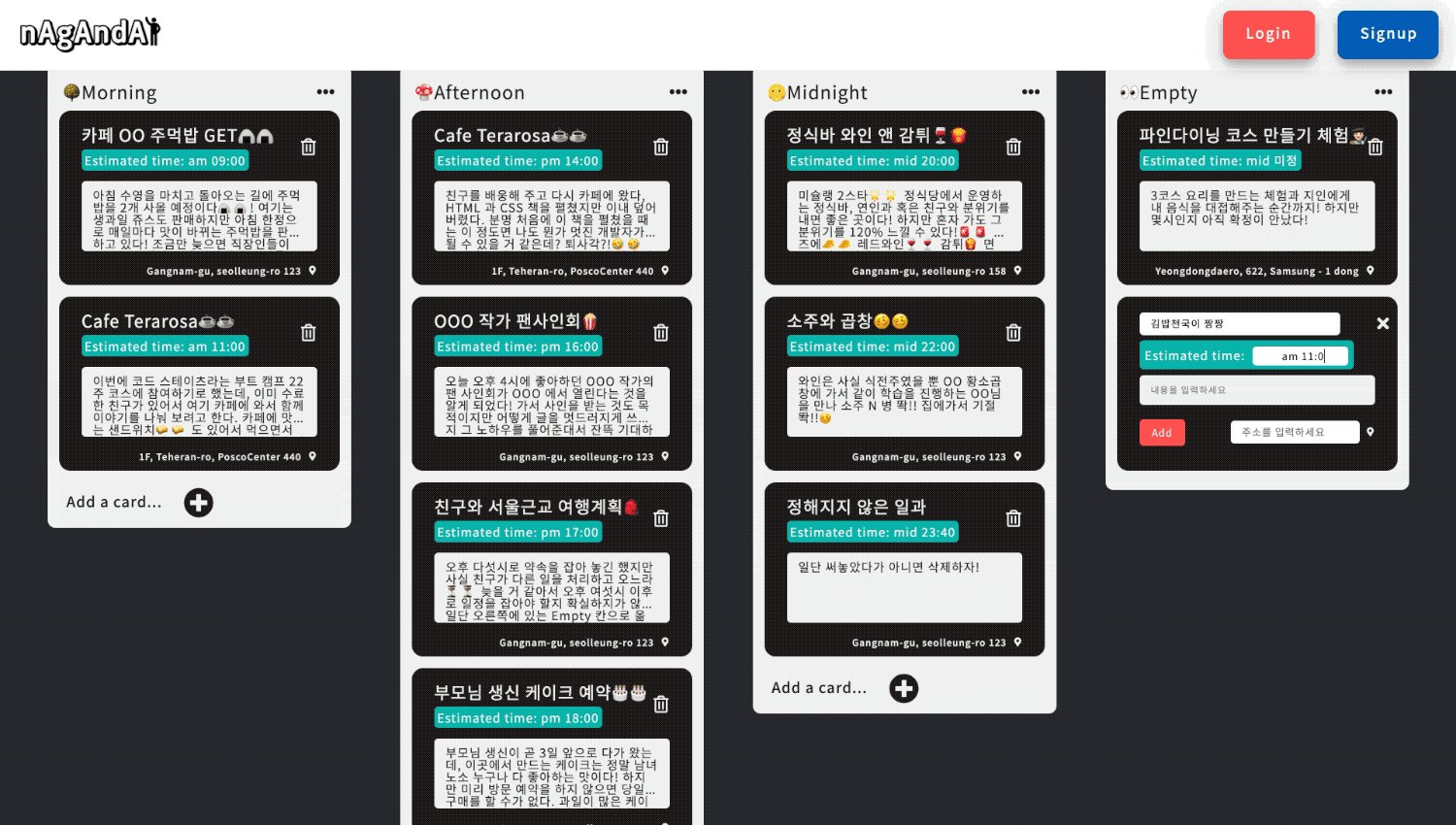
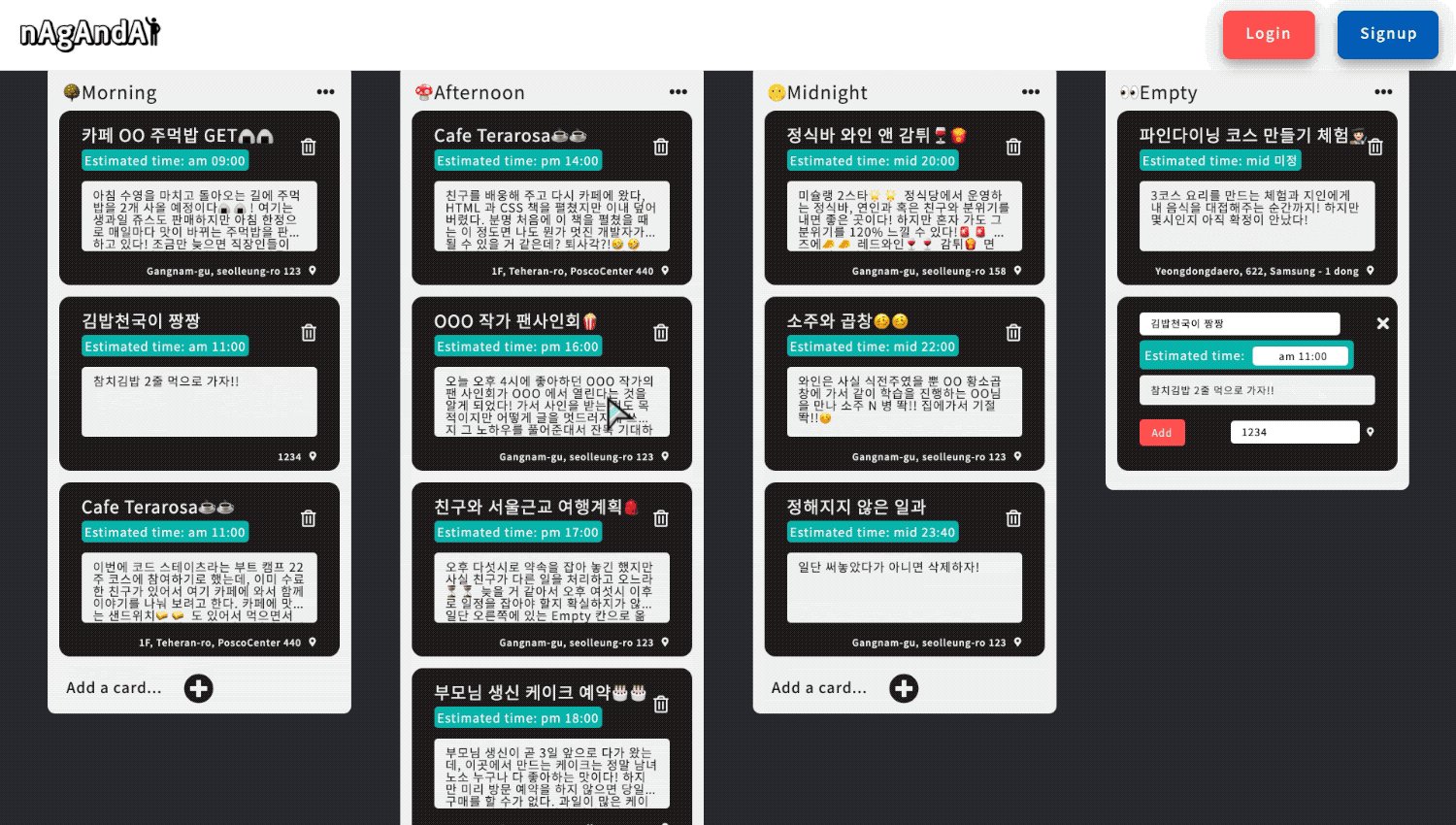
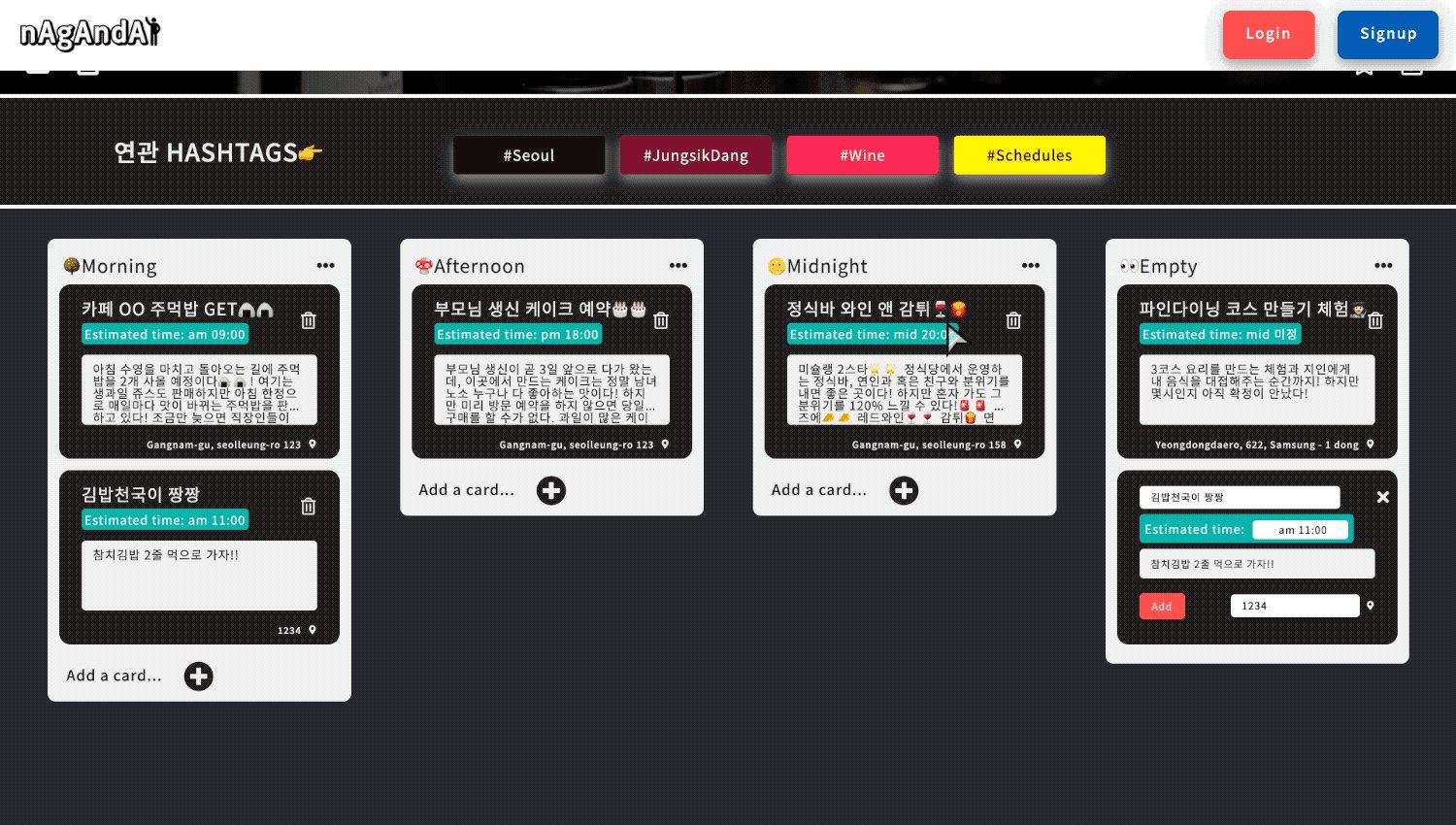
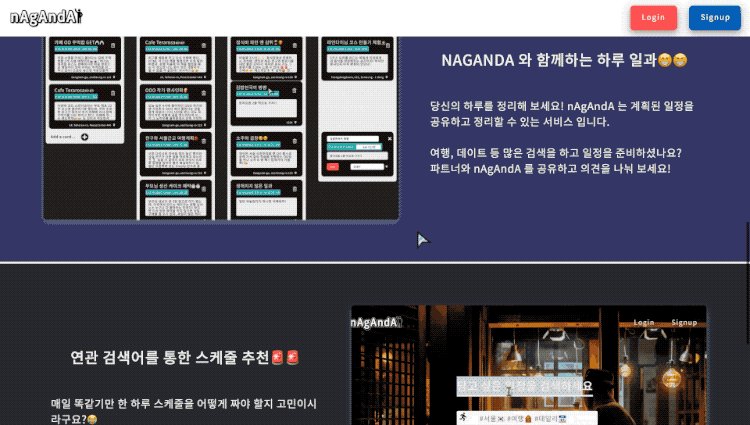
셋째, DnD 기능이다. DnD란 드래그 앤 드롭이라고 우리말로 "끌어다 놓기"라고 번역할 수 있겠다. 계획 관리 툴로 유명한 트렐로라는 서비스를 모티브로 하여 작성한 일정에 대해서 손쉽게 커스터마이징(customizing) 할 수 있도록 하였다.
