| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- python
- 타입스크립트
- SQL 고득점 Kit
- 정재남
- 프로그래머스
- til
- programmers
- 리트코드
- codestates
- 리덕스
- HTTP
- 토익
- 자바스크립트
- 타입스크립트 올인원
- 파이썬
- 2주 프로젝트
- 타임어택
- 백준
- 손에 익히며 배우는 네트워크 첫걸음
- 코드스테이츠
- js
- 회고
- 4주 프로젝트
- 리액트
- LeetCode
- javascript
- 코어 자바스크립트
- 렛츠기릿 자바스크립트
- 제로초
- 알고리즘
- Today
- Total
Jerry
네트워크/HTTP 모의면접 질문 리스트 본문
네트워크 프로토콜
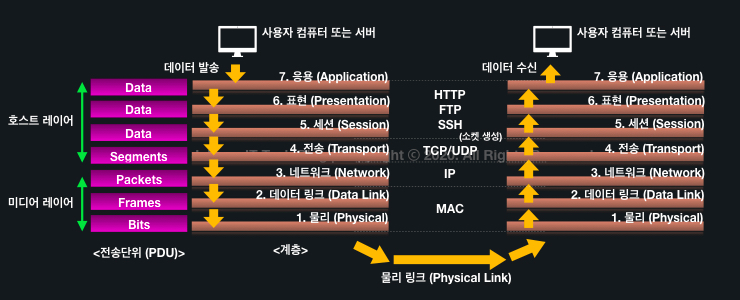
1. OSI 7 계층에 대해 설명해주세요.
OSI 모델은 국제표준화기구(ISO)에서 개발한 모델로, 컴퓨터 네트워크 프로토콜 디자인과 통신을 계층으로 나누어 설명한 것입니다.
OSI 7 계층은 패킷 기반 통신으로서 각 계층의 순서와 담당하는 기술과 방식에 따라 데이터를 종단 to 종단으로 전달하며 우리가 평소에 사용하는 LTE, 5G을 이 모델로 설명할 수 있습니다.

1 계층인 물리계층은 전기, 물리 신호에 따른 계층이며 단순한 전기적 신호 전달 역할을 합니다. 단위는 Bit를 쓰며 전선, 광케이블, 무선 전파 등이 여기에 해당합니다.
2 계층인 데이터 링크 계층은 1 계층의 물리적 링크인 MAC 주소를 참조해 장비 간 데이터 전송합니다. 전송하는 데이터(비트 모음)의 헤더에 목적지 주소를 붙이며 꼬리 부분에는 오류 검출을 위한 부분이 붙습니다. 이러한 데이터 구성을 프레임(frame)이라고 합니다. 그래서 물리 계층에서 발생할 수 있는 오류를 찾고 수정하는데 필요한 기능/절차들을 제공합니다. L2 스위치 장비, 브릿지, 이더넷, ARP 등의 프로토콜/기술들이 여기에 포함됩니다.
3 계층인 네트워크 계층은 데이터가 담긴 패킷의 경로를 설정하는 계층입니다. IP 주소를 할당하는 논리 주소 기능, IP 주소 기반을 네트워크 구분하는 라우팅 기능, 최적 경로 설정 기능이 있으며 IP, ICMP 등의 프로토콜/기술들이 포함됩니다.
4 계층인 전송 계층은 각 종단 간 데이터 전송의 전반적 조율을 담당합니다.
여기선, 세그먼트(쪼개진 데이터 유닛)를 포트 번호로 구분하여 각 응용 계층이 나눠 받도록 하는 분할 작업, 서로 다른 장비 간 각기 다른 대역폭 속도 맞추는 흐름 제어 작업, 수신 못한 세그먼트만을 재송신하는 오류제어 작업, 데이터 수신 유/무 확인을 하는 연결형 작업, 데이터 수신 유/무 확인을 안 하는 비연결형 작업의 기능이 있습니다. TCP, UDP 등의 프로토콜/기술이 포함됩니다.
5 계층인 세션 계층은 데이터가 서로 만나는 환경 조성 단계이며 인증에 따른 권한 부여를 합니다. TLS, SSH 등의 프로토콜/기술이 포함됩니다.
6 계층인 표현 계층은 데이터를 빠르고 안전하게 전송하기 위해 데이터 압축, 암호화/복호화 단계입니다. SSL, JPEG, MPEG 등의 프로토콜/기술이 포함됩니다.
7 계층인 응용 계층은 도착 데이터를 브라우저나 메일, 메신저 같은 수단으로 최종 사용자가 확인하는 단계로 HTTP, HTTPS, SNMP, FTP, POP3 같은 프로토콜이 포함됩니다.

