| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 타입스크립트 올인원
- javascript
- 제로초
- 리덕스
- 손에 익히며 배우는 네트워크 첫걸음
- 파이썬
- til
- 렛츠기릿 자바스크립트
- 타입스크립트
- 리액트
- js
- 자바스크립트
- programmers
- 코어 자바스크립트
- 코드스테이츠
- 프로그래머스
- LeetCode
- 정재남
- 회고
- 백준
- codestates
- 타임어택
- SQL 고득점 Kit
- 4주 프로젝트
- 토익
- 리트코드
- HTTP
- 2주 프로젝트
- 알고리즘
- python
- Today
- Total
Jerry
Virtual DOM 이란🧐🧐 본문
어제 '리액트 최적화'에 대한 키워드를 정리하다 보니 최적화라는 것이 Virtual DOM과 연관이 있다는 것을 덤으로 알게 되었다.
덩달아 기술면접 관련 스터디 주제에 Virtual DOM이 있는 것이 아닌가?! 이때다 싶어서 이번 주제를 Virtual DOM으로 정했다!!
최적화에 대해 공부하면서 Virtual DOM에 대해 잠깐 보았지만 정말 내가 제대로 알고 있는 것 같지 않았기에 이번 기회를 통해서 관련 개념이 한층 깊어지는 시간이 되었으면 한다.
Virtual DOM 이란 무엇일까?
The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM. This process is called reconciliation.
출처: reactjs.org | URL: bit.ly/3dZkoNZ
Virtual DOM은 ReactDOM 라이브러리에 의해 실제 DOM의 싱크(동기화)가 맞으며 이상적 혹은 가상적인 UI의 표현을 메모리에 저장한다는 프로그래밍 개념이다. 이 과정은 Reconciliation(재조정)이라고 부른다.
(마지막 문장에 '부른다' 라고 해석을 했는데 '이 과정은 재조정에 의해 호출된다 혹은 이 과정은 재조정에 의해 실행된다' 고 의역할 수 있을 것 같다)
++ 추가하자면, 여기 글에서는 볼트체로 '가상적인 UI의 표현'이라고 되어있는데 여기서 지칭하는게 DOM을 가리키고, 'ReactDOM 라이브러리'라고 되어있는게 Virtual DOM을 렌더링 해주는 ReactDOM 같은 것을 의미한다고 합니다.
Reconciliation은 또 무엇일까?
React provides a declarative API so that you don’t have to worry about exactly what changes on every update. This makes writing applications a lot easier, but it might not be obvious how this is implemented within React.
출처: reactjs.org | URL: bit.ly/39ONmP6
리액트는 선언적인 API를 제공하기 때문에 매번 업데이트되는 변화들을 정확히 모른다고 걱정할 필요가 없다. 이것은 애플리케이션 작성을 더 쉽게 해 주지만 리액트 안에서 어떻게 실행되는지 명확히 보이지 않는다.
(이 글 하단부에 언급을 하긴 했지만, 이 재조정이라는 것은 VirtualDOM의 비교 알고리즘(Diff Algorithm)을 의미한다)
리액트 공식 문서에서 보고 재조정에 대해서 내용을 추가한다.
컴포넌트의 state나 props가 변경되면 React는 새로 반환된 컴포넌트를 이전에 렌더링된 컴포넌트와 비교하여 실제 DOM을 업데이트 해야하는지 결정합니다. 두 컴포넌트가 동일하지 않다면, React는 DOM을 업데이트 합니다. 이 과정을 재조정(Reconciliation)이라고 합니다.

필자는 무슨 말인지 도통 모르겠다??😅😅
다시 구글링 시작!!!
이번에는 DOM 개념부터 다시 찾아보겠다. (From scratch)🎶
DOM
DOM은 document object model의 약자로 우리말로 문서 객체 모델이라고 한다. DOM에 대한 정의를 여러 군데에서 가져와봤다.
