| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- SQL 고득점 Kit
- 리액트
- LeetCode
- 리덕스
- codestates
- 손에 익히며 배우는 네트워크 첫걸음
- 제로초
- python
- 타입스크립트
- programmers
- 코드스테이츠
- 정재남
- til
- 코어 자바스크립트
- 타입스크립트 올인원
- 파이썬
- 타임어택
- 알고리즘
- js
- 토익
- javascript
- HTTP
- 리트코드
- 프로그래머스
- 4주 프로젝트
- 회고
- 렛츠기릿 자바스크립트
- 자바스크립트
- 2주 프로젝트
- 백준
- Today
- Total
목록html (3)
Jerry
 [HTML5] (#1) HTML 에 대해서 아십니까?
[HTML5] (#1) HTML 에 대해서 아십니까?
오늘은 HTML에 대해서 알아보겠습니다. HTML is the standard markup language for creating Web pages. HTML은 웹 페이지를 만들기 위한 표준 마크업 언어입니다. HTML 정의를 큰 글씨로 적어보았습니다. 이외에도 HTML를 정의하는 여러 내용들이 있습니다. HTML stands for Hyper Text Markup Language => HTML은 하이퍼 텍스트 마크업 언어를 의미합니다. HTML is the standard markup language for creating Web pages => HTML은 웹 페이지를 만들기 위한 표준 마크업 언어입니다. HTML describes the structure of a Web page => HTML은 웹 ..
 #12. 브라우저의 동작원리(How Browsers Work)
#12. 브라우저의 동작원리(How Browsers Work)
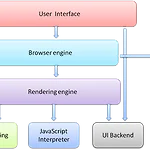
Index 들어가는 말 브라우저의 주요 기능 브라우저의 기본 구조 렌더링 엔진 파싱과 DOM 트리 구축 HTML 파서와 DTD, DOM 파싱 알고리즘: 토큰 알고리즘 & 트리 구축 알고리즘 파싱이 끝난 이후의 동작 css 파싱 배치 그리기 마치는 말 출처 들어가는 말 브라우저는 어떻게 동작하는지 적어보려고 한다. 내가 검색창에 '브라우저 동작원리'라고 검색해보면 아래 첨부한 페이지가 나오거나 첨부한 페이지를 토대로 쓴 블로그 글이 나온다. 다른 관련 글도 있지만 첨부한 이 글이 가장 많이 인용이 되었고 코드스테이츠에서도 보라고 했던 페이지로서 이번 기회에 정리해보려고 한다. 참고로, 네이버에서 원본을 번역한 글이다. 웬만하면 영어 버전으로 읽어보려고 하는데 번역본 자체의 길이가 있고 익숙하지 않은 용어가..
 Mon, Septempber 21, 2020
Mon, Septempber 21, 2020
1. HTML ▶HTML의 구조(틀)를 잘 짜 놓아야 이후 JS로 개발할 때에 더욱 직관적이게 짤 수 있다. ▶HTML 태그는 문서의 틀을 만들기 위한 태그 ex) div, span, img, a, ul, li, text area, input, script 2. CSS HTML 구조에 디자인을 부여하기 위한 도구 CSS를 HTML에 적용하는 3가지 방법 inline HTML 내부에 stylesheet 작성 (style tag 이용) HTML 외부에 stylesheet 작성 (link tag 이용) CSS Selector CSS에서 요소(element)를 선택하는 규칙 여기서 요소(엘리먼트)란, "의미를 갖는 하나의 구조"라는 의미를 지님 Solution1: 각각의 엘리먼트에 고유 id 부여 : '#'을 ..