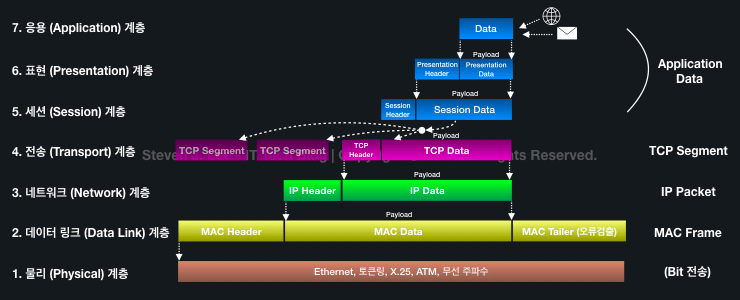
각 계층에서 데이터를 전송할 때 각 층마다 별도로 인식할 수 있는 헤더를 붙이게 되는데 이 과정을 캡슐화라고 하며 데이터가 전송 매체를 통해 전송된 후 헤더가 벗겨지게 되는 것을 디캡슐화라고 합니다. 이 말은 각 계층마다 요청/응답의 상호작용을 하기 때문에 서버/클라이언트 관계라고 할 수 있으며 각 계층은 아래 계층의 데이터가 되는 것을 알 수 있습니다.
각 계층에서 데이터를 구분하는 PUD(Process Data Unit) 개념에 대해서 한 번 더 말씀드리면, 1 계층은 전기적 신호인 Bit, 2 계층은 MAC Frame, 3 계층은 IP Packet, 4 계층은 TCP Segment, 5~7 계층은 Application Data가 단위로 구성됩니다.
출처: STEVEN J. LEE | https://bit.ly/3gJBnFk
2. TCP와 UDP 방식의 차이점을 설명해주세요.
| 프로토콜 종류 | TCP | UDP |
| 연결 방식 | 연결형 | 비연결형 |
| 패킷 교환 방식 | 가상 회선 | 데이터그램 |
| 전송 순서 | 순서 보장 | 순서 보장하지 않음 |
| 수신 여부 확인 | 확인 | 확인하지 않음 |
| 통신 방식 | 1:1 | 1:1, 1:N. N:N |
| 신뢰성 | 높다 | 낮다 |
| 속도 | 느림 | 빠름 |
출처: STEVEN J. LEE | https://bit.ly/3xzIBSV
2-1. TCP의 3 Way-HandShake와 4 Way-HandShake에 대해서 알고 있나요?
3 Way-HandShake
TCP는 연결형 서비스 자원 프로토콜로써, 호스트 간 신뢰성 있는 전달과 흐름 제어를 가능하게 합니다.
이런 TCP는 장치들 사이에 논리적 접속 성립(establish)을 위해 3-way Handshake를 사용합니다.
3-way Handshake TCP/IP 프로토콜을 이용한 통신을 하는 응용 프로그램(브라우저)이 데이터를 전송하기 전, 먼저 정확한 전송을 보장하기 위해 사전에 세션을 수립하는 과정입니다. 즉, 양쪽 모두 데이터 전송 준비가 되었다는 것을 보장하고, 실제로 데이터 전달하기 전 한쪽이 다른 쪽의 준비 상태를 알 수 있도록 합니다.
순서는 SYN -> SYN / ACK -> ACK이며 상태가 Established가 되면 TCP Connection이라는 가상 통신 회선이 구성됩니다.
풀어서 이야기하면, A클라이언트가 B서버에 접속 요청을 하기 위해서 먼저, B에 SYN 패킷을 보내고 응답을 기다립니다. B는 SYN 요청을 받고 요청 수락한다는 ACK와 SYN flag 설정된 패킷을 발송하고 응답을 기다립니다. A는 B에게 다시 ACK를 보내고 B의 상태가 Established 되어 연결이 이뤄지고 데이터 송수신이 된다.

여기서 SYN은 synchronize sequence numbers(순차 일련번호), ACK는 acknowledgement의 약자입니다.
4 Way-HandShake
3 Way-HandShake가 TCP 연결 초기화할 때 사용한다면, 4 Way-HandShake는 세션을 종료하기 위해 수행됩니다.
먼저, A클라이언트가 B서버에 연결 종료를 위해 FIN flag 보냅니다. B는 ACK(확인 메시지)를 보내고 자신의 통신이 끝날 때까지 TIME_WAIT 상태가 됩니다. B의 통신이 끝나면, 연결 종료되었다고 A에게 FIN flag를 보냅니다. A는 확인 메시지를 보냅니다.
TIME_WAIT
- 만약, FIN flag 전송 전에 패킷이 라우팅 지연, 패킷 유실로 인한 재전송 등으로 인해 FIN 패킷보다 늦게 도착하는 상황일 경우, 이 패킷을 DROP 되고 데이터 유실이 발생합니다. 이에 대비해서, A는 B로부터 FIN을 수신하더라도 일정 시간(디폴트 240초) 동안 세션을 남겨놓고 잉여 패킷을 기다리는 과정을 의미합니다.

