| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 4주 프로젝트
- 타입스크립트
- 자바스크립트
- 손에 익히며 배우는 네트워크 첫걸음
- 회고
- 타입스크립트 올인원
- javascript
- 프로그래머스
- 코드스테이츠
- 토익
- til
- SQL 고득점 Kit
- python
- 리액트
- 2주 프로젝트
- 파이썬
- js
- LeetCode
- codestates
- 제로초
- Async
- 백준
- 정재남
- 코어 자바스크립트
- 렛츠기릿 자바스크립트
- 리덕스
- 타임어택
- 리트코드
- 알고리즘
- programmers
Archives
- Today
- Total
Jerry
pjt #4 본문
반응형
SideProject
- React로 NodeBird SNS 만들기 (Hello, Next.js & antd 사용해 SNS 화면 만들기), 2.3
- referer 이전 페이지, opener: 누가 나를 열었는지 Made by Jaylee
- 리액트에서 배열에서 jsx 사용할 땐 키 적어줘야 한다.
- onFinish - antDesign에서 form은 새로고침 안 되게 되어있어서(이미 적용) preventDefault()를 하지 말아야한다.
- 리액트 리렌더링은 해당 함수를 전체를 다시 렌더링하지만, 실제로는 바뀐 부분만 리렌더링된다.
- return 부분을 virtualDOM이라고 생각, 리액트에서 리턴 한번그려줘요, 이전 virtualDOM과 현재 virtualDOM을 비교해서 달라진 부분을 리액트에 알려줘 그 부분만 다시 그려준다.
- 아래와 같이 사용하면 안된다! 인라인 스타일로 스타일 속성 추가할 때!<div style={{ marginTop: 10 }}>
- ReactDOM이 바뀌었다고 인식해서 리렌더링한다!
- {} === {} 는 무조건 false, 객체는 새로 생길때마다 서로 다른거라고 친다
- 만약, styledComponent가 싫으면,
- useMemo와 useCallback를 활용
- 후자: 함수 캐싱, 전자: 값을 캐싱하는 함수
- 컴포넌트의 프롭스로 넘겨주는 함수는 usecallback를 써줘야 최적화가 된다!
- form 만들 때 한 번 정도 직접 만들어보는 것정도는 추천하는데 실무에서 굳이 직접 할 필요가 없어보인다. react-form 같은 라이브러리를 사용할 수 있기 때문
- gutterㅣ컬럼간의 간격
- children<AppLayout></AppLayout>
- */}
- 이 사이에 들어가는 것이 children으로 전달됩니다.
- {/*this.props.children
- 반응형 웹페이지 vs 적응형 웹페이지
- 적응형은 모바일 페이지 따로 데스트탑 페이지 따로 테블릿 페이지 따로
- 반응형은 화면 사이즈에 따라 모바일 테블릿 데스크탑 페이지로 바꿀 수 있도록
- 가로 먼저 짝짝 자른다음에 세로로 짜른다.
- 효율성을 위해서는 모바일 먼저 순으로한다.
- xs 모바일 sm: 테블릿 md 작은 데스크탑
- antdesign은 세로 24칸으로 잘라서 사용한다.
- n/24라고 생각하시면 됩니다.
- 오픈소스는 사람수많은 걸 쓰세요. 확률적으로 그게 더 좋아요!
- ex. styled-component, ant design, material-ui...
- 이 강좌 듣고 취업했습니다! 리뷰 남기자!
- 관계가 있으면 sql
- 리액트를 쓰는 주된이유는 고객의 경험이에요. 고객이 웹사이트가 아닌 웹앱을 사용하는거와 같은 경험을 할 수 있거든요. 고객 경험이 필요하면 리액트 사용여부 선택할 수 있고 ssr는 검색엔진에 나와야하면 써야하고 아니면 리액트만 써도되고..
