| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- LeetCode
- 리액트
- 토익
- 파이썬
- 회고
- HTTP
- 렛츠기릿 자바스크립트
- 4주 프로젝트
- 리트코드
- 리덕스
- python
- 알고리즘
- 코어 자바스크립트
- 타입스크립트
- 2주 프로젝트
- 손에 익히며 배우는 네트워크 첫걸음
- 정재남
- 코드스테이츠
- 자바스크립트
- 제로초
- javascript
- 타임어택
- programmers
- codestates
- 백준
- til
- js
- SQL 고득점 Kit
- 프로그래머스
- 타입스크립트 올인원
- Today
- Total
Jerry
#5. Reflow와 Repaint가 실행되는 시점 본문
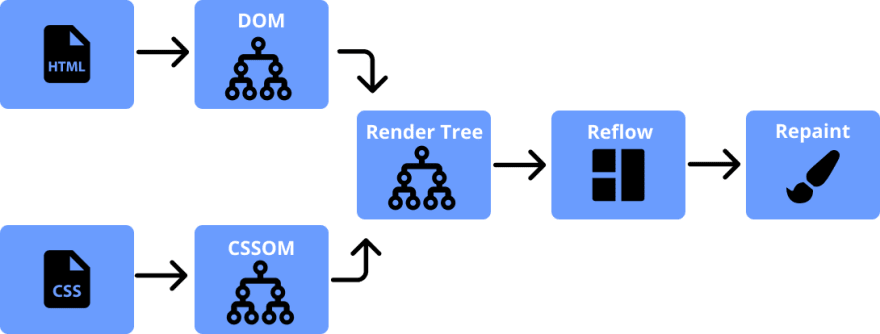
Reflow와 Repaint는 웹 브라우저가 페이지 렌더링하는 과정에서 발생하는 중요한 개념이다.
두 과정은 비슷하게 들릴 수 있지만, 실제로 다르고 서로 다른 시점에 발생한다.
먼저,
Reflow(리플로우)란?
=> 브라우저가 페이지 레이아웃을 계산하는 과정
페이지에서 임의의 요소가 변경되면 브라우저는 그에 맞게 레이아웃을 새로 계산
= 문서의 DOM 트리 다시 계산 -> 그에 따라 요소 크기나 위치 재조정
시점
: 페이지 구조, 레이아웃 영향 미치는 변경이 있을 경우
- DOM에 새로운 요소가 추가되거나 삭제
- 요소의 크기나 위치 변경
- 뷰포트 크기나 화면 회전
- 폰트 크기나 스타일 변경
- CSS Flexbox나 Grid 사용
성능 문제
- 비교적 비싼 작업으로, 페이지 크기와 구조가 복잡할수록 -> 브라우저가 다시 레이아웃 계산하는데 시간이 많이 걸림
ex) 페이지가 크고 복잡한 경우, 자주 Reflow 발생시키면 성능에 영향 미칠 수 있음 -> Reflow 최소화 중요!!
성능 최적화 방법
- 자주 레이아웃 변경하지 않도록 함
- 스타일 (여러번 적용보다) 한 번에 적용
- CSS 클래스 추가/제거 사용해 여러 스타일을 동시에 적용
- position: absolute나 position: fixed 를 사용하는 방식으로 레이아웃 변경하지 않도록 함

다음,
Repaint(리페인트)란?
=> 요소 스타일 변경되어 다시 그리는 과정
이 때, 레이아웃 변경 되지 않고, 스타일 속성만 업데이트 됨 = 레이아웃에 영향 미치지 않는 시각적 변경이 있을 경우 발생
시점
: 레이아웃에 영향 미치지 않는 시각적 변경이 있을 경우 발생
- 배경색 변경
- 글자색, 글꼴 변경
- 테두리 색상 변경
- 숨겨진 요소 다시 표시될 때
- 애니메이션 효과
성능 문제
- Repaint는 Reflow보다 더 가벼운 작업이지만, 자주 발생하면 성능 영향 미칠 수 있음 -> 애니메이션, 동적 스타일 같은 자주 변화하는 스타일이 많은 경우, Repaint가 계속 발생해 성능 저하될 수 있음
성능 최적화 방법
- 애니메이션과 트랜지션 사용할 때, transform과 opacity 속성 사용 (이 속성들은 Reflow 없이 Repaint만 발생 시킴)
- will-change css 속성 사용하여 브라우저가 스타일 변경을 미리 준비하도록 함
Reflow와 Repaint의 차이점
| 구분 | Reflow | Repaint |
| 정의 | 레이아웃 계산, 요소 위치와 크기 재조정 | 시각적 스타일 변경 (레이아웃 변경 없음) |
| 발생 시점 | 요소 크기/위치/구조 변경 시 | 색상, 배경, 글꼴 등 시각적 스타일 변경 시 |
| 성능 | 비싼 작업, 브라우저가 DOM을 다시 계산 | 가벼운 작업, 화면을 다시 그리기만 함 |
| 영향 | DOM 트리, 레이아웃에 영향을 미침 | 화면에 그려지는 요소들만 변경됨 |
'CS > Browser' 카테고리의 다른 글
| #3. [재수정/250218]사용자가 URL을 입력하면 어떤 과정이 일어날까? (0) | 2025.02.17 |
|---|---|
| 검색창에 구글 쳤을때 일어나는일 (0) | 2021.05.19 |