출처:
STEVEN J. LEE | https://bit.ly/3xzIBSV
Mind Net | https://bit.ly/3gQa0Jy
3. DNS에 대해 설명해주세요.
DNS란 Domain Name Server의 준말로, 전화번호부와 같은 역할을 하는 서버 또는 시스템을 의미합니다.
예를 들어, 'www.google.com'처럼 사람이 쉽게 기억하고 읽을 수 있는 주소(또는 이름)를 컴퓨터가 이해할 수 있는 IP주소로 변환하여 사용자의 컴퓨터가 서버로 접근할 수 있도록 하는 서비스를 제공합니다.
인터넷상의 모든 도메인은 '.(dot)' 또는 루트(root)라고 하는 도메인 아래 나무를 거꾸로 뒤집은 것과 같은 역트리(Inverted tree)의 계층 구조로 구성됩니다. 예를 들어, 'www.google.co.kr'에서 '.kr' 부터 앞에 있는 도메인들을 순차적으로 각 단계별 서버들을 통해 확인합니다.
DNS의 구조는 루트 도메인 -> 1단계 도메인(최상위 도메인) -> 2단계 도메인 -> 3단계 도메인 -> 4단계 도메인(서브 도메인)으로 이뤄져 있습니다.
- 최상위 도메인은 국가 최상위 도메인과 일반 최상위 도메인으로 구분되며, '.kr'이 여기에 해당됩니다.
- 2단계 도메인은 '.co'가 여기에 해당됩니다.
- 3단계 도메인은 'google'이 해당됩니다.
- 4단계 도메인은 'www' 호스트명이 해당되며, 주소 체계와 구조에 따라 추가 하위 도메인 계층이 있을 수 있습니다.
클라이언트가 DNS 서버에 도메인 주소 IP주소를 물어보고 이에 대한 답을 받는 과정을 쿼리(Query)라고 하는데, 계층 구조로 이뤄진 여러 DNS 서버들 간 몇 차례 요청과 응답을 받게 되는 것을 쿼리 과정을 '재귀적 쿼리'라고 합니다.

예를 들어, 'www.stevenjlee.net'의 DNS 처리 과정을 살펴보면
- 사용자가 클라이언트 호스트의 웹 브라우저에 'www.stevenjlee.net'을 입력
- 클라이언트 호스트에 설정된 기본 DNS 서버로 해당 주소 IP주소를 물어봄
- DNS Resolver에 해당 주소 IP 주소 값이 있다면, 클라이언트로 바로 해당 IP 주소 값 반환
- 없다면, 루트 DNS 서버에 다시 IP 주소 확인 요청
- 루드 DNS 서버는 '.net'을 관리하는 1단계 DNS 서버 IP 주소로 응답
- 1단계 DNS 서버는 'stevenjlee.net'을 관리하는 2단계 DNS 서버 IP 주소를 반환
- 'www.stevenjlee.net' 도메인을 관리하는 서버는 'stevenjlee.net' 호스팅 영역에서 'www.stevenjlee.net'의 레코드를 찾아 웹 서버의 IP주소 192.0.0.1 등 해당 도메인 주소 관련 값을 받고 DNS Resolver로 이 IP주소를 보냄
- DNS Resolver가 클라이언트가 필요한 IP 주소 확보하여 캐싱을 위해 임시로 저장해 두고, 클라이언트의 웹 브라우저로 반환
- 웹 브라우저는 IP주소로 해당 서비스 접속하여 서비스 웹 브라우저에 표시
출처: STEVEN J. LEE | https://bit.ly/3qcdri4
4. 프록시 서버가 필요한 이유에 대해 설명해주세요.
프록시는 컴퓨터 네트워크에서 다른 서버 상의 자원을 찾는 클라이언트로부터 요청을 받아 중계하는 서버입니다. 프록시라고 말하는 건 대부분 웹 프록시를 지칭합니다.
컴퓨터 네트워크에서 다른 서버로의 자원(파일, 연결, 웹 페이지 등) 요청을 중계/캐싱하며 데이터 전송 시간, 외부 트래픽 감소, 네트워크 병목현상 방지할 수 있습니다.
보완적인 측면에서 프록시 서버에서 위험이 예상되는 웹 콘텐츠 및 악성 코드를 필터링함으로써 클라이언트 측 보안 향상할 수 있으며,
회사나 중요 기관에서는 보완 유지를 위해 내부 통신과 외부 데이터 접근을 통제, 인터넷 이용률 통계 수집을 위해 사용하기도 합니다.