1. DOM(Document Object Model)은 웹 페이지에 대한 인터페이스입니다. 기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있도록 API를 제공합니다.
2. DOM은 문서 객체 모델이라고 하는데 결국은 브라우저에서 다룰 HTML 문서를 파싱하여 "문서의 구성요소들을 객체로 구조화하여 나타낸 것"입니다.
3. The Document Object Model (DOM) is a programming interface for HTML and XML documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects. That way, programming languages can connect to the page.
➡️ DOM은 XML 문서와 HTML의 프로그래밍 인터페이스다. DOM은 페이지를 콘텐츠와 스타일 문서 구조를 변경하여 페이지를 만들어낸다. DOM은 객체와 노드로서 문서를 나타낸다. 그런 방식으로 프로그래밍 언어는 페이지에 연결할 수 있게 된다.
3-1. (한글 버전) 문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property와 method를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
출처: WIT블로그 | URL: bit.ly/39UJYCj
출처: MDN | URL: bit.ly/31WGCugmzl.la/3fRvMOh
출처: 기본기를 쌓는 정아 맞추어 코딩 블로그 | URL: bit.ly/31WGCug
💡TMI(Too Much Information)💡
보다보니 인터페이스란 용어가 눈에 띈다.
잠깐 확인하고 정의를 다시 보면 더 깊게 이해할 수 있을 것이다. (아는 것도 다시보자??)
인터페이스란 무엇일까?
In computing, an interface is a shared boundary across which two or more separate components of a computer system exchange information. The exchange can be between software, computer hardware, peripheral devices, humans, and combinations of these.[1] Some computer hardware devices, such as a touchscreen, can both send and receive data through the interface, while others such as a mouse or microphone may only provide an interface to send data to a given system.[2]
컴퓨터에서 인터페이스는 둘 혹은 그 이상 공유하는 분리된 컴퓨터 시스템 교환 정보의 요소의 경계선입니다. 교한은 소프트웨어, 컴퓨터 하드웨어, 컴퓨터 주변 장치, 인간, 이것들의 조합들 사이에서 이루어집니다. 어떤 터치 스크린 같은 컴퓨터 하드웨어 장치는 인터페이스를 통해 데이터를 보낼 수 있고 받을 수 있습니다. 반면에 마우스와 마이크폰과 같은 것들은 데이터를 보내는 인터페이스만을 제공합니다.
A software interface may refer to a wide range of different types of interface at different "levels": an operating system may interface with pieces of hardware. Applications or programs running on the operating system may need to interact via data streams, filters, and pipelines;[5] and in object oriented programs, objects within an application may need to interact via methods.[6]
소프트웨어 인터페이스는 다른 레벨의 다른 인터페이스 타입의 넓은 영역을 가리킵니다. 운영시스템은 하드웨어의 부분으로서 인터페이스일 수 있습니다. 운영 시스템에서 돌아가는 애플리케이션 혹은 프로그램들은 상호작용을 하기 위해 파이프라인과 필터, 데이터 스트림을 필요로 할 수 있습니다. 그리고 객체지향 프로그램에서, 애플리케이션에 속한 객체는 메서드를 통해 상호작용 해야 할 수 있습니다.
A key principle of design is to prohibit access to all resources by default, allowing access only through well-defined entry points, i.e., interfaces.[7] Software interfaces provide access to computer resources (such as memory, CPU, storage, etc.) of the underlying computer system; direct access (i.e., not through well-designed interfaces) to such resources by software can have major ramifications—sometimes disastrous ones—for functionality and stability.
디자인의 중요한 원칙은 기본적으로, 모든 리소스들에 접근하기 위하는 것을 잘 정의된 엔트리 포인트(인터페이스)를 통해 막는 것입니다. 소프트웨어 인터페이스는 컴퓨터 시스템에 의존하는 컴퓨터 리소스(메모리, CPU, storage..) 에 직접 접근할 수도록 합니다(잘 정의되지 않은 인터페이스를 통해서가 아니라). 이런 것은 소프트웨어 리소스의 기능과 안정성에 주요한 부정적 결과를 가질 수 있습니다.
➡️ 인터페이스는 중간 브로커 같은 역할? 은행원 역할? 객체의 속성값(키값) 역할? 을 하는 거라고 이해를 했다.
