| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 제로초
- 타입스크립트 올인원
- 알고리즘
- 렛츠기릿 자바스크립트
- 프로그래머스
- 리트코드
- codestates
- 타입스크립트
- LeetCode
- python
- javascript
- 2주 프로젝트
- HTTP
- js
- 백준
- 파이썬
- programmers
- 코어 자바스크립트
- 리덕스
- 토익
- 손에 익히며 배우는 네트워크 첫걸음
- 정재남
- til
- 자바스크립트
- SQL 고득점 Kit
- 4주 프로젝트
- 코드스테이츠
- 리액트
- 타임어택
- 회고
- Today
- Total
Jerry
리렌더링이란? 🤷♂️🤷♂️ 본문
이번에는 '리렌더링이 되는 조건'이라는 주제에 대해서 이야기해보려고 한다.
리렌더링 되는 조건 이란 무슨 뜻일까?
요 며칠간 리액트에 관해 공부하고 있어서 그나마 쉽게 정리를 하지 않을까 싶었지만 리렌더링에 대한 의미에 대해 생각해보니 단순하게 입으로 리렌더링이란 말을 썼지 이 용어 의미하는 바를 제대로 모르고 있었고 NaverD2에 있는 이 글을 보고 이해해볼 수 있을까했는데... D2에 있는 글은 열심히!! 읽어봤지만 필자에겐 아직 어려웠다... 다른 레퍼런스를 참고해 리렌더링에 대해 알아보려고 한다! 가즈아!! 포기하지마!!!

그렇다면 먼저!
렌더링에 대해서 알아보자!
1. 사용자 화면에 View(내용)를 보여 주는 것을 렌더링이라고 한다.
2. React 엘리먼트를 루트 DOM 노드에 렌더링 하려면 둘 다 ReactDOM.render()로 전달하면 됩니다.
3. 초기 렌더링이란 어떠한 UI 관련 프레임워크, 라이브러리를 사용하든지 간에 맨 처음 사용자 화면에 뷰를 보여주는 것을 초기 렌더링이라고 한다. 리액트에서는 렌더링을 다루는 render함수가 있다.
Render 함수의 특징으로는
1. 컴포넌트를 정의
2. 뷰의 모양새와 작동 방식에 대한 정보를 지닌 객체 반환
- render() 함수는 html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 동작하는지에 대한 정보를 지닌 객체를 반환
3. 내부 컴포넌트 재귀적 렌더링(컴포넌트 내부엔 컴포넌트가 들어갈 수 있다.)
- 컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있어, render 함수가 실행되면 그 내부에 있는 컴포넌트들도 재귀적으로 렌더링 된다.
어떻게 동작할까?
초기 렌더링을 할 때 과정은 다음과 같다.
-> 내부 컴포넌트 렌더링을 시작으로 최상위 컴포넌트와 내부 컴포넌트들을 렌더링함. (내부 to 최상위)
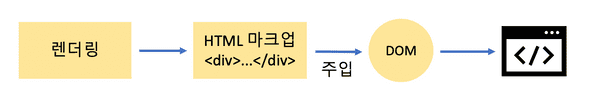
-> 최상위 컴포넌트 렌더링 작업이 끝나면 지니고 있는 정보들을 사용하여 HTML 마크업을 만듦
-> 실제 페이지의 DOM요소 안에 주입. DOM을 사용자 화면에 뿌림