사용자는 역으로, 자신의 웹 서핑 기록을 익명화하기 위해 웹 프록시(anonymizer)을 사용합니다.(중계서버를 거치기 때문에, IP 기록 안 됨)
(클라이언트 - 프록시 서버 - 서버)
출처: D.O의 IT | https://bit.ly/3vMZlol
HTTP
1. Http와 Https 통신 방식의 차이에 대해 설명해주세요.
HTTP는 Hyper Text Transfer Protocol의 약자로, 서버/클라이언트 간 웹페이지 같은 자원을 주고받을 때 쓰는 통신 규약으로, WWW상에서 웹페이지나 이미지 같은 정보를 요청과 응답에 의해 주고받는 프로토콜입니다. 단순 텍스트를 주고받기 때문에 누군가 네트워크에서 신호를 가로채 본다면 내용이 노출되며, 이러한 보안상 문제를 해결해주는 프로토콜이 HTTPS입니다.
HTTPS는 인터넷 상에서 정보를 암호화하는 SSL(Secure Socket Layer) 프로토콜을 이용해 웹브라우저(클라이언트)와 서버가 데이터를 주고받는 통신 규약입니다.
정리하면, HTTPS는 HTTP 메시지(텍스트)를 암호화하는 것이며, S는 Secure Socket, 통신 보안망을 말하며, 공개키 암호화 방식을 거친다.
공개키 암호화 방식은
- 애플리케이션 서버 측에서 공개키와 개인키를 만듭니다.
- 그다음 신뢰성 있는 CA(Certificate Authority) 공개키 저장소를 선택해, 공개키 관리를 위한 계약을 합니다.
- CA기업은 CA기업만의 공개키와 개인키가 있는데, CA 기업의 이름과 서버 측의 공개키, 공개키의 암호화 방법 등을 담은 인증서를 만들어, CA기업의 개인키로 암호화해서 서버 측에 제공합니다.
- 이제 서버 측은 공개키로 암호화된 HTTPS 요청이 아닌 요청이 오면 이 암호화된 인증서를 클라이언트에게 전달합니다.
- 신뢰할 수 있는 공개키는 브라우저가 이미 알고 있는데, 브라우저가 CA 기업 리스트 탐색하면서, 해당 기업 이름이 같으면 해당 기업의 공개키를 이미 알고 있기 때문에 브라우저는 인증서를 해독해 서버의 공개키를 얻습니다.
- 그 후, 해당 서버와 통신할 때마다 해당 공개키로 암호화해서 요청을 날리게 됩니다.
자체적으로 인증서 발급을 할 수 있고, 신뢰할 수 없는 CA기업에서 인증서 발급을 받는 경우도 있기 때문에, HTTPS를 지원한다면 무조건 안전한 건 아닙니다. 그런 경우, '주의 요함', '안전하지 않은 사이트'라고 알림이 뜹니다.
출처: 정아마추어 | https://jeong-pro.tistory.com/89
2. HTTP 프로토콜에 대해 설명해주세요.
HTTP는 Hyper Text Transfer Protocol의 약자로, 서버/클라이언트 간 웹페이지 같은 자원을 주고받을 때 쓰는 통신 규약으로, WWW상에서 웹페이지나 이미지 같은 정보를 요청과 응답에 의해 주고받는 프로토콜입니다. 단순 텍스트를 주고받기 때문에 누군가 네트워크에서 신호를 가로채 본다면 내용이 노출되는 보안상 위험이 존재합니다.
출처: 정아마추어 | https://jeong-pro.tistory.com/89
3. 무상태와 비연결성에 대해 설명해주세요.
쿠기와 세션을 사용하는 이유는 HTTP 프로토콜의 특징이자 약점을 보완하기 위해서 사용합니다.
이런 HTTP 프로토콜의 특징으로 무상태성(stateless)와 비연결성(connectionless)이 있습니다.
무상태성은
연결을 끊는 순간 클라이언트와 서버의 통신이 종료되며 상태 정보는 유지하지 않는 특성이 있으며, 비연결성이란 특징 때문에 서버 입장에선 통신 연결을 유지하지 않아 리소스 낭비가 줄어드는 장점이 있지만, 통신마다 새로운 세션을 열어야 하는 작업은 클라이언트가 서버에게 요청 시마다 인증해야 하는 단점이 생겼다.
비연결성은
HTTP가 TCP의 3-way handshake와 4-way handshake를 통해 세션을 열고, 1번의 세션 안에서 클라이언트는 서버로 요청을 보내고 서버로 응답을 받으면 세션이 끊어지는 단점이 있습니다.
이런 단점을 극복하기 위해서 HTTP1.1에서 Keep-Alive기능을 제공하여 한 번에 여러 요청-응답이 가능해졌다.
