| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 백준
- LeetCode
- 타임어택
- 4주 프로젝트
- 리덕스
- 알고리즘
- programmers
- 리액트
- HTTP
- 제로초
- 코드스테이츠
- 손에 익히며 배우는 네트워크 첫걸음
- 렛츠기릿 자바스크립트
- til
- 타입스크립트 올인원
- 2주 프로젝트
- 정재남
- 토익
- 타입스크립트
- javascript
- codestates
- python
- 파이썬
- 회고
- js
- 리트코드
- 프로그래머스
- SQL 고득점 Kit
- 자바스크립트
- 코어 자바스크립트
Archives
- Today
- Total
Jerry
[css 10초 컷] list-style 속성(Property) 본문
반응형
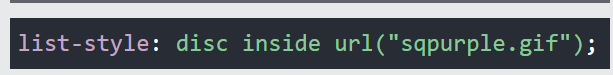
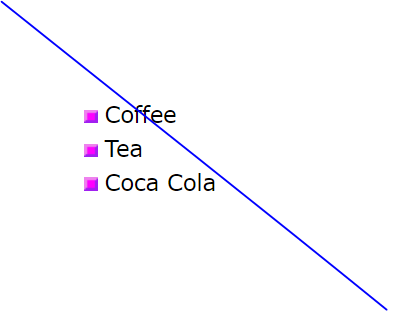
[css 10초 컷] list-style 입니다.
list-style 속성은 모든 list 속성들에 대해 아래 속성들의 축약형입니다.
- list-style-type : list marker의 타입에 대한 속성
- list-style-position : list marker의 위치
- list-style-image : list-marker 자리에 무엇이 들어갈지 속성


끝!
참고
https://www.w3schools.com/cssref/playdemo.asp?filename=playcss_list-style
https://www.w3schools.com/cssref/pr_list-style.asp
반응형
'Front > HTML & CSS' 카테고리의 다른 글
| [css 10초 컷] 다중 선택자 (CSS Selectors) (0) | 2022.07.03 |
|---|---|
| [css 10초 컷] HTML Entities (0) | 2022.06.28 |
| [css 10초 컷] display: list-item (0) | 2022.06.26 |
| [HTML5] (#1) HTML 에 대해서 아십니까? (0) | 2022.04.28 |
| css에서 box-sizing 을 border-box로 하는 이유 (0) | 2022.04.10 |




