| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 리액트
- 정재남
- til
- codestates
- 자바스크립트
- 코드스테이츠
- 제로초
- 타입스크립트
- 토익
- 백준
- 2주 프로젝트
- HTTP
- LeetCode
- 회고
- 손에 익히며 배우는 네트워크 첫걸음
- 알고리즘
- 파이썬
- python
- 리트코드
- programmers
- 4주 프로젝트
- javascript
- 타임어택
- 렛츠기릿 자바스크립트
- 프로그래머스
- 코어 자바스크립트
- SQL 고득점 Kit
- 타입스크립트 올인원
- js
- 리덕스
- Today
- Total
Jerry
#3. [재수정/250218]사용자가 URL을 입력하면 어떤 과정이 일어날까? 본문
제가 브라우저에 URL을 입력하면 어떤 일이 일어나는지 쉽게 설명해볼게요.
이 과정은 우리가 매일 경험하는 일이지만, 실제로는 여러 단계의 복잡한 흐름이 진행됩니다.
- 사용자가 웹 브라우저 https://www.example.com 입력
- URL 주소 중 Domain Name(도메인 이름)을 DNS 서버에서 검색
- DNS 서버에서, 해당 Domain Name과 일치하는 IP 주소 탐색
- 탐색 후, 사용자가 입력한 URL 정보와 함께 전달
- 브라우저는 HTTP Protocol 사용하여,
- 요청 메시지 생성
- HTTP 요청 메시지는 TCP/IP 프로토콜 사용하여 서버로 전송
- 서버는,
- Response 메시지 생성하여
- 다시 브라우저에게 데이터 전송
- 브라우저는,
- Response 받아 파싱
- 화면에 렌더
TIP✨
DNS는, https://www.example.com와 같은 도메인 이름을 머신이 읽을 수 있는 IP 주소로 (ex. 192.0.2.44)로 변환. 이 변환 과정에 개입하는 것을 DNS 역할
IP주소란, 원활한 통신을 위해 출발지/도착지 주소를 알아야 하는데 우리는 이 주소를 IP 주소로 (ex. 192.0.2.44) 부르기로 함
URL(Uniform Resource Locator)은 통합 자원 지시자로, 인터넷 리소스를 가리키는 표준 명칭으로 서버 자원을 요청할 때 사용. URL을 통해 인터넷 상의 모든 리소스 요청 할 수 있으며, HTTP, FTP 등의 자원 요청도 가능
HTTP(Hyper Text Transfer Protocol)은 TCP 기반 Client-Server 사이 Request-Response 프로토콜. Text Protocol로 사람이 Read/Write 가능하며, 프로토콜 설계상 Client측 Request시, 반드시 Response 받아야 함
Protocol이란, 통신하기 위한 약속(규약)들을 기술적으로 정의해 둔 것. 데이터 송수신 순서와 내용 결정. HTTP, TCP/IP, UDP 모두 프로토콜임
TCP(전송 제어 프로토콜)란, "두 개의 호스트 연결 + 데이터 스트림 교환" 역할하는 중요한 네트워크 프로토콜.
TCP는 데이터 전송 제어와 데어터 어떻게 보낼지, 어떻게 맞출지 정함, 데이터와 패킷 보낸 순서 전달 보장(즉, 신뢰성과 연결성 책임지는 프로토콜).
IP(Internet Protocol)은 비신뢰성, 비연결지향 데이터그램 프로토콜로, 패킷을 받아 주소 해석 및 경로 결정하여 다음 호스트로 전송하는 역할
TCP/IP: 호스트와 호스트 간 데이터 전송은 IP 의지하면서 동시에 신뢰성 있는 전송은 TCP가 책임지는 구조
Response란, HTTP 메시지 상 Client-Server 간 데이터 교환 방식. 메시지 타입은 요쳥(request)와 응답(response)
요청(request)은 client가 server로 전달해 서버의 액션 일어나게끔하는 메시지, 응답(response)은 요청에 대한 서버의 답변.
파싱(Parsing)이란, 하나의 프로그램을 런타임 환경(ex. 브라우저 내 JS Engine)이 실제로 실행할 수 있는 내부 포맷(형식)으로 분석 및 변환하는 것. 문서의 내용을 토큰(token)으로 분석하여 문법적 의미와 구조를 반영한 파스 트리(parse tree) 생성 과정.
1. URL 입력과 주소 해석
먼저, 브라우저 주소창에 https://www.example.com 같은 URL을 입력하면 브라우저는 이 URL을 해석합니다.

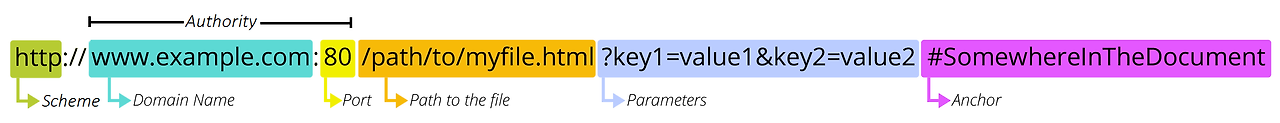
- URL은 이렇게 구성되어 있어요:
- https:// : 프로토콜 (보안 통신을 의미하는 HTTPS) 또는 Scheme으로, 브라우저가 리소스 요청을 위해 사용하는 프로토콜 나타냄
- ex) HTTP, HTTPS, mailto:(이메일 주소 지정 프로토콜), ftp(파일 교환 프로토콜) 등 존재
- HTTP(Hyper Text Transfer Protocol): 웹 브라우저-웹 서버 데이터 주고 받기(통신) 위한 통신 규약
- HTTPS(Hyper Text Transfer Protocol Secure): HTTP 보완 강화 버전 (통신 암호화)
- ex) HTTP, HTTPS, mailto:(이메일 주소 지정 프로토콜), ftp(파일 교환 프로토콜) 등 존재
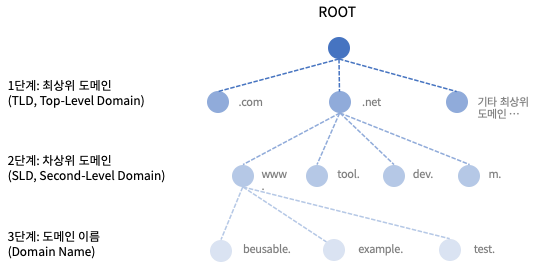
- www.example.com : 도메인 이름(명)으로, 이에 대한 IP 주소를 쉽게 찾을 수 있도록 만든 서비스
- .com : 최상위 도메인(명) (TLD, Top-Level Domain); 목적, 종류, 국가 나타냄
- www : 차상위 도메인(SLD, Second-Level Domain); 호스트(명), 서브 도메인으로 불림. URL 전송 및 계정 내 IP주소나 디렉토리 포워딩되는 도메인 이름 확장자.
- example: 도메인명(도메인 이름)으로 임의로 지정할 수 있는 사이트명. (ex. google, naver)