인풋과 아웃풋 사이나 데이터를 주고 받는 사이와 같은 시스템에서 상호작용하도록 역할을 한다고 비유할 수 있으 것 같다.
예를 들어,
위에 볼드되어 있는 문장 '객체는 메서드를 통해 상호작용' 뜻은 객체 안에 있는 메서드로 동작을 일으켜 원하는 값을 가져오는데 여기서 메서드가 인터페이스 역할을 하고 있다는 것이다.
(참고, 메서드와 함수의 차이 를 모르시면 참고!)
출처: Wikepedia | URL: bit.ly/3dLq3XC
뭐.. 정리해보면 페이지를 가지고 여러 요소들(HTML, XML...)을 활용하여 만드는데 이 과정에서 DOM이 원하는 대로 변경할 수 있도록 프로그래밍 언어(JS)가 DOM (트리)구조에 접근하도록 연결하는 역할이라고 정리할 수 있을 것 같다.
흠.. 점점 알면 알수록 DOM은 인터페이스와 역할이 비슷하다고 느껴진다?!?!
흠.. 긁어 부스럼?? 아니 파다보니 점점 깊어진다 🧐🧐🧐
관련해서 다시 구글링을 해봤다.
리액트 공식 문서를 보니 아래와 같이 문장이 있었다.
“virtual DOM”은 특정 기술이라기보다는 패턴에 가깝기 때문에 사람들마다 의미하는 바가 다릅니다. React의 세계에서 “virtual DOM”이라는 용어는 보통 사용자 인터페이스를 나타내는 객체이기 때문에 React elements와 연관됩니다.
이런... VDOM = 인터페이스 였다니?!?!!!
신기방기하다... 다시 킵고잉...

객체 모델로 자바스크립트는 동적 HTML을 만드는데 필요한 힘을 갖는다.
그래서 HTML로 만든 정적 페이지를 자바스크립트로 정적 페이지로 만든다는 뜻 같다!
JavaScript can change all the HTML elements in the page
JavaScript can change all the HTML attributes in the page
JavaScript can change all the CSS styles in the page
JavaScript can remove existing HTML elements and attributes
JavaScript can add new HTML elements and attributes
JavaScript can react to all existing HTML events in the page
JavaScript can create new HTML events in the page
자바스크립트는 페이지 내 HTML 모든 요소를 변경할 수 있다.
자바스크립트는 페이지 내 모든 HTML 속성을 변경할 수 있다.
자바스크립트는 페이지 내 모든 CSS 스타일을 변경할 수 있다.
자바스크립트는 현재 HTML 요소와 속성을 지울 수 있다.
자바스크립트는 새로운 HTML 요소와 속성을 추가할 수 있다.
자바스크립트는 페이지 내 현존하는 모든 HTML 이벤트에 반응한다.
자바스크립트는 페이지 내 새로운 HTML 이벤트를 생성한다.
출처: w3schools | URL: bit.ly/2OtXG7G
정리
DOM은 원본 HTML 문서의 객체 기반 표현 방식이다.
둘은 서로 비슷하지만, DOM이 갖고 있는 근본적인 차이는 단순 텍스트로 구성된 HTML 문서의 내용과 구조가 객체 모델로 변환되어 다양한 프로그램에서 사용될 수 있다는 점이다. DOM의 개체 구조는 “노드 트리”로 표현된다.