2. 개발 과정
이번 프로젝트에서는 6개 페이지로 구성을 하기로 했다. 도중에 로그인 페이지와 회원가입 페이지를 한 페이지에 담기로 하여 결과적으로 5개 페이지로 구성이 되었다.
( 메인 페이지, 회원가입 페이지, 로그인 페이지, 마이페이지, 검색 결과 페이지, 스케줄러 페이지 )
이 중에 내가 담당하게 된 페이지는 검색 결과 페이지와 스케줄러 페이지를 맡게 되었다.
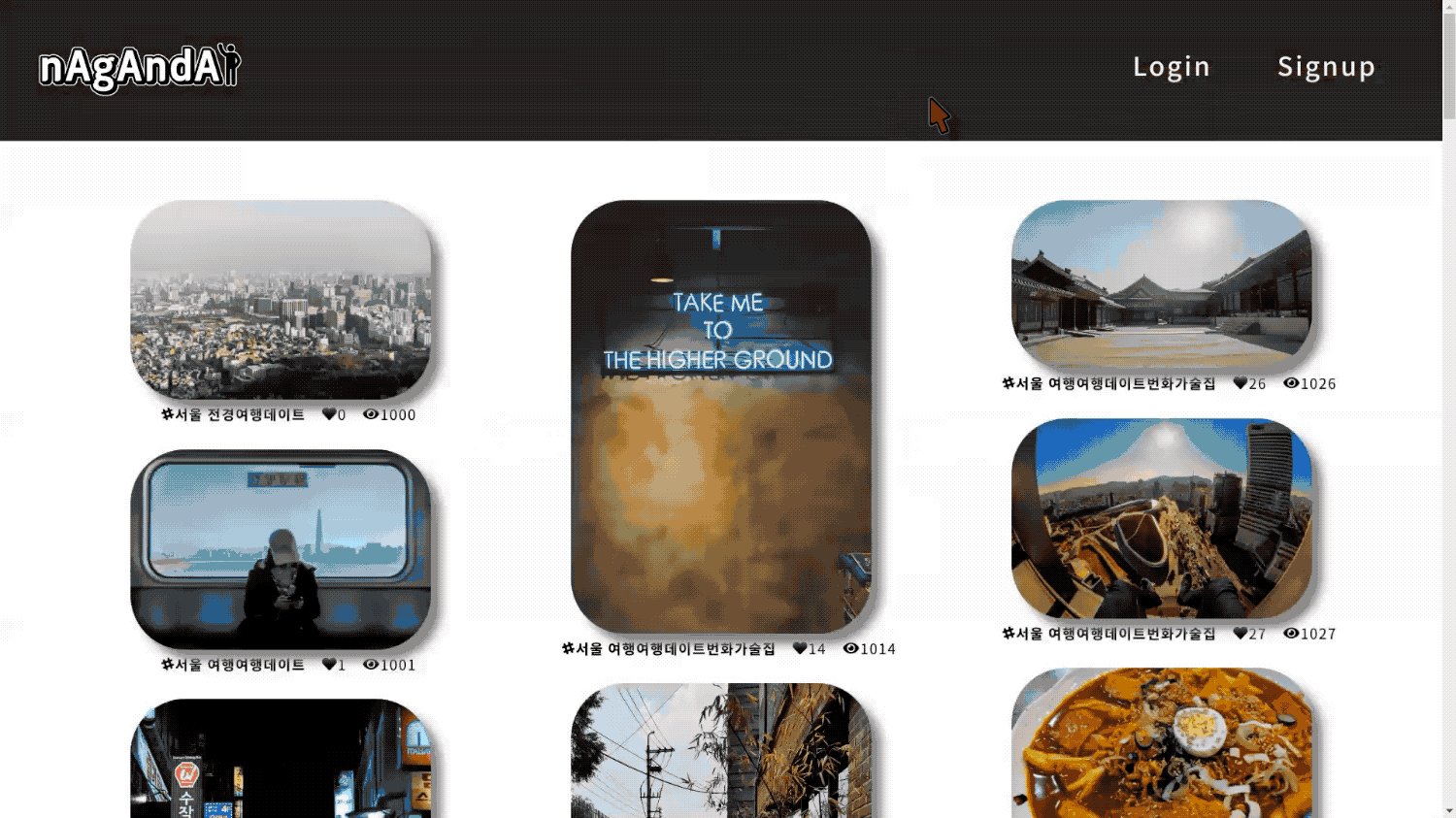
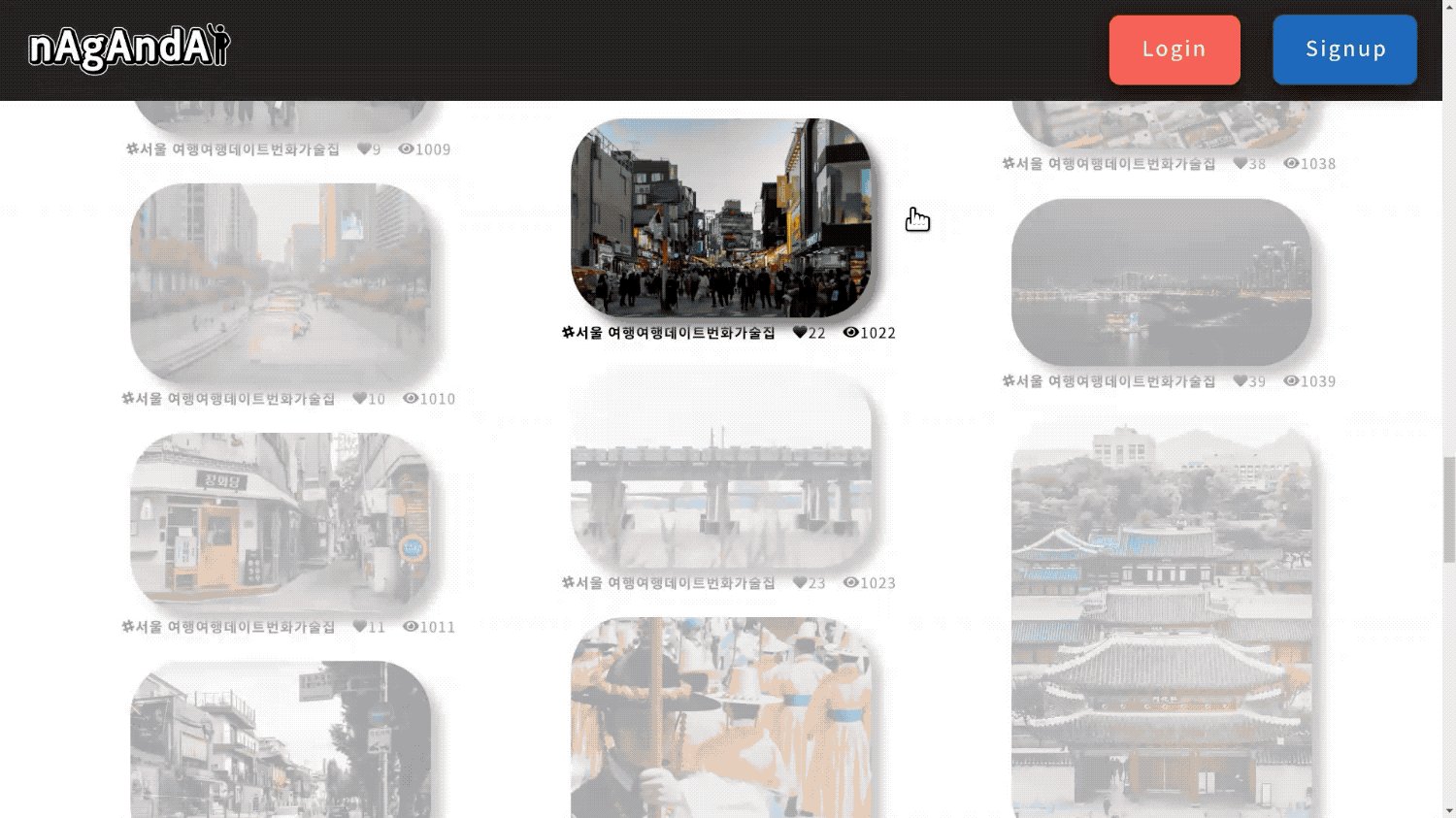
검색 결과 페이지
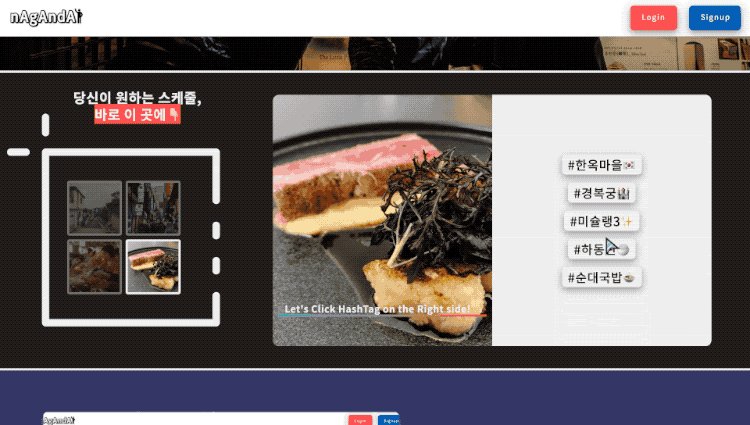
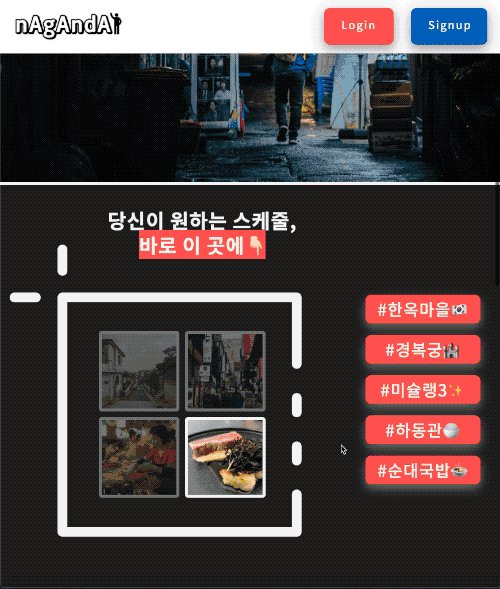
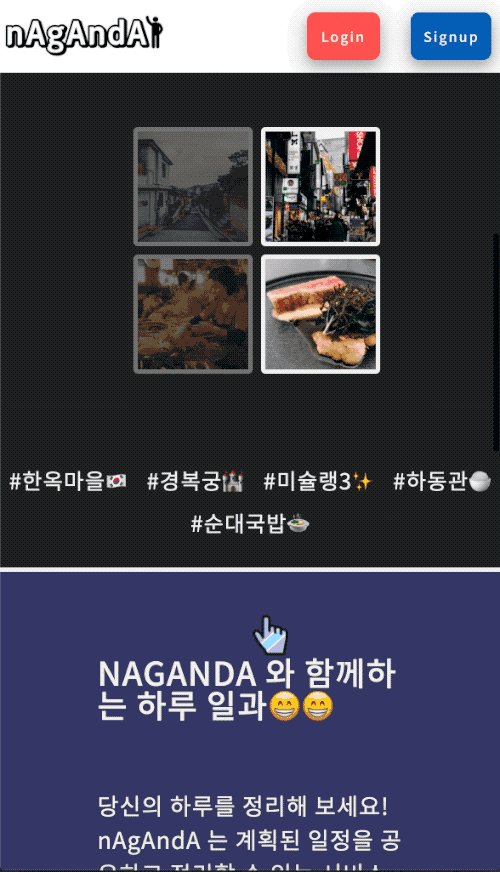
