| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- codestates
- 알고리즘
- javascript
- 토익
- 타임어택
- 타입스크립트
- 코드스테이츠
- 손에 익히며 배우는 네트워크 첫걸음
- python
- 프로그래머스
- 코어 자바스크립트
- SQL 고득점 Kit
- til
- 2주 프로젝트
- 백준
- 리덕스
- LeetCode
- js
- 4주 프로젝트
- 리트코드
- 렛츠기릿 자바스크립트
- 리액트
- programmers
- 파이썬
- 정재남
- 제로초
- 회고
- HTTP
- 타입스크립트 올인원
- 자바스크립트
- Today
- Total
Jerry
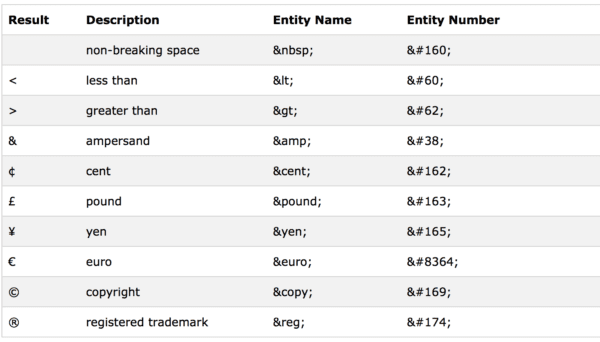
[css 10초 컷] HTML Entities 본문
[css 10초 컷] HTML Entities 입니다.
HTML에선 몇몇 문자들은 예약이 되어있습니다.
만약, "<"와 ">" 같은 표시를 사용한다면,
브라우저는 그것들을 태그와 혼합할 수 있습니다.
문자 엔티티들은 HTML에서 예약된 문자들을 보여주기 위해 사용됩니다.

좀 전에 이야기한, "<" 사인은 < 또는 <로 작성해야
원하는대로 볼 수 있습니다.
보통, 엔테티를 접하게 되는 친구가 있는데요.
라는 친구입니다.
nbsp는 non-breaking space
즉, 새로운 줄로 구분하지 않는 공간을 의미합니다.
줄바꿈이 없는 공백이라고 이해할 수 있습니다.
또는, 단어 잘림 방지 공백 또는 줄 바꿈하지 않는 공백이라고도 생각할 수 있습니다.
공백 문자의 한 형태로, 현 위치에서 자동 줄 바꿈(워드랩)을 막는데 쓰입니다.
예를 들어, 10개의 공백을 사용하여 문자(텍스트)를 작성했지만 브라우저가 10개 중 9개를 지우는 경우
엔티티를 사용해 공간을 입력할 문자(텍스트)의 공백을 추가할 수 있습니다.
즉,   1개당 한 개의 공백이 생성됩니다.
참고
https://ko.wikipedia.org/wiki/%EC%A4%84_%EB%B0%94%EA%BF%88_%EC%97%86%EB%8A%94_%EA%B3%B5%EB%B0%B1
'Front > HTML & CSS' 카테고리의 다른 글
| [css 10초 컷] margin: 0 auto (수평 가운데 정렬)이 안 될 때 (0) | 2022.07.05 |
|---|---|
| [css 10초 컷] 다중 선택자 (CSS Selectors) (0) | 2022.07.03 |
| [css 10초 컷] list-style 속성(Property) (0) | 2022.06.27 |
| [css 10초 컷] display: list-item (0) | 2022.06.26 |
| [HTML5] (#1) HTML 에 대해서 아십니까? (0) | 2022.04.28 |