출처: goodGid | https://goodgid.github.io/Cookie-vs-Session/
4. REST API에 대해 설명해주세요.
REST란 자원의 표현으로 구분하여 해당 자원의 상태(정보)를 주고받는 모든 것을 의미합니다.
예를 들어, DB의 학생 정보가 자원일 때, 'students'를 자원의 표현으로 정할 수 있습니다.
REST는 기본적으로 웹 기술과 HTTP 프로토콜을 활용하기 때문에 웹의 장점을 최대한 활용할 수 있는 아키텍처 스타일입니다.
REST API란 이런 REST 기반으로 서비스 API를 구현한 것입니다.
REST API은 HTTP 표준 기반이므로
1. HTTP 지원 프로그램 언어로 클라이언트, 서버를 구현할 수 있으며,
2. REST 기반으로 시스템을 분산해 확장성과 재사용성을 높여 유지보수 및 운용을 편리하게 합니다.
HTTP URL를 통해 자원을 명시하고, HTTP Method를 통해 해당 자원에 대한 CRUD Operation을 적용하는 것을 의미합니다.
REST는 HTTP 프로토콜 인프라를 그대로 사용하므로 REST API 사용을 위한 별도 인프라 구축이 필요 없으며,
REST API 메시지가 의도하는 바를 명확하게 나타내어 쉽게 의도를 파악할 수 있습니다.
하지만, 표준이 존재하지 않으며 사용할 수 있는 메서드가 4가지 밖에 없다는 등의 단점이 존재합니다.
REST API에는 설계 규칙이 있으며, 흔히 REST API를 제공하는 웹 서비스를 'RESTful'하다고 합니다.
- URL은 정보의 자원을 표현해야 하는데, 리소스는 동사보다는 명사를, 대문자보다는 소문자를 사용해야 하는 내용이 있고
- 자원에 대한 행위는 HTTP Method(get, put, post, delete 등)로 표현하는데, URL엔 HTTP Method, 동사 표현이 들어가면 안 되며, 경로 부분 중 변하는 부분은 유일한 값으로 대체해야 합니다.
- 슬래시 구분자는 계층 관계를 나타내며 마지막 문자로 슬래시를 포함하지 않습니다.
- 불가피하게 경로가 길어지면 하이픈을 사용하여 가독성을 높입니다.
- URL 경로엔 소문자를 사용합니다.
- 파일 확장자는 포함하지 않습니다.
RESTful하지 못하는 경우로,
CRUD 기능을 모두 POST로만 처리하는 API와 route에 resource, id 외의 정보가 들어간 경우가 있습니다.
출처: Heee's Development Blog | https://bit.ly/3gHvd9E
5. GET 메서드와 POST 메서드의 차이점에 대해 설명해주세요.
사용 목적, 요청에 body 유무, 멱등성(idempotent) 관점에서 이야기할 수 있습니다.
먼저, GET은 서버의 리소스에서 데이터를 요청할 때, POST는 서버의 리소스를 새로 생성/업데이트 시 사용합니다.
GET은 URL 파라미터에 요청하는 데이터를 담아 보내기 때문에 HTTP message에 body가 없으며, POST는 body에 데이터를 담아 보내기 때문에 HTTP message에 body가 존재합니다.
GET은 리소스를 조회한다는 점에서 여러 번 요청하더라도 응답이 똑같기 때문에 멱등이며, POST는 리소스 생성/업데이트 용도이기 때문에 멱등이 아니다.
*멱등: 연산을 여러 번 적용하더라도 결과가 달라지지 않는 성질 의미
출처: 인생의 로그캣 | https://bit.ly/3cVNPAD
6. PUT 메서드와 PATCH 메서드의 차이점에 대해 설명해주세요.
두 메서드 요청 둘 다, 리소스의 업데이트를 한다는 점에서 같아 보이지만 약간의 차이가 존재합니다.
PUT은 리소스 모든 것을 업데이트 하지만, PATCH는 리소스 일부를 업데이트합니다.
예를 들어, 회원 리소스로 '이름: A, 나이: 22, 성별: M'이 있다고 가정했을 시,
PUT 메서드는 '이름: A, 나이: 22, 성별: M'에서 '이름: B'만 남게 된다.
PUT /member/1 {
name: B
}
PATCH 메서드는 '이름: A, 나이: 22, 성별: M'에서 '이름: B, 나이: 22, 성별: M'가 남게 된다.