(정리가 더 추상적인듯;;)
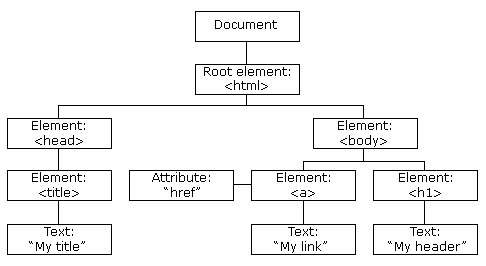
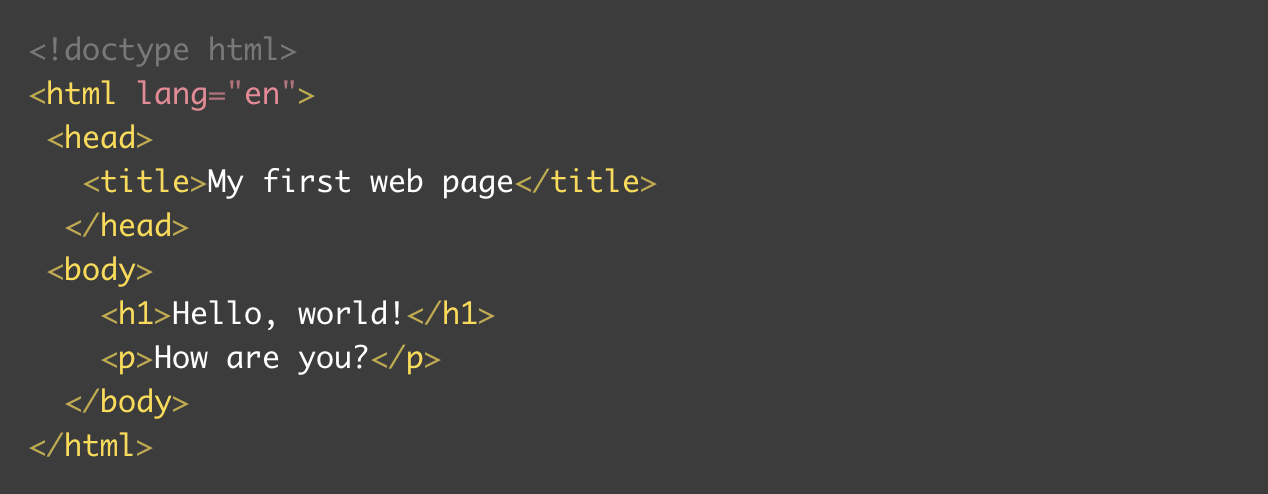
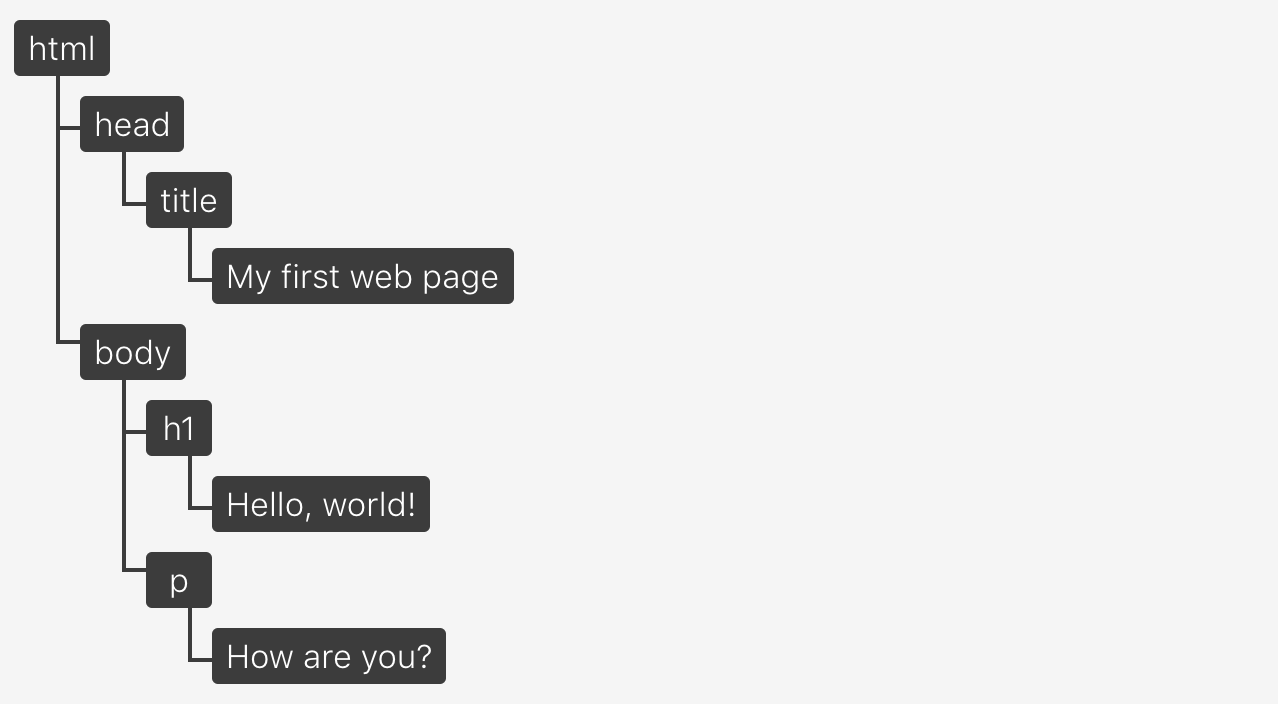
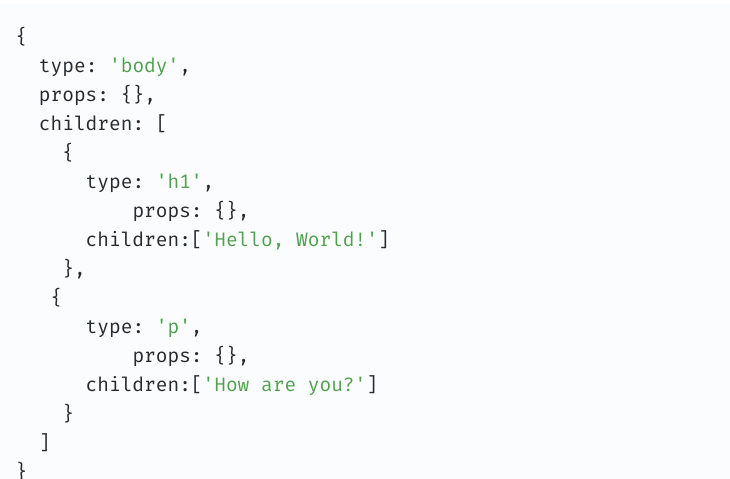
아래 세 이미지를 좌 -> 우 순서로 보면,
