| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 파이썬
- 정재남
- codestates
- SQL 고득점 Kit
- 프로그래머스
- HTTP
- python
- 코드스테이츠
- til
- 자바스크립트
- js
- javascript
- 4주 프로젝트
- LeetCode
- 2주 프로젝트
- 타입스크립트 올인원
- 백준
- 회고
- 타임어택
- 리트코드
- 토익
- 리액트
- 코어 자바스크립트
- 렛츠기릿 자바스크립트
- 알고리즘
- 리덕스
- 타입스크립트
- programmers
- 손에 익히며 배우는 네트워크 첫걸음
- 제로초
- Today
- Total
Jerry
[스프린트][회고]twittler 본문
구현하려고 한 내용
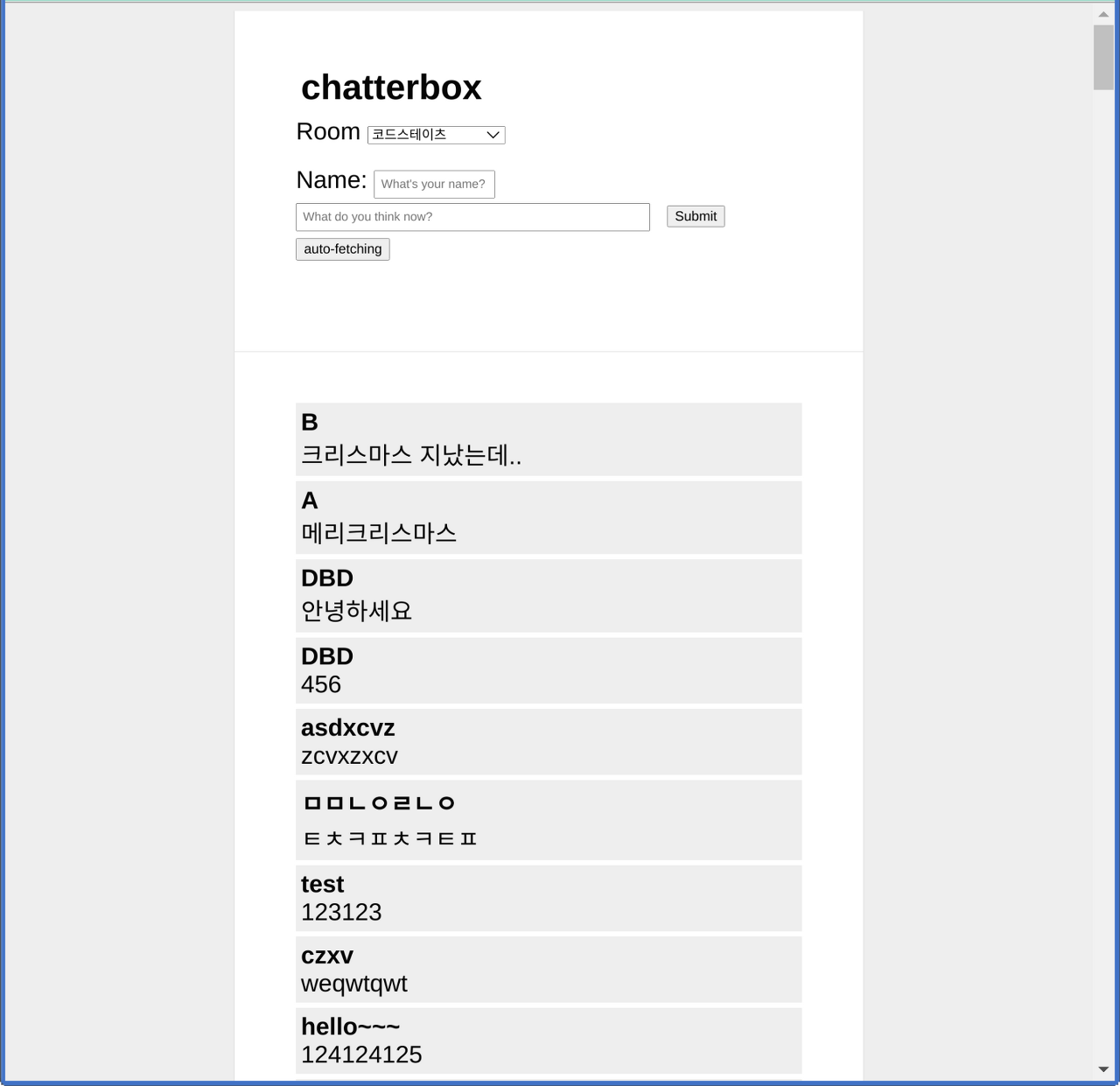
저번에 회고한 스프린트 "[스프린트][회고] Chatterobox Client"처럼 메시지를 추가하는 Twittler(사진 이미지 속 페이지)를 리액트를 활용하여 리액트에 대해 이해하는 것이 목적이다.

