| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 타임어택
- 회고
- HTTP
- 4주 프로젝트
- codestates
- SQL 고득점 Kit
- 손에 익히며 배우는 네트워크 첫걸음
- LeetCode
- 토익
- javascript
- 정재남
- 2주 프로젝트
- python
- 타입스크립트 올인원
- til
- 리덕스
- 리트코드
- 프로그래머스
- 백준
- 리액트
- 자바스크립트
- 타입스크립트
- programmers
- 제로초
- 파이썬
- 알고리즘
- 렛츠기릿 자바스크립트
- 코드스테이츠
- 코어 자바스크립트
- js
Archives
- Today
- Total
목록파싱 (1)
Jerry
 #12. 브라우저의 동작원리(How Browsers Work)
#12. 브라우저의 동작원리(How Browsers Work)
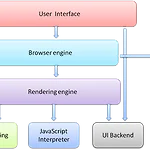
Index 들어가는 말 브라우저의 주요 기능 브라우저의 기본 구조 렌더링 엔진 파싱과 DOM 트리 구축 HTML 파서와 DTD, DOM 파싱 알고리즘: 토큰 알고리즘 & 트리 구축 알고리즘 파싱이 끝난 이후의 동작 css 파싱 배치 그리기 마치는 말 출처 들어가는 말 브라우저는 어떻게 동작하는지 적어보려고 한다. 내가 검색창에 '브라우저 동작원리'라고 검색해보면 아래 첨부한 페이지가 나오거나 첨부한 페이지를 토대로 쓴 블로그 글이 나온다. 다른 관련 글도 있지만 첨부한 이 글이 가장 많이 인용이 되었고 코드스테이츠에서도 보라고 했던 페이지로서 이번 기회에 정리해보려고 한다. 참고로, 네이버에서 원본을 번역한 글이다. 웬만하면 영어 버전으로 읽어보려고 하는데 번역본 자체의 길이가 있고 익숙하지 않은 용어가..
CS/Terminology
2021. 2. 1. 00:21

