| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 코어 자바스크립트
- 손에 익히며 배우는 네트워크 첫걸음
- LeetCode
- 타입스크립트
- codestates
- 렛츠기릿 자바스크립트
- 리액트
- 리트코드
- 타입스크립트 올인원
- 정재남
- HTTP
- 토익
- javascript
- 프로그래머스
- 2주 프로젝트
- SQL 고득점 Kit
- 회고
- 백준
- 4주 프로젝트
- js
- programmers
- 자바스크립트
- 알고리즘
- til
- python
- 타임어택
- 제로초
- 리덕스
- 코드스테이츠
- 파이썬
Archives
- Today
- Total
Jerry
#Sprint 본문
반응형
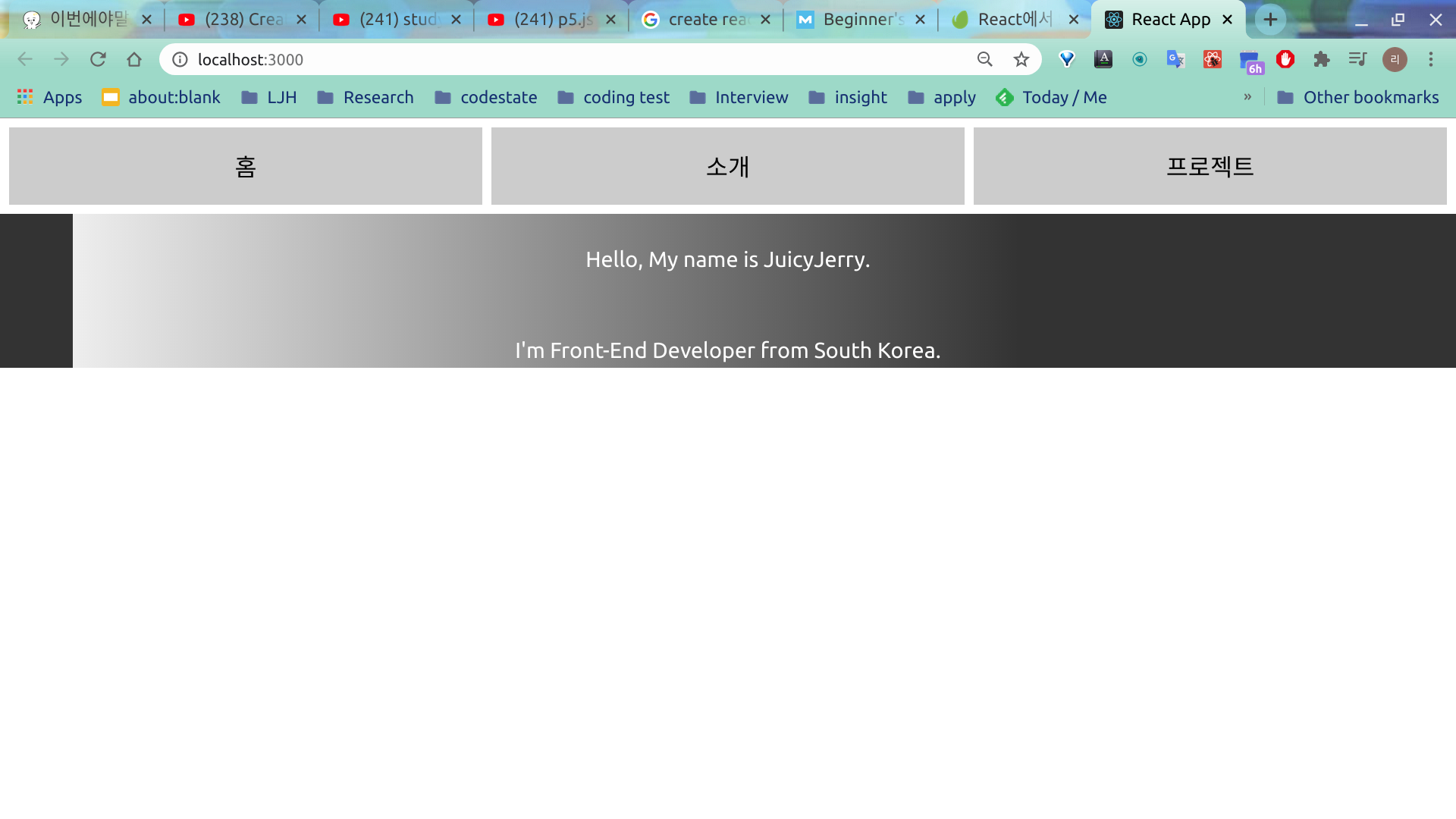
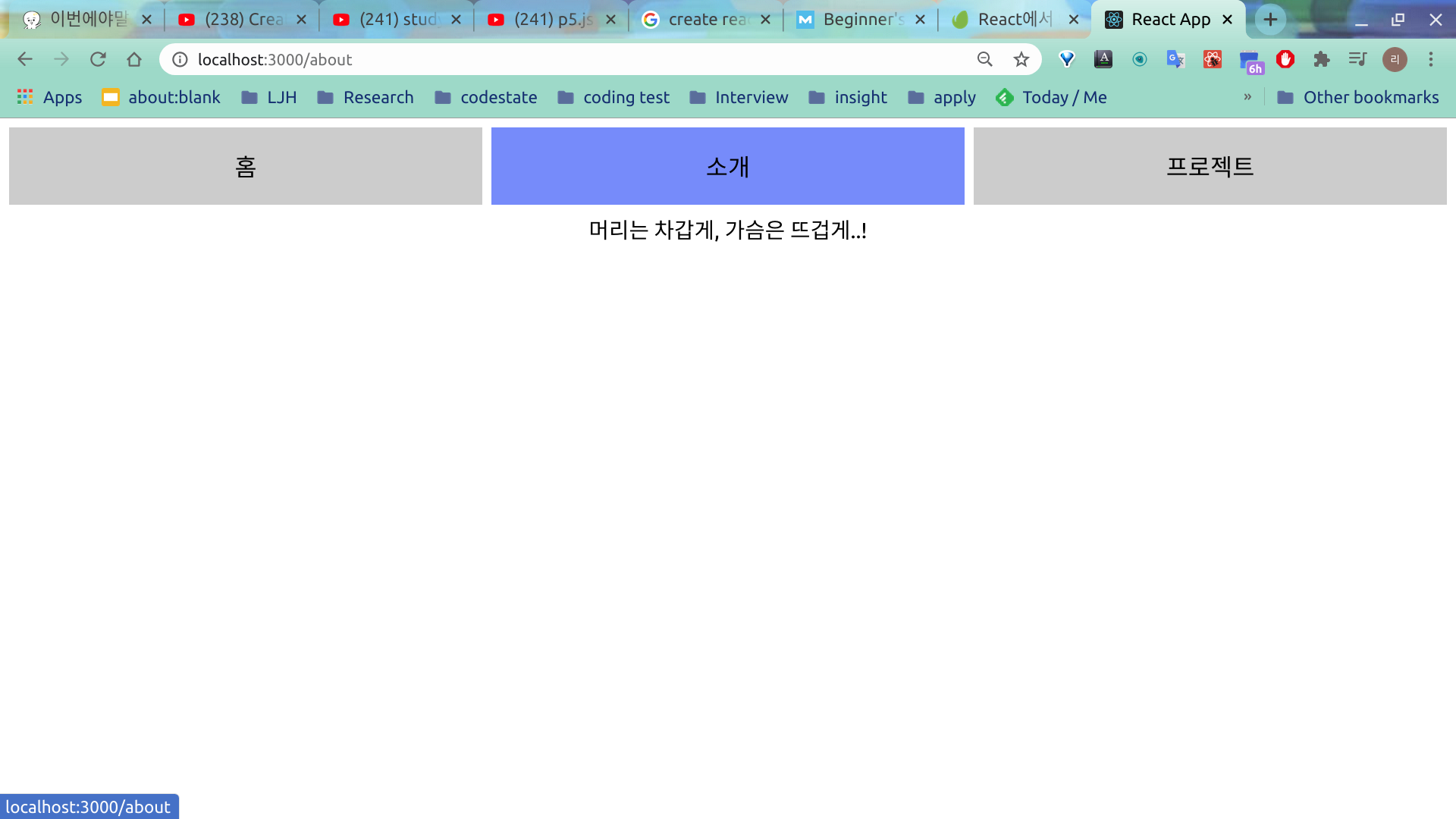
이틀간 스프린트 결과물이다.
아직 많이 부족하지만, 주말에 보강해보고 부족하면 더 시간 날 때마다 해볼 생각이다.
스프린트 내용은 밑에 적어 놓았다.


 012
012
스프린트 설명
이번 스프린트는 클라이언트 사이드 프로젝트와 서버 사이드 프로젝트를 따로 만드는 스프린트다.
테마는 Personal Portfolio이며, 즉 자신의 포트폴리오를 만들기다.!
Bare minimum Requirement로는
클라이언트 사이드
- React를 사용해야 합니다.
- SPA(Single Page App)로 만들어야 합니다.
- 클라이언트 상에서 페이지 라우팅을 적용하십시오.
- React Router를 사용해봅시다
