| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 제로초
- 회고
- 2주 프로젝트
- 알고리즘
- 코어 자바스크립트
- 타임어택
- 리덕스
- 리트코드
- js
- LeetCode
- 파이썬
- programmers
- til
- 타입스크립트 올인원
- 프로그래머스
- 리액트
- 정재남
- 손에 익히며 배우는 네트워크 첫걸음
- codestates
- 4주 프로젝트
- HTTP
- 타입스크립트
- python
- 자바스크립트
- 토익
- 코드스테이츠
- 백준
- SQL 고득점 Kit
- javascript
- 렛츠기릿 자바스크립트
- Today
- Total
목록전체 글 (497)
Jerry
 [스프린트][회고]Hiring Assessment - 마지막 HA
[스프린트][회고]Hiring Assessment - 마지막 HA
0. 기수 이동 전의 나와 기수 이동 후 나의 변화 2021년 01월 31일 기준으로 기수 이동한 지 42일 차 되는 날이다. 내가 중간에 빼먹지 않았다면 맞을 것이다. ㅎ 기수 이동 결정을 했을 때, "이걸 또 언제 하냐", "잘할 수 있을까"라는 복잡 미묘한 감정이 있었던 것 같다. 하긴, 나름 열심히 했다고 생각했지만 결국 현실은 기수 이동이니 충분히 그런 감정이 느껴질 만하다고 생각한다. 예를 들어 부트캠프 특성상 빡빡한 일정 내에서 진행되기 때문에 학습 부진과 학습 방법을 발견하면 바로 피드백을 주어 필요한 부분을 고쳐나갔어야 했다. 하지만 난 스스로 해야 한다는 해결해야 한다는 마음가짐을 가졌기에 쉽사리 그러질 못했다. 일정 시간을 투자했지만 문제가 해결되지 않는다면 헬프 데스크 혹은 동기에게..
 #12. 브라우저의 동작원리(How Browsers Work)
#12. 브라우저의 동작원리(How Browsers Work)
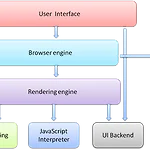
Index 들어가는 말 브라우저의 주요 기능 브라우저의 기본 구조 렌더링 엔진 파싱과 DOM 트리 구축 HTML 파서와 DTD, DOM 파싱 알고리즘: 토큰 알고리즘 & 트리 구축 알고리즘 파싱이 끝난 이후의 동작 css 파싱 배치 그리기 마치는 말 출처 들어가는 말 브라우저는 어떻게 동작하는지 적어보려고 한다. 내가 검색창에 '브라우저 동작원리'라고 검색해보면 아래 첨부한 페이지가 나오거나 첨부한 페이지를 토대로 쓴 블로그 글이 나온다. 다른 관련 글도 있지만 첨부한 이 글이 가장 많이 인용이 되었고 코드스테이츠에서도 보라고 했던 페이지로서 이번 기회에 정리해보려고 한다. 참고로, 네이버에서 원본을 번역한 글이다. 웬만하면 영어 버전으로 읽어보려고 하는데 번역본 자체의 길이가 있고 익숙하지 않은 용어가..
 Tue, Jan 26, 2021
Tue, Jan 26, 2021
오늘 한 일 HA (test) 마무리 제출 AWS Deployment sprint S3, EC2, RDS 느낀 점 어제부터 오늘 오전 11시까지 해서 마지막 HA이자 두 번째 HA가 끝이 났다. 끝났다는 게 실감이 나질 않았다. HA 하면서 꽂힌 서버 쪽 테스트 케이스 때문에 시간을 많이 소모해 뒷부분 할 시간이 부족해져 부랴부랴 움직여서 정신이 없던 게 컸다. HA 도중에도 '이번에도 고비구나..'라고 생각도 들었는데 그런 생각은 밀어 넣고 '끝날 때까지 끝난 게 아니다.'라는 마음가짐으로 매진을 하였고 완벽히 클라이언트 브라우저 기능 구현까지는 아쉽게 못 했지만 늦게 시작한 거치고 테스트 케이스까지 잘 마무리해서 다행이라고 한다. '시간관리만 잘했더라면..' 이란 아쉬움이 남는 건 어쩔 수 없는 거 ..
 Weekend, Jan 23~24, 2021
Weekend, Jan 23~24, 2021
오늘 한 일 database sprint 블로그 업데이트 용어 정리 fork get, post, put, patch, delete 같은 메서드의 차이는 무엇일까? cookie 스프린트 복습 session 스프린트 복습 느낀 점 주말은 정말 순식간에 지나가버린다. 주말에 무엇을 하겠다고 계획했지만 쉬고 싶은 욕구가 있어서 지키기가 쉽지 않다. 확실히 스프린트 복습을 하니 복습할 때 알게 되는 것들이 있는 것 같다. 헷갈렸던 개념들이 이해가 되었고 데이터의 흐름이 자연스럽게 알게 되었고 했지만 그중에서도 내가 부족한 점이 드러난다. 내일 HA 끝나고 복습 못한 스프린트 ( Token, OAuth )를 할 거고, 회고글도 올릴 것이다.
A fork is a copy of a repository. Forking a repository allows you to freely experiment with changes without affecting the original project. fork는 레포지토리(저장소)의 복사본이다. fork를 이용하여 원본에 영향을 주지 않고 자유롭게 작업할 수 있다. 출처: docs.github.com/en/github/getting-started-with-github/fork-a-repo Fork a repo - GitHub Docs A fork is a copy of a repository. Forking a repository allows you to freely experiment with chang..
 #10. HTTP Method Anatomy
#10. HTTP Method Anatomy
제목에서 보이는 바와 같이 난 단지 HTTP Method 혹은 HTTP Verb라고 부르는 것들을 정리할 필요성을 느끼게 되어서 이 글을 쓰게 되었다. 간단한 게 각 메서드가 무엇인지 정리하려고 생각했지만 찾아볼수록 모르는 것들이 쏟아져 너무 방대하게는 하기에 글 쓰는 목적성이 떨어질 것 같고 개인적인 시간 제약도 있기에 그 안에서 최대한 정리를 해보려고 한다. 정리해볼 내용으로는 제목과 같이 저 메서드들이 무엇이며 원리가 무엇인지 알아볼 것이다. 이에 앞서서 CRUD와 REST API란 개념도 집고 넘어가 볼 내용이 있어 평소보다 길이가 있다. 그러므로, 시작하기에 앞서 스트레칭하거나 커피나 물 한 잔 마시고 나서 읽어보는 것도 좋을 거 같다. 먼저, CRUD란 용어에 대해 살펴보고 가야한다. In c..
 Fri, Jan 22, 2021
Fri, Jan 22, 2021
오늘 한 일 Authentication Sprint OAuth 느낀점 오늘은 나에게 있어 특별한 의미가 있는 날이다. 코드스테이츠 Immersive course에서 굵직한 공부 스케줄은 오늘부로 마무리다. // 다음 주 월요일 HA 이후에 "AWS를 이용하여 deployment 하기" 스케줄이 있지만 해본 결과, 해볼 만했던 것으로 기억이 난다... 저번 주 리덕스 스프린트와 데이터베이스와 서버를 연결시켜주는 스프린트를 이번 주에는 MVC Design Pattern 스프린트로 클라이언트와 서버, 데이터베이스를 다 건드려 볼 수 있는 스프린트를 했으며 마지막 스프린트로 authentication(인증) 스프린트는 쿠키, 세션, 토큰, OAuth까지 스프린트를 마쳤다. (그전까지도 많은 것들을 배웠지만) 위..