이미지 출처: www.beusable.net - 80 : 포트(번호)로 어떤 서버를 이용할지 결정하며, 콜론(:) 뒤에 나옴. 웹서버 HTTP 표준 포트(HTTP - 80 포트, HTTPS - 443 포트) 사용하는 경우 생략.
- /path/to/myfile.html : 파일 경로(path)로 슬래시(/) 뒤에 나옴. 폴더 내 파일과 폴더를 만드는 컴퓨터 폴더와 비슷한 개념.
- ?key1=value1&key2=value2 : 파라미터(parameter) 또는 쿼리 스트링(Query String), key-value 형태. 물음표(?) 뒤에 나열, & 기호로 구분되어 여러 개 존재 가능.
- #SomewhereInTheDocument : Anchore(Fragment), Hashtag라고 부름. 특정 요소 지시.
- https:// : 프로토콜 (보안 통신을 의미하는 HTTPS) 또는 Scheme으로, 브라우저가 리소스 요청을 위해 사용하는 프로토콜 나타냄
브라우저는 이 정보를 기반으로 해당 사이트에 접근하기 위한 준비를 시작합니다.
2. DNS 조회 (Domain Name System)
컴퓨터는 사람이 이해하기 쉬운 도메인 대신 숫자로 된 IP 주소를 사용합니다. 그래서 브라우저는 도메인을 IP 주소로 변환하기 위해 DNS 서버에 요청을 보냅니다.
이 과정에서 브라우저는 먼저 캐시를 확인하고, 없으면 아래 순서로 확인합니다.
- 브라우저 캐시 : 브라우저는 최근 방문한 사이트 DNS 정보를 캐시에 저장
- 운영 체제(OS) 캐시 : OS의 DNS 캐시(host 파일) 확인
- 로컬 네트워크의 DNS 서버
- ISP(인터넷 서비스 제공자)의 DNS 서버 : Root 서버 -> TLD 서버(.com, net) -> Authoritative DNS 서버(실제 도메인과 IP 주소 관계가 기록, 저장, 변경되는 서버). 보통 도메인/호스팅 업체 네임서버 지칭, 개인이 DNS 서버 구축할 때도 해당.
DNS 조회가 완료되면 도메인에 해당하는 IP 주소를 받게 돼요.
3. TCP/IP 연결 수립
IP 주소를 알게 되면, 이제 해당 서버와 연결을 맺어야 합니다. 여기서 TCP 3-Way Handshake라는 과정이 이루어집니다.
- 클라이언트(브라우저)가 서버에 SYN 패킷을 보내요. (연결 요청)
- 서버는 SYN-ACK로 응답합니다. (요청 수락)
- 클라이언트는 ACK로 확인을 보내요. (응답 확인)
이 과정이 끝나면 안전하게 데이터를 주고받을 수 있는 연결이 완료됩니다.
HTTPS라면? (SSL/TLS Handshake)
- 보안 연결을 위해 SSL/TLS Handshake 수행
- 서버의 인증서를 검증하고, 비밀 키로 암호화된 데이터 전송 준비 완료
더보기💕
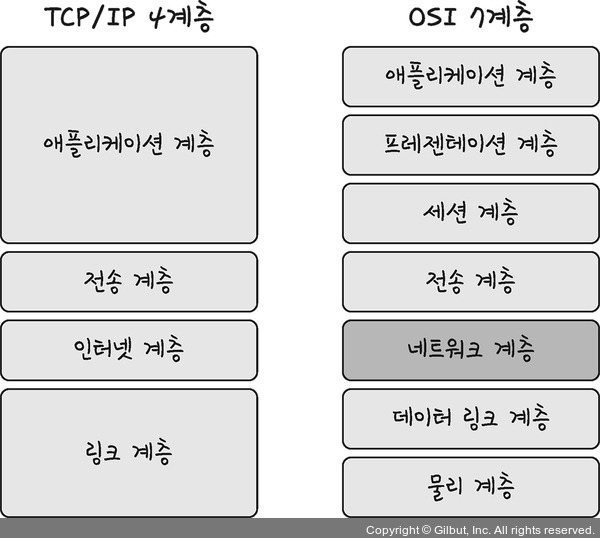
TCP/IP 4계층 모델
- 인터넷 프로토콜 스위트(Internet Protocol Suite)는 인터넷에서 컴퓨터들이 서로 정보를 주고 받는데 쓰이는 프로토콜 집합
- 이를 TCP/IP 4계층 모델로 설명 혹은 OSI 7계층 모델로 설명
- 프로토콜 네트워크 범위에 따라 네 개의 추상화 계층으로 구성
계층 구조

- 이 계층들은 특정 계층이 변경되었을 대 다른 계층이 영향을 받지 않도록 설계

- 각 계층 대표하는 스택
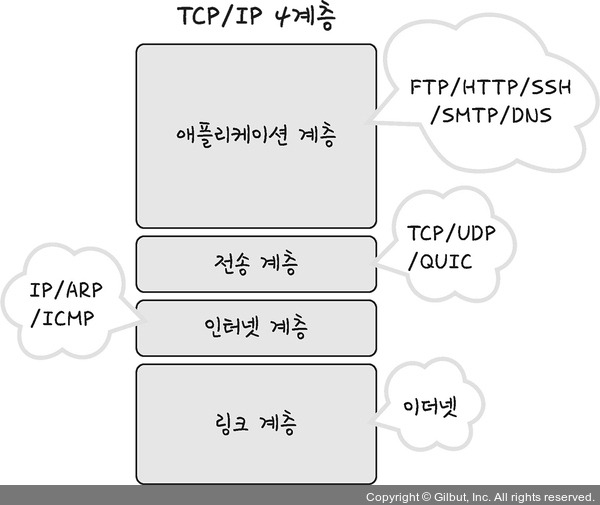
1. 애플리케이션 계층
아래와 같은 응용 프로그램이 사용되는 프로토콜 계층이며 웹 서비스, 이메일 등 실질적으로 사람들에게 제공하는 층
- FTP : 장치 간 파일 전송 표준 통신 프로토콜
- SSH : 보안되지 않은 네트워크에서 네트워크 서비스 안전하게 운영을 위한 암호화 네트워크 프로토콜
- HTTP : World Wide Web을 위한 데이터 통신의 기초이자 웹 사이트 이용 프로토콜
- SMTP : 전자 메일 전송 인터넷 표준 통신 프로토콜
- DNS : 도메일 이름과 IP 주소 매핑해주는 서버
2. 전송 계층
- 송수신자를 연결하는 통신 서비스 제공
- 연결 지향 데이터 스트림 지원, 신뢰성, 흐름 제어 제공
- 애플리케이션과 인터넷 계층 사이의 데이터 전달 중계 역할(TCP, UDP)
- TCP : 패킷 사이 순서 보장, 연결 지향 프로토콜 사용하여 신뢰성 구축, 수신 여부 확인, "가상회선 패킷 교환 방식" 사용
- UDP : 순서 보장x, 수신 여부 확인x, 단순히 데이터만 주는 "데이터그램 패킷 교환 방식" 사용