PATCH /member/1 {
name: B
}
출처: 삽질중인 개발자 | https://bit.ly/3iRKxCl
7. Expires, Date, Age, If-Modified-Since의 차이점에 대해 설명해주세요.
쿠키 옵션
Date: 쿠키의 유효 일자는 반드시 GMT(Greenwich Mean Time) 포맷으로 설정해야 합니다. date.toUTCString을 사용하면 해당 포맷으로 쉽게 변경할 수 있습니다
expires/max-age는 쿠키의 만료 시간을 정해 줍니다. 이 옵션이 없으면 브라우저가 닫힐 때 쿠키도 같이 삭제됩니다
max-age는 expires 옵션의 대안으로, 쿠키 만료 기간을 설정할 수 있게 해 줍니다. 현재부터 설정하고자 하는 만료 일시까지의 시간을 초로 환산한 값을 설정합니다.
If-Modified-Since HTTP 요청 헤더는 조건부 요청으로 줄여서 IMS 요청으로 불린다.
서버는 지정된 날짜 이후 수정된 경우에 200과 함께 요청된 리소스를 돌려줍니다. 만약 수정되지 않는 리소스에 대한 요청 시, 리소스 없이 304 응답을 하게 됩니다.
출처:
MDN | https://mzl.la/2TMHtgb
JAVASCRIPT.INFO | https://ko.javascript.info/cookie
8. If-Modified-Since와 If-None-Match의 차이점에 대해 설명해주세요.
HTTP는 캐시 재검사 시 가장 유용한 2가지 조건부 요청 헤더를 정의한다.
- If-Modified-Since
- If-None-Match
If-Modified-Since: 날짜 재검사
- 줄여서 IMS 요청으로 불린다.
- 서버에게 리소스가 특정 날짜 이후로 변경된 경우에만 요청한 본문을 보내달라고 한다.
- 만약 문서가 주어진 날짜 이후에 변경되지 않았다면, 조건은(If-Modified-Since) 거짓이고
서버는 304 Not Modified 응답 메시지를 클라에게 돌려준다. - 효율을 위해 본문은 보내지 않는다.
- 응답 헤더들을 포함하지만, 원래 돌려줘야 할 것에서 갱신이 필요한 것만을 보내준다. (보통 새 만료 날짜만 보내준다.)
2. If-None-Match: 엔터티 태그 재검사
서버는 문서에 대한 일련번호와 같이 동작하는 특별한 태그를 제공할 수 있다.(ETag)
캐시 된 태그가 서버에 있는 문서의 태그와 다를 때만 요청을 처리한다.
최근 변경 일시 재검사가 행해지기 어려운 상황이 있다.
- 일정 시간 간격으로 다시 쓰이지만, 같은 데이터를 포함한다. (내용 변화가 없음)
- 어떤 문서들의 변경은 다시 읽어 들이기엔 사소한 것 (철자나 주석)
- 어떤 서버들은 그들이 갖고 있는 페이지에 대한 최근 변경 일시를 정확하게 판별할 수 없다.
- 1초보다 작은 간격으로 갱신되는 문서를 제공하는 서버들에게는,
변경일에 대한 1초의 정밀도는 충분하지 않을 수 있다.
- 만약 서버의 엔터티 태그가 변경되었다면(v3.0)
서버는 200 OK 응답으로 새 콘텐츠를 새 ETag와 함께 반환했을 것이다.
출처: 필오의 개발 docs | https://bit.ly/3iS315C
9. 브라우저 저장소에 대해서 설명해주세요.
Web Storage란 HTML5부터 제공하는 기능으로, 해당 도메인과 관련된 특정 데이터를 서버가 아니라 클라이언트 웹브라우저에 저장할 수 있도록 제공하는 기능으로 쿠키(cookie)와 비슷한 기능입니다.
Web Storage의 개념은 키/값 쌍으로 데이터를 저장하고, 키를 기반으로 데이터를 조회하는 패턴입니다. 영구저장소(LocalStorage)와 임시저장소(SessionStorage)를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능합니다.
Web Storage는 쿠키와 마찬가지로 사이트의 도메인 단위로 접근이 제한되는데 예를 들면, A 도메인에서 저장한 데이터는 B도메인에서 조회할 수 없다. 이는 데이터의 보안 측면에서 당연합니다.
쿠키와 Web Storage 모두 브라우저에 저장되지만 쿠키는 아래와 같은 단점이 있습니다. 이러한 쿠키의 단점을 Web Storage를 사용함으로써 극복할 수 있습니다.
- 쿠키는 4KB의 데이터 저장 제한
- HTTP Request에 암호화되지 않은 상태로 사용하기 때문에 보안에 취약
- 쿠키는 모든 HTTP Request에 포함되어 있어 웹서비스 성능에 영향을 줄 수 있음
출처: EJlog | https://bit.ly/3iYX72y
보안/인증
1. CORS에 대해 설명해주세요.
- CORS(Cross-Origin Resource Sharing)는 무엇인가 왜 이러한 방법이 정의되었으며, 본인이 코드를 작성하면서 CORS와 관련하여서 경험하였던 이슈는 무엇인가요?