검색 결과 페이지는 메인 페이지에서 키워드를 입력하여 검색 버튼을 누르게 되면 검색 결과 페이지로 이동하여 해당 키워드와 일치하는 스케줄들을 서버에서 받아와 화면에 표시하였다. 화면에 표시할 때 레이아웃은 "이미지 공유와 소셜 미디어 서비스"인 핀터레스트를 모티브로 하여 만들어보았다.

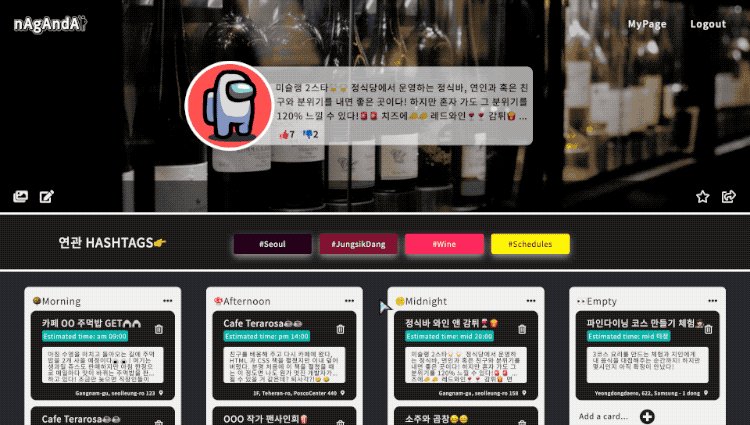
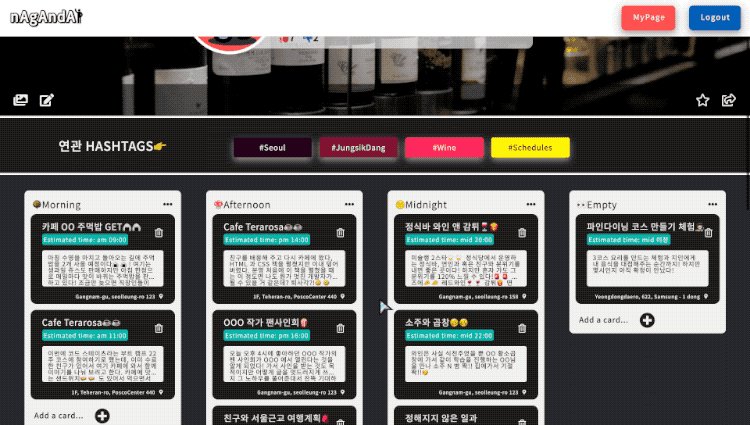
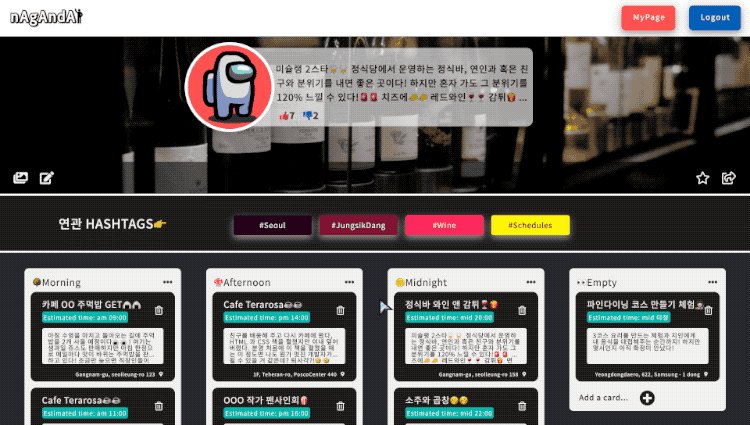
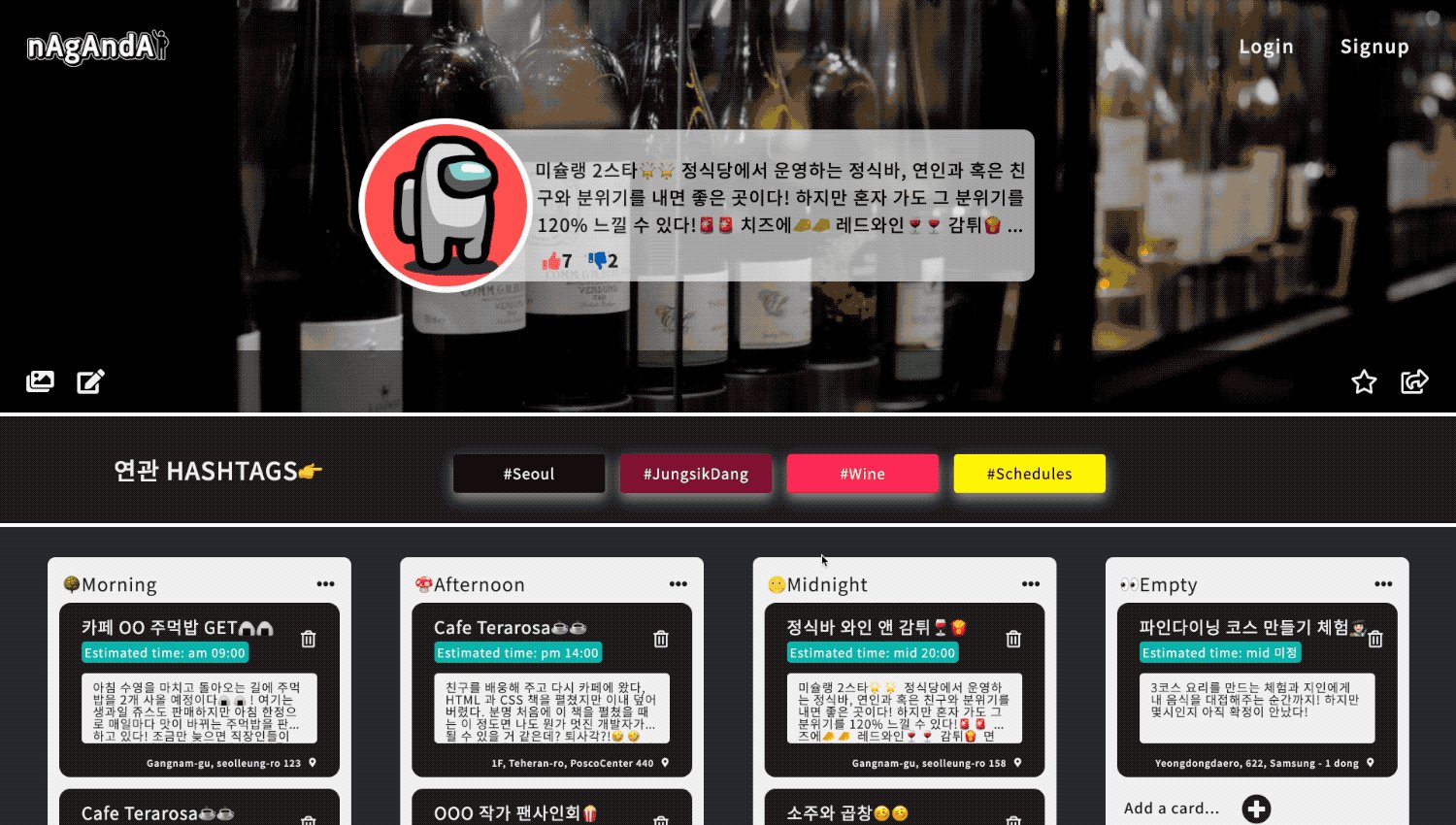
스케줄러
스케줄러 페이지는 사용자가 원하는 일정을 계획할 수 있는 공간이다. 타이틀과 해시태그 및 상세 일정을 확인할 수 있으며, 스케줄 분위기에 맞게 썸네일을 넣어줄 수 있도록 하였다. 이 외에 북마크와 공유 기능은 추후 업데이트할 예정이다.
