| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- programmers
- 2주 프로젝트
- python
- 렛츠기릿 자바스크립트
- 코어 자바스크립트
- 자바스크립트
- 리트코드
- codestates
- 알고리즘
- 백준
- 손에 익히며 배우는 네트워크 첫걸음
- js
- 코드스테이츠
- 리덕스
- 프로그래머스
- 4주 프로젝트
- 제로초
- 타입스크립트 올인원
- 타입스크립트
- 리액트
- 토익
- javascript
- 타임어택
- SQL 고득점 Kit
- 정재남
- HTTP
- 회고
- LeetCode
- til
- 파이썬
- Today
- Total
목록전체 글 (497)
Jerry
 [JAVASCRIPT.INFO/Series #3]자바스크립트 엄격 모드(strict mode)
[JAVASCRIPT.INFO/Series #3]자바스크립트 엄격 모드(strict mode)
쉬운 주제라고 생각을 했지만, 역시 이 분야에서는 호락호락한 게 없다. 대충 아는 것보다 아예 모르는게 낫다. 어설프게 알바에 조금만 더 노력해서 제대로 아는 게 중요하다. 엄격 모드(strict mode)란? 자바스크립트는 오랫동안 호환성 이슈 없이 발전했다. 이 말은 기존의 기능을 변경하지 않으면서 새로운 기능이 추가 됐다는 걸 의미한다. 또한, 기존에 작성한 코드는 절대 망가지지 않는다는 장점과 자바스크립트 창시자들이 했던 실수와 불완전한 결정 또한 이어진다는 의미이다. 그러던 도중, 2009년 ECMAScript(ES5)가 등장하고 나서 새로운 기능이 추가되고 기존 기능 중 일부가 변경되었다. 이 말은 즉, 기존 기능을 변경했기 때문에 하위 호환성 문제가 발생할 수 있다는 의미기도 하다. 그래서 ..
 [Algorithm] DFS / BFS 에 대해 알아보자!
[Algorithm] DFS / BFS 에 대해 알아보자!
먼저, DFS에 대해서 알아보겠습니다. DFS는 Depth First Search에 약자입니다. 우리말로, '깊이우선탐색'이라고 부릅니다. (그래프) 깊이우선탐색은 (트리) 깊이우선탐색과 비슷합니다. 트리와 다르게, 그래프(graph) 유일한 문제은 사이클(주기)이 포함될 수 있으며 노드를 두 번 방문할 수 있다는 것입니다. 노드를 한 번 이상 방문을 피하려면, 방문한 배열에 불린(boolean)를 사용하는 것입니다. ex) Input: n = 4, e = 6 2 -> 0, 0 -> 2, 1 -> 2, 0 -> 1, 3 -> 3, 1 -> 3 Output: DFS from vertex 2 : 2 0 1 3 Explanation: DFS Diagram: 접근 방식 DFS는 그래프 데이터 구조나 트리 탐색에..
 [JAVASCRIPT.INFO/Series #2]자바스크립트 기본(Javascript Basic)
[JAVASCRIPT.INFO/Series #2]자바스크립트 기본(Javascript Basic)
이 글은 JAVASCRIPT.INFO를 공부하면서 정리한 글입니다. 본문을 보고 싶으시다면, JAVASCRIPT.INFO (
 [Algorithm] Stack & Queue: 스택과 큐에 대해 알아보자!
[Algorithm] Stack & Queue: 스택과 큐에 대해 알아보자!
😃 오늘은 스택과 큐에 대해서 알아보겠습니다! 먼저, 자료구조는 데이터의 표현과 저장 방법을 의미합니다. 알고리즘은 저장된 데이터를 처리하는 과정입니다. 그러므로, 자료구조를 알아야 알고리즘을 배울 수 있습니다. 자료구조 중 하나로 배열이 있습니다! 자료구조에는 연결리스트, 스택, 큐 등이 있지만, 배열이 이것들을 모두 표현할 수 있습니다. 한 예로, 연결리스트에 대해서 이야기해보겠습니다. 연결리스트는 여러 개의 노드로 이루어져 있으며, 각 노드에는 데이터와 다음 노드의 주소를 담고 있습니다. 1->2->3->4->5 라는 연결리스트가 있다면, '1, 2, 3, 4, 5'는 데이터고 '->'는 주소를 가리킵니다. 연결리스트는 데이터를 추가/찾거나/제거하는 기능도 있어야 합니다. 자바스크립트 배열로 표현해..