- CORS는 추가적인 HTTP header를 사용해서 애플리케이션이 다른 origin의 리소스에 접근 또는 요청할 수 있도록 하는 메커니즘을 말합니다. 하지만 다른 origin에서 내 리소스에 함부로 접근하지 못하게 하는 목적으로도 사용됩니다.
- CORS 동작 원리
- 브라우저가 리소스 요청 시 추가적인 헤더에 정보를 담습니다.
- 내 origin 정보, method 정보, 포함될 header 정보를 담아 서버에 전송하고, 서버는 서버가 응답할 수 있는 origin들을 헤더에 담아 브라우저에 보냅니다.
- 브라우저는 해당 헤더를 보고 해당 origin에서 요청할 수 있다면, 리소스 전송 허용하고 그렇지 않으면 에러 발생시킵니다.
- 동일 출처 정책(same-origin policy) 때문에 CORS 설정을 해줘야 하는데, 처음에 헤더에 Acceess-Control-Allow-Origin 설정을 하지 않아 외부 서버에 요청한 데이터를 브라우저에서 보안 목적으로 차단당한 적이 있습니다.
- 요청 헤더 목록에는
- Origin
- Access-Control-Request-Method : preflight 요청 시, 어떤 메서드 사용할지 서버에 알리는 용도
- Access-Control-Request-Headers: preflight 요청 시, 어떤 헤더를 사용할지 서버에게 알리는 용도
- 응답 헤더 목록에는
- Acceess-Control-Allow-Origin: 브라우저가 origin이 자원에 접근할 수 있게 허용(*: wildcard)
- Access-Control-Expose-Headers: 브라우저가 액세스 할 수 있는 서버 화이트리스트 헤더 허용
- Access-Control-Max-Age: 얼마나 오랫동안 preflight 요청이 캐싱될 수 있는지 나타냄
- Access-Control-Allow-Credentials: Credentials가 true일 때, 요청에 대한 응답의 노출 여부 나타냄
- Access-Control-Allow-Methods: preflight 요청에 대한 응답으로 허용되는 메서드 나타냄
- Access-Control-Allow-Headers: preflight 요청에 대한 응답으로 실제 사용 가능한 HTTP 헤더 나타냄
- Preflight Request에 대해 설명해주세요.
- 실제 요청을 보내도 안전한지 판단하기 위해 preflight 요청을 먼저 보낸다.
- Preflight Request는 actual 요청 전에 인증 헤더를 전송하여 서버의 허용 여부를 미리 체크하는 테스트 요청이다.
- 이 요청으로 트래픽이 증가할 수 있는데 서버의 헤더 설정으로 캐시가 가능
- 브라우저에서는 다른 도메인으로 보내게 될 때 해당 도메인에서 CORS를 허용하는지 알아보기 위해 preflight 요청을 보내는데 이에 대한 처리가 필요
- preflight 단계
- ① 동일한 URI에 OPTION method로 요청을 보냄. (preflight)
- ② ① 요청에 대해 서버에서는 허용되는 method , 허용하는 헤더, 쿠키 허용 여부 등을 응답
- ③ ② 요청의 응답이 요청을 허용하는 조건이라면 실제로 요청을 보냄
- same-origin 정책에 대해 설명해주세요.
- 동일 출처 정책으로, 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식입니다.
- 이것은 잠재적 악성 문서를 격리하여, 공격 경로를 줄이는데 도움이 됩니다.
출처:
Yunseok's Dev Blog | https://hannut91.github.io/blogs/infra/cors
Jinyoung.log | https://velog.io/@wlsdud2194/cors
구루비 | https://bit.ly/35Fhjic
2. SSL 인증서 암호화 기법인 대칭키 암호화 기법, 공개키 암호화 기법에 대해 설명해주세요.
HTTPS는 SSL 방식을 사용하는 HTTP입니다. SSL 인증서를 통해 서버 신원을 확인하고, 데이터 암호화하여 통신하는 보완 방식입니다. 넷스케이프에서 SSL을 만들었고, 나중에 표준화 기구(IETF)로 이관되면서 TLS로 이름이 변경되었습니다. SSL 인증서는 SSL 방식에 사용하는 전자화된 문서로, 공인된 인증기관(CA)에서 발급합니다.
SSL의 암호화 방식에는 대칭키 방식과 공개키 방식을 적절히 혼용해 사용합니다.
먼저, 대칭키 방식은 암호화하고 복호화하는데 동일한 1개의 key를 사용합니다. 서버와 브라우저가 동일한 key 사용으로 외부 노출 시 보안에 취약해진다는 점이 있습니다.