발생한 에러에 대하여
이번 스프린트를 하면서 리액트가 익숙하지 않은 것이 가장 큰 어려움이었다. 부트캠프 과정 동안 자바스크립트를 주요 언어로 사용해왔고 프런트엔드의 꽃이라고 불린다는 '리액트'를 배우게 되었는데, 리액트가 언어는 아니지만 (라이브러리입니다) 언어를 새로 배우는 듯한 고통(?)의 과정을 체감했기 때문이다. 이 부분을 제외하고 애먹었다 부분이 있었는데 이것에 대해 이야기해보겠다.
에러 내용: 리액트 애플리케이션 개발 도중 프리징 현상 발생
Machine freezing while developing react app

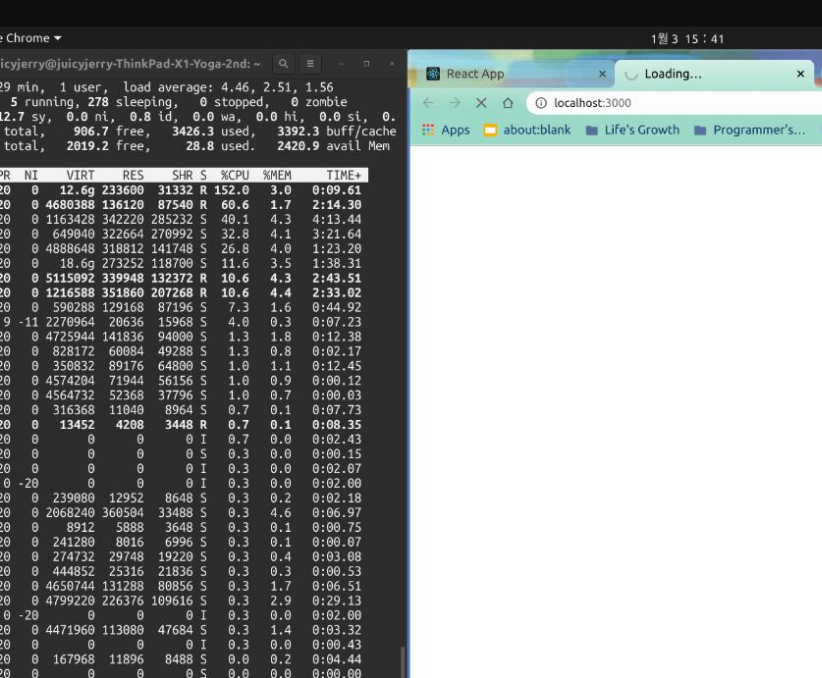
에러 발생 경위를 이야기해보면 소스코드를 짜면서 구현한 기능(메시지(tweet)의 개수만큼 화면에 렌더링 하기)이 작동이 잘 되는지 확인해보고 싶어서 새로고침을 눌렀다. 그러자 무한 로딩이 되면서 하얀 웹 브라우저는 바뀔 기미가 없었고 팬 소리가 커졌다. CLI의 top 명령어로 무엇이 문제인지 확인을 했다. 첨부된 이미지에선 잘렸는데, 아마 크롬 CPU usage가 100%를 넘은 높은 수치를 웃돌았다. 그때부터 뭐가 문제일까 찾길 시작했다.

핸들링 한 방법 & 새롭게 알게 된 내용에 대한 설명
구글링을 하면서 나와 비슷한 상황의 주제에 대한 글들을 찾았다.
dev.to/moatazabdalmageed/machine-freeing-while-developing-react-app-4919
Machine freezing while developing react app
last week my machine start hanging while I'm developing react app. Machine specifications I thoug...
