| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 4주 프로젝트
- 프로그래머스
- 코어 자바스크립트
- til
- 타입스크립트
- 정재남
- 2주 프로젝트
- 타임어택
- LeetCode
- js
- 회고
- 렛츠기릿 자바스크립트
- HTTP
- codestates
- programmers
- 제로초
- 손에 익히며 배우는 네트워크 첫걸음
- 리덕스
- 리액트
- 리트코드
- 알고리즘
- python
- SQL 고득점 Kit
- 파이썬
- 코드스테이츠
- 토익
- javascript
- 타입스크립트 올인원
- 백준
- 자바스크립트
- Today
- Total
목록전체 글 (498)
Jerry
 인증 #3 (쿠키, 세션, 토큰)
인증 #3 (쿠키, 세션, 토큰)
오늘은 토큰에 대해서 알아보는 시간이다. 모던 웹서비스에서 토큰 기반 인증은 많이 사용되고 있으며 api를 사용하는 웹서비스 개발한다면, 토큰을 사용하여 유저 인증 작업을 처리하는 것이 가장 좋다고 합니다. 왜 그럴까요? 첫 번째, stateless 서버입니다. stateful의 반대말로, 서버는 클라이언트에게서 요청받을 때마다, 클라이언트의 상태를 계속 유지하고, 이 정보를 서비스 제공에 이용합니다. stateful 서버의 예로 세션을 유지하는 웹서버가 있습니다. statless 서버는 클라이언트 요청으로만 작업을 처리하지 상태를 유지하지 않습니다. 이렇게 되면, 클라이언트와 서버와 연결고리가 없기 때문에 서버의 확장성(Scalability)이 높아집니다. 둘째, 모바일 애플리케이션에 적합입니다. 안전..
 인증 #2 (쿠키, 세션, 토큰)
인증 #2 (쿠키, 세션, 토큰)
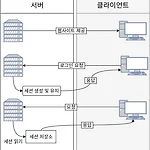
오늘은 세션에 대해서 알아보겠습니다. 이전에 쿠키는 브라우저에서 관리한다고 하였다. 세션은 반대로 서버에서 관리한다! 세션은 쿠키보다 더 안전하고 많은 데이터를 저장하는 방식입니다. 세션은 서버에서 가지고 있는 정보이며 쿠키는 사용자에게 발급된 세션을 열기 위한 열쇠입니다. 쿠키만으로 인증한다는 것은 클라이언트가 인증 정보를 책임지는 것이며 HTTP 요청을 탈취당할 경우 보안이 노출됩니다. (그래서, 장바구니 기능, 자동 로그인 설정 기능 같은 보안과 거리가 있는 것에 사용할 땐 쿠키를 이용합니다) 결국, 세션은 인증 역할을 서버측에서 한다는 것을 의미합니다. 서버 해킹이 더 어렵다는 반증이겠죠? 세션 동작 방식 여기서 주목할 점은, 4번인데요. 세션ID 발급이라는 과정의 의미는 해당 세션 ID를 받아 ..
 인증 #1 (쿠키, 세션, 토큰)
인증 #1 (쿠키, 세션, 토큰)
오늘은 쿠키에 대해서 알아보겠습니다. 세션과 토큰은 이후 글에서 뵙겠습니다. 쿠키(cookie)란? 먼저, 쿠키의 정의에 대해서 살펴봅시다! MDN HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각입니다. 브라우저는 그 데이터 조각들을 저장해 놓았다가, 동일한 서버에 재 요청 시 저장된 데이터를 함께 전송합니다. 쿠키는 두 요청이 동일한 브라우저에서 들어왔는지 아닌지를 판단할 때 주로 사용합니다. 이를 이용하면 사용자의 로그인 상태를 유지할 수 있습니다. 상태가 없는(stateless) HTTP 프로토콜에서 상태 정보를 기억시켜주기 때문입니다. Wekipedia 쿠키(영어: cookie)란 하이퍼 텍스트의 기록서(HTTP)의 일종으로서 인터넷 사용자가 어..
