| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- til
- 정재남
- 백준
- 손에 익히며 배우는 네트워크 첫걸음
- 렛츠기릿 자바스크립트
- 알고리즘
- 2주 프로젝트
- SQL 고득점 Kit
- 타입스크립트 올인원
- 타입스크립트
- codestates
- LeetCode
- 리덕스
- 리트코드
- 코어 자바스크립트
- HTTP
- 회고
- 타임어택
- 4주 프로젝트
- 제로초
- 파이썬
- js
- javascript
- 토익
- 리액트
- python
- programmers
- 자바스크립트
- 코드스테이츠
- 프로그래머스
Archives
- Today
- Total
Jerry
One Paper: Understanding Prototype 본문
반응형
PoiemaWeb // URL
Java, C++과 같은 클래스 기반 객체지향 프로그래밍 언어와 달리 자바스크립트는 프로토타입 기반 객체지향 프로그래밍 언어이다. 따라서 자바스크립트의 동작 원리를 이해하기 위해서는 프로토타입의 개념을 잘 이해하고 있어야 한다.
자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있다. 그리고 이것은 마치 객체 지향의 상속 개념과 같이 부모 객체의 프로퍼티 또는 메서드를 상속받아 사용할 수 있게 한다. 이러한 부모 객체를 Prototype 객체 또는 줄여서 Prototype이라 한다.
프로토타입 객체는 생성자 함수에 의해 생성된 각각의 객체 공유 프로퍼티를 제공하기 위해 사용한다.
w3school // URL
모든 자바스크립트 객체는 프로토타입으로 부터 메서드와 속성을 상속받는다.
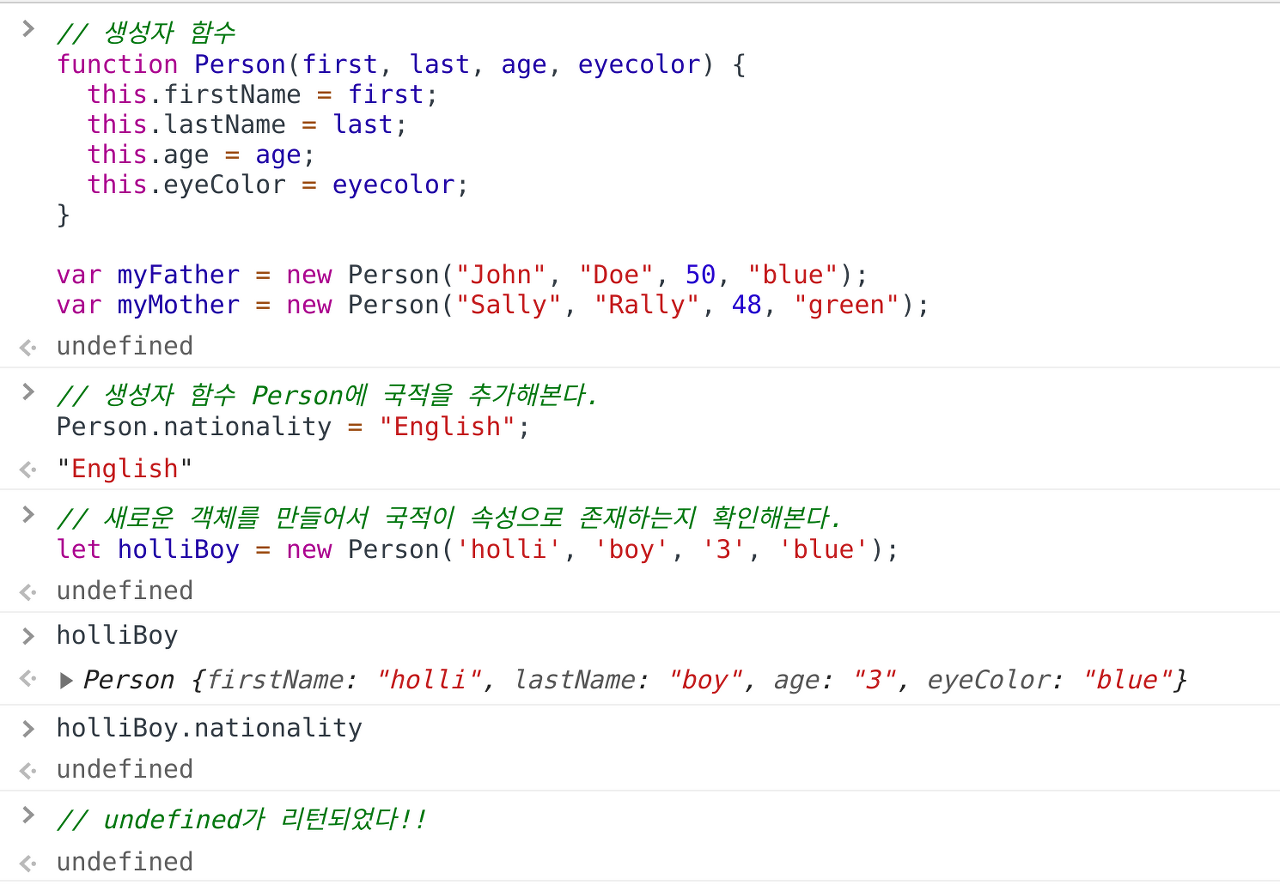
1. 현존하는 객체 생성자에 새로운 속성을 추가할 수 없다.