 [JAVASCRIPT.INFO/Series #1]자바스크립트란? (What is Javascript)
[JAVASCRIPT.INFO/Series #1]자바스크립트란? (What is Javascript)
제목에서 느꼈을 수도 있는데, 필자는 1일 1 커밋 운동처럼 1일 1 JAVASCRIPT.INFO 정리 글을 적어보려고 한다. 공부한 내용을 적어보는 거라 글의 형식이 파괴될 수 있으며 전문성 또한 떨어질 수 있다. 하지만, 개인적으로 너무 욕심내지 않고 중요한 부분 위주로 이해가 쉽게 가도록 정리를 해보려고 한다. 그러니 너그럽게 봐주길 바란다. 자바스크립트란? 무엇일까? 필자는 이 제목을 보고 끌려서 글까지 적기로 생각을 했다. 개인적으로 자바스크립트는 '기존의 정적인 HTML 환경에서 동적인 기능을 추가하고 싶어서 생긴 언어가 자바스크립트다.'라고 정도로 알고 있었다. 아무래도 깊게 자바스크립트에 대해 알지 못하더라도 "자바스크립트가 무엇이죠?"라는 질문을 받았다고 생각을 해보니, 클릭이 저절로 된..
 검색창에 구글 쳤을때 일어나는일
검색창에 구글 쳤을때 일어나는일
제목을 영어로 하면 'what happens when type google'이다. 실제로, 이 문장을 검색을 하면 관련된 깃허브 문서가 나온다. 이번 주제를 정리해보려고 (원문을 보는 습관을 지키기 위해서) 해당 원문도 읽어보려고 시도했지만 용어와 내용이 나에게 버거웠다. CS 지식의 부족함을 느끼고 다른 글을 찾다가, NAVER D2, '최신 브라우저의 내부 살펴보기'라고 구글 개발자가 적어놓은 글을 가져온 내용을 보았는데, 이 글은 설명이 잘 되어 있어서 이해가 될 뻔하다가(?) 이해가 안 되기 시작해서 이것도 포기했다. (CS공부도 꾸준히 빡세게 공부하는 수밖에 없다! 대신, 급하게 생각하지 말자!!) 결국, 다시 돌아와 처음 언급한 'what happens when type google'의 번역글..
오늘은 HTTPS에 대해 알아보겠다. HTTPS는 Hypertext Transfer Protocol Secure의 약자로 HTTP의 확장 버전이며 컴퓨터 네트워크의 안전한 커뮤니케이션에 사용된다. HTTP는 클라이언트와 서버 간 자원을 주고받을 때(communication) 사용하는 통신 규약이며 이 과정에서 http 메시지(text)를 주고받기 때문에, 누군가 이 신호를 탈취해 내용이 노출되므로 보안성 이슈가 발생할 수 있다. 이런 보안상 문제를 해결해주는 프로토콜이 HTTPS이다. HTTPS는 사용자와 사이트간 데이터의 무결성과 기밀성을 지키는 인터넷 커뮤니케이션 프로토콜을 의미한다. HTTPS를 사용하여 전송되는 데이터의 보안은 전송 계층 보안 프로토콜(TLS)을 통해 세 가지을 제공한다. (* 참..
 인증 #3 (쿠키, 세션, 토큰)
인증 #3 (쿠키, 세션, 토큰)
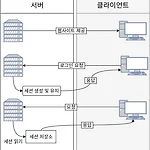
오늘은 토큰에 대해서 알아보는 시간이다. 모던 웹서비스에서 토큰 기반 인증은 많이 사용되고 있으며 api를 사용하는 웹서비스 개발한다면, 토큰을 사용하여 유저 인증 작업을 처리하는 것이 가장 좋다고 합니다. 왜 그럴까요? 첫 번째, stateless 서버입니다. stateful의 반대말로, 서버는 클라이언트에게서 요청받을 때마다, 클라이언트의 상태를 계속 유지하고, 이 정보를 서비스 제공에 이용합니다. stateful 서버의 예로 세션을 유지하는 웹서버가 있습니다. statless 서버는 클라이언트 요청으로만 작업을 처리하지 상태를 유지하지 않습니다. 이렇게 되면, 클라이언트와 서버와 연결고리가 없기 때문에 서버의 확장성(Scalability)이 높아집니다. 둘째, 모바일 애플리케이션에 적합입니다. 안전..

