| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 알고리즘
- 리액트
- codestates
- programmers
- python
- 정재남
- 파이썬
- HTTP
- SQL 고득점 Kit
- 2주 프로젝트
- 손에 익히며 배우는 네트워크 첫걸음
- 제로초
- 백준
- js
- 타입스크립트
- til
- 4주 프로젝트
- 리덕스
- 타임어택
- javascript
- 회고
- 코드스테이츠
- 프로그래머스
- 타입스크립트 올인원
- 자바스크립트
- 코어 자바스크립트
- 토익
- LeetCode
- 렛츠기릿 자바스크립트
- 리트코드
- Today
- Total
목록브라우저 (2)
Jerry
 #5. Reflow와 Repaint가 실행되는 시점
#5. Reflow와 Repaint가 실행되는 시점
Reflow와 Repaint는 웹 브라우저가 페이지 렌더링하는 과정에서 발생하는 중요한 개념이다.두 과정은 비슷하게 들릴 수 있지만, 실제로 다르고 서로 다른 시점에 발생한다. 먼저, Reflow(리플로우)란?=> 브라우저가 페이지 레이아웃을 계산하는 과정 페이지에서 임의의 요소가 변경되면 브라우저는 그에 맞게 레이아웃을 새로 계산= 문서의 DOM 트리 다시 계산 -> 그에 따라 요소 크기나 위치 재조정 시점: 페이지 구조, 레이아웃 영향 미치는 변경이 있을 경우- DOM에 새로운 요소가 추가되거나 삭제- 요소의 크기나 위치 변경- 뷰포트 크기나 화면 회전- 폰트 크기나 스타일 변경- CSS Flexbox나 Grid 사용 성능 문제- 비교적 비싼 작업으로, 페이지 크기와 구조가 복잡할수록 ->..
 #12. 브라우저의 동작원리(How Browsers Work)
#12. 브라우저의 동작원리(How Browsers Work)
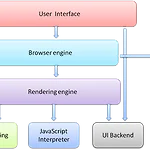
Index 들어가는 말 브라우저의 주요 기능 브라우저의 기본 구조 렌더링 엔진 파싱과 DOM 트리 구축 HTML 파서와 DTD, DOM 파싱 알고리즘: 토큰 알고리즘 & 트리 구축 알고리즘 파싱이 끝난 이후의 동작 css 파싱 배치 그리기 마치는 말 출처 들어가는 말 브라우저는 어떻게 동작하는지 적어보려고 한다. 내가 검색창에 '브라우저 동작원리'라고 검색해보면 아래 첨부한 페이지가 나오거나 첨부한 페이지를 토대로 쓴 블로그 글이 나온다. 다른 관련 글도 있지만 첨부한 이 글이 가장 많이 인용이 되었고 코드스테이츠에서도 보라고 했던 페이지로서 이번 기회에 정리해보려고 한다. 참고로, 네이버에서 원본을 번역한 글이다. 웬만하면 영어 버전으로 읽어보려고 하는데 번역본 자체의 길이가 있고 익숙하지 않은 용어가..