이 페이지에는 특이점으로 앞서 이야기한 "드래그 앤 드롭" 기능을 추가하였다. 이 기능은 일정 관리 툴로 알려진 트렐로를 모티브로 적용을 시켜보았다.


메인 페이지
메인 페이지는 사용자의 가독성을 높이기 위해 UI 레이아웃을 가로형으로 구성하였고 사용자들이 태블릿이나 모바일 기기에서도 불편함 없이 서비스를 이용할 수 있도록 반응형 페이지로 제작하였다.



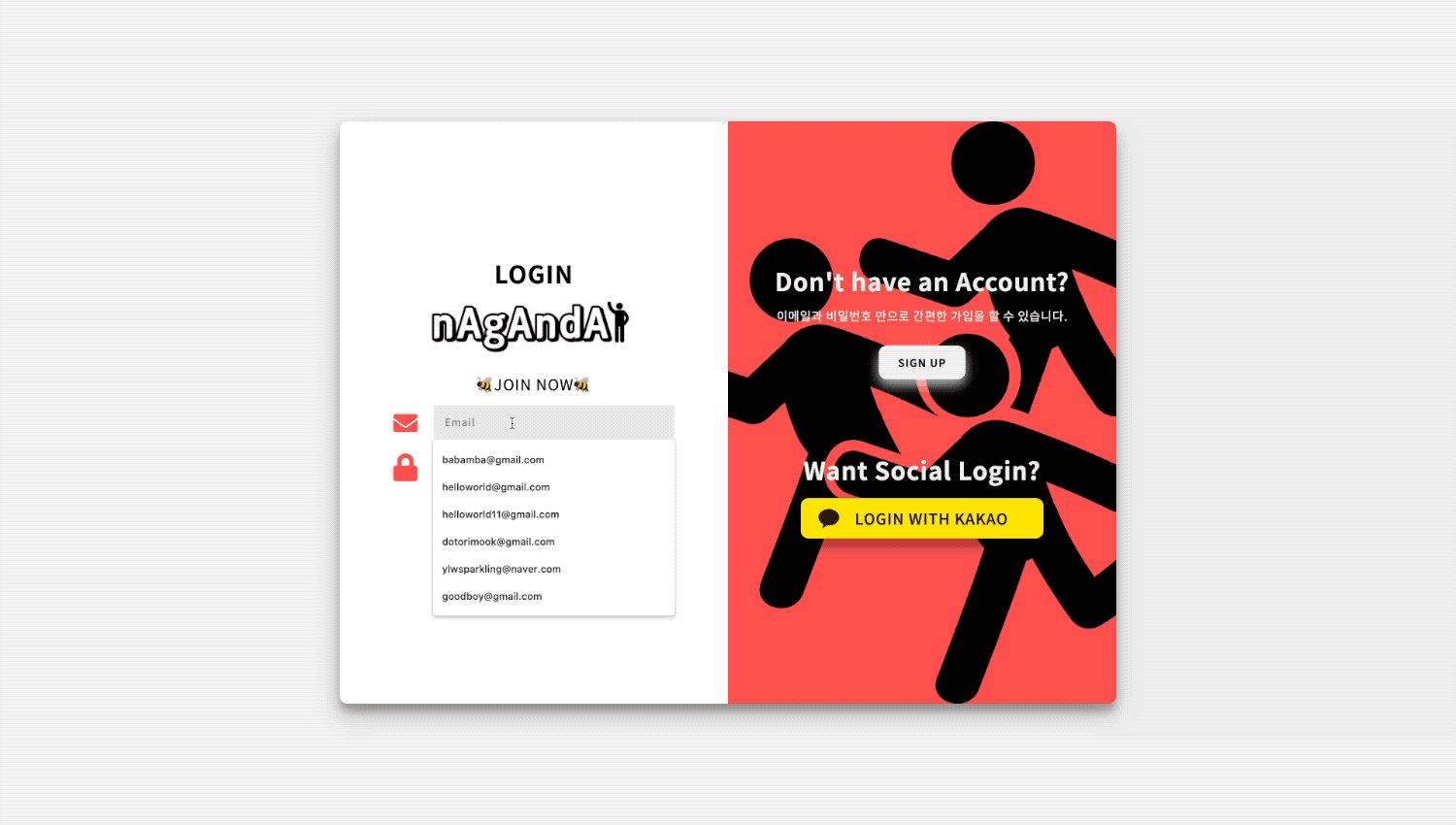
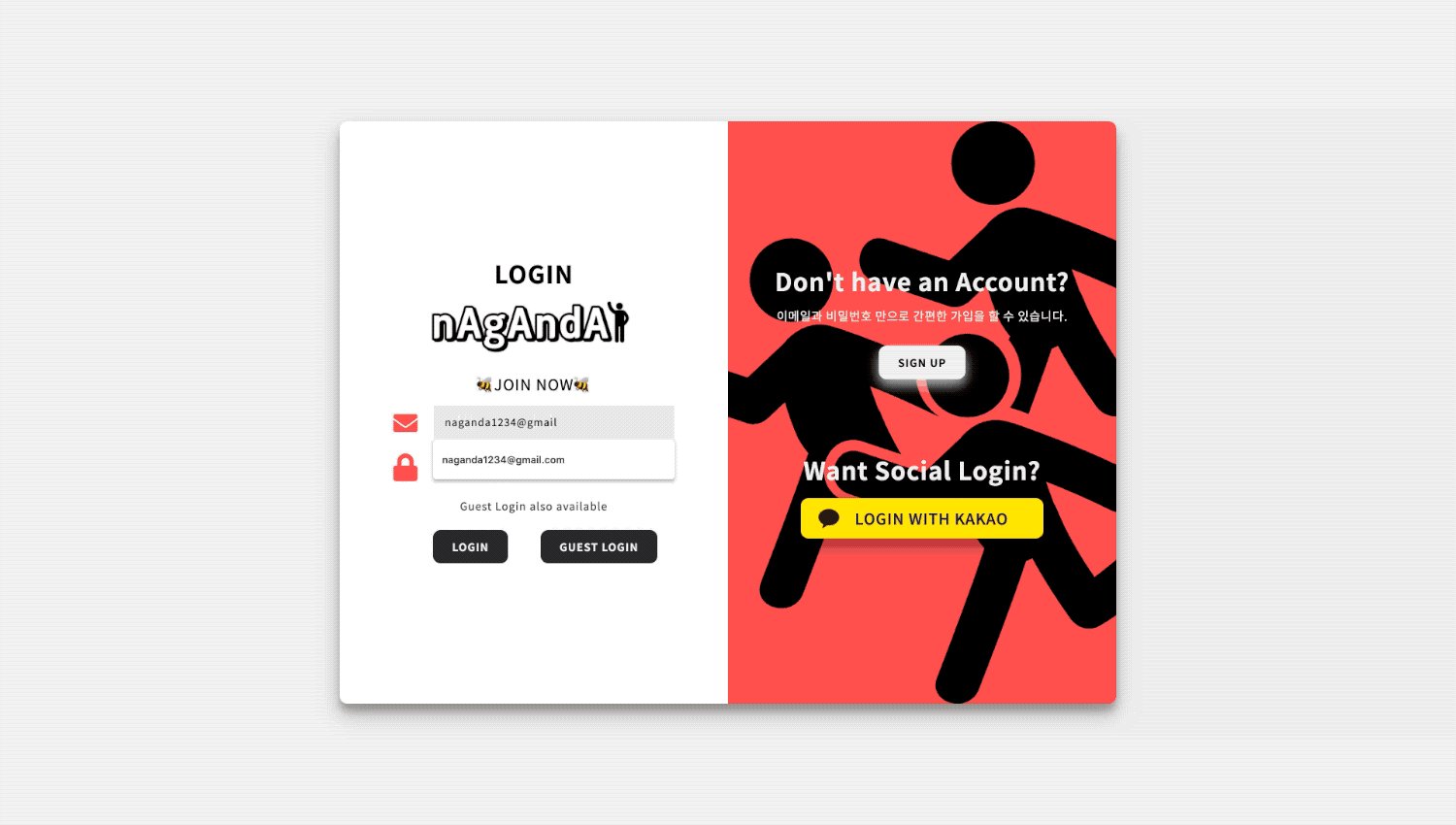
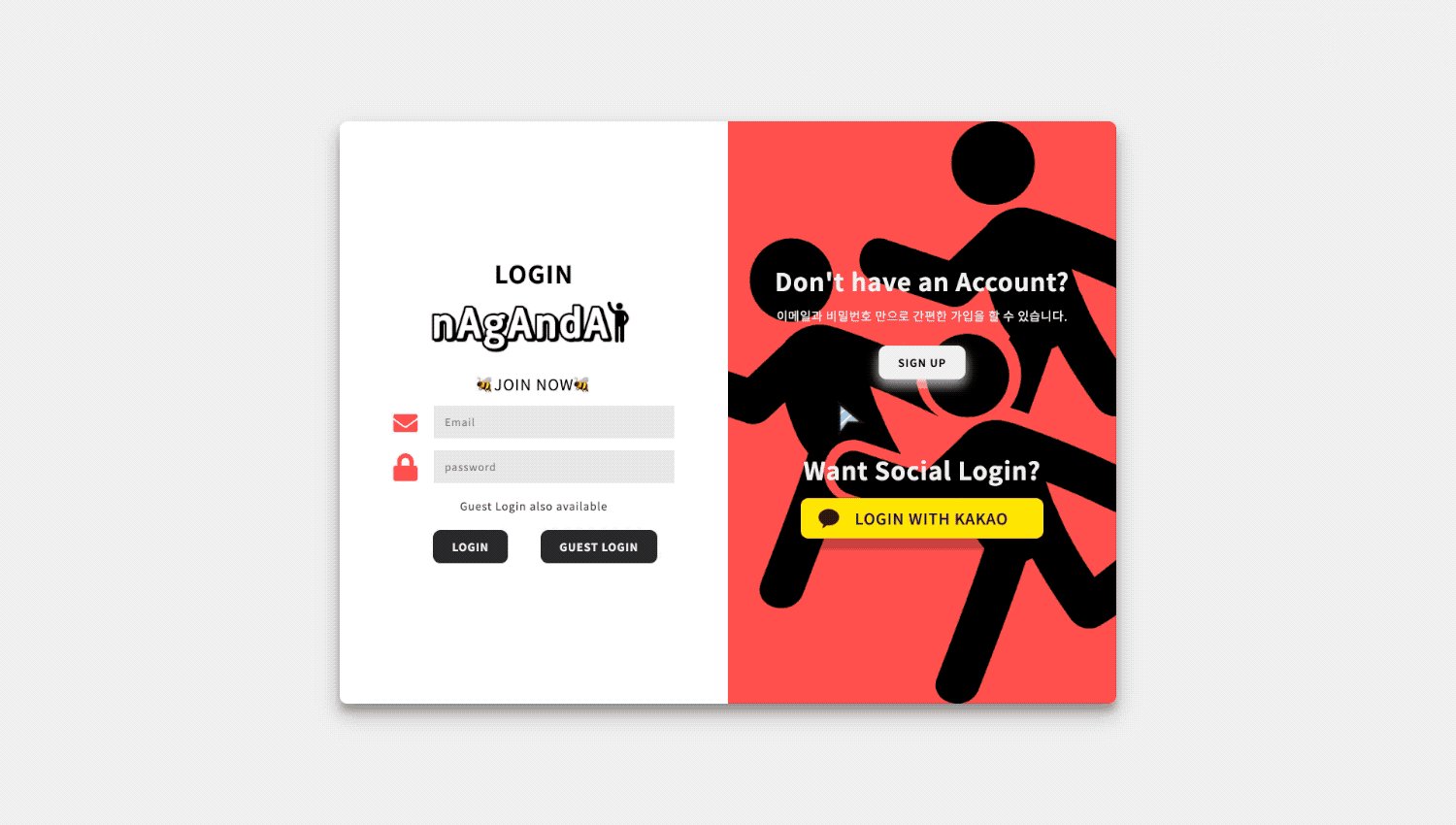
회원가입 / 로그인 페이지
먼저 랜딩페이지에 접속했을 시에 상당에 있는 signup버튼을 통해 회원가입 페이지로 이동하여 회원가입을 완료하면 바로 로그인 페이지로 이동한다. 로그인이 성공적으로 진행되었을 경우에 마이페이지로 넘어갈 수 있도록 진행해 주었다.
뿐만 아니라 카카오 로그인과 게스트 로그인도 같은 방식으로 작성해 주었으며,
이때 소셜 로그인을 진행해 주었을 경우 카카오에 업로드되어있는 이미지와 사용자의 정보가 넘어올 수 있도록 설정해 주었다.


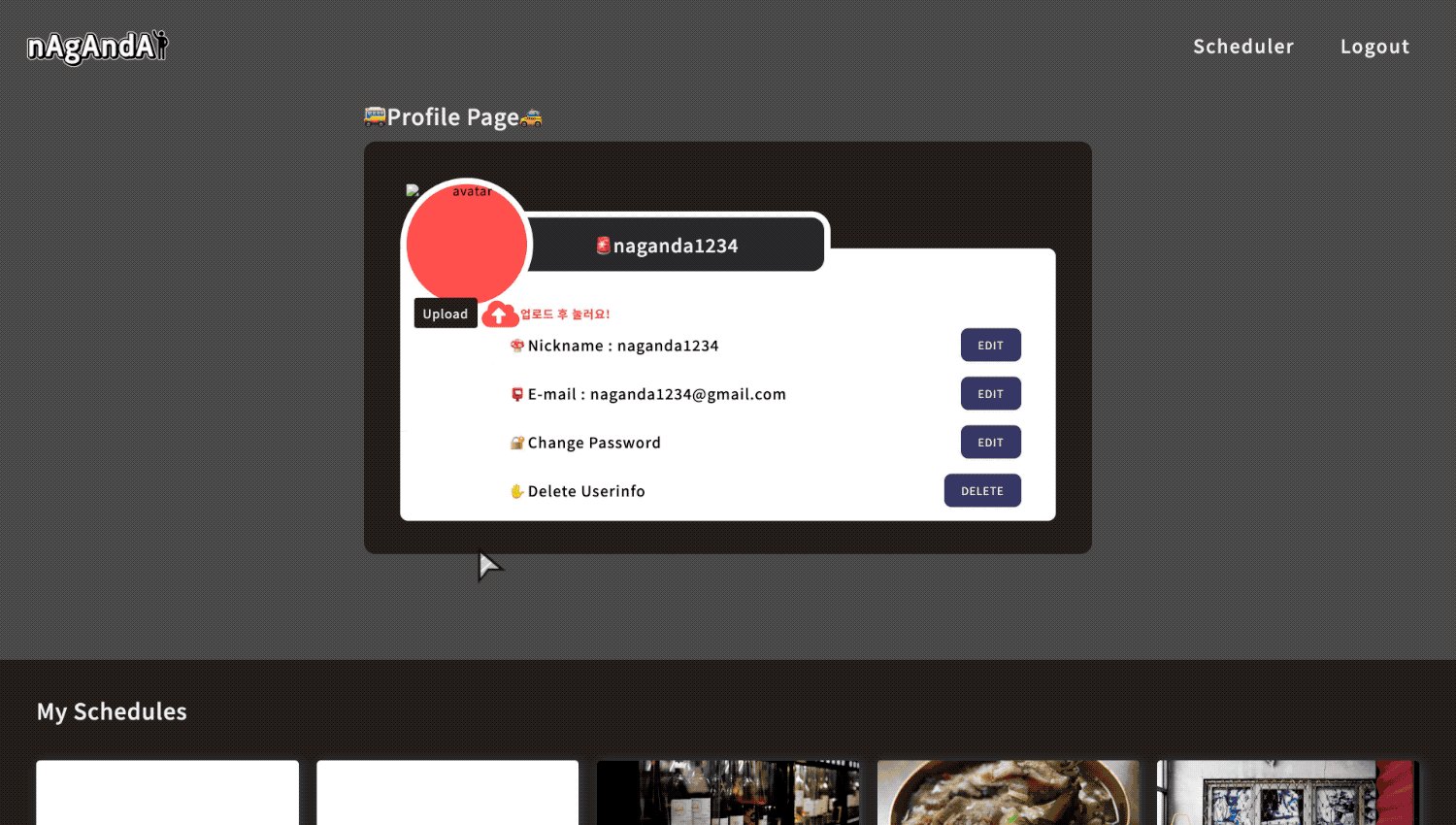
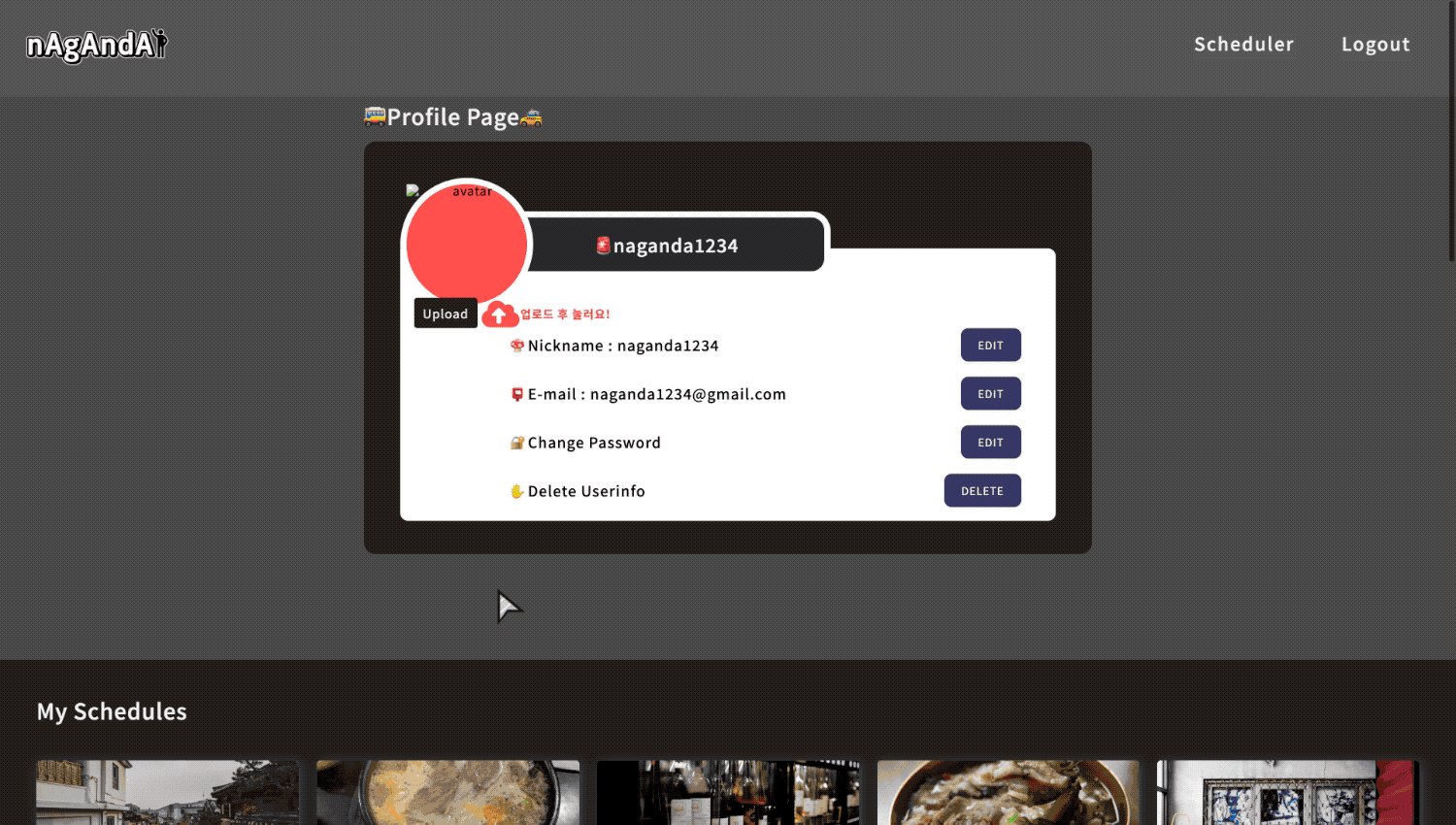
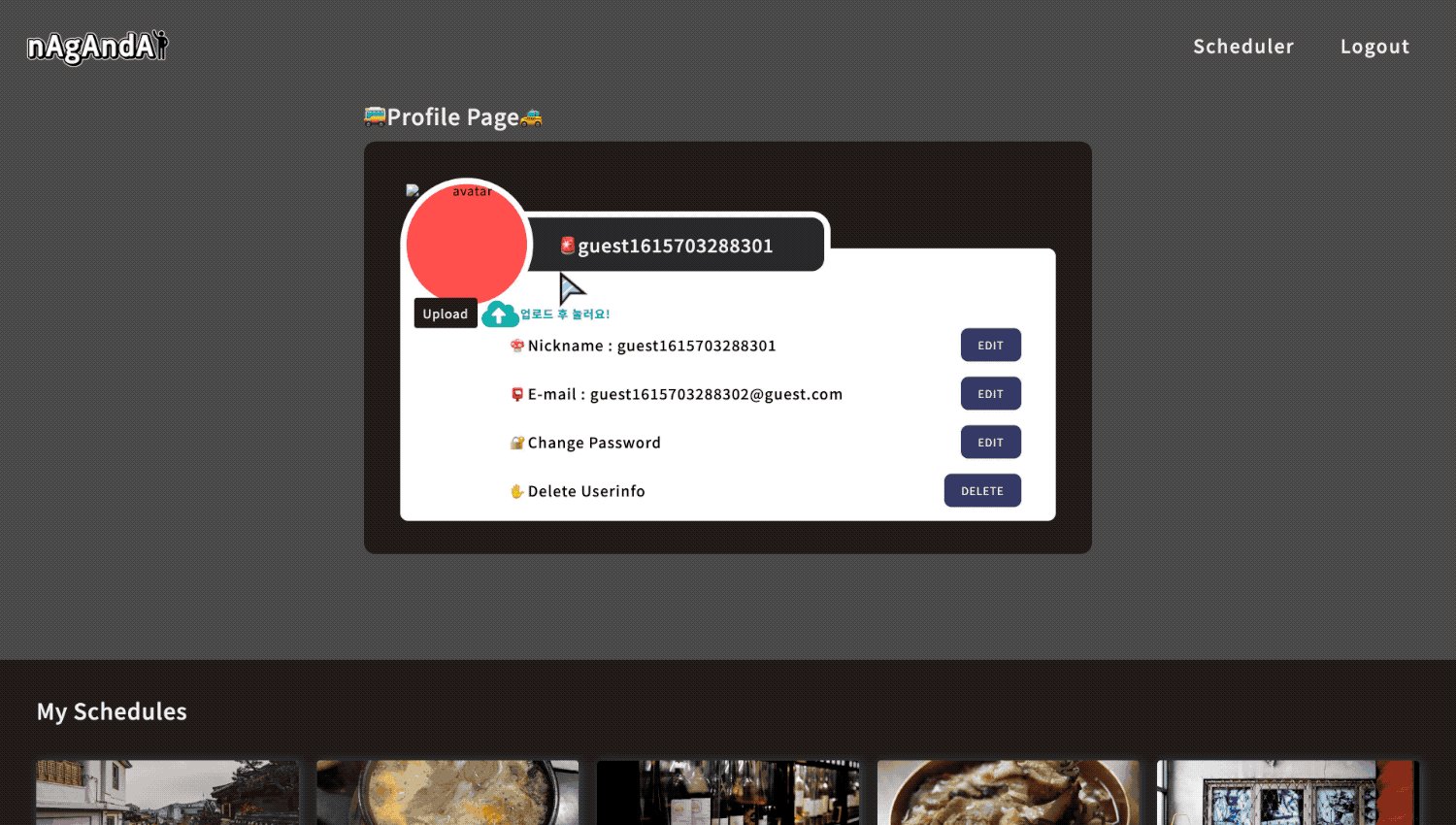
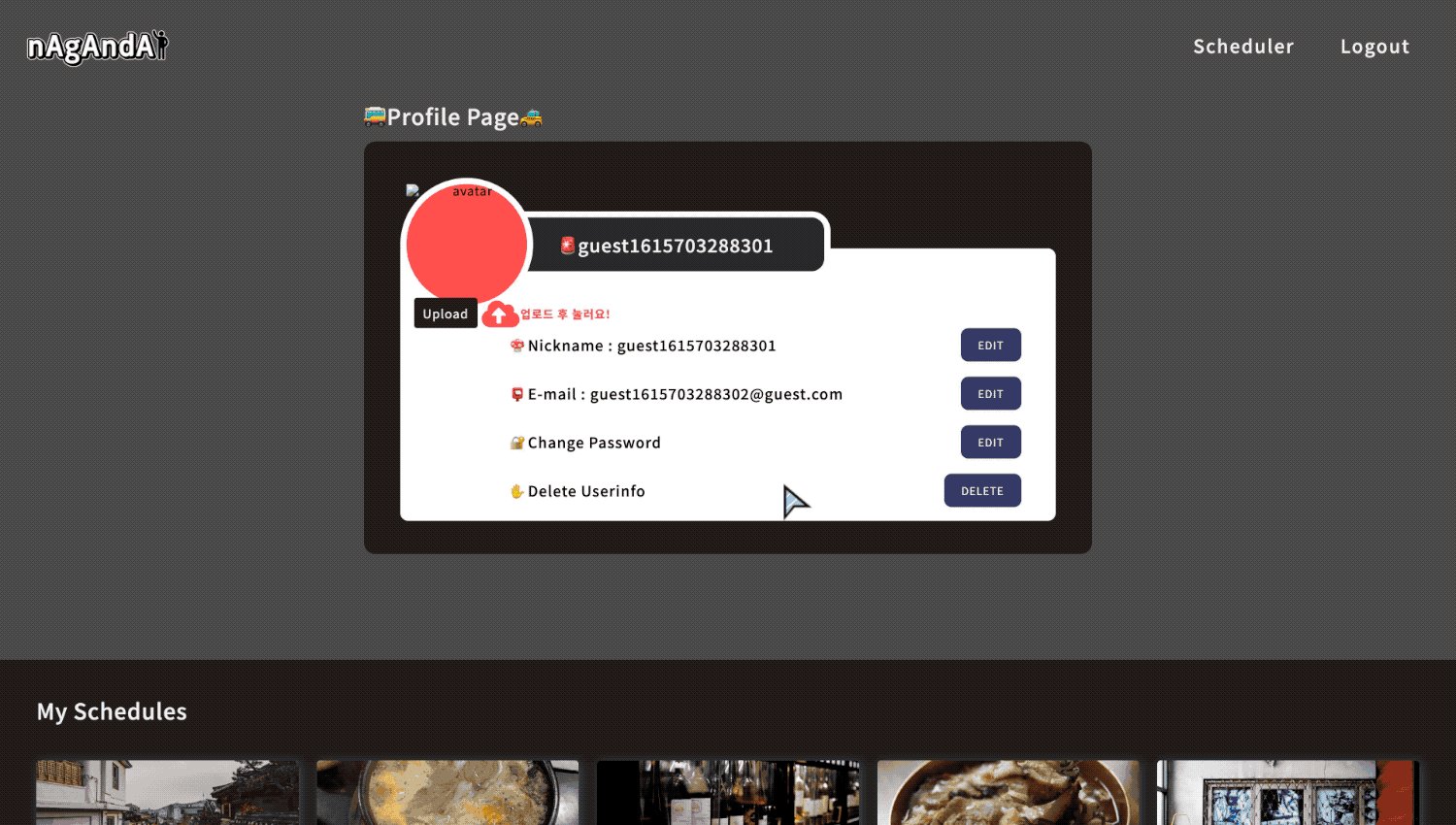
