| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 프로그래머스
- 정재남
- 4주 프로젝트
- js
- til
- 타임어택
- 회고
- SQL 고득점 Kit
- 알고리즘
- 리액트
- 제로초
- 코어 자바스크립트
- codestates
- 2주 프로젝트
- 백준
- 자바스크립트
- Async
- 리덕스
- 렛츠기릿 자바스크립트
- 코드스테이츠
- 파이썬
- 손에 익히며 배우는 네트워크 첫걸음
- programmers
- python
- 타입스크립트
- LeetCode
- 토익
- javascript
- 타입스크립트 올인원
- 리트코드
- Today
- Total
목록Front (82)
Jerry
 [css 10초 컷] margin: 0 auto (수평 가운데 정렬)이 안 될 때
[css 10초 컷] margin: 0 auto (수평 가운데 정렬)이 안 될 때
[css 10초 컷] margin: 0 auto (수평 가운데 정렬)이 안 되는 이유될 때 margin: 0 auto는 상하에는 0값, 좌우에는 auto값을 주는 것을 의미합니다. 1. HTML 파일에서 선언이 제대로 되었는지 확인합니다. 2. 해당 요소의 가로 사이즈가 설정되었는지 확인한다. 설정 안 되어 있다면, width를 지정한다. 왜냐하면, auto는 자동으로 사이즈를 설정해주기 때문이다. 3. 해당 요소의 display 속성이 inline 속성인지 확인한다. 2번의 내용과 같은 맥락으로, inline 속성은 자신만큼 영역값만을 가지기 때문이다. 4, 차지하고 있는 요소가 이미 해당 가로 공간을 차지하고 있는지 확인한다. 참조 https://ofcourse.kr/css-course/%EC%88%..
 [css 10초 컷] 다중 선택자 (CSS Selectors)
[css 10초 컷] 다중 선택자 (CSS Selectors)
[css 10초 컷] CSS Selectors 입니다. CSS에서 셀렉터는 스타일을 주고 싶은 요소를 선택할 때 사용하는 패턴입니다. 우리가 HTML에서 원하는 요소에 스타일을 주려고 할 때, 어떻게 했나요? 네. Class나 Id 속성을 활용하죠. 또한, 해당 태그명에 대해 직접 선언할 수도 있고, ::before나 ::after를 활용한 가상 선택자도 선택할 수 있습니다. 이 중, 두 개의 클래스를 활용해서 원하는 요소를 선택하는 다중 선택자을 살펴보겠습니다. 형태는 .class1.class2와 .class1 .class2가 존재합니다. (띄어쓰기 차이입니다) 좌는 붙어있고 우는 띄어져 있습니다 좌는 class1과 class2 둘 다 같은 클래스 속성안에 있는 요소를 모든 요소를 선택합니다. 우는 c..
 [css 10초 컷] HTML Entities
[css 10초 컷] HTML Entities
[css 10초 컷] HTML Entities 입니다. HTML에선 몇몇 문자들은 예약이 되어있습니다. 만약, "" 같은 표시를 사용한다면, 브라우저는 그것들을 태그와 혼합할 수 있습니다. 문자 엔티티들은 HTML에서 예약된 문자들을 보여주기 위해 사용됩니다. 좀 전에 이야기한, "
 [css 10초 컷] list-style 속성(Property)
[css 10초 컷] list-style 속성(Property)
[css 10초 컷] list-style 입니다. list-style 속성은 모든 list 속성들에 대해 아래 속성들의 축약형입니다. - list-style-type : list marker의 타입에 대한 속성 - list-style-position : list marker의 위치 - list-style-image : list-marker 자리에 무엇이 들어갈지 속성 끝! 참고 https://www.w3schools.com/cssref/playdemo.asp?filename=playcss_list-style https://www.w3schools.com/cssref/pr_list-style.asp
 [css 10초 컷] display: list-item
[css 10초 컷] display: list-item
[css 10초 컷] display: list-item 입니다. list-item 키워드는 해당 요소(element)에 ::marker라는 유사 요소(일명, 수도;pesudo-element)를 생성하여 list-style 속성을 부여합니다. 무언가 어색하고 처음 보는 내용인 거 같지만, 이 syntax는 html, css 공부를 조금만 하셨으면 다 알만한 놈입니다. 바로, li 태그입니다. li 태그를 사용하면 해당 텍스트 앞에 나오는 점(mark)이 나오는 그 녀석입니다. 아래 코드 예시(code snippet)에 대한 결과를 보면, display 속성에 block 속성일 경우와 list-item 속성일 경우가 다르다는 것을 쉽게 알 수 있습니다. 끝! Have a good day! Have a goo..
 [HTML5] (#1) HTML 에 대해서 아십니까?
[HTML5] (#1) HTML 에 대해서 아십니까?
오늘은 HTML에 대해서 알아보겠습니다. HTML is the standard markup language for creating Web pages. HTML은 웹 페이지를 만들기 위한 표준 마크업 언어입니다. HTML 정의를 큰 글씨로 적어보았습니다. 이외에도 HTML를 정의하는 여러 내용들이 있습니다. HTML stands for Hyper Text Markup Language => HTML은 하이퍼 텍스트 마크업 언어를 의미합니다. HTML is the standard markup language for creating Web pages => HTML은 웹 페이지를 만들기 위한 표준 마크업 언어입니다. HTML describes the structure of a Web page => HTML은 웹 ..
 css에서 box-sizing 을 border-box로 하는 이유
css에서 box-sizing 을 border-box로 하는 이유
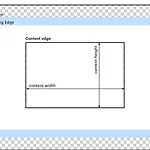
Box-sizing 이란? 우리가 보통 css 초기 설정할 때 하는 것 중 하나가 아래 설정이다. box-sizing: border-box; box-sizing 속성은 요소의 전체 너비와 높이를 어떻게 계산하는지 설정한다. 다시 말해, 요소마다 너비와 높이가 있는데, 이걸 늘리거나 줄이거나 혹은 padding 값 등을 추가할 경우에 어떻게 이 요소에 너비와 높이에 적용되는지 여부를 설정하는 것을 의미한다. Content-box와 border-box의 차이점 box-sizing 속성은 여러가지가 있지만, 대표적으로 아래 두 가지가 있다. 1) box-sizing: border-box; 2) box-sizing: content-box; 기본적으로 CSS 박스 모델에서, 요소에 할당된 너비와 높이에는 cont..
 [리뉴얼] 렛츠기릿 자바스크립트 #4
[리뉴얼] 렛츠기릿 자바스크립트 #4
기본적으로 태그 내부의 값을 선택할 때는 textContent를 사용하는 게 맞지만, 입력 태그만 value를 사용합니다. input은 대표적인 입력 태그입니다. 다른 입력 태그로는 select와 textarea가 있습니다. 입력태그.value // 입력창의 값을 가져옴 입력태그.value = 값 // 입력창에 값을 넣음 입력태그.focus() // 입력창을 하이라이트 다음 태그들의 내부 값을 가져올 때 둘 중 어떤 속성을 사용해야 하는지 표시해 보세요. ① input (value / textContent) => input.value https://www.w3schools.com/tags/att_input_value.asp HTML input value Attribute W3Schools offers f..
