| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 정재남
- js
- 리액트
- 회고
- 프로그래머스
- 2주 프로젝트
- 파이썬
- 손에 익히며 배우는 네트워크 첫걸음
- HTTP
- 리덕스
- 렛츠기릿 자바스크립트
- codestates
- 타입스크립트 올인원
- 타임어택
- 알고리즘
- 제로초
- 4주 프로젝트
- 토익
- SQL 고득점 Kit
- javascript
- programmers
- 코드스테이츠
- 자바스크립트
- 백준
- til
- python
- 코어 자바스크립트
- 리트코드
- LeetCode
- 타입스크립트
- Today
- Total
Jerry
[2주 프로젝트][회고]기록 남기기 #7 본문
Infinite Scroll
인피니트 스톤...
아니
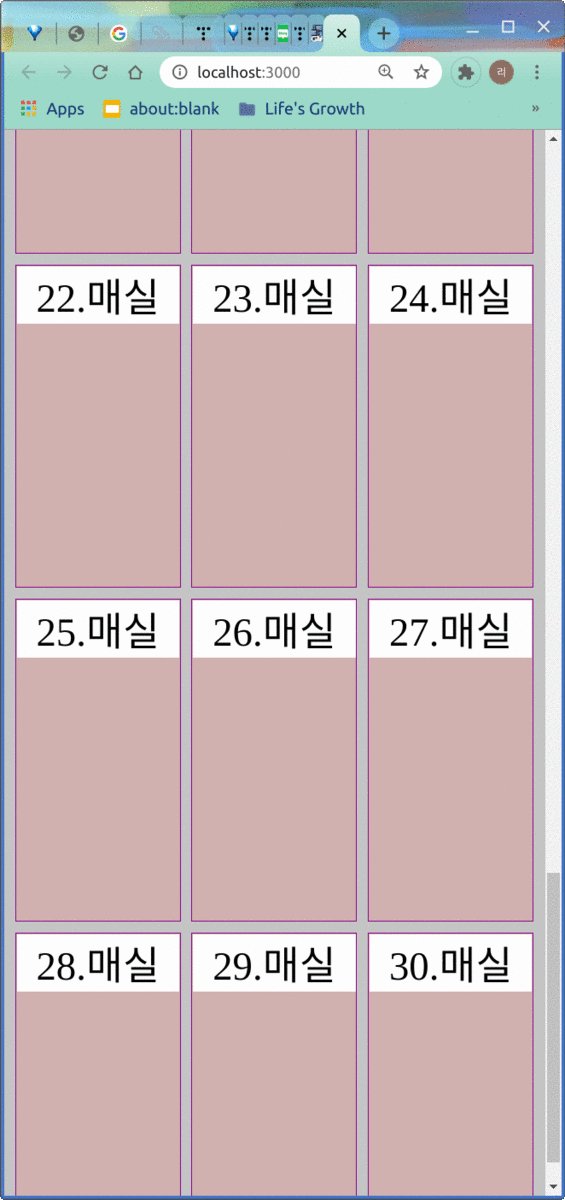
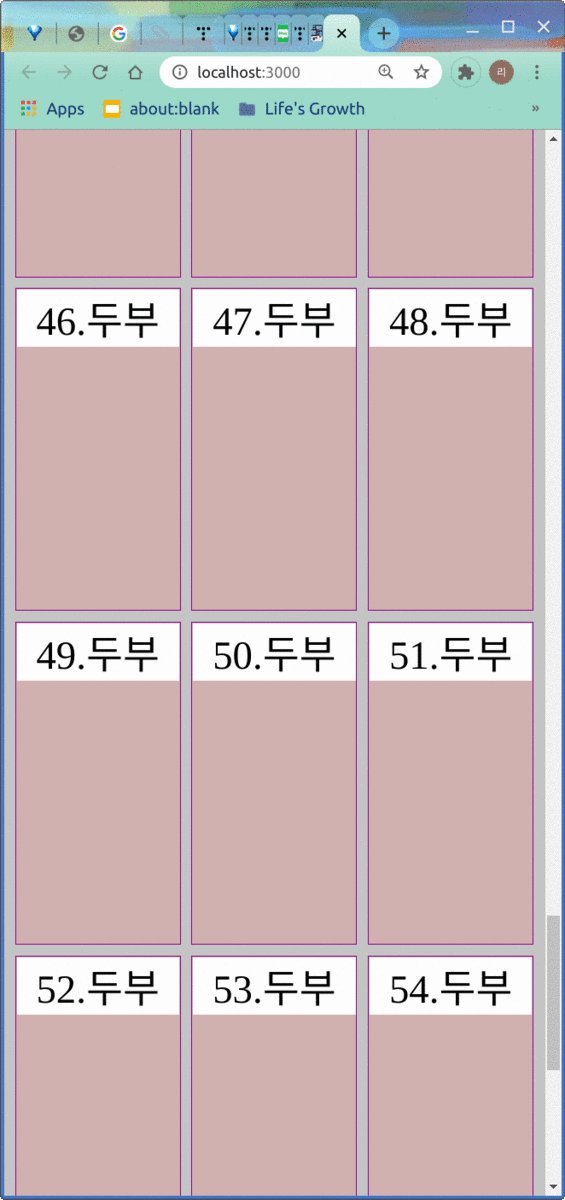
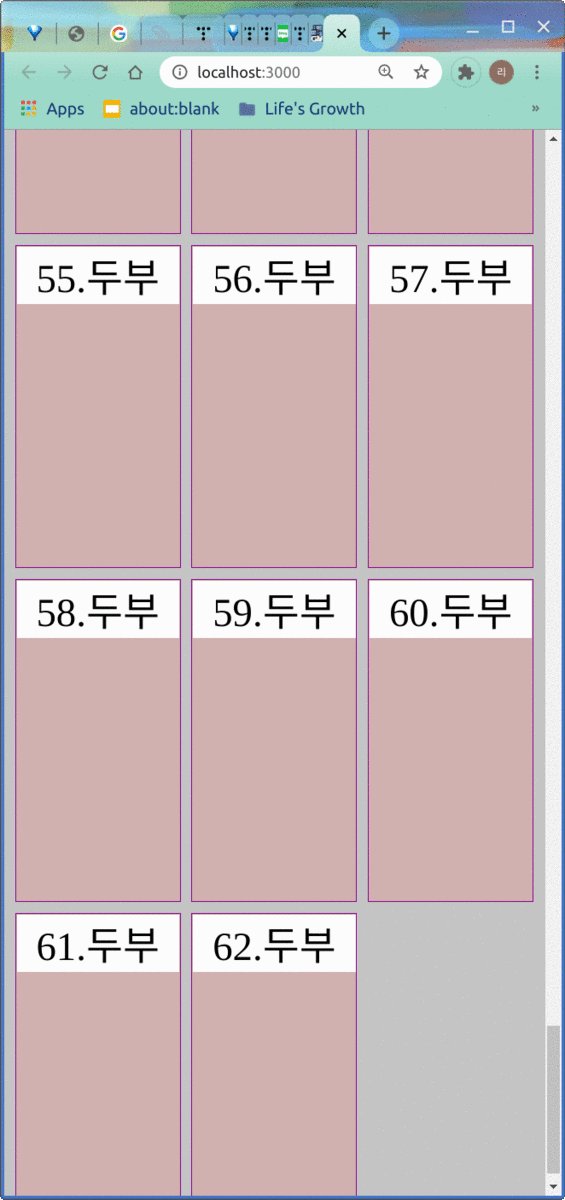
인피니트 스크롤을 만들어 보았다!
팀원의 권유로 위 기능을 만들게 되었고 구글링을 통해 힌트를 얻어 기능을 구현할 수 있었다.

힘들었던 부분은
"저 한 칸 씩 다른 이름, 다른 내용의 데이터를 어떻게 보이게 할 것이냐? " 였다.
머릿속으로는 구현이 이미 되었는데 코드로 옮기는 과정에서 잘 되지 않았다. 1) 데이터를 어느 컴포넌트로 일일이 값을 넘겨줄 것인지가, 2) 해당 컴포넌트 내에서 할 것이냐 props로 넘길 것이냐 3) 넘긴 data를 조건문으로 분기를 할 수 있느냐로 구분해볼 수 있을 거 같다.
처음에 map 메서드를 이용해서 상태값을 props로 넘긴 값들을 조건문을 통해서 일정 개수 단위로 끊어서 렌더링 하고 싶었지만...
map 메소드 과정 내에서 조건문으로 일정 개수의 데이터만 받기란 쉽지 않았다.
결국, 찾았던 방법은 상태값에 일정 개수(받은 데이터 개수)로 두는 것이었다.