"마크업이 이렇게 트리화 되고 객체로 이렇게 나타낼 수 있구나~" 라고 느껴질 것이다.



(좌: HTML | 중: Node Tree | 우: 자바스크립트 객체)
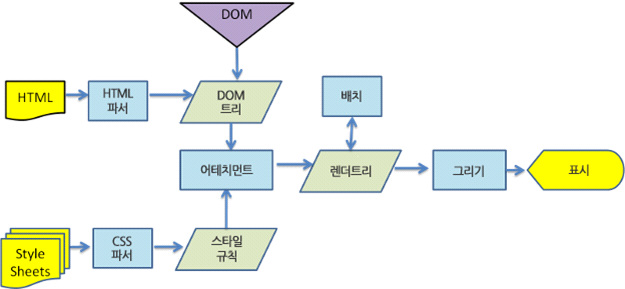
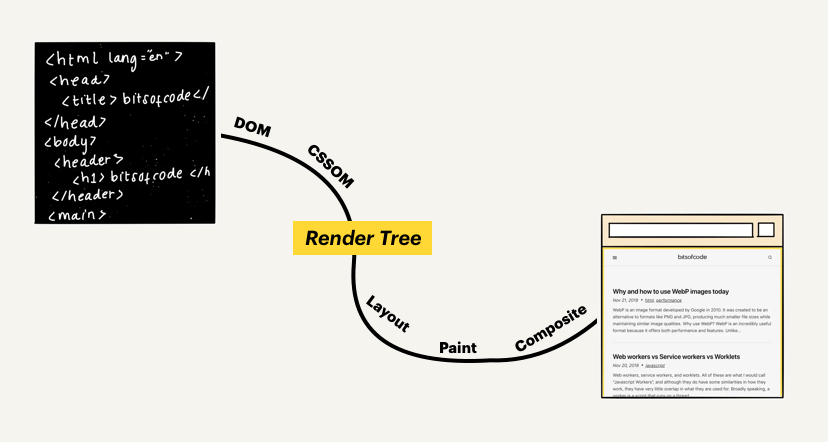
이렇게 작성된 코드가 브라우저에 렌더 되는 과정은


- HTML 마크업을 처리하고 DOM 트리를 빌드한다. ("무엇을" 그릴지 결정한다.)
