| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 리덕스
- 코드스테이츠
- python
- 코어 자바스크립트
- til
- 리액트
- 파이썬
- 타입스크립트 올인원
- SQL 고득점 Kit
- javascript
- 2주 프로젝트
- js
- 4주 프로젝트
- LeetCode
- 타입스크립트
- 알고리즘
- 토익
- codestates
- 제로초
- 회고
- 렛츠기릿 자바스크립트
- 정재남
- 타임어택
- programmers
- 자바스크립트
- HTTP
- 손에 익히며 배우는 네트워크 첫걸음
- 리트코드
- 프로그래머스
- 백준
- Today
- Total
Jerry
[4주 프로젝트][회고]기록 남기기 #6 (최종 + #1) 본문
이전 글로 하여금 4주 프로젝트의 회고가 마무리될 줄 알았지만...
정규 스케줄 이후, 팀원 모두가 합심하여 구현하지 못했던 기능과 css 디자인 개선을 해보기로 되어버렸다! (이런 열정맨들!!!)

아무래도 코드스테이츠 (취업을 제외한) 모든 과정이 끝났으니 매일매일 블로그 글도 올리면서 취업 준비하고 싶었지만 막상 이것저것 같이 준비하다 보니 코스 과정보다는 몸이 자유로워졌지만 해야 할 일은 더 늘어났다. 끝날 때까지 끝난 게 아니라는...
아무튼 이번주는 블로그 글을 못 써서 아쉽지만 돌아오는 주부터는 TIL를 잘 써보려고 한다. (회고 남길 겸...ㅎ) (다만,, 너무 귀찮다는 점...) (TMI: 아참! 몇 주간 글을 못 써서 블로그가 망하는 거 아닌가 하는 생각을 하곤 했는데 오늘 보니 생각보다 많이 미천한 글을 봐주시고 가셨다! 감사드립니다 😙😙😙)
이번 회고는 밀린 관계로 3월 21일부터 3월 28일까지 일주일동안 있었던 일들을 정리해 글을 써보려고 한다.
수료 후 내가 주로 하고 있는 것을 크게 2가지 범주로 나눠보았다.
- 스터디
- 프로젝트
이렇게만 보면 단어 2개가 딸랑있어 이즤이~(EASY~) 한 느낌이 든다.
그렇지만 까 보면,
- 스터디
1. 코딩 테스트 문제 풀기
2. 코딩 테스트 인터뷰
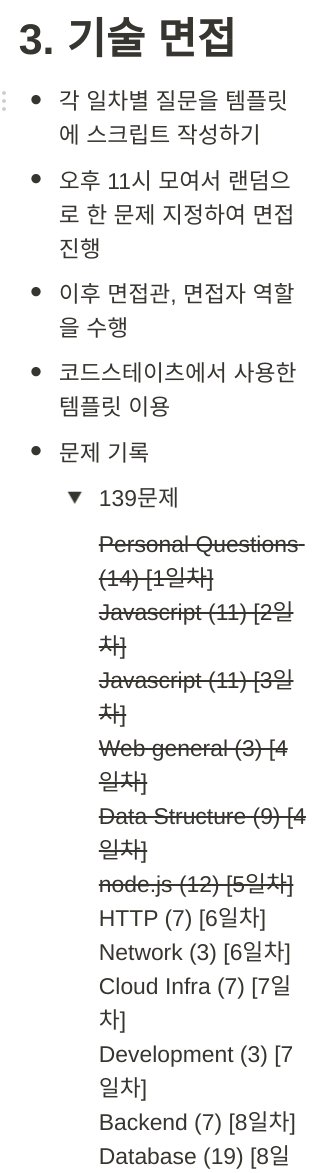
3. 기술 면접 리스트 스크립트 채우기
4. 기술 면접 인터뷰
5. 회고
- 프로젝트
1. 기능 추가
2. CSS 디자인 뒤집어엎기
이 정도 리스트업을 해봤는데 생각보다 별거 없는 거 같아서 오버했나 싶기도 하고... 글솜씨가 부족한가 싶기도하구...