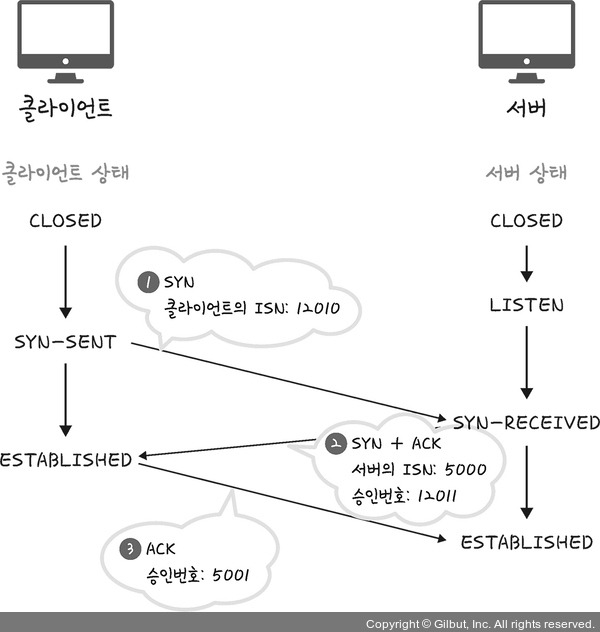
TCP 연결 성립 과정
- TCP는 신뢰성 확보할 때, '3-way-handshake' 작업 진행

1. SYN(SYNchronization, 연결 요청 플래그) 단계
- 클라이언트는 서버에 클라이언트의 ISN 담아 SYN 전송
2. SYN + ACK(ACKnowledgment, 응답 플래그) 단계
- 서버는 클라이언트의 SYN 수신하고 서버의 ISN 보내며, 승인번호로 클라이언트 ISN + 1 전송
3. ACK(ACKnowledgment, 응답 플래그) 단계
- 클라이언트는 ISN + 1한 값인 승인 번호를 담아 ACK를 서버에 전송
*ISN(Initial Sequence Numbers, 초기 네트워크 연결 시 할당된 32비트 고유 시퀀스 번호)
* UDP는 위 과정이 없기에 신뢰성 없는 계층이라고
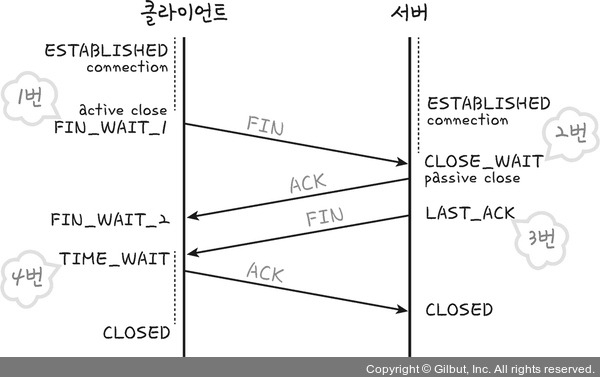
TCP 연결 해제 과정
- 4-way-shandshake 과정 발생

1. 클라이언트가 연결 해제 시, FIN으로 설정된 세그먼트 전송. 클라이언트는 FIN_WAIT_1 상태로 서버 응답 기다림
2. 서버는 클라이언트로 ACK라는 승인 세그먼트 전송. CLOSE_WAIT 상태 변경.
클라이언트가 세그먼트 받으면 FIN_WAIT_2 상태 변경
3. 서버는 ACK를 보내고 일정 시간 후, 클라이언트에 FIN 세그먼트 전송.
4. 클라이언트는 TIME_WAIT 상태 변경. 다시 서버로 ACK 전송. 서버는 CLOSED 상태.
클라이언트는 일정 시간 대기 후 연결 닫히고 클라이언트와 서버의 모든 자원 연결 해제됨.
* TIME_WAIT
- 일정 시간 후 닫는 이유로, 지연 패킷 발생 경우 대비(데이터 무결성: 데이터 정확성, 일관성 유지, 보증 문제 발생), 두 장치 연결 닫혔는지 확인(LASK_ACK 상태로 닫게 되면 재연결 시, 장치는 접속 오류 발생)을 위해서 임
3. 인터넷 계층
- 장치로부터 받은 네트워크 패킷을 IP 주소로 지정된 목적지로 전송하기 위해 사용되는 계층
- IP, ARP, ICMP 등 존재
- 수신 완료에 대한 보장하지 않는 비연결형적 특징
4. 링크 계층
- 전선, 광섬유, 무선 등으로 실질적으로 데이터 전달 및 장치 간 신호 주고 받는 "규칙" 정하는 계층
4. HTTP 요청 보내기
- HTTP 요청은 서버가 특정 동작을 취하게끔 만들기 위해 클라이언트에서 전송하는 메시지
- 시작 줄은 세 가지 요소로 이뤄져 있음
- 요청 메서드
- GET: 페이지 또는 특정 리소스 표시 요청 (오직 데이터 받기)
- POST: 특정 리소스에 엔티티 제출 또는 서버에 데이터 전송 (HTTP 엔티티 : 웹 브라우저와 웹 서버가 주고 받는 실 데이터)
- PUT
- 목적 리소스 모든 현재 표시를 요청 페이로드로 바꿈
- 데이터 생성 및 대체
- DELETE: 특정 리소스 삭제
- CONNECT
- 목적 리소스로 식별되는 서버로의 터널을 맺음
- 요청한 리소스에 대해 양방향 연결 시작 메소드 (이것이 터널 연결을 위해 사용될 수 있음)
- ex) SSL(HTTPS) 사용 웹사이트 접속에 사용
- HEAD: 특정 리소스를 GET 메서드로 요청했을 때 돌아올 헤더 요청 (응답 본문 포함x)
- TRACE: 목적 리소스 경로를 따라 메시지 loop-back 테스트
- PATCH: 리소스의 부분만 수
- OPTIONS
- 주어진 URL 또는 서버에 대해 허용된 통신 옵션 요청(URL 지정 또는 별표(*) 지정 가능)
- 목적 리소스 통신 설정에 쓰임
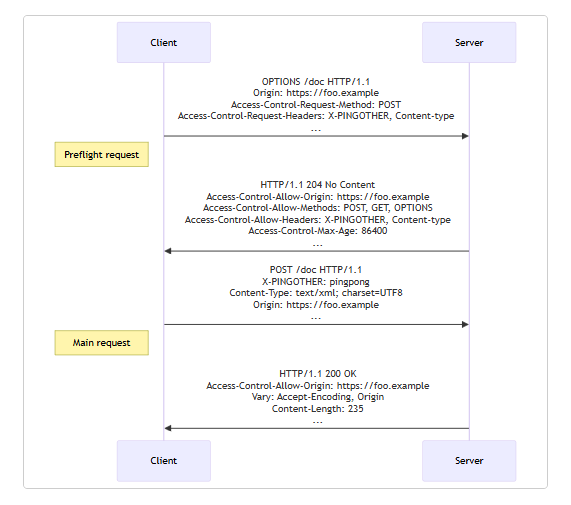
- CORS 사전 요청
- CORS(Cross-Origin Resource Sharing, 교차 출처 리소스 공유)는
- 브라우저가 자신의 출처가 아닌 다른 출처(도메인, 스킴 혹은 포트)로부터 자원 로딩하는 걸 허용하도록 서버가 허가 해주는 HTTP 헤더 기반 메커니즘
- 교차 출저 리소스 호스팅 서버가 실제 요청 허가 여부 확인을 위해 브라우저가 보내는 "사전 요청(Preflight)" 메커니즘에 의존
- HTTP 메서드와 헤더들 정보가 담긴 헤더를 보냄
- 보안 상의 이유로 브라우저는 교차 출처 HTTP 요청 제한
- fetch()와 XMLHttpRequest는 동일 출처 정책(Same Origin Policy) 따름
- API(fetch()와 XMLHttpRequest)사용하는 애플리케이션이 애플리케이션이 로드된 동일 출처에서만 리소스 요청 가능하다는 의미
- fetch()와 XMLHttpRequest는 동일 출처 정책(Same Origin Policy) 따름
- CORS 사용 요청들
- fetch()와 XMLHttpRequest의 호출
- 웹폰트(@font-face에서 교차 도메인 폰트 사용)
- 등..
- CORS(Cross-Origin Resource Sharing, 교차 출처 리소스 공유)는
사전 요청이 필요한 요청의 예시
const fetchPromise = fetch("https://bar.other/doc", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "text/xml",
"X-PINGOTHER": "pingpong",
},
body: "<person><name>Arun</name></person>",
});
fetchPromise.then((response) => {
console.log(response.status);
});

