| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 토익
- 리트코드
- 렛츠기릿 자바스크립트
- 2주 프로젝트
- 회고
- 제로초
- 파이썬
- 손에 익히며 배우는 네트워크 첫걸음
- 리덕스
- 4주 프로젝트
- programmers
- LeetCode
- js
- 타임어택
- 코드스테이츠
- 자바스크립트
- javascript
- til
- 타입스크립트
- 리액트
- SQL 고득점 Kit
- 백준
- 코어 자바스크립트
- 정재남
- codestates
- 프로그래머스
- 알고리즘
- python
- HTTP
- 타입스크립트 올인원
- Today
- Total
Jerry
css에서 box-sizing 을 border-box로 하는 이유 본문
Box-sizing 이란?
우리가 보통 css 초기 설정할 때 하는 것 중 하나가 아래 설정이다.
box-sizing: border-box;
box-sizing 속성은 요소의 전체 너비와 높이를 어떻게 계산하는지 설정한다.
다시 말해, 요소마다 너비와 높이가 있는데, 이걸 늘리거나 줄이거나 혹은 padding 값 등을 추가할 경우에 어떻게 이 요소에 너비와 높이에 적용되는지 여부를 설정하는 것을 의미한다.
Content-box와 border-box의 차이점
box-sizing 속성은 여러가지가 있지만, 대표적으로 아래 두 가지가 있다.
1) box-sizing: border-box;
2) box-sizing: content-box;
기본적으로 CSS 박스 모델에서, 요소에 할당된 너비와 높이에는 content box에만 적용이 된다.
다시 말해, 디폴트 값이 box-sizing: content; 라는 것이다.
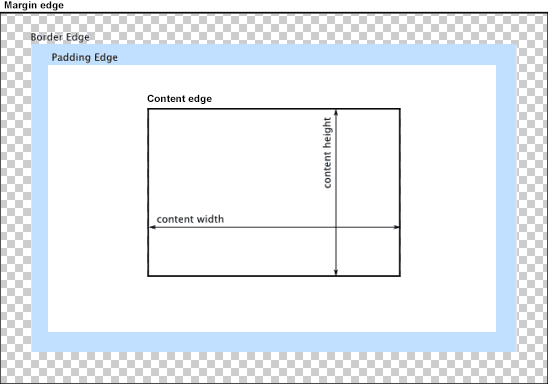
여기서 말한 content box는 아래 box model에서 Content edge 가로(width) x 세로(height) 로 가장 가운데에 있는 영역이다.

box-sizing: content;에 border나 padding을 추가하면 요소의 너비나 높이에 추가가 되어 해당 box의 크기는 그만큼 더 커지게 된다.
즉, 내가 만약 이 box의 너비나 높이를 설정하려면 예를 들어, 단순히 width: 50px; 혹은 height: 50px; 를 줄 수 있지만, 거기에 border 값이나 padding 값이 더 해져야 한다면 width값은 50px이 아닌 50px + (border값 혹은 padding값) 이상이 될 것이다.
For example,
.box {width: 350px; border: 10px solid black;}
renders a box that is 370px wide.
반면에, box-sizing: border-box;에 border나 padding을 추가하면 해당 box의 크기는 그만큼 더 커지지 않고 사용자가 지정한 너비나 높이만큼 길이에 맞추게 된다. border값이나 padding 값는 지정한 width값이나 height값에 포함이 된다는 것이다.
For example,
.box {width: 350px; border: 10px solid black;}
renders a box that is 350px wide, with the area for content being 330px wide.
css에서 box-sizing: border-box를 선호하는 이유
예를 들어, 100px 너비에서 border나 padding를 추가한다면, 100px + ( border 혹은 padding값)px이 아니라,
100px 안에 padding값이나 border값이 포함이 된다는 것이다. 그리고 그만큼 content box는 줄어들게 된다.
이런 성질 때문에, border-box가 요소의 사이즈를 맞추는 것이 보다 용이하다. 그러므로, 보통 css 속성을 설정할 때에 d위 속성을 자주 이용한다.
출처: MDN
box-sizing - CSS: Cascading Style Sheets | MDN
The box-sizing CSS property sets how the total width and height of an element is calculated.
developer.mozilla.org
'Front > HTML & CSS' 카테고리의 다른 글
| [css 10초 컷] 다중 선택자 (CSS Selectors) (0) | 2022.07.03 |
|---|---|
| [css 10초 컷] HTML Entities (0) | 2022.06.28 |
| [css 10초 컷] list-style 속성(Property) (0) | 2022.06.27 |
| [css 10초 컷] display: list-item (0) | 2022.06.26 |
| [HTML5] (#1) HTML 에 대해서 아십니까? (0) | 2022.04.28 |





