| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Async
- 백준
- 회고
- 리덕스
- codestates
- til
- 토익
- 타임어택
- 파이썬
- programmers
- 코어 자바스크립트
- 렛츠기릿 자바스크립트
- python
- 손에 익히며 배우는 네트워크 첫걸음
- 리액트
- SQL 고득점 Kit
- js
- 정재남
- 타입스크립트
- 자바스크립트
- LeetCode
- 리트코드
- 프로그래머스
- javascript
- 코드스테이츠
- 알고리즘
- 타입스크립트 올인원
- 4주 프로젝트
- 2주 프로젝트
- 제로초
Archives
- Today
- Total
Jerry
til #22 본문
반응형
[인프런] Redux vs MobX (둘 다 배우자!), 조현영
리덕스 개념이 잘 안 잡혀서 예전에 수강한 강의를 다시 보았다.
모를수록 자주 보고 계속 파보는게 해당 개념을 익히는데 효과적인 거 같다.

속도는 욕심에 비해 더디지만, 포기하기 않고 다양한 시도를 통해 나에게 맞는 학습법을 찾는거 같아서 한편으로 기쁘다.
배운 내용
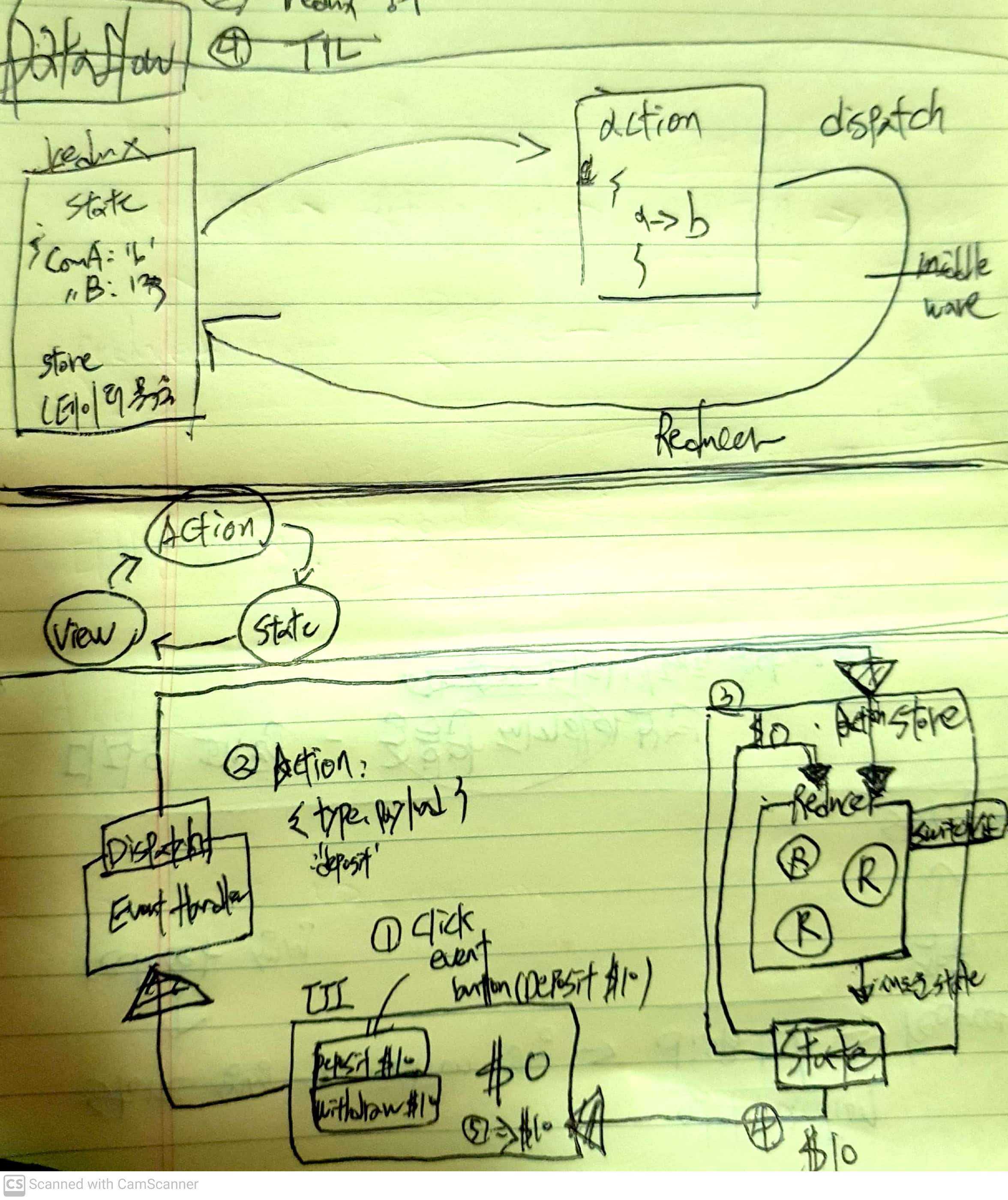
리덕스를 할 땐, 데이터 중심 사고를 해야한다.