- 멱등성 지님
- 같은 작업을 여러 번 반복해도 결과가 변하지 않는 성질
- 동일 요청을 한 번 보내는 것과 여러 번 연속 보내는 것이 같은 효과를 지니고, 서버 상태도 동일하게 남을 때, 해당 HTTP 메서드가 멱등성 지녔다고 함
- 즉, 요청을 한 번 보내든 열 번 보내든 서버의 상태는 항상 같아야 함
- 멱등성 메서드는 통계기록 등을 제외한 어떤 부수효과가 존재해서는 안 됨
- 멱등성 메서드 문서: GET, HEAD, PUT, DELETE, OPTIONS, TRACE
- 비 멱등성 메서드 문서: POST,PATCH, CONNECT
왜 PUT, DELETE 가 왜 멱등성 메서드일까?
- PUT은 리소스를 새로 생성하거나 업데이트할 때 사용
- 중요한 포인트는 특정 리소스를 덮어쓴다는 것
- 한 번 요청을 보내든 백 번을 보내든 users/123의 이름은 항상 **"Alice"**로 바뀌어 있어.
- 변화가 없으니까 멱등성 유지!
PUT /users/123
{
"name": "Alice"
}
- DELETE는 리소스를 삭제할 때 사용해.
- 이미 삭제된 리소스를 또 삭제해도 없다는 결과만 반환할 뿐이야.
DELETE /posts/45
- 처음 DELETE 요청: posts/45 삭제됨 (200 OK)
- 두 번째 DELETE 요청: 이미 삭제됨 (404 Not Found)
- 여러 번 삭제해도 결국 리소스는 없는 상태로 유지돼서 멱등성을 만족
- DELETE는 리소스 삭제 후 상태는 동일하기 때문에 멱등성 보장
- 하지만 **반환 코드(200, 404)**는 다를 수 있음
더보기💕
HTTP는 애플리케이션 계층으로서 웹 서비스 통신에 사용됩니다. HTTP/1.0부터 시작해 지금은 HTTP/3까지 있습니다.
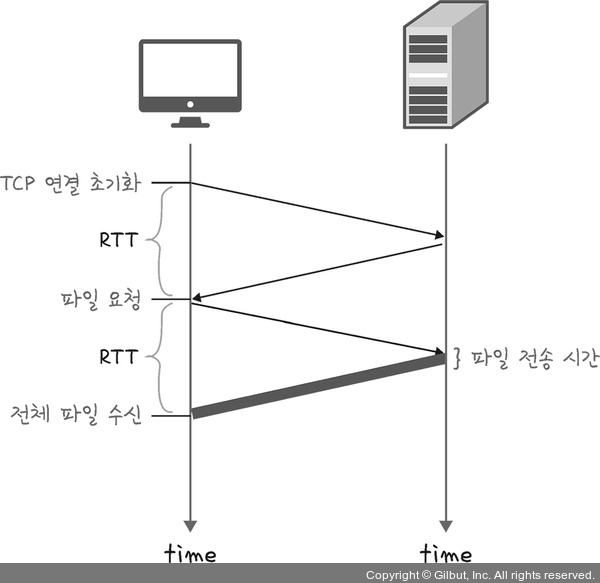
HTTP/1.0
- 기본적으로 한 연결당 하나의 요청 처리하도록 설계됨.
- 이는 RTT 증가 불러옴 (RTT란, 패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간; 패킷 왕복 시간)
- 왜냐하면, 서버로부터 파일 가져올 때마다 TCP의 3-way handshake를 계속 열어야 하기 때문.
- 해결 방법 : 이미지 스필리팅, 코드 압축, 이미지 Base64 인코딩 사용