- Stateful 한 컴포넌트를 두 개 이상 만드세요. (다음 예시를 참조하세요. 라이브러리를 사용하지 마세요.)
- 메뉴 선택 (selected/deselected) 컴포넌트
- Toggle 해서 내용이 가려지고 보이는 컴포넌트
- 모달 창 컴포넌트
서버 사이드
- React 빌드 결과물을 담는 폴더를 만들어서, 웹 서버를 통해 사이트를 제공하게끔 만듭니다.
- create-react-app의 build 기능 (yarn build)을 이용합니다.
- node.js 및 express를 이용해서 웹 서버를 만듭니다.
- 서버를 라우팅한 후, 동일한 주소의 클라이언트 라우팅에 맞춰 렌더링 되어야 합니다.
- 이게 무슨 말인지는 Routing lesson을 통해서 알아봅시다.
위 조건에 부합하는 결과물을 아직 완성시키지 못 했지만.. (주말 과업으로.. 쓩~)
이번 시간 스프린트는 리액트 위주의 과제라, 리액트와 좀 더 가까워질 수 있었고,
부족한 점 역시 알 수 있었던 시간이었다.
무엇보다도, 리액트 라우터를 사용하는 법을 익힐 수 있었는데,
재미있었다. 자바스크립트와는 다른 재미있는 요소를 가진 라이브러리인 거 같고,
좀 더 리액트 공부를 해서 리액트의 매력을 알아가고 싶다 :))
반응형
'Front > React' 카테고리의 다른 글
| 리렌더링이란? 🤷♂️🤷♂️ (0) | 2021.04.09 |
|---|---|
| Virtual DOM 이란🧐🧐 (0) | 2021.04.09 |
| 리액트 최적화 요약집👍👍 (useCallback, useMemo ...) (2) | 2021.04.08 |
| #1. react 익숙해지기 (0) | 2020.11.30 |
| 리액트와 1일 (0) | 2020.11.20 |