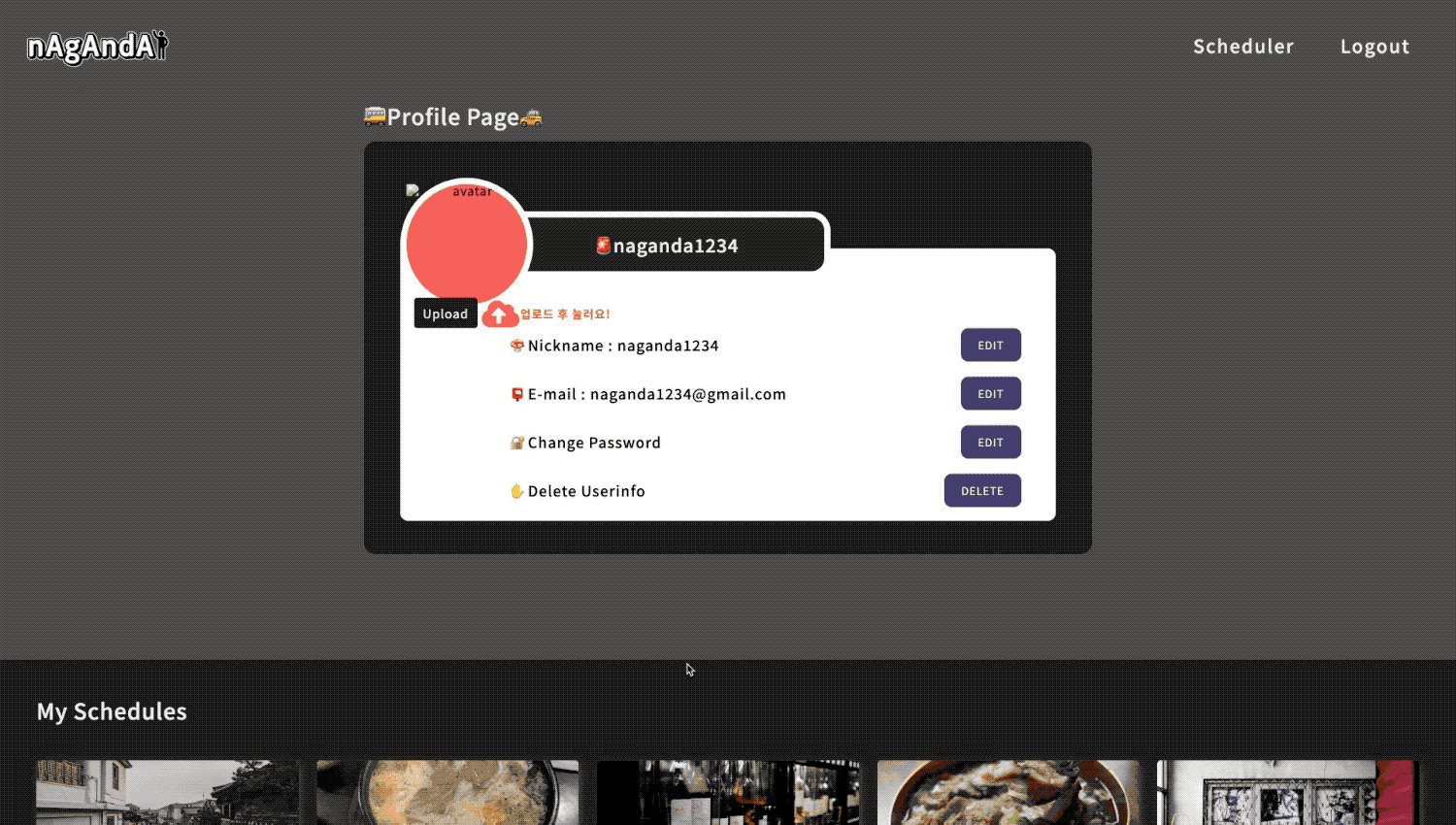
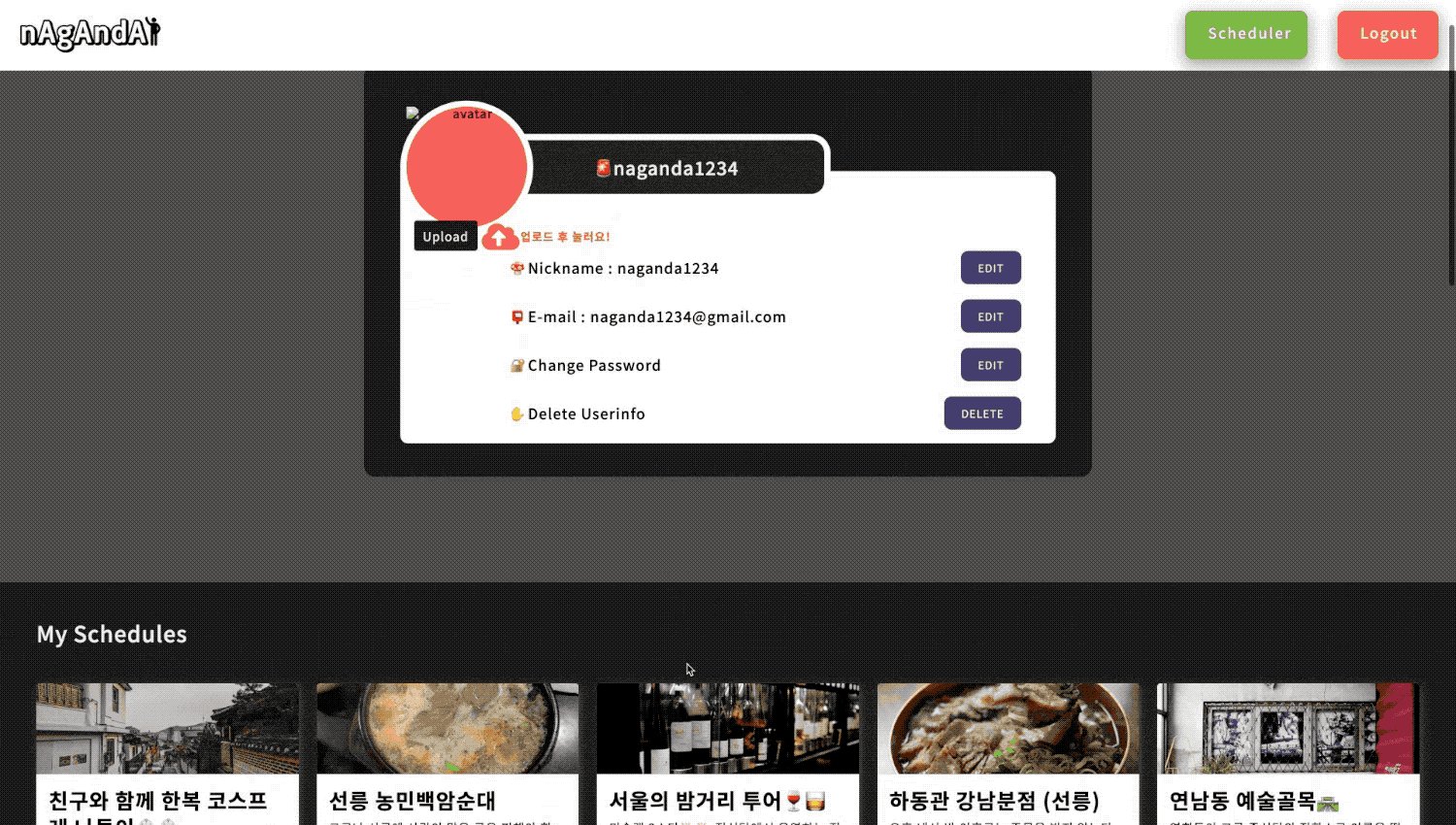
마이페이지
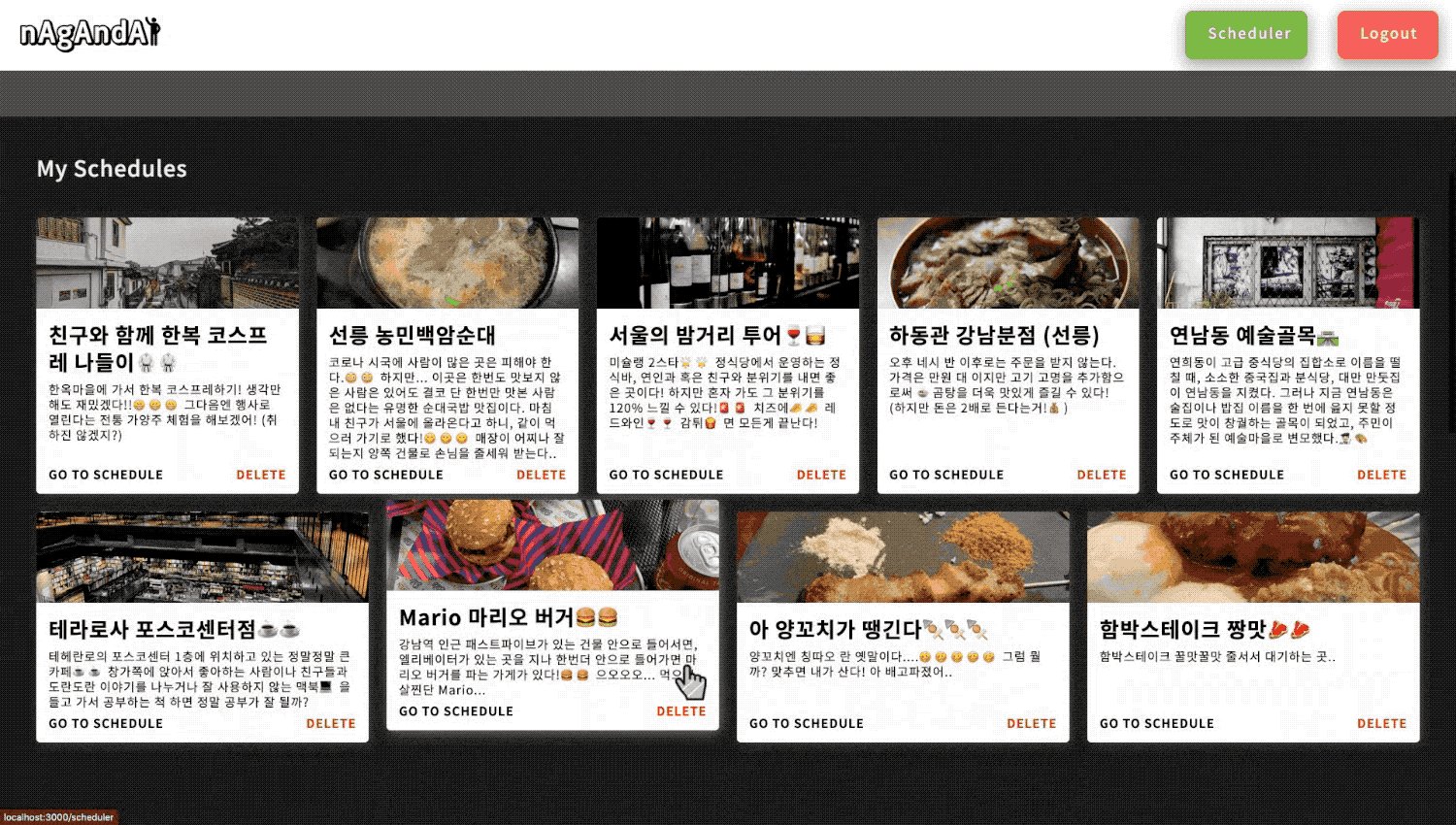
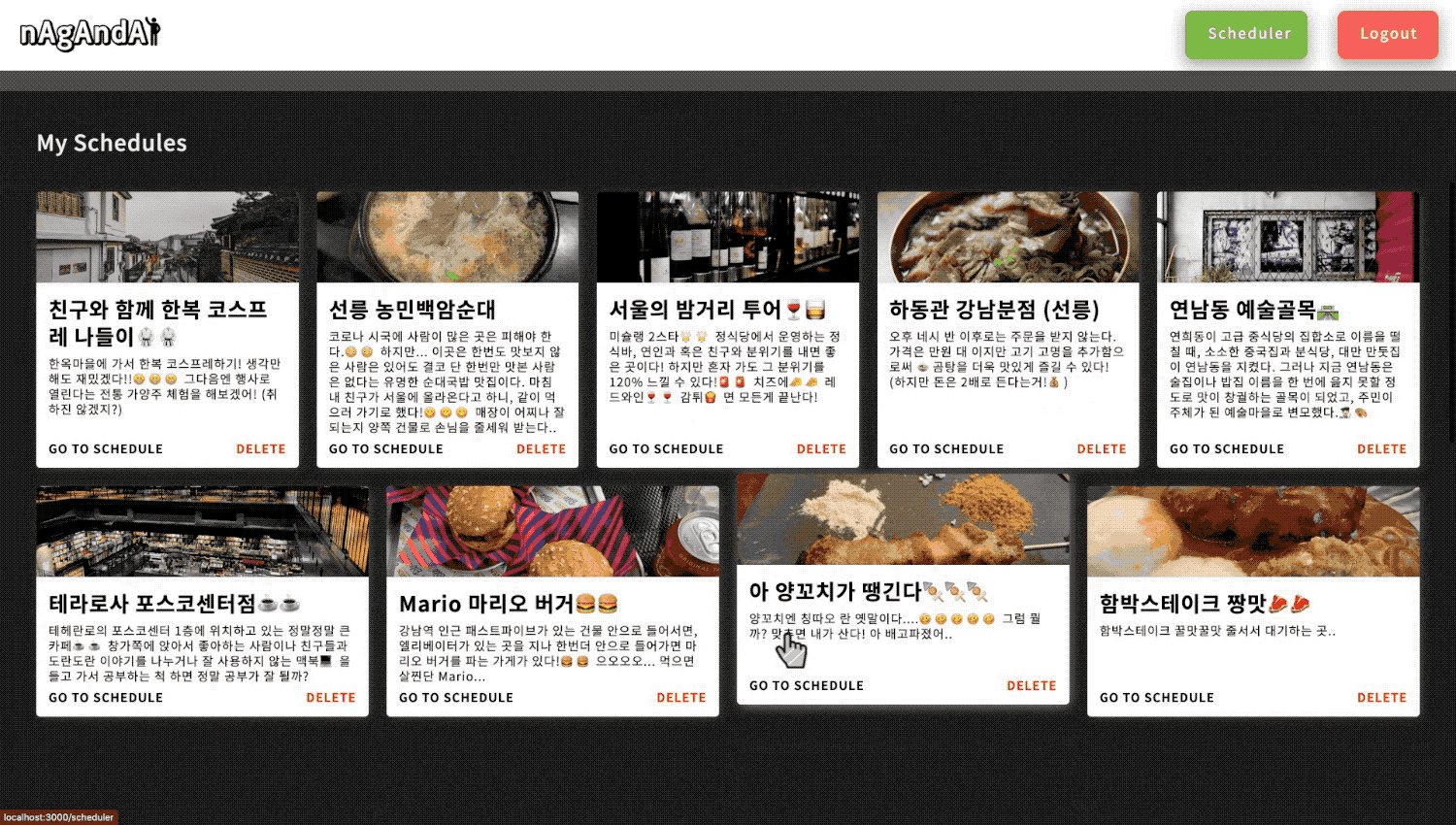
마이페이지는 유저 정보를 확인할 수 있으며 해당 유저가 작성한 스케줄 리스트를 볼 수 있도록 하였다.
프로필 사진을 업로드를 할 수 있으며 유저 정보 수정 및 회원 탈퇴가 가능하도록 하였다.

3. 결과 회고
3-1. css 레이아웃 구현과 어려움 극복 과정
-회고 공유 시간에 작성한 글 인용하였습니다
이번 프로젝트를 진행하면서 힘들었던 점을 한 가지 꼽자면 css를 이용하여 해당 페이지의 레이아웃을 만드는 부분을 말씀드리고 싶습니다.
이번 4주 프로젝트에서 프런트엔드 부분을 맡은 전 한 가지 목표가 있었습니다. "기획 단계에서 구상한 디자인과 기능들을 그동안 익혔던 스택들을 이용해 기한 내 구현해보자!"라는 목표이었습니다. 호기롭게 설정한 목표와는 다르게 현실적으로 저는 원하는 목표를 이루지 못했습니다.
2주 프로젝트에서 CSS에 필요한 스킬과 지식이 부족함을 느끼게 되어 팀원과 저는 함께 flexbox와 grid 관한 동영상 강의를 학습하였고 곧바로 레이아웃을 만들 때 적용하였습니다. 하지만 예상외로 저에게 짧은 기간 안에서 새로운 개념을 익혀 곧바로 적용한다는 것은 순탄하지 않았습니다. 다양한 삽질을 하게 되었고 CSS 작업에 대한 예상 작업 기간을 넘겨 추후 일정에 대해 압박을 받게 되는 상황을 겪게 되었습니다.