이미지 스플리팅 : 많은 이미지 다운로드 시, 과부하 발생하기 때문에 이미지가 합쳐있는 하나의 이미지를 다운 받고, 이를 기반으로 background-image의 position을 이용하여 이미지 표기 방법
#icons>li>a { background-image: url("icons.png"); width: 25px; display: inline-block; height: 25px; repeat: no-repeat; } #icons>li:nth-child(1)>a { background-position: 2px -8px; } #icons>li:nth-child(2)>a { background-position: -29px -8px; }
코드 압축 : 코드를 압축해 개행 문자, 빈칸 제거하여 코드 크기 최소화 방const express=require("express"),app=express(),port=3e3;app.get("/",(e,p)=>{p.send("Hello World!")}),app.listen(3e3,()=>{console.log("Example app listening on port 3000")});
이미지 Base64 인코딩 : 이미지 파일을 64진법으로 이뤄진 문자열로 인코딩하는 방법
- 장점 : HTTP 요청 필요 없음, 단점 : 변환 시, 37% 크기 더 커짐
- 인코딩 : 정보 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해 다른 형태나 형식으로 변환
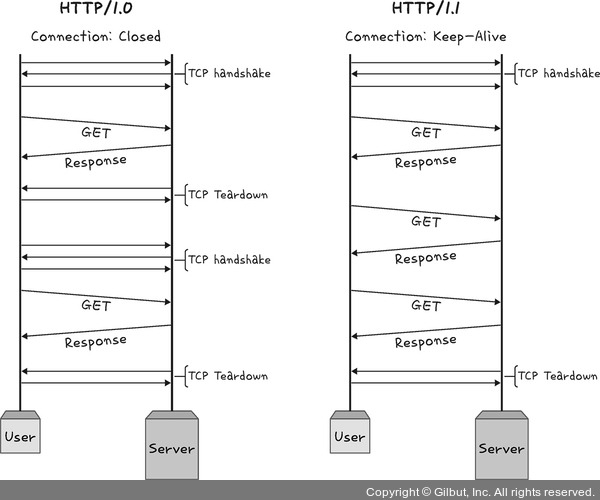
HTTP/1.1
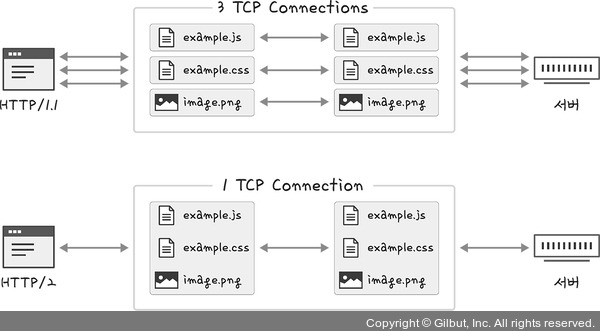
- 매번 TCP 연결 하는 것이 아닌 한 번 TCP 초기화한 이 후에 keep-alive라는 옵션으로 여러 개 파일 송수신할 수 있게 함
- HTTP/1.0에서도 keep-alive 옵션이 있었지만 표준화 되지 않았음

- 한 번의 TCP 3-way handshake 발생 후, 다음부터 발생하지 않음
- 다만, 대기 시간도 문서 안에 다수의 리소스(이미지, css, script 파일) 처리하기 위해 요청 리소스 개수에 비례함
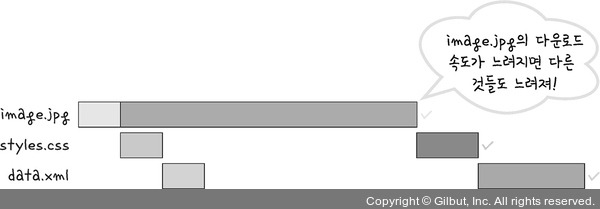
HTTP/1.x에서 발생하는 문제 : HOL Blocking(Head Of Line Blocking)
- 네트워크에서 같은 큐에 잇는 패킷이 첫 번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상

HTTP/1.1 헤더에는 쿠키 등 많은 메타 데이터가 들어 있고 압축이 되지 않아 무거웠음 (무거운 헤더 구조)
HTTP/2
- SPDY 프로토콜에서 파생된 HTTP/1.x보다 지연 시간 감소, 응답 시간 개선, 멀티플렉싱, 헤더 압축, 서버 푸시, 요청의 우선순위 처리 지원 프로토콜
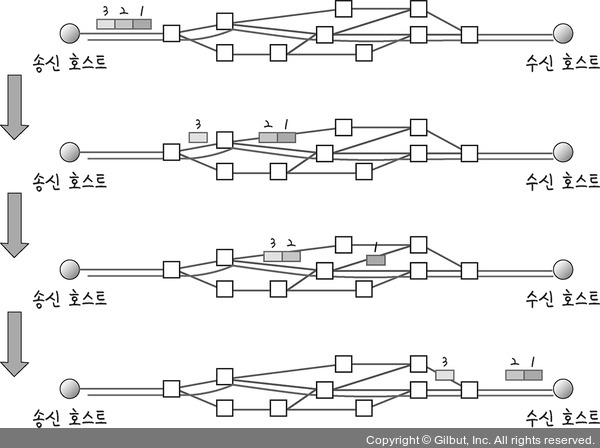
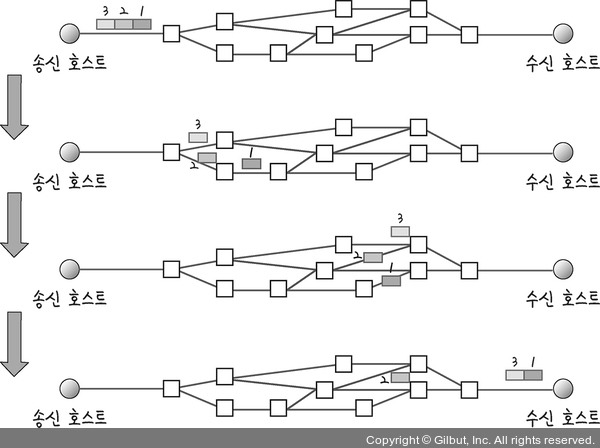
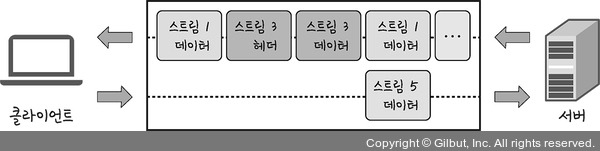
- 멀티플렉싱 : 여러 개의 스트림을 사용하여 송수신하는 것. 이를 통해 특정 스트림의 패킷 손실이 있더라도 나머지 스트림은 영향 없음
* 스트림(stream) : 시간 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소 가리키는 데이터 흐름


- 하나의 연결, 여러 스트림 모습이 보여짐
- 병렬적인 스트림들을 통해 데이터 서빙하고 있음
- 스트림 내 데이터도 쪼개져 있음
- 애플리케이션에서 받아온 메시지를 독립된 프레임으로 조각 내, 서로 송수신한 이후 다시 조립하여 데이터를 주고 받음
- 단일 연결을 사용하여 병렬로 여러 요청을 받을 수 있고 응답을 줄 수 있음 => HOL Blocking 해결
헤더 압축
- HTTP/1.x에는 크기가 큰 헤더라는 문제 존재