- CSS 마크업을 처리하고 CSSOM 트리를 빌드한다. ("어떻게" 그릴지 결정한다.)
- DOM 및 CSSOM 을 결합하여 렌더링 트리를 형성한다. ("화면에 그려질 것만" 결정)
- 렌더링 트리에서 레이아웃(reflow)을 실행하여 각 노드의 기하학적 형태를 계산한다. ("Box-Model" 을 생성한다.)
- 개별 노드를 화면에 페인트 한다.(or 래스터화)
==>> 노드가 변경될 때마다 위와 같은 과정을 리 렌더링해야 하기 때문에 속도가 느려지게 된다 (비효율 발생)
하지만, 비효율의 정도가 극단적인 정도까지는 아니라는 이야기도 있다.
그렇게까지 비효율은 아니야...
브라우저라고 진짜 위에서 설명한 대로 무식하게 100번 렌더링 하지는 않습니다.
이해를 돕기 위한 예시고 사실은 DOM을 제어하는 메서드에 따라서 다르지만 어느 정도 합쳐서 배치로 작업을 할 수 있습니다. (Batched DOM Update)
그냥 이해를 돕기 위해 100개가 변경되면 20번 렌더링이 된다고 가정합니다.
그래도 여전히 비효율인 것은 맞습니다.
출처: sbinha.log | URL: bit.ly/3t08w4x
출처: Interview_Question_for_Beginner | URL: bit.ly/2OvVbSl
출처: 기본기를 쌓는 정아마추어 코딩블로그 | URL: bit.ly/31WGCug
그렇다면!!!
Virtual DOM은 무엇이 다를까??!!
SPA(Single Page Application)에서 복잡해질수록 DOM조작이 많이 발생하는데, 변화들을 적용하기 위해 브라우저가 많이 연산하는데, 이런 동작들이 전체 프로세스의 비효율을 야기한다고 한다.
이럴 때!! Virtual DOM이 제 역할을 한다.
Virtual DOM은 DOM과 유사한 역할을 하는 객체인데..
변경사항이 생겼을 때 직접 DOM에 수정하는 것이 아닌 Virtual DOM을 먼저 수정한 다음 DOM을 수정하게 한다.
좀 더 자세한 과정을 풀어보면은 "Virtual DOM에서 변경 내역을 한 번에 모으고(버퍼링) 실제 DOM과 변경된 Virtual DOM의 차이를 판단한 후, 구성요소의 변경이 부분만 찾아 변경하고 그에 따른 최종 결과를 렌더링을 한 번만 하는 것으로 해결한다."
=> 모든 변화를 하나로 묶어서 실제 DOM에 전달하기 때문에 레이아웃 계산과 리 렌더링의 규모는 커지겠지만, 딱 한 번만 전달하기 때문에 연산의 횟수를 줄이게 되는 것이다. 발생하는 연산 양을 줄여 성능이 개선된다!
💡TMI(Too Much Information)💡
하지만 이런 과정이 Virtual DOM 이 없어도 이뤄질 수 있다고 한다. 변화가 있을 때마다 그 변화들을 묶어 DOM fragment에 적용해 다음 기존 DOM에 전달하면 된다고 한다.
DOM fragment에 대해서 잠깐 알아보고 가자!
The DocumentFragment interface represents a minimal document object that has no parent. It is used as a lightweight version of Document that stores a segment of a document structure comprised of nodes just like a standard document. The key difference is due to the fact that the document fragment isn't part of the active document tree structure. Changes made to the fragment don't affect the document (even on reflow) or incur any performance impact when changes are made.
DocumentFragment 인터페이스는 부모가 없는 아주 작은 document 객체를 나타냅니다. Document의 경량화된 버전으로 사용되며 표준문서와 같이 노드로 구성된 문서 구조의 일부를 저장합니다. 중요한 차이점은 DocumentFragment는 활성화된 문서 트리 구조의 일부가 아니기 때문에 fragment를 변경해도 문서에는 영향을 미치지 않으며(reflow 포함) 성능에도 영향이 없다는 점입니다.
