| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 리덕스
- 타입스크립트
- 타입스크립트 올인원
- codestates
- 백준
- 렛츠기릿 자바스크립트
- 정재남
- 자바스크립트
- javascript
- 타임어택
- 코드스테이츠
- 손에 익히며 배우는 네트워크 첫걸음
- 리액트
- 회고
- 제로초
- 4주 프로젝트
- LeetCode
- 리트코드
- python
- js
- 토익
- 프로그래머스
- programmers
- til
- SQL 고득점 Kit
- Async
- 알고리즘
- 코어 자바스크립트
- 파이썬
- 2주 프로젝트
- Today
- Total
Jerry
[4주 프로젝트][회고]기록 남기기 #1 본문
4주 프로젝트의 서막이 시작되었다.
4주 프로젝트는 포트폴리오와 직결이 되기 때문에 먼저 팀원 구성에 대해 긴장을 했다.
다행히도 해볼 만한(?) 팀 구성이 이루어진 것 같아 한시름 놓았던 순간이었다.
1. 프로젝트 기획 회의 #1
보통 1주 차는 SR 시간이라고 해서 기획 단계를 집중적으로 토의하고 정하게 된다.
이 주에서 기획을 한 것이 나머지 주에 영향을 주기 때문이다.
아무튼, 팀이 구성되고 나서 4명의 멤버는 자기소개로 아이스 브레이킹을 하였고
팀장 선정, 팀 주제 아이디어와 팀 룰(그라운드 룰), 스택 관련해서 각자의 생각을 주고받았다.
위 시간을 가지면서 신기했던 부분이 있었는데 2주 프로젝트 경우에는 이 부분이 쉽게 정해졌고 빠르게 지나갔었는데
이번 시간을 겪으면서 이야기를 들어보니 보통 팀 주제 선정 부분이 (2주 프로젝트 때) 시간이 적어도 하루는 걸렸다는 걸 알게 되었다. 팀마다 각 멤버 구성도 다르고 생각도 다르니 이런 경험도 하는 것 같다.
2. CSS flex
'저번 2주 프로젝트의 과오를 잊지 않겠다.'라는 각오를 잊지 않았다. ㅎ
이번 팀원님과 오늘부터 css 공부를 정해서 시작했다.
(사족: 이번에 같이 프런트 엔트 부분을 맡게 된 팀원님과 케미가 괜찮다고 생각한다. 서로 하고자 하는 열정이 있고 배려하는 모습에 으싸으싸 하는 분위기가 자연스레 형성이 된다. 너무 달리나 싶기도 하지만, 한 달 뒤면 실전이기 때문에 좀 더 허리띠를 졸라 멜 필요가 있다고 생각한다.)
첫 주제는 Flex를 먼저 접하게 되었다.
Flexbox를 배우는 이유는 우리가 원하는 (구성대로 css를 짠다 하더라도 브라우저 크기를 움직이면 구성이 망가진다.) 대로 레이아웃을 짜기 위해서다!
"flex에는 규칙이 있고 그것을 지켜야 사용할 수 있다."
2-1. 항상 붙어있는 부모(flex container)가 자식의 위치를 움직 수 있다
다시 말해서, 자식들을 직접 움직이게 하지 않는다는 것이다.
#1
<div class="father">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>#1에서 부모(flex container)는 클래스가 father인 div 태그다.
#2
<body>
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</body>#2에서 부모(flex container)는 body 태그이다.
참고로, css 코드도 추가해본다.
