| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 손에 익히며 배우는 네트워크 첫걸음
- 백준
- 리덕스
- 렛츠기릿 자바스크립트
- 정재남
- python
- HTTP
- 4주 프로젝트
- 2주 프로젝트
- 알고리즘
- js
- 회고
- SQL 고득점 Kit
- 타입스크립트
- 코어 자바스크립트
- codestates
- 코드스테이츠
- 파이썬
- 리액트
- 제로초
- 리트코드
- 토익
- programmers
- til
- 프로그래머스
- 타입스크립트 올인원
- 타임어택
- javascript
- LeetCode
- 자바스크립트
- Today
- Total
Jerry
[2주 프로젝트][회고]기록 남기기 #5 본문
월, 화, 수, 목, 금요일이다.
프로젝트 시작한 지 5일째가 지나갔다.
해야 할 일은 산더미지이지만 시간은 부족하다.
어쩔 수 없이 주말에도 해야지 싶다.
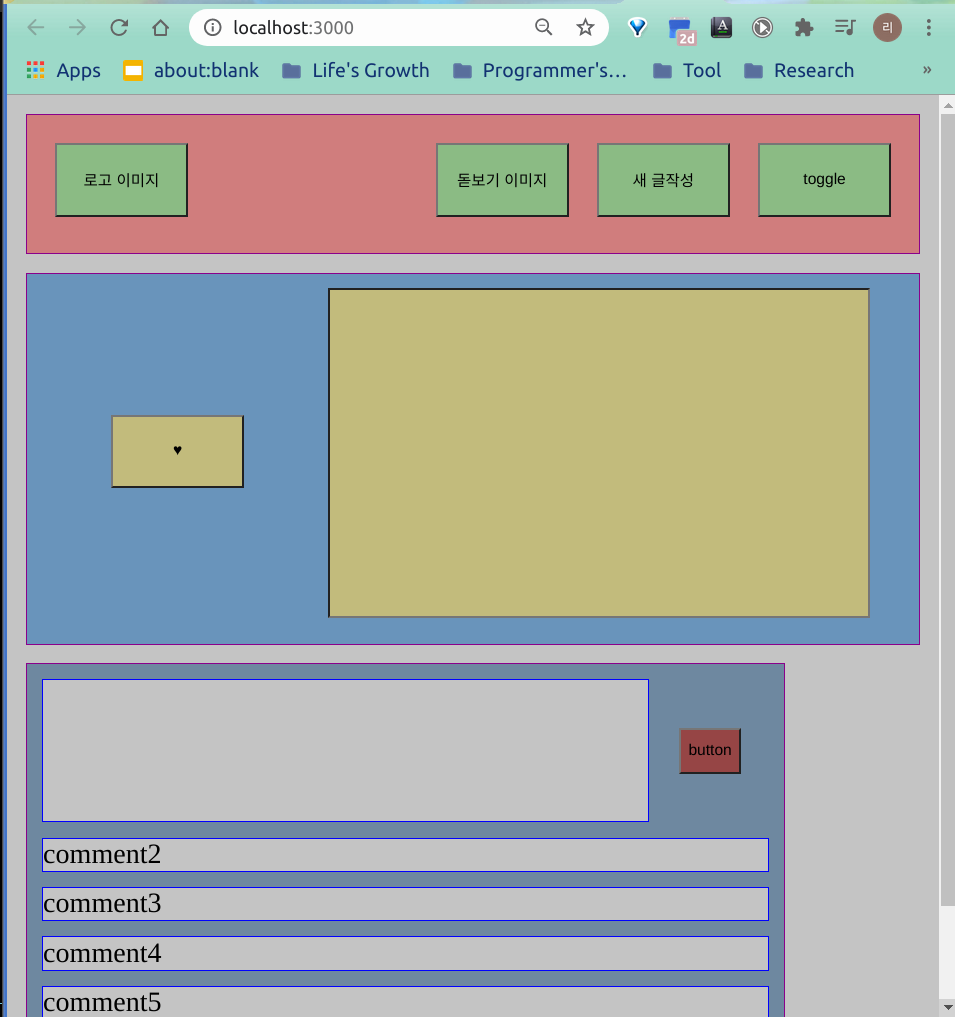
MainPage 레이아웃 구현, ReadPage 레이아웃
앞서, 리액트를 이용하였고, 레이아웃의 디자인 요소는 가미를 하지 않았다. 뼈대를 잡기 위한 목적이므로 부족한 부분이 있어도 감안해주길 바란다.
아래 MainPage 이미지는 배포를 한 페이지를 스크린샷한 것이다. (배포가 안정화 단계에 접어들었다)

다음 이미지는 배포할 때 빼먹어서 따로 로컬에서 실행해 스크린샷을 찍은 것이다.

오늘 레이아웃을 구현하면서 부족한 점이 있었다.
1) CSS 공부가 필요하다.
: 위 이미지들을 보았듯이 엉망인 부분이 많다.
2) 리액트 공부가 필요하다.
: 리액트로 어떻게 짜나갈지 알고 있지만 JSX 문법을 까먹은 부분이 많다.
더나아가 이번 2주 프로젝트에서 하고 싶은 것들이 있다.
React Hooks를 사용해보고 싶다.
Redux도 사용해보고 싶다.
(둘 중에 하나를 골라야지 싶다)
무한 스크롤도 사용해보고 싶다.
CSS Module 기술을 사용해보고 싶다.
스켈리톤 컴포넌트도 사용해보고 싶다.
ui.toast.com/weekly-pick/ko_20201110
더 나은 UX를 위한 React에서 스켈레톤 컴포넌트 만들기
스켈레톤 컴포넌트가 무엇인지 알고 있는가? 스켈레톤 컴포넌트는 데이터를 가져오는 동안 콘텐츠를 표시하는 컴포넌트이다. 사용자는 콘텐츠를 기다리다가 쉽게 지치고 지루함을 느끼므로 단
ui.toast.com
과연..
하면 되겠지 싶다..
'Project > 2주 프로젝트' 카테고리의 다른 글
| [2주 프로젝트][회고]기록 남기기 #7 (0) | 2021.02.09 |
|---|---|
| [2주 프로젝트][회고]기록 남기기 #6 (0) | 2021.02.07 |
| [2주 프로젝트][회고]기록 남기기 #4 (0) | 2021.02.05 |
| [2주 프로젝트][회고]기록 남기기 #3 (0) | 2021.02.04 |
| [2주 프로젝트][회고]기록 남기기 #2 (0) | 2021.02.03 |