- HTTP/2에서는 헤더 압축 사용해 해결.
- 허프만 코딩 압축 알고리즘 사용
- HPACK 압축 형식
* 허프만 코딩 : 문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용 및 표현, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현 => 전체 데이터 표현에 필요한 비트양 줄이는 원
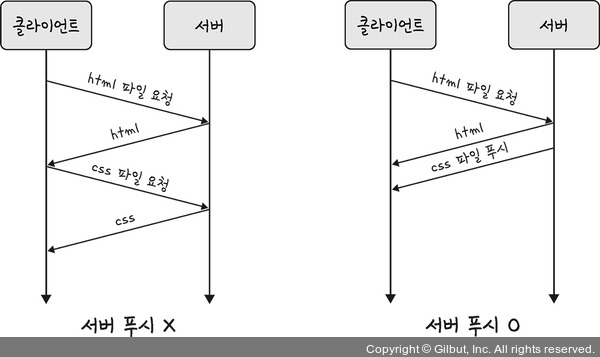
서버 푸시
- HTTP/2는 클라이언트 요청 없이 서버가 바로 리소스 푸시할 수 있음

- html은 css나 js 파일 포함되기 마련인데, html을 읽으면서 함께 들어 있던 css 파일을 서버에 푸시해 클라이언트에 먼저 줄 수 있
HTTPS
- HTTP/2는 HTTPS 위에서 동작
- 애플리케이션 계층과 전송 계층 사이에 신뢰 계층인 SSL/TLS 계층을 넣은 신뢰할 수 있는 HTTP 요청을 말함
- 통신을 암호화 수행
SSL/TLS
- SSL(Secure Socket Layer)은 SSL1.0, 2.0, 3.0, TLS(Transport Layer Security Protocol) 1.0 ~ 1.3까지 버전 올라가 TLS로 명칭 변경되었지만 통상 SSL/TLS로 많이 부름
- 전송 계층의 보안 제공 프로토콜
- Clinet-Server 통신 시, SSL/TLS 통해 제 3자가 메시지 도청 및 변조(인터셉터) 방지
- 보안 세션 기반으로 데이터 암호화하며 보안 세션 만들어질 때 인증 메커니즘, 키 교환 암호화 알고리즘, 해싱 알고리즘 사용
보안 세션
- 보안의 시작과 끝동안 유지되는 세션
- SSL/TLS는 Handshake 통해 보안 세션 생성 및 상태 정보 등 공유
* 세션 : 운영체제가 어떠한 사용자로부터 자신의 자산 이용을 허락하는 일정 기간

사이퍼 슈트
- Client에서 사이퍼 슈트(Cypher Suites)를 서버에 전달하면 server는 받은 사이퍼 슈트의 암호화 알고리즘 리스트 제공 여부 확인
- 제공 가능 시, server에서 client 인증서를 보내는 인증 메커니즘 시작 -> 해싱 알고리즘 등으로 암호화된 데이터 송수신 시작
- 프로토콜, AEAD 사이퍼 모드, 해싱 알고리즘 나열된 규약
- 5개 존재
• TLS_AES_128_GCM_SHA256
- 3가지 규약 들어 있음 (TLS - 프로토콜, AES_128_GCM - AEAD 사이퍼 모드, SHA256 - 해싱 알고리즘)
• TLS_AES_256_GCM_SHA384
• TLS_CHACHA20_POLY1305_SHA256
• TLS_AES_128_CCM_SHA256
• TLS_AES_128_CCM_8_SHA256
AEAD(Authenticated Encryption with Associcated Data) 사이퍼 모드
- 데이터 암호화 알고리즘
- AES_128_GCM 등 있음
- 128 비트의 키를 사용하는 표준 블록 암호화 기술과
- 병렬 계산에 용이한 암호화 알고리즘 GCM이 결합된 알고리즘을 뜻함
인증 메커니즘
- CA(Certificate Authorities)에서 발급한 인증서 기반으로 이뤄짐
- CA에서 발급한 인증서는 안전한 연결을 시작하는 데 있어 필요한 '공개키'를 클라이언트에 제공하고 사용자가 접속한 '서버가 신뢰'할 수 있는 서버임을 보장
- 인증서는 서비스 정보, 공개키, 지문, 디지털 서명 등으로 이뤄짐
암호화 알고리즘
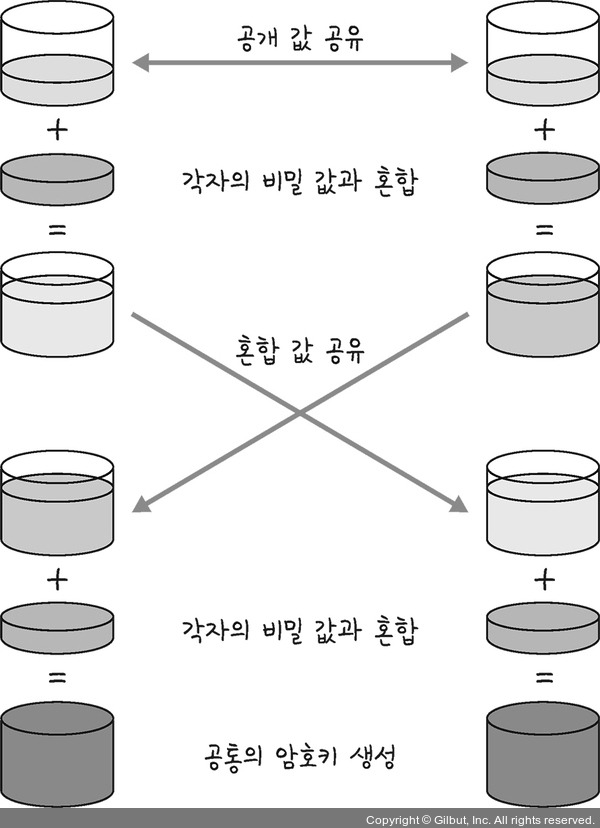
- 키 교환 암호화 알고리즘으로 대수곡선 기반의 ECDHE(Elluptic Curve Diffie-Hellman Phermeral) 또는 모듈식 기반의 DHE(Diffie-Hellman Ephermeral) 사용 (둘 다 디피-헬만 방식 근간)
- 디피-헬만 키 교환 암호화 알고리즘은 암호키를 교환하는 하나의 방법

앞의 식에서 g와 x와 p를 안다면 y는 구하기 쉽지만 g와 y와 p만 안다면 x를 구하기는 어렵다는 원리에 기반한 알고리즘입니다.