예를 들어, 1) "if (content.id < 10)" 이런 조건문이나 2) let count = 0 변수를 만들어 데이터가 해당 컴포넌트에 전달이 되면 1씩 증가하게 해 10개의 데이터를 받으려고 했다.
하지만, 더 좋은 방법이 있었으니, 그것은 바로 참이 되면 상태값의 일정 개수를 setState를 통해 업데이트를 해준다. 조건에 해당될 때마다 값은 계속 쌓여서 이미 받았던 것보다 원하는 만큼 더 받을 수 있게 된 것이다.
1)
this.state = {
data: null,
preItems: 0,
items: 10,
contentsList: [],
}
2)
onscroll = () => {
let { items } = this.state;
if((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {
// console.log(this.state.items)
this.setState({items: items + 10});
this.getSearchData();
}
}도메인 주소 탄생
우리 팀이 드디어 Route53를 이용해
개인 도메인을 갖게 되었다.!!
주소는 바로 www.dinnershow.org/ 이렇게 된다. 1년에 $12이였나? $13이었나 헷갈리지만 이용요금은 대략 이랬다.
위에서 얘기한 기능도 로컬에서 말고 온라인상(?)에서 구현되는 것으로 하고 싶었는데 그러질 못 해 아쉽다. ㅠㅠ

무한 스크롤 기능 만드느냐 시간을 꽤 써서 기능 구현을 많이 못 한 게 아쉽다.
현재 보여지는 프로젝트가 아직 많이 부족하지만, 남은 일정을 활용해 최대한 결과물을 낼 수 있도록 해보겠다!
'Project > 2주 프로젝트' 카테고리의 다른 글
| [2주 프로젝트][회고]기록 남기기 #9 (3) | 2021.02.14 |
|---|---|
| [2주 프로젝트][회고]기록 남기기 #8 (0) | 2021.02.10 |
| [2주 프로젝트][회고]기록 남기기 #6 (0) | 2021.02.07 |
| [2주 프로젝트][회고]기록 남기기 #5 (0) | 2021.02.06 |
| [2주 프로젝트][회고]기록 남기기 #4 (0) | 2021.02.05 |