.father {
display: flex;
height: 100vh;
}
.child {
width: 200px;
height: 200px;
background: peru;
color: white;
}
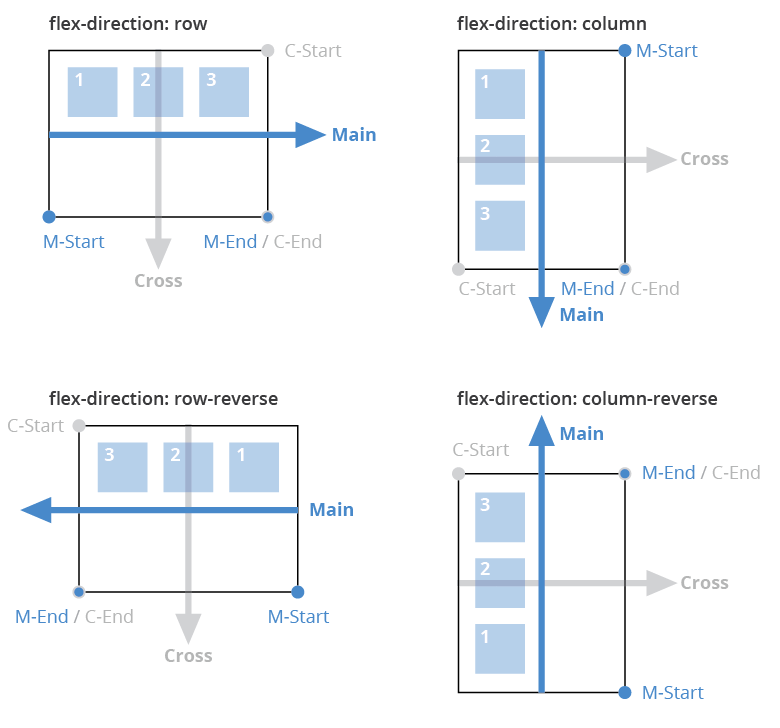
2-2. 부모의 flex-direction에 따른 main axis, cross axis의 상태와 관계가 달라진다.
먼저, 가로 방향인 main axis에 대한 (이동) 효과는 justify-content를 사용한다.
세로 방향인 cross axis에 대한 (이동) 효과는 align-items를 사용한다.
(1) 기본적인 flex-direction은 row이다. 이럴 때, main axis는 가로(horizontal) 방향이며 cross axis는 세로 (vertical) 방향이다.
(2) 반대로, flex-direction이 column일 경우 main axis는 세로 (vertical) 방향이며 cross axis는 가로(horizontal) 방향이다.
(1)에서는 큰 헷갈림이 없는데 만약 (2)의 경우에서, justify-content를 사용하게 되면 자식(items)들은 세로로 움직일 것이고, align-items를 사용하면 가로로 움직이게 된다.
Note: flex-direction에 따라 main/cross axis 방향으로 변경하고 싶을 경우, heigth 설정이 전제로 깔린다. 보통 자식(items)과 높이가 동일하여 위치 변화가 시각적으로 눈에 띄지 않기 때문에 개발자 도구로 확인하면서 설정하길 바란다!

2-3. 부모가 아닌 자식 아이템의 위치를 직접 변경하고 싶을 경우, align-self 속성과 order 속성을 사용한다.
2번에서 언급했던 대로 height 설정이 전제가 된 상태에서 진행해야 한다.
align-self는 align-item과 같은 원리로 동작한다.
order는 지정한 숫자대로(순서대로) 위치가 서로 바뀐다. (html로 순서를 바꾸기 힘들 때 사용하면 좋다고 한다!)
내일도 flex에 대해 좀 더 배워보고 정리 글을 남기겠다! 끝!
'Project > 4주 프로젝트' 카테고리의 다른 글
| [4주 프로젝트][회고]기록 남기기 #6 (최종 + #1) (0) | 2021.03.28 |
|---|---|
| [4주 프로젝트][회고]기록 남기기 #5 (최종) (0) | 2021.03.20 |
| [4주 프로젝트][회고]기록 남기기 #4 (0) | 2021.02.23 |
| [4주 프로젝트][회고]기록 남기기 #3 (0) | 2021.02.21 |
| [4주 프로젝트][회고]기록 남기기 #2 (0) | 2021.02.19 |