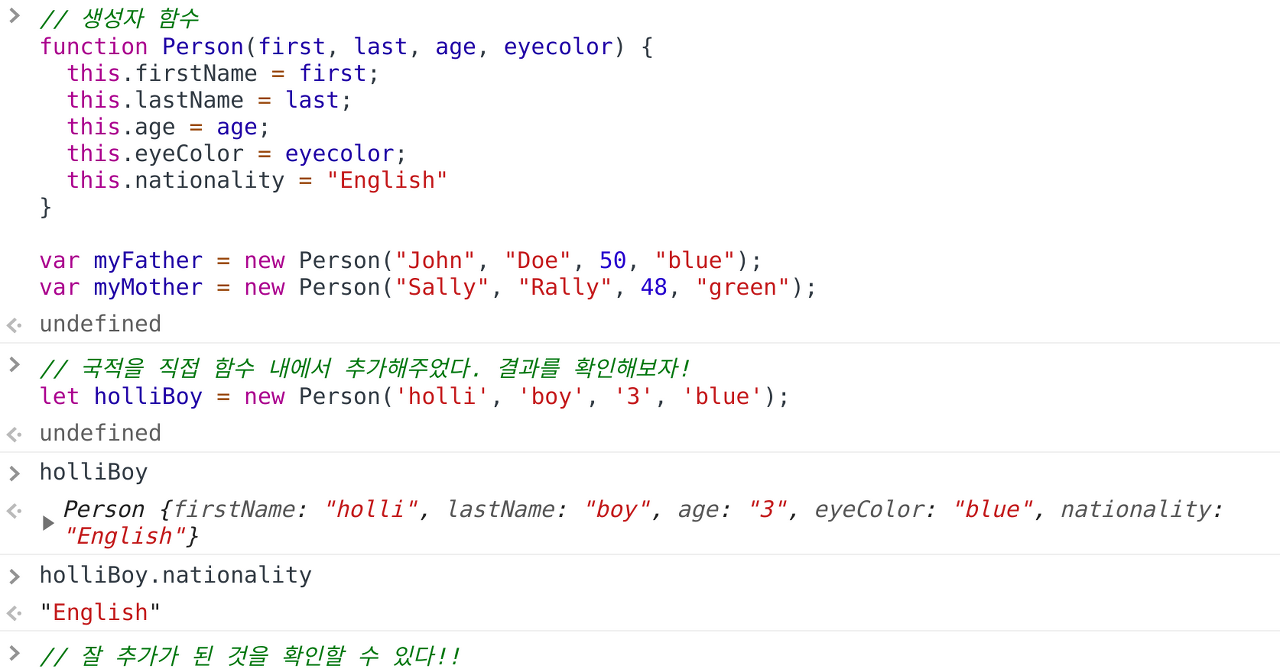
2. 만약, 새로운 속성을 추가하고 싶다면, 생성자 함수에 직접 추가해야 한다.