이러한 상황을 타개할 수 있는 방법으로 같은 팀원들의 도움과 관련 이슈를 포기하지 않고 지속적으로 검색하고 대입해보는 과정의 반복이었습니다. 이러한 과정 끝으로 완벽하진 않지만 원하는 레이아웃을 구현할 수 있었습니다.
3-2. 컴포넌트끼리 데이터 전달하기 효율적으로 하려면 어떻게 해야 할까?
-기술 발표 스크립트를 인용하였습니다
메인 페이지에서 검색하려는 키워드를 검색 결과 페이지로 넘겨줘야 되는 상황이 발생이 되었다. 보통 이런 상황에서는 프롭스(props)를 자식이나 부모 엘리먼트로 전달하여 전달하고 싶은 값을 전달하면 되었다.
하지만 이번 경우에는 메인 페이지와 검색 결고 페이지가 부모-자식 관계가 아니었으며 만약 전달하고자 한다면 부자연스러운 코드가 연출되어 코드 가독성 측면이나 효율성이 떨어져 보였다.
이 점에 대한 방안으로 리액트 라우터 돔에서 history 또는 history object라고 불리는 history Package를 이용하여 입력한 키워드를 url 넘겨서 검색 결과 페이지에서 받을 수 있도록 에러 핸들링을 해주었습니다.
이로 인하여, 클래스 컴포넌트의 life cycle를 이용한 방식과 비교했을 경우, 보다 더 깔끔하고 효율적인 코드를 작성할 수 있었고 간결한 동작을 수행할 수 있었습니다.참고로, 방금 말씀드린 life cycle이란 컴포넌트의 생성부터 소멸에 이르는 일련의 이벤트로 생각할 수 있습니다. 