| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 코어 자바스크립트
- programmers
- 리덕스
- 타입스크립트
- 타임어택
- js
- 파이썬
- javascript
- 렛츠기릿 자바스크립트
- 리트코드
- LeetCode
- 토익
- 2주 프로젝트
- 4주 프로젝트
- 타입스크립트 올인원
- til
- SQL 고득점 Kit
- 제로초
- HTTP
- python
- 리액트
- 자바스크립트
- 회고
- 백준
- codestates
- 알고리즘
- 정재남
- 프로그래머스
- 코드스테이츠
- 손에 익히며 배우는 네트워크 첫걸음
- Today
- Total
목록전체 글 (498)
Jerry
 css에서 box-sizing 을 border-box로 하는 이유
css에서 box-sizing 을 border-box로 하는 이유
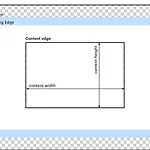
Box-sizing 이란? 우리가 보통 css 초기 설정할 때 하는 것 중 하나가 아래 설정이다. box-sizing: border-box; box-sizing 속성은 요소의 전체 너비와 높이를 어떻게 계산하는지 설정한다. 다시 말해, 요소마다 너비와 높이가 있는데, 이걸 늘리거나 줄이거나 혹은 padding 값 등을 추가할 경우에 어떻게 이 요소에 너비와 높이에 적용되는지 여부를 설정하는 것을 의미한다. Content-box와 border-box의 차이점 box-sizing 속성은 여러가지가 있지만, 대표적으로 아래 두 가지가 있다. 1) box-sizing: border-box; 2) box-sizing: content-box; 기본적으로 CSS 박스 모델에서, 요소에 할당된 너비와 높이에는 cont..
 [프로그래머스] 다트지도
[프로그래머스] 다트지도
첫번째 시도 이런... 보기 좋게 꼬여버려 시간내에 못 품 원인은 parameter인 dartResult에서 숫자와 문자 구별을 하기 위한 판별 로직이 정립이 안 됐다. 풀이 코드에선 isInteger를 사용했는데, 유용해보인다. 그 이유는, Number.isInteger() - JavaScript | MDN The Number.isInteger() method determines whether the passed value is an integer. developer.mozilla.org 위 메서드는 숫자 이외의 타입이 파라미터로 입력되면, false를 반환한다. 나처럼 "굳이 indexof 같은 메서드를 사용할 필요가 전혀~ 없다"? 고 지금까지 생각이 든다. 일단 1차 시도는 이렇고, 다음에 한 번..
 [프로그래머스] 비밀지도
[프로그래머스] 비밀지도
function solution(n, arr1, arr2) { var answer = []; for(let i=0; i el.toString(2)); // console.log(arr1, arr2); arr1 = arr1.map((el) => el.toString(2).split("")); arr2 = arr2.map((el) => el.toString(2).split("")); // console.log(arr1, arr2); for (let i = 0; i < n; i++) { if (arr1[i].length < n) { for (let j = 0; j < n - arr1[i].length; j++) { arr1[i].unshift('0'); } } // console.log(arr1[i]); //..
 AWS EC2로 배포하기 - SSH: Connection timed out [문제 해결]
AWS EC2로 배포하기 - SSH: Connection timed out [문제 해결]
필자는 제로초님의 온라인 강의를 수강하고 있다. 제로초님에게 질문을 남겼다. 답변은 치타배달보다 빨랐다. 너무 빨라서 대기하고 있나 생각이 들 정도 놀랐다. 내용은 정리해보겠다. 필자는 이전 글 1편에서 시도했던 내용들을 적어놓았는데 필자는 계속 ssh를 222번 포트로 바꿔 요청만 했던 것이다. 예를 들어, 내가 요청하는 사람이고 요청을 받는 주체가 기존 22번 포트로만 요청을 기다리고 있다. 요청하는 사람은 22번 포트에서 222번 포트로 바꿨다. 요청 받는 사람은 이야기를 못 들었다. 요청하는 사람이 계속 요청 받는 사람에게 요청을 보낸다. 하지만, 요청하는 사람과 요청 받는 사람은 서로 다른 포트에 있어서 물리적으로나 요청이 오는 걸 아예 모른다. 즉, 필자의 컴퓨터와 방화벽만 222번 포트 변경..
 AWS EC2로 배포하기 - SSH: Connection timed out
AWS EC2로 배포하기 - SSH: Connection timed out
1. 웹사이트를 배포하기 위해 했던 첫 시도 1. 배포하려는 관련 코드를 깃헙에 푸시한다 2. AWS 접속 - EC2 - Instance 생성 - 연결 2-1. (.pem 디렉터리에서) 아래 보이는 ssh로 시작하는 명령어 복사 - 명령어 붙어넣기 - 실행 2-2. 기다림- Connection: timed out 발생 2. Connection: timed out 해결하기 위해 했던 행동들 AWS 공식문서 따라하기 https://docs.aws.amazon.com/ko_kr/AWSEC2/latest/UserGuide/TroubleshootingInstancesConnecting.html#TroubleshootingInstancesConnectionTimeout => 효과가 없었습니다 기본 포트가 22번 일..
 Javascript_자바스크립트_sort_메서드
Javascript_자바스크립트_sort_메서드
sort 메서드는 임의의 배열 내부의 요소를 '문자열의 유니코드 포인트'를 기준으로 정렬된 배열 형태로 반환합니다. 이번 기록을 남기게 된 계기는 알고리즘 문제를 푸는 도중 array.sort() 로 정렬을 사용했는데 통과가 안 되었다. 그 원인을 찾아보니, sort()가 필자가 원하는 *오름차순 정렬을 한다고 생각했지만 그렇지 않은 예외의 경우가 있었기 때문이다. 정리하면, 필자는 오름차순 정렬을 위해 array.sort()를 사용했지만, 이건 오름차순이 아니라 문자열 유니코드 포인트에 따른 정렬이었다. 아래 코드 스니펫에서 예시 #2와 예시 #3의 비교해보면 좀 더 이해가 수월할 것이다. // #1 const months = ['March', 'Jan', 'Feb', 'Dec']; months.sor..
 TIL_ 오늘 공부한 내용_#6
TIL_ 오늘 공부한 내용_#6
1.https://juicyjerry.tistory.com/271 프로그래머스_programmers_자연수 뒤집어 배열로 만들기 function solution(n) { /* 자연수 n을 문자로 바꾼다. 바꾼 n을 쪼개 배열안으로 넣어준다 (split) 배열안의 문자들을 정수로 바꿔준다 (forEach, for) 배열을 내림차순으로 정렬한다 (sort - closure) 배열을 반.. juicyjerry.tistory.com 2.https://juicyjerry.tistory.com/272 프로그래머스_programmers_행렬의 덧셈 function solution(arr1, arr2) { let answer = []; for (let j = 0; j < arr1.length; j++) { let mi..
 프로그래머스_programmers_문자열 내림차순으로 배치하기
프로그래머스_programmers_문자열 내림차순으로 배치하기
function solution(s) { return s .split("") .sort() .reverse() .join(""); } /* function solution(s) { let lowerCase = []; let upperCase = []; s = s.split(''); for (let i = 0; i = 97) { lowerCase.push(s[i]); } else { upperCase.push(s[i]); } } // console.log(lowerCase, upperCase); lowerCase.sort((a, b) => -1); // bcdefgZ upperCase.sort((a, b) => -1); let an..

