| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- programmers
- 타입스크립트 올인원
- 프로그래머스
- 타입스크립트
- 리액트
- 코드스테이츠
- js
- 자바스크립트
- 알고리즘
- javascript
- 정재남
- 손에 익히며 배우는 네트워크 첫걸음
- 2주 프로젝트
- codestates
- 리덕스
- 제로초
- 4주 프로젝트
- python
- HTTP
- 회고
- 백준
- SQL 고득점 Kit
- 파이썬
- 코어 자바스크립트
- til
- 리트코드
- 렛츠기릿 자바스크립트
- 타임어택
- 토익
- LeetCode
- Today
- Total
목록CSS (4)
Jerry
 Add custom css to lightning-datatable checkbox
Add custom css to lightning-datatable checkbox
Orders for Requirements 1. Add checked status to checkbox according to specific condition. 2. Add visibility css to checked checkbox using custom style. HTML JavaScript import { LightningElement } from 'lwc'; const columns = [ { label: 'Opportunity name', fieldName: 'OpportunityName', type: 'text', cellAttributes: { class: 'slds-checkbox_faux.flag flag', }, }, { label: 'Confidence', fieldName: '..
 [css 10초 컷] :last-child Selector VS :nth-last-child() Selector
[css 10초 컷] :last-child Selector VS :nth-last-child() Selector
[css 10초 컷] :last-child Selector와 :nth-last-child()입니다. :last-child 선택자는 상위(부모) 요소의 마지막 하위(자식) 요소를 가리킵니다. :nth-last-child(n) 선택자는 타입이나, 상위(부모) 요소와 관계없이, n번째 하위(자식)의 모든 요소를 가리킵니다. p:last-child은 p:nth-last-child(1)와 같습니다. 참고 https://css-tricks.com/almanac/selectors/l/last-child/#:~:text=The%20%3Alast%2Dchild%20selector%20allows,with%20parent%20and%20sibling%20content. https://www.w3schools.com/css..
 #12. 브라우저의 동작원리(How Browsers Work)
#12. 브라우저의 동작원리(How Browsers Work)
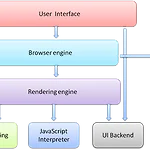
Index 들어가는 말 브라우저의 주요 기능 브라우저의 기본 구조 렌더링 엔진 파싱과 DOM 트리 구축 HTML 파서와 DTD, DOM 파싱 알고리즘: 토큰 알고리즘 & 트리 구축 알고리즘 파싱이 끝난 이후의 동작 css 파싱 배치 그리기 마치는 말 출처 들어가는 말 브라우저는 어떻게 동작하는지 적어보려고 한다. 내가 검색창에 '브라우저 동작원리'라고 검색해보면 아래 첨부한 페이지가 나오거나 첨부한 페이지를 토대로 쓴 블로그 글이 나온다. 다른 관련 글도 있지만 첨부한 이 글이 가장 많이 인용이 되었고 코드스테이츠에서도 보라고 했던 페이지로서 이번 기회에 정리해보려고 한다. 참고로, 네이버에서 원본을 번역한 글이다. 웬만하면 영어 버전으로 읽어보려고 하는데 번역본 자체의 길이가 있고 익숙하지 않은 용어가..
 Mon, Septempber 21, 2020
Mon, Septempber 21, 2020
1. HTML ▶HTML의 구조(틀)를 잘 짜 놓아야 이후 JS로 개발할 때에 더욱 직관적이게 짤 수 있다. ▶HTML 태그는 문서의 틀을 만들기 위한 태그 ex) div, span, img, a, ul, li, text area, input, script 2. CSS HTML 구조에 디자인을 부여하기 위한 도구 CSS를 HTML에 적용하는 3가지 방법 inline HTML 내부에 stylesheet 작성 (style tag 이용) HTML 외부에 stylesheet 작성 (link tag 이용) CSS Selector CSS에서 요소(element)를 선택하는 규칙 여기서 요소(엘리먼트)란, "의미를 갖는 하나의 구조"라는 의미를 지님 Solution1: 각각의 엘리먼트에 고유 id 부여 : '#'을 ..