(화면은 안 중요해요. 리덕스의 장점이 데이터가 바뀌면 화면이 알아서 바뀌는거잖아요. )
Q. 전체 페이지의 게시글을 다 state로 가져와야 하는건지 한 페이지마다 state를 가져와야 되는 건지 궁금합니다.
- 게시판 리스트를 구현할 때 리덕스에 담아요. 뒤로가기가면 캐싱되어서 서버에서 안 불러와도 되니깐 리덕스 쓴다.
- 글로벌리라는게 다른 곳에서 내 state를 사용할 때뿐만아니라 페이지 전환할 때도 쓰인다. 디테일 페이지도 담긴 담아요. 캐싱 목적으로! 리덕스가 어떻게 캐싱할 지에 대한 권한을 여러분에게 준 것이죠?
- nextState가 자꾸 생기면 메모리 잡아먹지 않을까 하는데.. 얕은 복사이고 이전거 참조이기 때문에 메모리 많이 안 먹고 내가 바꾸고 싶은거 그거 하나만 바꾸는 거에요.
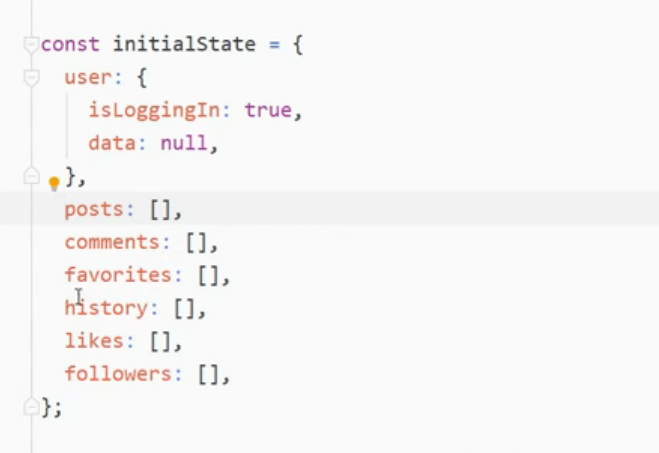
- 아래 이미지에 보이는 왼쪽 데이터 구조와 오른쪽 데이터 구조가 서로 다르다는 것을 확인할 수 있다.
- 댓글만 가져오고 싶은데 데이터 구조상 posts를 통해서 접근해야하기 때문에 불편함이 발생할 수 있어서 따로 빼서 해놓기도 한다. (mongo db: nomalized data)


- 리덕스 폴더구조를 잡을 경우, 리듀서는 함수이기 때문에 쪼갤 수가 없어, 해당 기능은 리덕스에서 제공한다. (combinedReducer)
- import/export 가 아니라 common.js로 하고 있는데 기본이 common.js이고 전자는 syntetic sugar이다!
Store
- store.subscribe는 화면을 바꿔주는 코드이지만, react-redux 안에 들어 있으므로 따로 써줄 필요가 없다.
Reducer
- 리듀서 분리가 쉬운게 순수함수여서 그렇다.
- 순수함수란, 매개변수와 함수 내부에서 선언한 변수를 제외하고 다른 것은 참조하지 않는 함수
- 리듀서는 함수이자, 새로운 state를 만들어 주는 역할다.
- 불변성을 조심하자
- switch문이 커질수록 현재 모양도 결국 지저분해져서 나중에는 immer나 immutable를 사용한다.
Action
- 처음에 action creator를 만드는 기준이 어렵다면, 만드는 기준을 state를 어떻게 바꾸고 싶은지 생각해보세요.
- 변수명을 지어야 하는 상황에서 구체적으로 짓기 보다는(ex. const changeCompAtoB) 추상적(넓은 범위)으로 짓는 것이 중복이 사라져 코드가 더 간결해진다.
- 함수 자체가 action이 아니라, 리턴하는 객체가 action이다.
- changeCompA는 action을 동적으로 만드는 action creator (편의를 위한 기능)
-
const changeCompA = (data) => { return { type: "CHANGE_COMP_A", data, }; };
Dispatch
- Dispatch(action) is the one way to trigger a state change.
- #1과 #2는 동일하다.
#1 store.dispatch({ type: "CHANGE_COMP_A", data: "b", }); #2 store.dispatch(changeCompA("b"));
반응형