모르겠다 🤷♂️🤷♂️🤷♂️ 시간에 비해해야 할 일이 늘어났다는 것은 빼박입니다 ㅎ
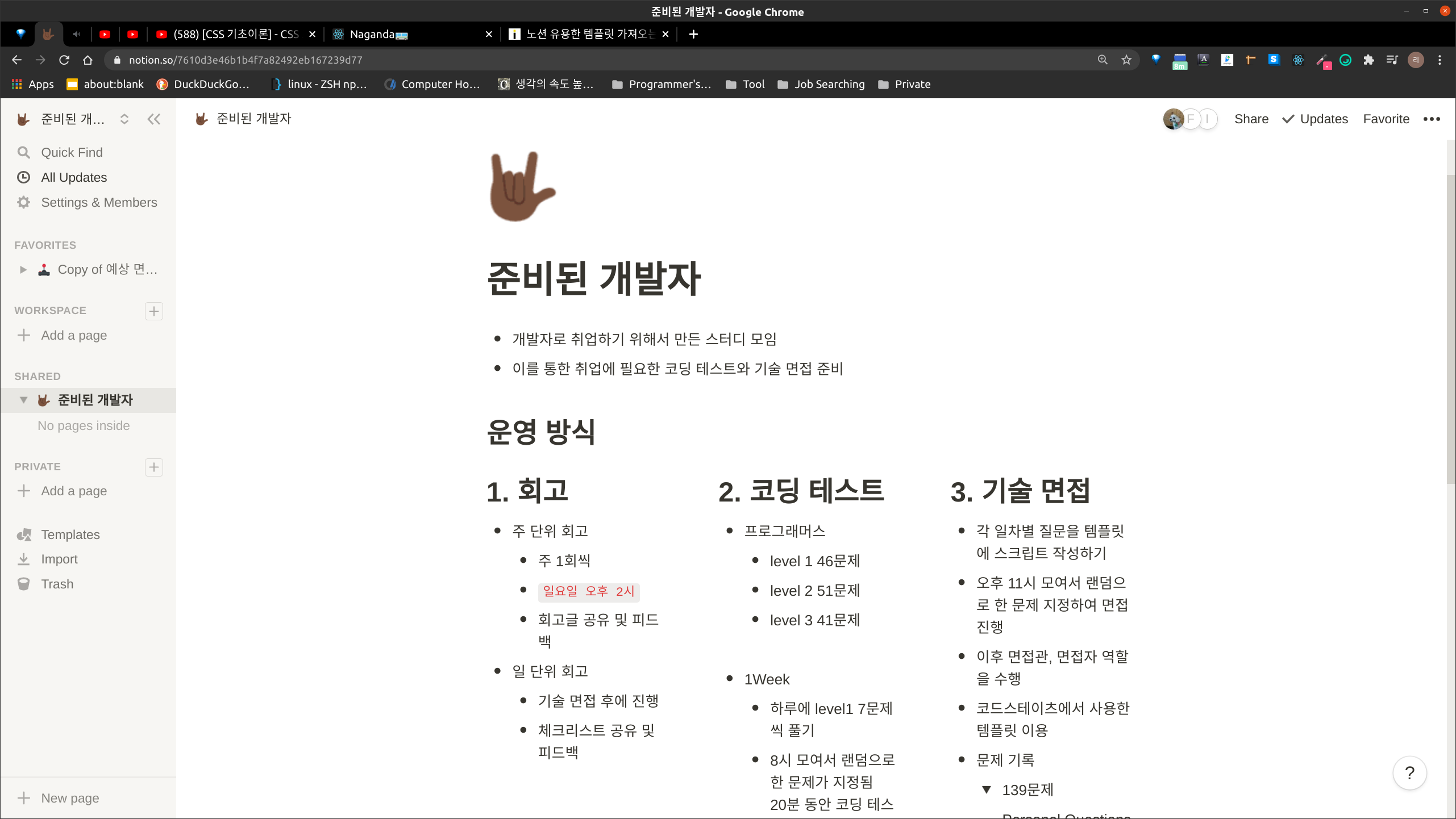
1. 스터디
스터디는 3월 21일 날 3명이서 모여 앞으로 계획과 운영 방식에 대해 이야기를 나누었고 그 날 바로 과제를 부여하여 경기 시작을 알렸다.