그렇게 하면 Virtual DOM 은 뭐하냐, DOM fragment 관리 과정을 자동화와 추상화한다고 한다.
또한, 어떤 게 바뀌었는지 파악까지 해준다고 한다.
아참!
Reconciliation(재조정)이란 것은 구글링 해보니 전체 DOM 트리를 탐색할 때 사용하는 알고리즘(diff algorithm)이라고 한다. 더 궁금하신 분은 여길 참고하시길 바란다.
출처: MDN | URL: mzl.la/3dHlZb2
출처: velopert | URL: bit.ly/31YnJaq
출처: sbinha.log | URL: bit.ly/3t08w4x
출처: 기본기를 쌓는 정아마추어 코딩블로그 | URL: bit.ly/31WGCug
오늘 주제에 대해 공부하면서 DOM, VDOM과 최적화의 관계는 직접적인 연관이 있었음을 확실하게 알게 되었다. DOM에서 발생하는 비효율적이 면에 대한 대안으로 Virtual DOM이 그 역할을 해주고 있다.
하지만 그렇다고 VDOM이 무조건 빠르다고 하는 뜻은 절대 아니다. 실제로도 그렇다고 하며 React가 DOM보다 빠르지 않고 단지 제기능을 하기 위한 경우에 충분히 빠르다고 이야길 한다. 또한, 최적화 작업의 정도에 따라 DOM과 VDOM의 생산성 또한 달라진다고 하니 이번 기회를 통해 최적화와 DOM, VDOM의 관계에 대해 적립해보는 시간을 가졌으면 좋겠다.
이번 시간을 통해 Virtual DOM을 숙달하고 싶었는데 프로그래밍 공부에는 정말 왕도가 없다는 것을 알고 있었지만 한 번 더 느끼게 되었다. 그렇다고 적게 공부했다는 뜻은 절대 아니다. 오늘 이 정도 알았으면 다음에 또 알아가면 된다.
💥💥💥💥💥정리한 글을 가지고 스터디원에게 공유하다보니 내가 생각하지 못 했던 부분을 발견했다! 💥💥💥💥💥
"그러면, DOM은 노드 트리를 만들어서 화면에 나오도록 렌더링을 하는데 VDOM은 이 렌더링도 담당하면서 새로운 데이터를 DOM에 전달하도록 하는 것이냐 아니면 새로운 데이터를 전달해주는 역할만 것이냐" 라는 내용이다.
순간 필자도 "OMG!! VDOM이 DOM역할까지 하는 건가??", "그 생각은 못 해봤는데.." 라는 생각이 들면서 뇌에 프리징이 왔다.
이부분은 '재조정(Reconciliation)'을 공부 해야 확실히 알 수 있을 것 같지만, 여기까지 공부해본 상황에서 감히 추측하자면 VDOM이 DOM 역할까지 하면서 변경된 내용을 DOM에게 전달하여 DOM이 또 갱신하는 과정은 똑같은 과정이 반복되므로 비효율을 야기할 것 같다. 그래서 VDOM은 단지 변경된 내용에 대해 파악을 하고 그 부분에 대해서 일괄적으로 DOM에 전달하는 역할을 하는 것이라고 생각한다.
++ 추가
찾아보면 찾아볼수록 VDOM도 DOM처럼 노트 트리를 만드는 것 같다!
'VDOM은 HTML 객체에 기반하여 자바스크립트 객체로 표현할 수 있다.' 는 내용을 찾았기 때문이다! [참고 글]
'Front > React' 카테고리의 다른 글
| 리액트 공부 (2) | 2024.12.10 |
|---|---|
| 리렌더링이란? 🤷♂️🤷♂️ (0) | 2021.04.09 |
| 리액트 최적화 요약집👍👍 (useCallback, useMemo ...) (2) | 2021.04.08 |
| #Sprint (0) | 2020.12.02 |
| #1. react 익숙해지기 (0) | 2020.11.30 |




