| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 프로그래머스
- SQL 고득점 Kit
- 렛츠기릿 자바스크립트
- javascript
- 손에 익히며 배우는 네트워크 첫걸음
- 타임어택
- 코드스테이츠
- 코어 자바스크립트
- 자바스크립트
- 파이썬
- codestates
- 정재남
- 토익
- 회고
- 리덕스
- 4주 프로젝트
- 타입스크립트
- python
- til
- LeetCode
- 제로초
- 알고리즘
- HTTP
- 2주 프로젝트
- 리액트
- 리트코드
- 백준
- js
- programmers
- 타입스크립트 올인원
- Today
- Total
목록mdn (2)
Jerry
 css에서 box-sizing 을 border-box로 하는 이유
css에서 box-sizing 을 border-box로 하는 이유
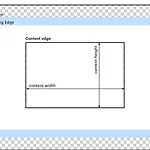
Box-sizing 이란? 우리가 보통 css 초기 설정할 때 하는 것 중 하나가 아래 설정이다. box-sizing: border-box; box-sizing 속성은 요소의 전체 너비와 높이를 어떻게 계산하는지 설정한다. 다시 말해, 요소마다 너비와 높이가 있는데, 이걸 늘리거나 줄이거나 혹은 padding 값 등을 추가할 경우에 어떻게 이 요소에 너비와 높이에 적용되는지 여부를 설정하는 것을 의미한다. Content-box와 border-box의 차이점 box-sizing 속성은 여러가지가 있지만, 대표적으로 아래 두 가지가 있다. 1) box-sizing: border-box; 2) box-sizing: content-box; 기본적으로 CSS 박스 모델에서, 요소에 할당된 너비와 높이에는 cont..
 Javascript_자바스크립트_sort_메서드
Javascript_자바스크립트_sort_메서드
sort 메서드는 임의의 배열 내부의 요소를 '문자열의 유니코드 포인트'를 기준으로 정렬된 배열 형태로 반환합니다. 이번 기록을 남기게 된 계기는 알고리즘 문제를 푸는 도중 array.sort() 로 정렬을 사용했는데 통과가 안 되었다. 그 원인을 찾아보니, sort()가 필자가 원하는 *오름차순 정렬을 한다고 생각했지만 그렇지 않은 예외의 경우가 있었기 때문이다. 정리하면, 필자는 오름차순 정렬을 위해 array.sort()를 사용했지만, 이건 오름차순이 아니라 문자열 유니코드 포인트에 따른 정렬이었다. 아래 코드 스니펫에서 예시 #2와 예시 #3의 비교해보면 좀 더 이해가 수월할 것이다. // #1 const months = ['March', 'Jan', 'Feb', 'Dec']; months.sor..