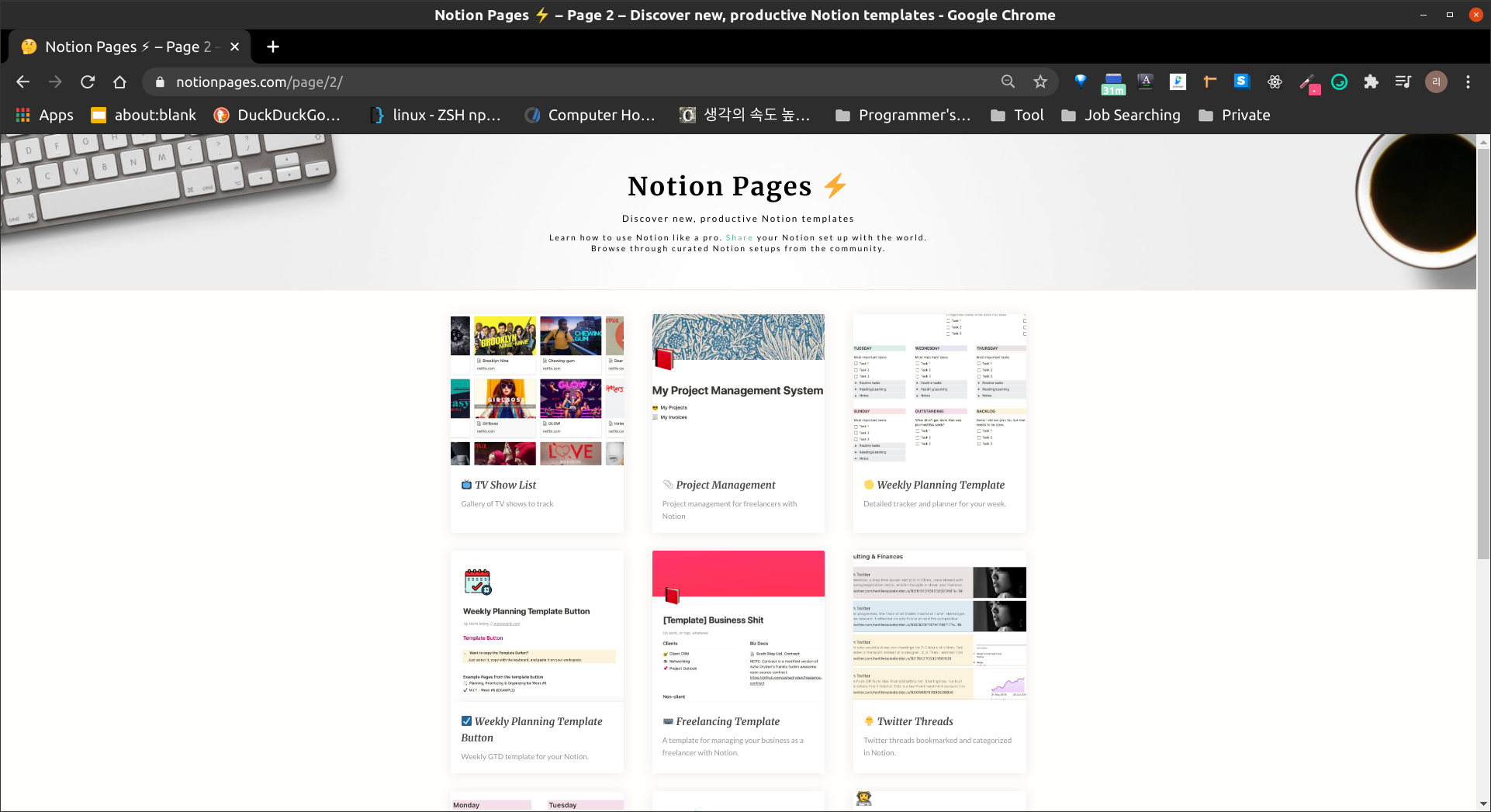
먼저 스터디 관리 툴은 노션으로 정했다.