-Render 함수는 가상 돔 계층에서 아래와 같이 순서대로 호출된다. (리액트 엘리먼트 렌더 순서 )
: App -> Parent -> Child
-리액트 엘리먼트는 계층의 맨 아래부터 반대 순서로 마운트 된다. (리액트 엘리먼트 마운트 순서 )
: Child -> Parent -> App
그렇다면 리렌더링에 대해서 살펴보자!
리렌더링은 사용자 화면에 뷰를 다시 새롭게 보여준다는 의미인데 이것을 "업데이트 과정을 거친다." 또는 "조화 과정을 거친다"라고 표현한다.
리액트에서 뷰(View)를 업데이트할 때는 "업데이트 과정을 거친다" 보다는 "조화 과정을 거친다"라고 표현하는 것이 더 정확하다. 이유는 컴포넌트에서 데이터에 변화가 있을 때 우리가 보기에는 변화에 따라 뷰가 변형되는 것처럼 보이지만, 사실 새로운 요소로 갈아 끼우기 때문이다.
[참고] 컴포넌트가 다시 렌더링 되는 경우 ( 컴포넌트 상태가 변하는 경우)
1. 자신의 상태가 변경될 때
2. 부모 컴포넌트가 리렌더링 될 때
3. 자신이 전달받은 props가 변경될 때
4. forceUpdate 함수가 실행될 때
[다음 사전] 조화: 어긋나거나 부딪침이 없이 서로 고르게 잘 어울림

출처: 리액트 공식 문서 | bit.ly/2OzUlUP
출처: S/W 개발의 모든것 | bit.ly/3mz602H
출처: Jacob's Development Blog | bit.ly/3s34lUb
정리
리렌더링이라는 것은 렌더링이 다시 발생하는 것이다. 렌더링이라는 것은 화면상에 뷰(내용)를 보여주는 것이다.
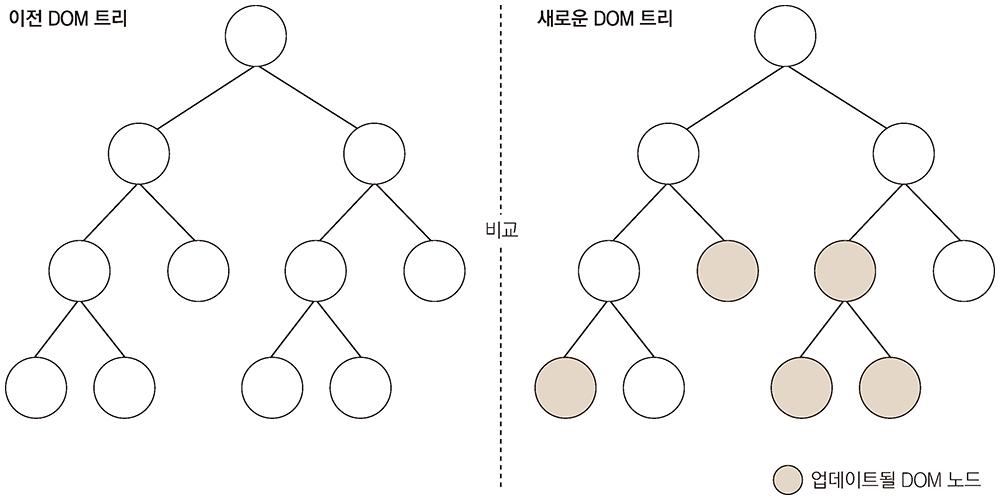
리액트에서 리렌더링은 상태가 변화할 때 발생하는데 Virtual DOM에서 변경된 혹은 업데이트된 내용을 이전 값과 비교하여 변경된 값에 대해 렌더링을 해주는 (DOM 트리를 업데이트해주는) 것을 의미한다. 이런 과정은 보기엔 처음부터 다시 렌더링 하는 것처럼 보일 수 있으나 사실은 최적화 과정으로 렌더링 되었다고 알아두면 될 것 같다!
'Front > React' 카테고리의 다른 글
| 리액트 공부 (2) | 2024.12.10 |
|---|---|
| 리액트 공부 (2) | 2024.12.10 |
| Virtual DOM 이란🧐🧐 (0) | 2021.04.09 |
| 리액트 최적화 요약집👍👍 (useCallback, useMemo ...) (2) | 2021.04.08 |
| #Sprint (0) | 2020.12.02 |