처음에 공개 값 공유하고 각자의 비밀 값과 혼합 후 혼합값을 공유 -> 각자의 비밀값과 혼합 -> 공통의 암호키(PSK;사전 합의딘 비밀키) 생성
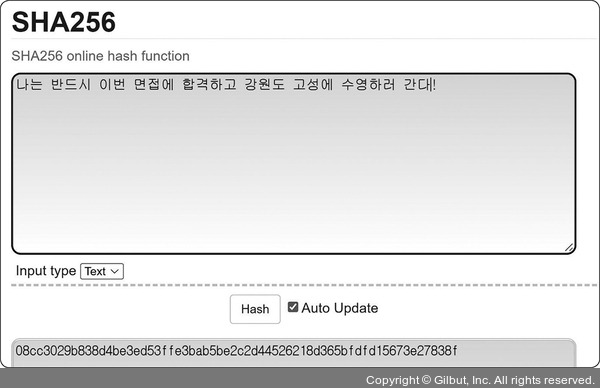
해싱 알고리즘
- 데이터를 추정하기 힘든 더 작고, 섞여 있는 조각으로 만드는 알고리즘
- SSL/TLS는 해싱 알고리즘으로 SHA-256, SHA-384 알고리즘 사용
- SHA-256 알고리즘은 해시 함수 결과값이 256비트인 알고리즘, 비트코인과 같은 블록 체인 시스템에서도 사용
- 해싱해야 할 메시지에 1을 추가하는 등의 전처리하고 전처리된 메시지 기반으로 해시 반환

* 해시 : 다양한 길이를 가진 데이터를 고정된 길이를 가진 데이터로 매핑한 값
* 해싱 : 임의의 데이터를 해시로 바꿔주는 일, 해시 함수가 담당
* 해시 함수 : 임의의 데이터 입력 받아 일정 길이의 데이터로 바꿔주는 함수
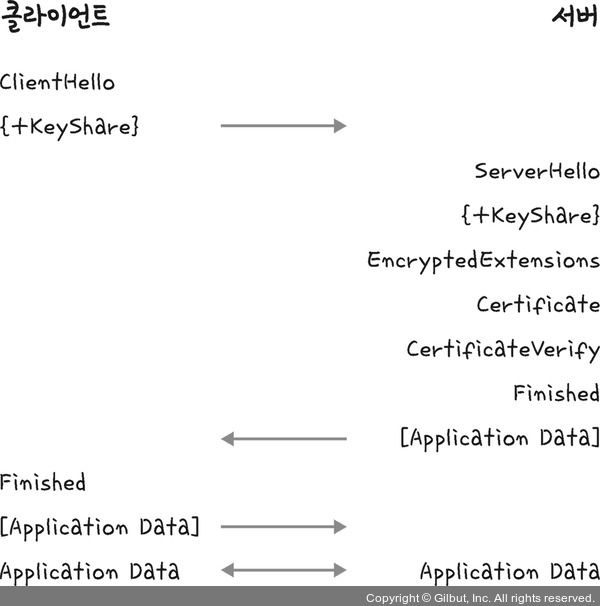
* TLS1.3은 사용자가 이전 방문 사이트로 재방문 한다면 SSL/TLS 보안 세션 만드는 통신 안 해도 됨 (0-RTT)
HTTPS 구축 방법
- 직접 CA에서 구매한 인증키 기반으로 HTTPS 서비스 구축
- 서버 앞단의 HTTPS 제공하는 로드 밸런서 구축
- 서버 앞단에 HTTPS 제공하는 CDN 구축
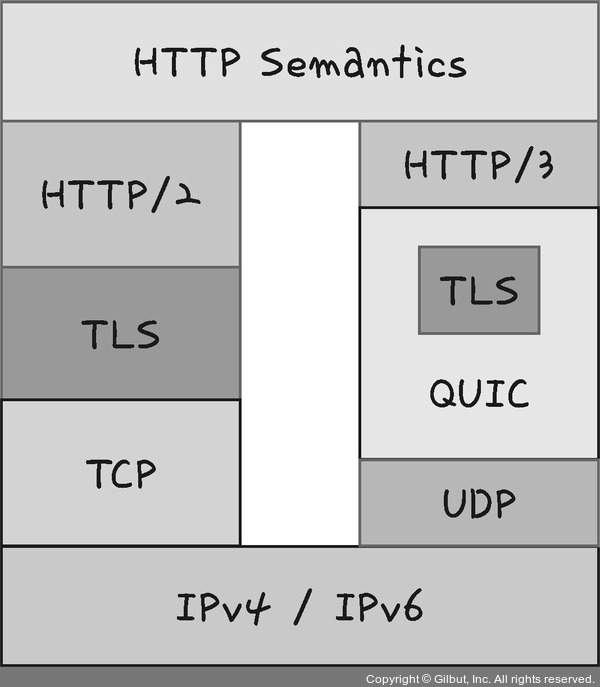
HTTP/3
- QUIC이라는 계층 위에서 돌아감
- UDP 기반으로 돌아감

- HTTP/2 장점인 멀티플렉싱을 가지고 있음
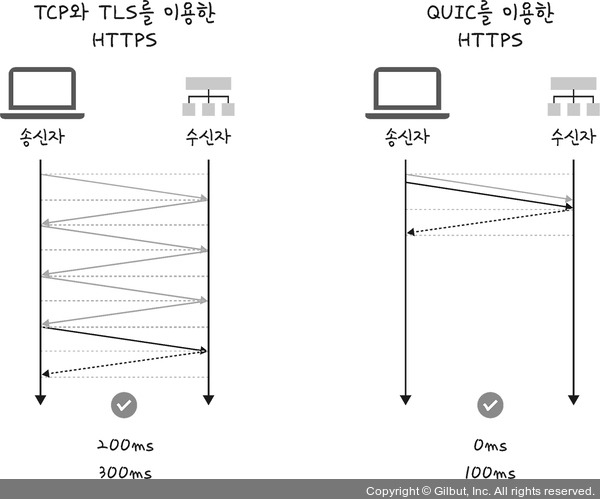
- 초기 연결 설정 시 지연 시간 감소
초기 연결 설정 시 지연 시간 감소
- QUIC는 TCP 사용하지 않기에, 통신 시작 시 3-way-handshake 과정 생략
- QUIC는 첫 연결 설정에 1-RTT만 소용
- QUIC는 순방향 오류 수정 메커니즘(FEC, Forward Error Connection) 적용됨
- 전송 패킷 손실 시, 수신 측에서 에러 검출 및 수정 방식
- 열악한 네트워크 환경에서도 낮은 패킷 손실률