공개키 방식은 2개의 key를 만들어, 하나는 나(서버)만 갖고(비밀키), 다른 하나는 모두(브라우저)에게 나눠줍니다.(공개키)
'공개키'로 암호화한 것은 '비밀키'로 복호화할 수 있고, '비밀키'로 암호화한 건 '공개키'로 복호화할 수 있습니다.
로그인 같은 데이터 통신과 전자 서명 같은 인증에 활용됩니다.
출처: 카레유 | https://curryyou.tistory.com/207
3. OAuth에 대해서 간단히 설명해주세요.
OAuth는 공개(open) 표준에 기반을 둔 인증 프로토콜, 도는 프레임워크로, 최초의 싱글 로그인 크리덴셜을 공유하지 않아도 관련 없는 서버와 서비스의 자산에 대한 접근을 인증할 수 있게 해 줍니다. 인증 분야의 용어로 표현하자면 안전하고, 써드파티이며, 사용자 에이전트인 동시에 위임(Delegated) 인증 방식이라고 표기될 수 있습니다.
OAuth를 이해하려면, 어느 사례에서나 항상 2개의 관련 없는 사이트나 서비스가 사용자나 소프트웨어를 대신한다는 점을 기억하는 것이 도움이 됩니다.
또 OAuth는 직접적인 인증(Authentication)이 아닌, 인가(승인, Authorization)와 관련이 있다는 점을 명심하는 것이 좋습니다. 인증은 사용자/대상이 비밀번호나 기타 고유의 요소를 제공해 제시한 ID의 실제 소유주임을 증명하는 프로세스입니다. 반면 인가(승인)는 인증을 성공적으로 완료한 후 (많은 경우 다른 장소에서) 대상이 리소스에 액세스 할 수 있도록 허락하는 프로세스입니다. OAuth를 공개 인증 표준으로 생각하는 사람이 많지만 공개 인가(승인) 표준으로 생각하는 것이 이해에 도움을 줍니다.
출처: ciokorea | https://www.ciokorea.com/column/35252
4. Session과 Cookie 그리고 Token의 차이에 대해 설명해주세요.
세션 쿠키 방식의 인증은 기본적으로 세션 저장소를 필요로 합니다(Redis를 많이 사용).
- 세션 저장소는 로그인을 했을 때 사용자의 정보를 저장하고 열쇠가 되는 세션 ID값을 만듭니다.
- 그리고 HTTP 헤더에 실어 사용자에게 돌려보냅니다.
- 그러면 사용자는 쿠키로 보관하고 있다 인증이 필요한 요청에 쿠키(세션 ID)를 넣어 보낼 것입니다. 웹 서버에서는 세션 저장소에서 쿠키(세션 ID)를 받고 저장되어 있는 정보와 매칭 시켜 인증을 완료합니다.
세션은 서버에서 가지고 있는 정보이며 쿠키는 사용자에게 발급된 세션을 열기 위한 열쇠(SESSION ID)를 의미합니다.
쿠키만으로 인증을 사용한다는 말은 서버의 자원은 사용하지 않는다는 것이며, 이는 즉 클라이언트가 인증 정보를 책임지게 됩니다. 그렇게 되면 위의 첫 번째 방식처럼 HTTP 요청을 탈취당할 경우 다 털리게 됩니다. 따라서 보안과는 상관없는 단순히 장바구니나 자동 로그인 설정 같은 경우에는 유용하게 쓰입니다.
JWT는 세션/쿠키와 함께 모바일과 웹의 인증을 책임지는 대표주자입니다. JWT는 Json Web Token의 약자로 인증에 필요한 정보들을 암호화시킨 토큰을 뜻합니다. 위의 세션/쿠키 방식과 유사하게 사용자는 Access Token(JWT 토큰)을 HTTP 헤더에 실어 서버로 보내게 됩니다.
세션/쿠키 방식과 가장 큰 차이점은
세션/쿠키는 세션 저장소에 유저의 정보를 넣는 반면,
JWT는 토큰 안에 유저의 정보들이 넣는다는 점입니다.
물론 클라이언트 입장에서는 HTTP 헤더에 세션 ID나 토큰을 실어서 보내준다는 점에서는 동일하나,
서버 측에서는 인증을 위해 암호화를 하냐, 별도의 저장소를 이용하냐는 차이가 발생합니다.
출처: 그랩의 블로그 | https://tansfil.tistory.com/58
'Interview > 모의 면접 질문 리스트' 카테고리의 다른 글
| 알고리즘 / 자료구조 모의면접 질문 리스트 (0) | 2021.06.22 |
|---|---|
| JavaScript 모의면접 질문 리스트(2) (0) | 2021.06.11 |
| JavaScript 모의면접 질문 리스트 (0) | 2021.06.10 |
| CS fundamentals 질문에 답해보기! (스압 주의!) (0) | 2021.06.08 |