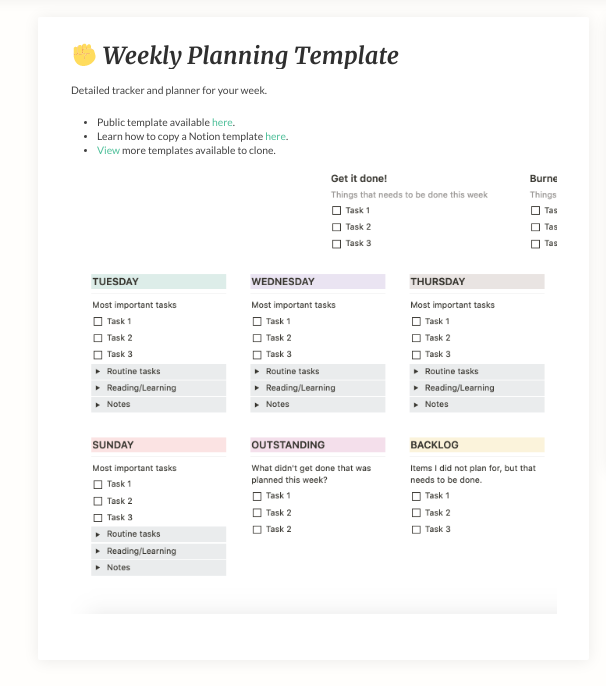
-> 노션 유저 템플릿 라이브러리로 접속하여 "Weekly Planning Template"이라는 템플릿을 가져와 사용하였다.


노션을 기존에 사용해오던 툴이라 불편함 없이 사용할 수 있었지만,
불편한 점으로 팀 단위로 노션 페이지가 만들어지면 사용할 수 있는 블록 수가 1,000개로 제한이 되어 7일 내내 위 템플릿으로 각자 기록하면서 체크하기에는 한계가 있었다. 결국, 템플릿을 팀 노션 페이지에서 도려내고 개인 페이지로 가져 각자 개인 노션 페이지에서 기록 및 체크를 하기로 하였다.
(참고로, 개인은 마음껏 써도 제한이 없으니 안심해도 된다!)
시작되는 주(Week)인 만큼 야심 찬 마음으로 예쁘게 잘 사용할 줄 알았지만 이것저것 신경 쓰다 보니 정신이 없어져 관리에 소홀해졌다. 아쉽지만 내가 시간 관리를 못 한 탓! 이번 돌아오는 주에는 더 예쁘게 사용해보겠다!! 🔥🔥🔥

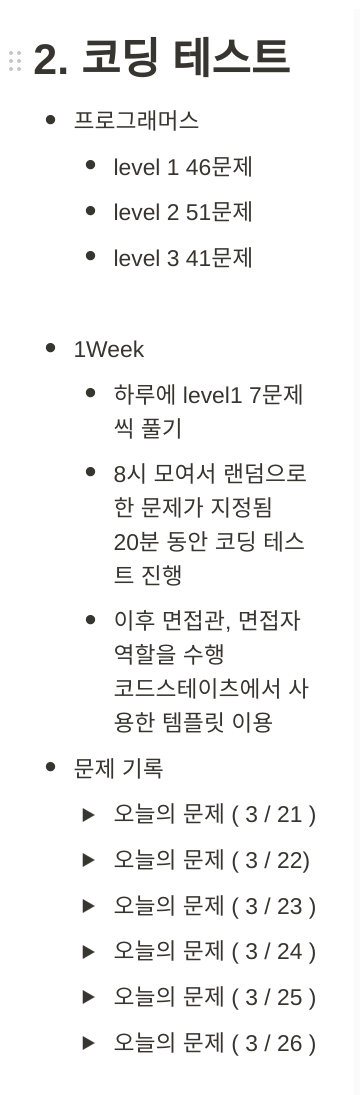
코딩 테스트 준비


코딩 테스트 문제를 풀기로 한 페이지는 "프로그래머스"이다.
언어는 JavaScript이며 level 1 부터 level 2, 3까지 2달 내로 풀는 게 목표다.
level 1 문제 수는 46문제, level2 문제 수는 51문제, level3 문제 수는 41문제이다.
