| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 토익
- 파이썬
- programmers
- 리트코드
- 타임어택
- 2주 프로젝트
- LeetCode
- 알고리즘
- 제로초
- 렛츠기릿 자바스크립트
- SQL 고득점 Kit
- js
- 타입스크립트
- python
- 백준
- 코드스테이츠
- 자바스크립트
- javascript
- til
- codestates
- 4주 프로젝트
- 타입스크립트 올인원
- 리액트
- 프로그래머스
- 정재남
- 회고
- HTTP
- 리덕스
- 코어 자바스크립트
- 손에 익히며 배우는 네트워크 첫걸음
Archives
- Today
- Total
Jerry
[JavaScript] TDZ(Temporal Dead Zone)이란? 본문
반응형
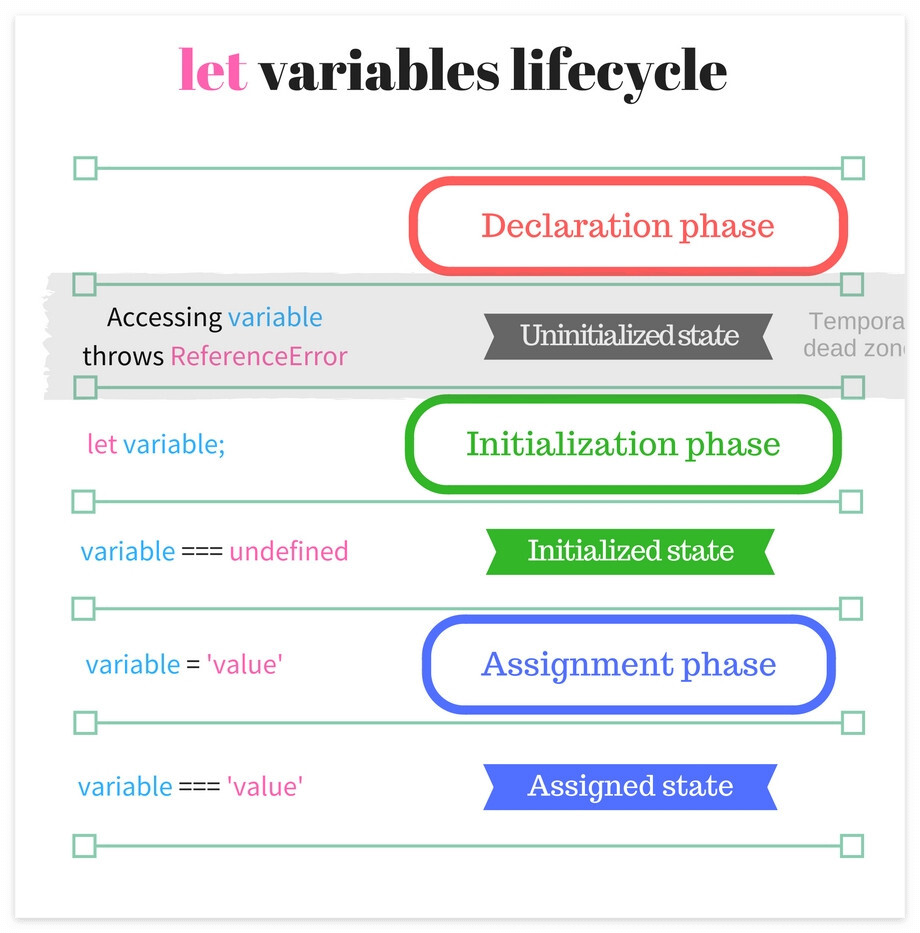
let과 const 호이스팅 + TDZ(Temporal Dead Zone)

let과 const로 선언한 변수도 호이스팅 대상이다.
호이스팅 시 let은 undefined로 변수 초기화 하지 않음
이 상태에서 선언한 let 키워드 호출
⇒ 예외 발생 (에러) | 에러 발생 이유: 일시적 사각지대(TDZ: Temporal Dead Zone)
변수 스코프의 맨 위에서 변수의 초기화 완료 시점까지의 변수는
"일시적 사각지대"(Temporal Dead Zone, TDZ)에 들어간 변수라고 표현
- TDZ인 이유는 사각지대가 코드의 작성 순서(위치)가 아니라 코드의 실행 순서에 의해 형성되기 때문
// TDZ Example
function do_something() {
console.log(bar); // undefined
console.log(foo); // ReferenceError
var bar = 1;
let foo = 2;
}
[정리]
let 키워드는 var 키워드와는 다르게 선언 전 실행 컨텍스트 변수 객체에 등록이 되어 호이스팅이 되지만, 이 TDZ 구간에 의해 메모리가 할당되지 않아 참조 에러(ReferenceError)가 발생하는 것
변수 스코프의 맨 위에서 변수의 초기화 완료 시점까지의 변수는 "일시적 사각지대"(Temporal Dead Zone, TDZ)에 들어 간 변수라고 표현
TDZ인 이유는 사각지대가 코드의 작성 순서(위치)가 아니라 코드의 실행 순서에 의해 형성되기 때문
참고하면 도움이 되는 내용
[JavaScript] 호이스팅(Hoisting)이란? - 호이스팅이란
Hoisting var 호이스팅 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것 var 로 선언한 변수의 경우 호이스팅 시 undefined로 변수 초기화 var 키워드로 선언된 변수는 선언 단계
juicyjerry.tistory.com
[JavaScript] var, let, const 의 차이점
var 키워드 Scope of var : var 키워드의 범위 범위는 기본적으로 변수를 사용할 수 있는 위치 의미 var 선언은 전역 범위 혹은 함수 범위로 지정 var 변수가 함수 외부 선언 => 범위는 전역 (전체 윈도우
juicyjerry.tistory.com
반응형
'Front > JavaScript' 카테고리의 다른 글
| [JS]this에 대해 알아보기 (1) | 2023.03.03 |
|---|---|
| [JS]비동기 프로그래밍 (0) | 2023.03.03 |
| [JavaScript] var, let, const 의 차이점 (0) | 2023.02.21 |
| [JavaScript] 호이스팅(Hoisting)이란? - 호이스팅이란 (0) | 2023.02.20 |
| [리뉴얼] 렛츠기릿 자바스크립트 #4 (0) | 2022.01.06 |