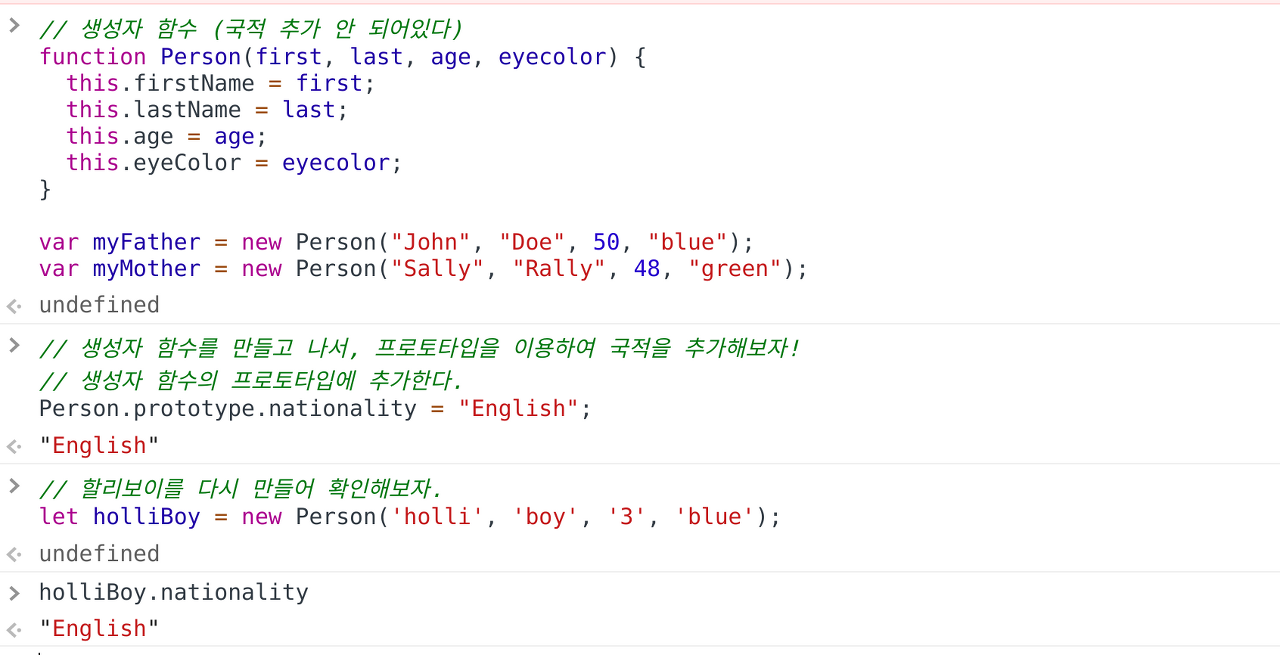
3. 하지만, 프로토타입 속성을 사용하여 새로운 속성을 객체 생성자로 추가할 수 있다.

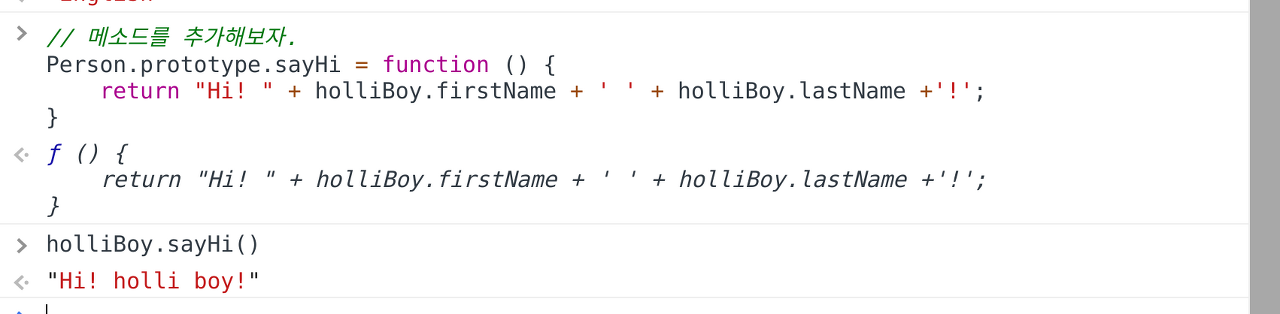
4. 또한, 새로운 메서드 추가도 가능하다.

Summary
프로토타입 상속
모든 자바스크립트 객체는 프로토타입으로부터 메서드와 속성을 상속받는다.
ex)
- Date 객체는 Date.prototype으로부터 상속받는다.
- Array 객체는 Array.prototype으로부터 상속받는다.
- Person 객체는 Person.prototype으로부터 상속받는다.
Object.prototype은 최상단의 프로토타입 상속 체인이다.
위 3개의 예시 프로토타입들은 모두 Object.prototype으로부터 상속받았다.
반응형
'Front > JavaScript' 카테고리의 다른 글
| async 예외처리(의 까다로운점?) (0) | 2021.04.15 |
|---|---|
| 자바스크립트 원시값? (1) | 2021.04.14 |
| async await 이란? (0) | 2021.04.14 |
| One Paper: Inheritance Pattern (0) | 2020.11.07 |
| One Paper: Object Oriented Programming (0) | 2020.11.01 |