모든 리액트 컴포넌트는 Lifecycle을 갖습니다. Lifecycle은 세 가지 카테고리로 나누어지며, 개괄적인 그림은 다음과 같습니다.Hook을 사용하면 컴포넌트로부터 상태 관련 로직을 추상화할 있습니다. 이것은 독립적인 테스트와 재사용이 가능합니다. Hook은 계층 변화 없이 상태 관련 로직을 재사용할 수 있도록 도와줍니다. 상태 관리 라이브러리는 종종 너무 많은 추상화를 하고, 다른 파일들 사이에서 건너뛰기를 요구하며 컴포넌트 재사용을 더욱더 어렵게 만듭니다 이것을 해결하기 위해, 생명주기 메서드를 기반으로 쪼개는 데 초점을 맞추기보다는, Hook을 통해 로직에 기반을 둔 작은 함수로 컴포넌트를 나눌 수 있습니다. React 안에서의 함수와 Class 컴포넌트들을 구별하고 각 요소를 언제 사용하는지는 숙련된 React 개발자 사이에서도 의견이 일치하지 않습니다.
4. 느낀 점
이번 프로젝트를 하면서 배운 점도 많고 반성할 점도 있었다.
먼저, 4주 동안 동고동락(?) 하면서 힘들기도 하지만 항상 웃으면서 프로젝트를 이끌어준 팀원들에게 감사의 인사를 전하고 싶다.🙇♂️🙇♂️🙇♂️
4주 프로젝트에서는 CSS도 잘 구현해서 서비스에 걸맞은 디자인을 하고 싶었고 타입 스크립트라는 언어를 대입해보는 대신 기존에 사용해본 리액트를 더 갈고닦는 방향으로 잡고 진행하였는데도 불구하고 내 욕심과 계획에 맞는 수준까지는 못 미쳤던 것 같다.
그동안 배웠던 스택들에 대해서 다시 한번 생각해보는 계기가 되었으며 배웠다고 끝이 아니고 배운 내용을 결과물로 어떻게 소화시키느냐 활용하느냐가 "그 스택을 아느냐 마느냐"를 말할 수 있는 근거라고 말할 수 있을 것 같다.