 리덕스 폴더 구조, combineReducer, 리덕스 미들웨어(redux 공부하기 #5)
리덕스 폴더 구조, combineReducer, 리덕스 미들웨어(redux 공부하기 #5)
필자는 리덕스에 대한 코드 스테이츠 과정에서 리덕스에 대해서 학습하였지만 코드로 구현하는 부분과 리덕스 코드를 이해하는 부분이 부족하다고 느껴져 '인프런에서 제로초님의 'Redux vs MobX (둘 다 배우자!)'라는 유료 강의를 결제해 공부하고 있다. 강의 특성상 MobX 내용이 포함되어 있지만, 시간 관계상 redux에 관한 내용 위주로 학습하려고 한다. 이 글의 목적은 강의를 수강하면서 학습한 내용을 이해 및 정리하고자 이렇게 글을 적게 되었다. 이번 기회를 통해 리덕스에 대해 제대로 이해해보고 프로젝트에서 사용한 리덕스 코드도 같이 이해하려고 한다. (프로젝트 관련한 내용은 언급하지 않습니다) 리덕스 폴더 구조 아래 이미지에서 1.redux 디렉터리와 2.redux 디렉터리가 보인다. 두 디렉터..
 action 생성기와 리듀서, 불변성(redux 공부하기 #4)
action 생성기와 리듀서, 불변성(redux 공부하기 #4)
필자는 리덕스에 대한 코드 스테이츠 과정에서 리덕스에 대해서 학습하였지만 코드로 구현하는 부분과 리덕스 코드를 이해하는 부분이 부족하다고 느껴져 '인프런에서 제로초님의 'Redux vs MobX (둘 다 배우자!)'라는 유료 강의를 결제해 공부하고 있다. 강의 특성상 MobX 내용이 포함되어 있지만, 시간 관계상 redux에 관한 내용 위주로 학습하려고 한다. 이 글의 목적은 강의를 수강하면서 학습한 내용을 이해 및 정리하고자 이렇게 글을 적게 되었다. 이번 기회를 통해 리덕스에 대해 제대로 이해해보고 프로젝트에서 사용한 리덕스 코드도 같이 이해하려고 한다. (프로젝트 관련한 내용은 언급하지 않습니다) Action Creator 제로초님이 프로그래밍 팁을 알려주셨다! 그것이 무엇이냐면 '변수명을 짓는 상..
 프로젝트 세팅과 공식문서(redux 공부하기 #3)
프로젝트 세팅과 공식문서(redux 공부하기 #3)
필자는 리덕스에 대한 코드 스테이츠 과정에서 리덕스에 대해서 학습하였지만 코드로 구현하는 부분과 리덕스 코드를 이해하는 부분이 부족하다고 느껴져 '인프런에서 제로초님의 'Redux vs MobX (둘 다 배우자!)'라는 유료 강의를 결제해 공부하고 있다. 강의 특성상 MobX 내용이 포함되어 있지만, 시간 관계상 redux에 관한 내용 위주로 학습하려고 한다. 이 글의 목적은 강의를 수강하면서 학습한 내용을 이해 및 정리하고자 이렇게 글을 적게 되었다. 이번 기회를 통해 리덕스에 대해 제대로 이해해보고 프로젝트에서 사용한 리덕스 코드도 같이 이해하려고 한다. (프로젝트 관련한 내용은 언급하지 않습니다) 프로젝트 세팅 제목만 봐서는 무언가 있을 것 같은 느낌이 든다. 하지만, 무겁지 않다! npm init..
 promise란?
promise란?
이번 시간은 promise(프라미스 / 프로미스)에 대해서 알아보는 시간을 가지겠다. JAVASCRIPT.INFO를 참고하여 정리를 해보았다! promise promise 객체는 다음과 같은 문법으로 만들 수 있다. let promise = new Promise(function(resolve, reject) { // executor (제작 코드, '가수') }); new Promise에 전달되는 함수는 executor(실행자, 실행 함수)라고 부른다. executor는 new Promise가 만들어질 때 자동으로 실행되며 인수로 resolve와 reject라는 자바스크립트 자체적으로 제공하는 콜백을 즉각적으로 반드시 호출해야 한다. resolve(value)는 에러 없이 성공적으로 일이 끝날 때, val..
 리덕스의 장단점 (redux 공부하기 #2)
리덕스의 장단점 (redux 공부하기 #2)
필자는 리덕스에 대한 코드 스테이츠 과정에서 리덕스에 대해서 학습하였지만 코드로 구현하는 부분과 리덕스 코드를 이해하는 부분이 부족하다고 느껴져 '인프런에서 제로초님의 'Redux vs MobX (둘 다 배우자!)'라는 유료 강의를 결제해 공부하고 있다. 강의 특성상 MobX 내용이 포함되어 있지만, 시간 관계상 redux에 관한 내용 위주로 학습하려고 한다. 이 글의 목적은 강의를 수강하면서 학습한 내용을 이해 및 정리하고자 이렇게 글을 적게 되었다. 이번 기회를 통해 리덕스에 대해 제대로 이해해보고 프로젝트에서 사용한 리덕스 코드도 같이 이해하려고 한다. (프로젝트 관련한 내용은 언급하지 않습니다) 아래 이미지에 대해서 알아보자 💪🧐💪🧐💪🧐 store 리덕스는 store 중심으로 생각하는 게 좋다고 ..

