| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 4주 프로젝트
- 타입스크립트
- til
- 렛츠기릿 자바스크립트
- 백준
- programmers
- 타임어택
- 회고
- python
- 2주 프로젝트
- 토익
- 리액트
- HTTP
- 코어 자바스크립트
- 자바스크립트
- javascript
- 파이썬
- 프로그래머스
- LeetCode
- 타입스크립트 올인원
- 리트코드
- 알고리즘
- 정재남
- js
- 제로초
- codestates
- 리덕스
- 손에 익히며 배우는 네트워크 첫걸음
- 코드스테이츠
- SQL 고득점 Kit
- Today
- Total
Jerry
[HTML5] (#1) HTML 에 대해서 아십니까? 본문
오늘은 HTML에 대해서 알아보겠습니다.
HTML is the standard markup language for creating Web pages.
HTML은 웹 페이지를 만들기 위한 표준 마크업 언어입니다.
HTML 정의를 큰 글씨로 적어보았습니다.
이외에도 HTML를 정의하는 여러 내용들이 있습니다.
- HTML stands for Hyper Text Markup Language
=> HTML은 하이퍼 텍스트 마크업 언어를 의미합니다. - HTML is the standard markup language for creating Web pages
=> HTML은 웹 페이지를 만들기 위한 표준 마크업 언어입니다. - HTML describes the structure of a Web page
=> HTML은 웹 페이지의 구조를 나타냅니다. - HTML consists of a series of elements
=> HTML은 여러 요소들로 구성되어 있습니다. - HTML elements tell the browser how to display the content
=> HTML 요소는 브라우저에게 콘텐츠를 어떻게 보여줘야 하는데 알려줍니다. - HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is a link", etc.
=> HTML 요소는 "this is a heading", "this is a paragraph", "this is a link" 등과 같은 콘텐츠 부분을 라벨링(구분)합니다.
HTML에서 사용되는 여러 태그들이 존재합니다.
그중, 대표적으로 몇 개만 확인해보겠습니다.
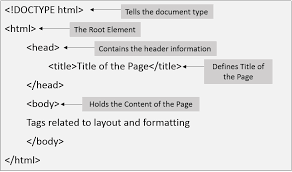
- The <!DOCTYPE html> declaration defines that this document is an HTML5 document
=> <!DOCTYPE html> 선언은 해당 문서가 HTML5 문서라고 정의를 합니다. - The <html> element is the root element of an HTML page
=> <html> 요소는 HTML 페이지의 루트 요소입니다. - The <head> element contains meta information about the HTML page
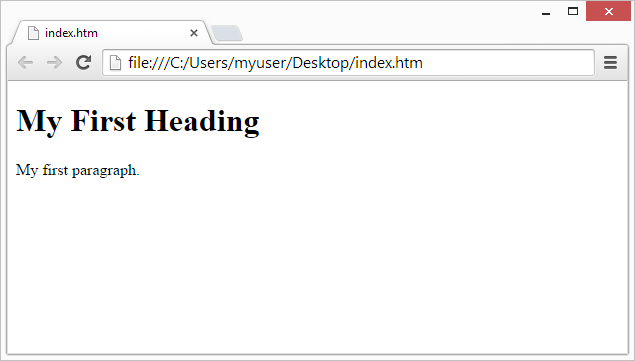
=> <head> 요소는 HTML 페이지에 대한 메타 정보를 포함합니다. - The <title> element specifies a title for the HTML page (which is shown in the browser's title bar or in the page's tab)
=> <title> 요소는 HTML 페이지에 대하여 제목을 명시합니다. (브라우저 제목 바 혹은 페이지 탭에 보입니다) - The <body> element defines the document's body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
=> <body> 요소는 문서의 몸통 부분을 정의하고 headings, paragraphs, images, hyperlinks, tables, lists 등과 같은 보이는 모든 콘텐츠를 담는 컨테이너입니다. - The <h1> element defines a large heading
=> <h1> 요소는 큰 제목을 정의합니다. - The <p> element defines a paragraph
=> <p> 요소는 문단을 정의합니다.
HTML 요소(element)란 무엇일까요?
HTML 요소는 시작 태그와 내용, 닫는 태그로 정의됩니다.
<div>Hello HTML5!</div>
HTML 페이지 구조

웹 브라우저(Web Browser)란 무엇일까요?
크롬, 엣지, 파이어폭스, 사파리 같은 웹 브라우저의 목적은 HTML 문서를 읽고 그것들을 정확히 보이게 하는 것입니다.
브라우저는 HTML 태그를 보여주지 않지만, 그것들을 이용해 문서에 어떻게 보이게 할지를 결정합니다. 그러기 위해, 위 HTML 구조에 대한 기본 이해가 있어야 합니다.

'
HTML 역사
1989년 팀 버너스 리가 www를 발명했습니다.
1991년 팀 버너스리가 HTML 발명했습니다.
2009년 HTML5가 등장했습니다.
HTML5는 HTML의 기본 기능을 넘어서
다양한 콘텐츠와 애플리케이션을 브라우저에 표현하고 실행하기 위해 만들어지고 있는 언어입니다

출처 |
Introduction to HTML
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
참고 |
4강 - HTML5 기초
저번 시간에는 '3강 - HTML5 개요' 편을 진행했다. 이번 시간에는 '4강 - HTML5 기초' 편을 진행한...
blog.naver.com
'Front > HTML & CSS' 카테고리의 다른 글
| [css 10초 컷] 다중 선택자 (CSS Selectors) (0) | 2022.07.03 |
|---|---|
| [css 10초 컷] HTML Entities (0) | 2022.06.28 |
| [css 10초 컷] list-style 속성(Property) (0) | 2022.06.27 |
| [css 10초 컷] display: list-item (0) | 2022.06.26 |
| css에서 box-sizing 을 border-box로 하는 이유 (0) | 2022.04.10 |