5. 웹 서버의 응답 처리
서버는 브라우저의 요청을 받고 적절한 데이터를 반환합니다.
응답은 이렇게 구성돼요:
- 상태 코드: 100(continue), 200(성공), 300(리다이렉트), 404(페이지 없음), 500(서버 오류) 등
- 헤더: 콘텐츠 유형, 캐시 제어 등 메타정보
- 본문: 실제로 보여줄 HTML, CSS, JavaScript 파일
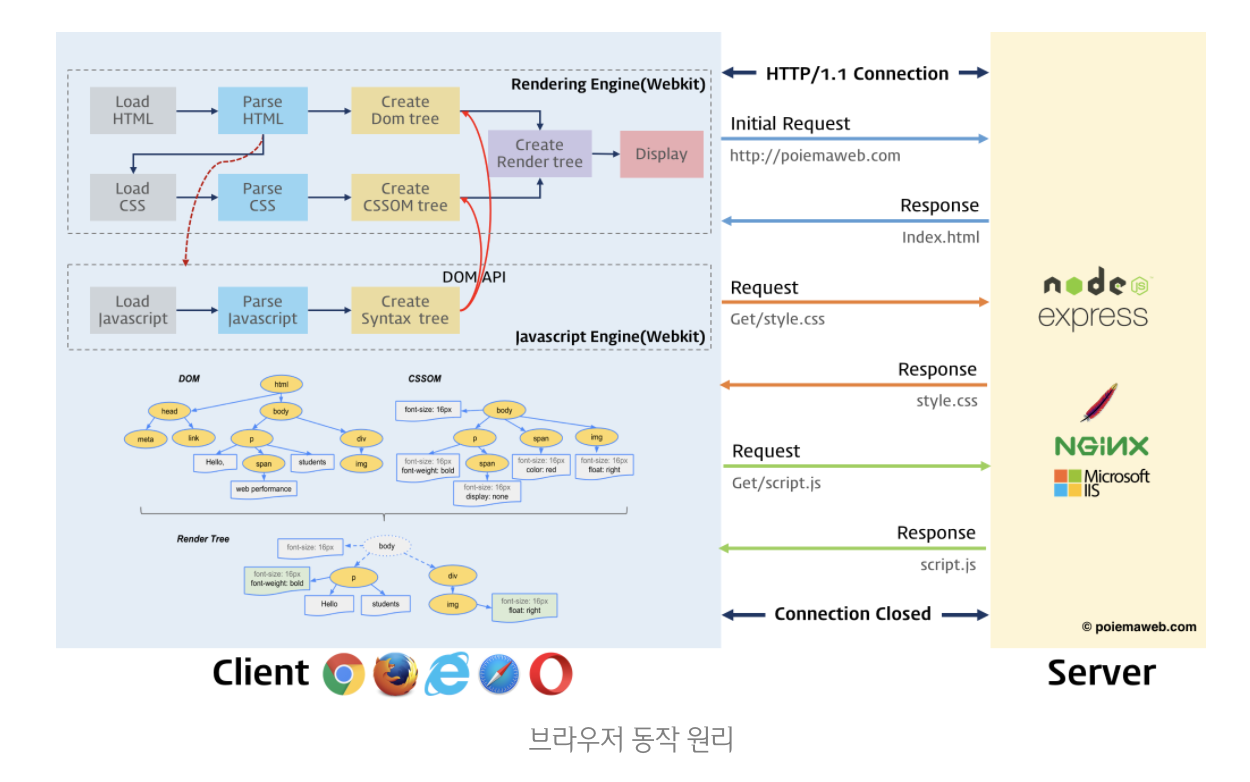
6. 브라우저의 렌더링 과정
- 브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 렌더링엔진 을 사용
- 렌더링 엔진이 HTML, CSS, Javascript로 렌더링할 때 CRP라는 프로세스를 사용하며 하며 다음 단계들로 이뤄짐
- HTML을 파싱(분석)해 DOM(Document Object Model) 트리 생성 // HTML 파싱과 DOM 트리 생성
- CSS를 파싱(해석)해 CSSOM(CSS Object Model) 트리를 생성 // CSS 파싱과 CSSOM 트리 생성
- JavaScript를 실행 // HTML 중간에 스크립트 있다면 HTML 파싱 중단
- DOM과 CSSOM 합쳐서 렌더 트리(Render Tree) 생성 // display: none 속성과 같이 화면에서 보이지도 공간 차지 안 하는 것은 렌더 트리로 구축되지 않음
- 뷰포트 기반으로 렌더 트리의 각 요소(노드)의 크기와 위치 계산합니다. // 레이아웃 (Layout/Reflow)
- 계산된 레이아웃(위치, 크기)을 픽셀로 변환하여 색상, 그림자, 텍스트, 이미지 그립니다. // 페인트 (Paint)
- 여러 레이어를 병합하여 화면에 최종 렌더링합니다. // 합성 (Compositing)
* 렌더링엔진
- 브라우저 마다 다르지만, 브라우저는 렌더링을 수행하는 렌더링 엔진을 가지고 있음
- 크롬은 블링크(Blink), 사파리는 웹킷(Webkit) 그리고 파이어폭스는 게코(Gecko)라는 렌더링 엔진을 사용
* CRP (Critical Rendering Path, 중요 렌더링 경로)
- 브라우저가 HTML, CSS, Javascipt를 화면에 픽셀로 변화하는 일련의 단계
- Document Object Model (DOM), CSS Object Model (CSSOM), 렌더 트리 그리고 레이아웃을 포함
* 파싱
- 하나의 프로그램을 런타임 환경(예를 들면, 브라우저 내 자바스크립트 엔진)이 실제로 실행할 수 있는 내부 포맷으로 분석하고 변환하는 것을 의미
- 파싱은 문서의 내용을 토큰(token)으로 분석하고, 문법적 의미와 구조를 반영한 파스 트리(parse tree)를 생성하는 과정
* DOM(Document Object Model)
- 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미
- 문서 객체 모델 : 문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미, DOM은 HTML과 스크립팅 언어(JavaScript)를 서로 이어주는 역할
* CSSOM
- CSS 내용을 파싱하여 자료를 구조화 한 것을 CSSOM
- DOM처럼 CSS의 내용을 해석하고 노드를 만들어 트리 구조로 만든 것을 CSSOM
* 렌더 트리
- CSSOM과 DOM 트리의 결합
- 웹 페이지에 나타낼 각 요소들의 위치(Layout, 레이아웃)을 계산하는데 사용되고 픽셀을 화면에 렌더링하는 페인트(Paint)
- 화면에 요소들을 표현하는 프로세스를 위해 존재
* Layout(Reflow)
- 뷰포트 내에서 노드의 정확한 위치와 크기를 계산
- 이것이 바로 'Layout' 단계이며 경우에 따라 'Reflow' 라고도 함
* Paint
- 노드와 해당 노드의 계산된 스타일 및 기하학적 형태에 대해 파악했으므로, 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하는 마지막 단계에 이러한 정보를 전달
- '페인팅' 또는 '래스터화'라고 함

출처
- https://github.com/Esoolgnah/Frontend-Interview-Questions/blob/main/Notes/important-5/what-happens-when-type-google.md
- https://velog.io/@liankim/URL%EC%9D%98-%EA%B5%AC%EC%A1%B0
- 면접을 위한 CS 전공지식 노트, https://thebook.io/080326
- https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
- https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
- https://github.com/Esoolgnah/Frontend-Interview-Questions/blob/main/Notes/important-5/browser-rendering.md
'CS > Browser' 카테고리의 다른 글
| #5. Reflow와 Repaint가 실행되는 시점 (0) | 2025.02.27 |
|---|---|
| 검색창에 구글 쳤을때 일어나는일 (0) | 2021.05.19 |