dev.to
관련 글을 읽고 보니,
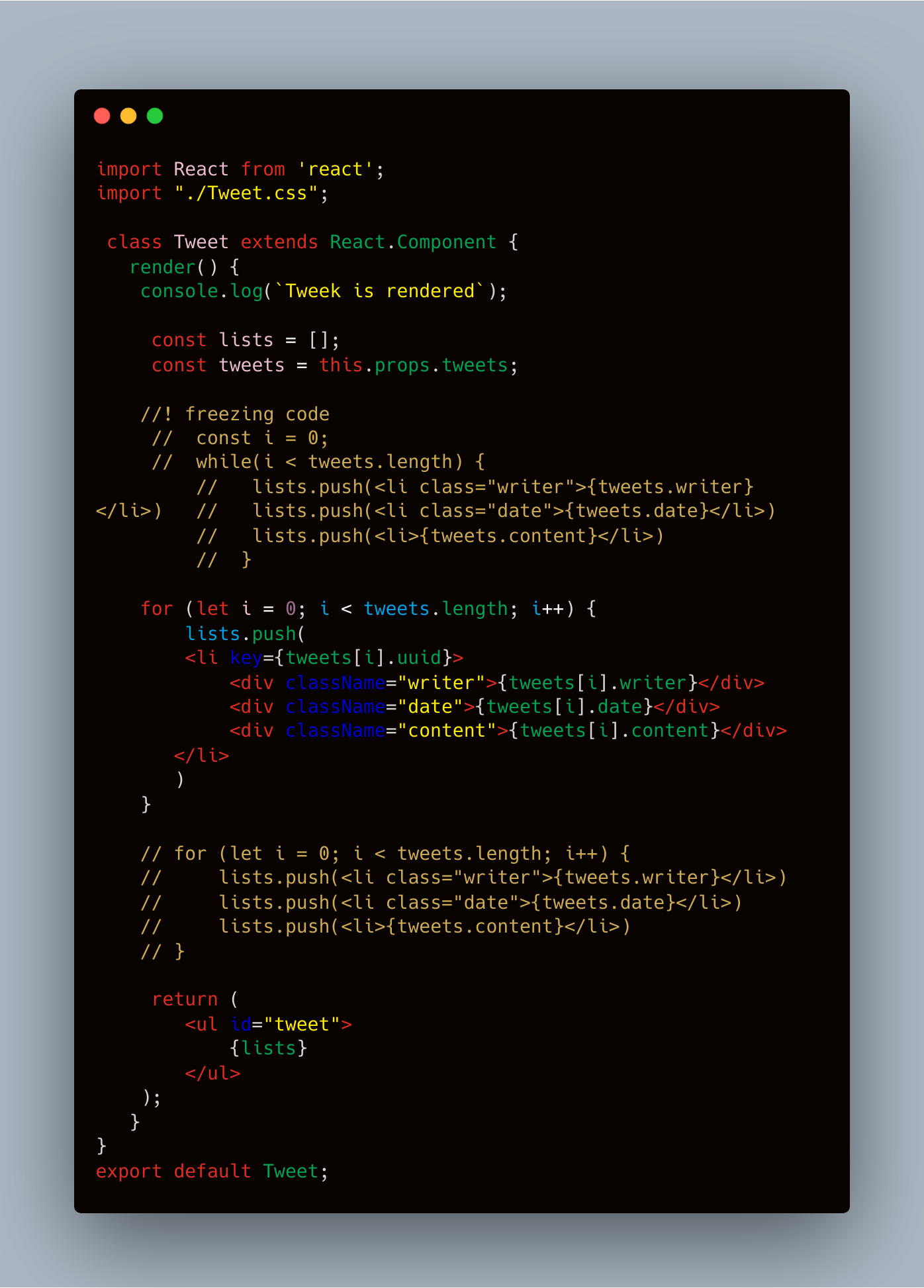
원인은 바로 내가 추가한 while문이 무한 루프를 만들어냈던 것이었다...!
그 후 소스코드를 수정해주니 정상적으로 원하는 기능이 구현되었고, CPU도 안정되었다.
느낀 점
- 디버깅 과정에서 구글링을 하다 보니 `나만 이런 에러를 내는 것`이 아니며 어느 누구나 이런 에러를 낼 수 있다는 것을 느꼈다.
- 하찮은 에러 따윈 없다. 디버깅 과정에서 무얼 얻어가냐가 중요해 보인다.
'자기 성찰 > 회고' 카테고리의 다른 글
| [스프린트][회고]Hiring Assessment - 마지막 HA (0) | 2021.02.01 |
|---|---|
| [스프린트][회고]chatterbox databases (0) | 2021.01.18 |
| [스프린트][회고]mini-node-server (0) | 2020.12.29 |
| [토크 세션][후기 공유]주제: 나를 돋보이게 (0) | 2020.12.28 |
| [스프린트][회고]Chatterobox Client (0) | 2020.12.27 |