- 하루에 level1 7문제씩 풀기
- 오전 8시 모여서 랜덤으로 한 문제가 지정됨 20분 동안 코딩 테스트 진행
- 이후 면접관, 면접자 역할을 수행하여 모의 면접 진행
코딩 테스트만 하는 게 아닌 상황에서 7문제씩 푸는 것 생각보다 많은 정신력과 체력을 요하였다.
못 풀고 넘어간 문제도 있긴 하다. 그렇지만 하나하나 마스터한다는 접근법보다는 속도전 즉, 빠르게 여러 번 풀어보자는 접근법으로 진행하기로 하여 못 푼 문제들은 시간 될 때 풀려고 한다.
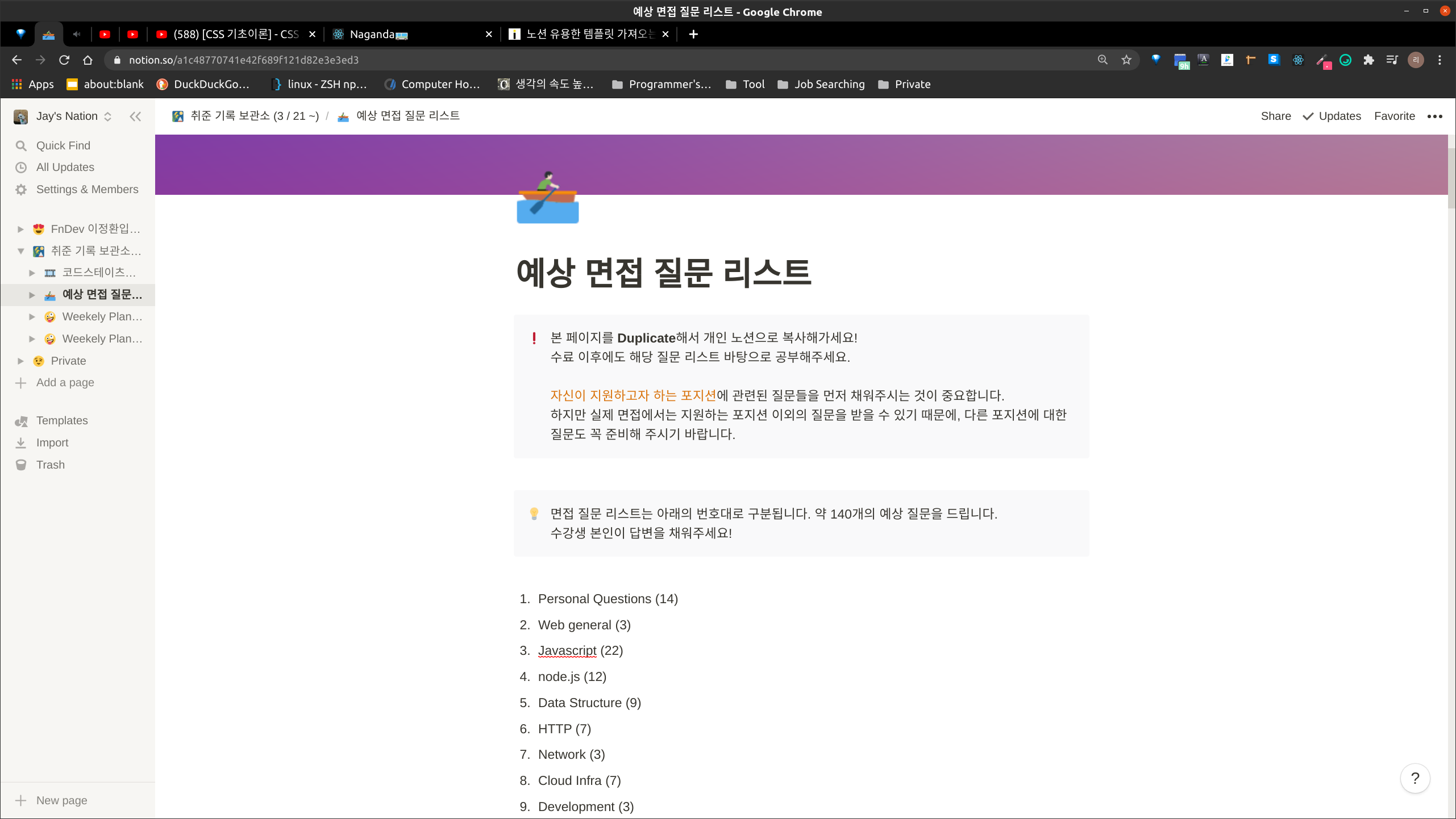
기술 면접 준비
주니어 개발자를 준비하는 입장에서 보았을 때, 현 인터넷상에 기술 면접 관련 질문들이 매우 많다!