또한, 내가 가지고 있는 안 좋은 버릇이 프로젝트에 어떤 영향을 줄 수 있는지 알게 되었다. 나는 이슈가 발생했을 때, 보통 사람들처럼 구글링도 해보고 이리저리 코드도 바꿔보고 한다. 여기까지 좋다. 그렇지만 이러한 "행동 지속 시간"이 길다. 그로 인하여, 계획했던 기간을 넘겨 (스스로) 시간 압박을 받기도 하였으며 내가 진행 사항이 늦어지면 프로젝트 진행 또한 느려져 팀원들에게 미안한 마음이 들었다. 앞으로는 이슈 핸들링 과정을 길게 1시간 정도 해보고도 안 되며 팀원과 주변 동료에게 질문 및 요청을 하기로 마음을 먹었다.
다사다난한 6개월의 코드스테이츠 과정이 끝났습니다.
모두들 수료하신 25기 여러분 모두 축하드리고 앞으로 준비 잘하셔서 원하는 곳에 취업하시길 바랍니다.!!
항상 꽃길만 걸으세요 :)) 열정! 열정! 열정! 👍👍👍
프로젝트에 관해 더 자세히 알고 싶으시다면 아래 링크로 들어가세요~!
'Project > 4주 프로젝트' 카테고리의 다른 글
| [4주 프로젝트][회고]기록 남기기 #6 (최종 + #1) (0) | 2021.03.28 |
|---|---|
| [4주 프로젝트][회고]기록 남기기 #4 (0) | 2021.02.23 |
| [4주 프로젝트][회고]기록 남기기 #3 (0) | 2021.02.21 |
| [4주 프로젝트][회고]기록 남기기 #2 (0) | 2021.02.19 |
| [4주 프로젝트][회고]기록 남기기 #1 (0) | 2021.02.18 |