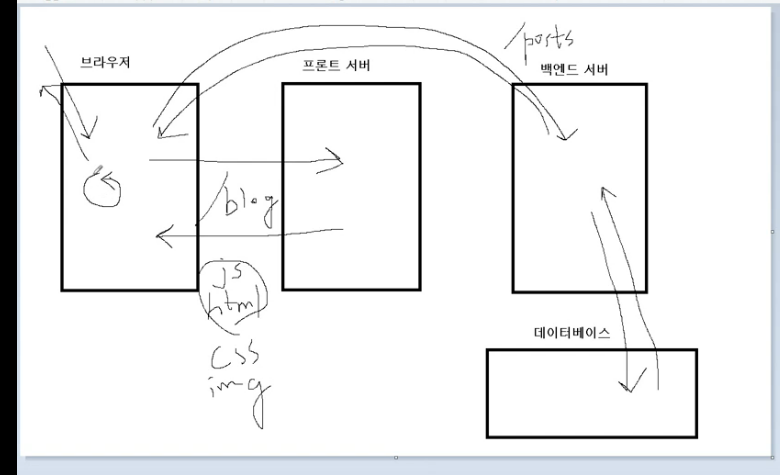
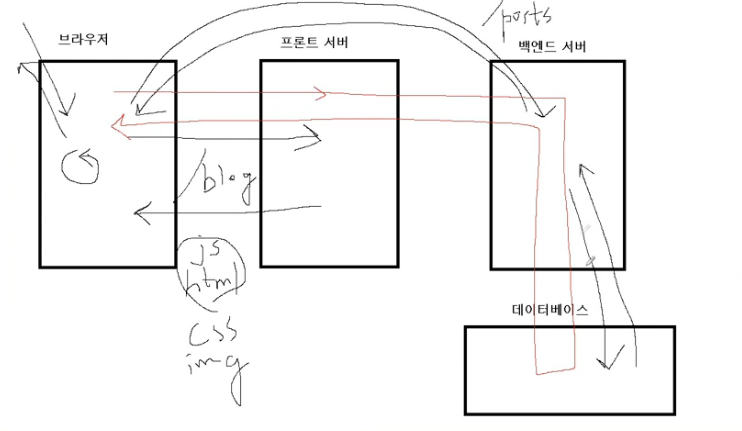
- 코드스플리팅: 페이지를 데이터 없이 js,html를 브라우저에 전달하는데 한 꺼번에 주면 비효율적이니깐 해당 페이지 내용만 전달해준다. (원래 리액트는 한꺼번에 전달)(ssr)
- eslint에서 코드작성 룰 (다같이해도 혼자서 하는 코딩하는 것처럼 코드 규칙을 정해준다)
- react hotloader 기능까지 알아서 적용되어 있다.
- 각 페이지별로 다르게 layout를 적용시킬 수 있다. (compoenent) - AppLayout
- 리액트에서 routing 설정을 해줘야 했던 것을 여기선 알아서 맵핑해준다.
- npm run build
- localhos:3000/sigun (component name)
- import React from "react"; // 있어도 되고 없어도 된다. next가 pages 폴더안에 있는 파일들을 개별적인 페이지 컴포넌트, code splitting 해준다.
- nextjs 설치에 발생한 에러 관련 핸들링
- When I run npm install, it returns with ERR! code EINTEGRITY (npm 5.3.0)
- 폴더를 만들고 npm init해서 package name만 정해주고 나면 package.json이 생긴다. node pjt를 사용하려면 필요하다.
- npm install next@9 (@ = 버전)
- 특정 주소로 들어갈 때 로딩 창이 없는 이유
- 특정 주소로 들어가면 리액트라면, 프론트 서버 가서 데이터 없어 js, html을 받아와요. 데이터가 없어서 로딩창이 생기고 로딩창이 있는 동안 데이터를 받아오게 되어요.

- 특정 주소로 들어가면 ssr, 브라우저 통해 첫 방문하는 페이지만 전 과정을 거쳐서 받아와요. 첫 방문 후에, 다른 페이지에 들어갈 때 데이터만 받아와요(로딩 창 생김). next가 더 해주는게 있거든요. 미리 클릭할만한 링크가 있거나 방문할거 같은 페이지에 대한 code-splite 된 것들을 미리 같이 받아오는 code-fetching 기능이 있다. (로딩 속도 향상, 데이터 캐싱 기능)

- 특정 주소로 들어가면 리액트라면, 프론트 서버 가서 데이터 없어 js, html을 받아와요. 데이터가 없어서 로딩창이 생기고 로딩창이 있는 동안 데이터를 받아오게 되어요.
- next는 node를 통해 돌아간다. 강좌에서 next 9 ant design 4 버전!
반응형