어느 것이 더 좋다는 경중은 따지지는 못 하지만 나의 입장에서 현재 가장 신뢰할 수 있는 자료를 선택하기로 하였다.
그것은 바로! 코드 스테이츠 유재호 님께서 주신 기술 면접 리스트이다. 이것을 중심으로 하여 준비하고 있다.


총 139개의 질문으로 이것 또한 양이 많다!
이번에도 팀원과 상의하여 임의의 양을 정해 계획을 짜보았다.
그리고 행동했다.
2. 프로젝트
: Before & After
2-1 Before

위 gif 가 움직이지 않을 시 클릭하는 것을 권장드립니다.
필자는 정규 스케줄 내에서 만든 검색 결과 페이지에 힘을 쏟기로 하였다.
프로젝트 기간 동안 결과물들 레이아웃을 잡으려고 무진장 애를 썼지만 쓴 거에 비해 결과가 메롱이었기 때문이다... 😜
( 프로젝트 관련 회고는 이전 회고글을 참고해주세요~)
2-2 After

위에 보이는 After의 모습은 무한 스크롤 기능(구현 완료)과 스켈리톤 컴포넌트(데이터를 가져오는 동안 콘텐츠를 표시하는 컴포넌트, 구현 예정)가 빠져 있다.
필자가 봐도 전과 비교해서 훨씬 깔끔해 보인다.
필자는 dribbble 이라는 페이지를 모티브로 하였다.
dribble은 웹 디자이너와 같은 전문가 수준급의 디자인과 일러스트, 그래픽 디자인 작업물들을 공유나 홍보 목적으로 업로드하는 일종의 sns 공간 같은 곳이다. 한 번씩 구경 가보는 것을 추천한다! 새로운 세계를 접한다는 느낌을 받으실 것이라고 생각한다.
아직 부족한 점이 많다. 그렇지만 전과 비교해보았을 때 css에 대한 두려움이 어느 정도 해소되고 있고 그런 과정이라고 생각한다. 앞으로 시간만 주어진다면, "스켈리톤 컴포넌트"와 "추천 검색어 클릭 시 리다이렉트", "로딩 속도 늦추기"와 같은 기능들을 추가할 예정이다.
3. 하고 싶지만 아직 못 한 것들
- 이력서 작성 및 작성에 필요한 행동들
- 리액트 훅스, 리액트 Advanced, 리덕스 공부
- 경신스
- 못 푼 코딩 문제 풀기
하고 싶지만 못 하고 있거나 못 한 것들이다. 언제 어떻게 할 수 있을지는 감도 안 오지만
이걸 하기 위해서 부지런히 움직여야 할 것이다.
이번 주도 고생 많았고 돌아오는 주도 으쌰 으쌰 부지럼 떨어보겠다! 🏇🏇🏇🏇🏇🏇
'Project > 4주 프로젝트' 카테고리의 다른 글
| [4주 프로젝트][회고]기록 남기기 #5 (최종) (0) | 2021.03.20 |
|---|---|
| [4주 프로젝트][회고]기록 남기기 #4 (0) | 2021.02.23 |
| [4주 프로젝트][회고]기록 남기기 #3 (0) | 2021.02.21 |
| [4주 프로젝트][회고]기록 남기기 #2 (0) | 2021.02.19 |
| [4주 프로젝트][회고]기록 남기기 #1 (0) | 2021.02.18 |




