| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 타입스크립트 올인원
- 타입스크립트
- 리액트
- 토익
- HTTP
- 리트코드
- 코어 자바스크립트
- 2주 프로젝트
- codestates
- SQL 고득점 Kit
- 알고리즘
- 회고
- javascript
- 자바스크립트
- 파이썬
- js
- programmers
- til
- 백준
- 리덕스
- 손에 익히며 배우는 네트워크 첫걸음
- 4주 프로젝트
- 프로그래머스
- LeetCode
- 코드스테이츠
- 렛츠기릿 자바스크립트
- 제로초
- python
- 정재남
- 타임어택
- Today
- Total
Jerry
#8. SSR vs CSR 본문
이번 시간에는 SSR과 CSR에 대해서 알아보겠습니다.
SSR은 Server-Side Rendering의 약자이며, CSR은 Client-Side Rendering의 약자입니다.
이 둘은 웹 애플리케이션을 렌더링하는 두 가지 주요 방식으로 각기 장단점이 존재합니다.
이를 이해하기 위해 렌더링 과정, 성능 최적화, SEO, 사용자 경험, 최신 웹 기술과의 관계 고려해야 합니다.
여기서, 웹 애플리케이션(Web Application)이란?
인터넷을 통해 웹 브라우저에서 실행되는 소프트웨어를 의미합니다.
우리가 아는 일반적인 소프트웨어인 Window 프로그램(Ms Office, 카카오톡 PC 버전 등)과 달리, 웹 어플리케이션은 별도의 설치 없이 브라우저를 통해 접근(=> 유지보수 편리)이 가능합니다. 또한, 클라이언트(사용자)와 백엔드(서버) 간의 상호 작용을 기반으로 작동합니다.
ex)
검색 엔진 - Google, Bing
SNS - Meta(구. Facebook), Instagram
메일 서비스 - Gmail, Outlook
온라인 쇼핑몰 - 쿠팡, 네이버 쇼핑
협업 툴 - Notion, Google Docs, Slack
온라인 뱅킹 - 카카오 뱅크, 토스
최근에는
1. 클라우드 웹 서비스
- 클라우드 컴퓨팅 기술을 활용한 서버, 저장소, 네트워크 등의 리소스를 인터넷을 통해 제공하는 서비스
- Google Drive, Dropbox, AWS
2. PWA(Progress Web App)
- 네이티브 앱처럼 작동하지만 웹 브라우저에서 실행되는 앱
- 오프라인 모드, 푸시 알림, 홈 화면 추가와 같은 앱 기능 제공 및 설치 필요 없고, 브라우저 통해 접근 가능
- PWA가 점차적으로 더 나은 사용자 경험을 제공하도록 설계됨을 의미(Progressive)
= 모든 사용자에게 기본적인 기능 제공하면서, 웹 환경과 모바일 환경에서 점점 더 향상된 기능을 활성화할 수 있음 의미
- Pinterest, Starbucks, X(구. Twitter)
3. SPA(Single Page Application)
- 하나의 HTML 페이지에서 모든 콘텐츠를 로드하고, 사용자의 상호작용에 따라 페이지를 새로고침 없이 동적으로 변경하는 웹 어플리케이션
- 클라이언트 사이드 렌더링 기반
- 서버에서 새로운 페이지 받아오는 대신, JavaScript를 통해 콘텐츠를 동적으로 갱신
- Gmail, Google Maps, Meta(구. Facebook)
와 같은 다양한 기능을 제공하는 웹 어플리케이션이 많아지고 있습니다.
1. SSR
- 서버에서 HTML을 생성하여 클라이언트(브라우저)로 전달하는 방식
- 사용자가 웹 페이지를 요청하면 -> 서버에서 해당 페이지 렌더링한 후 -> 완전한 HTML 반환 -> 이후 필요한 JavaScript 실행
동작 방식
1. 사용자가 브라우저에서 URL 입력하여 페이지 요청
2. 서버가 해당 요청 받아 필요한 데이터 조회 후 HTML 동적 생성
3. 완전한 HTML 문서를 클라이언트에게 응답으로 반환
4. 클라이언트(브라우저)는 HTML 해석 후, 필요한 JS 로드 및 실행
5. JS 실행과 관련된 페이지 동적 기능(클릭 이벤트, 애니메이션 등) 활성화

장점
1) SEO (검색 엔진 최적화) 최적화
- 검색 엔진 크롤러가 페이지 콘텐츠를 쉽게 분석할 수 있음
- Google 같은 검색 기능의 엔진이 SSR 페이지를 빠르게 인덱싱 할 수 있음
2) 초기 로딩 속도 향상
- CSR과 비교했을 때, 최초 화면이 빠르게 표시되므로 사용자가 더 빠르게 콘텐츠를 확인할 수 있음
3) 소셜 미디어 공유 대응
- 임의의 어떤 내용을 공유할 때, 메타 태그 정보를 SSR를 통해 쉽게 제공 가능
4) 저사양 기기에서도 원활한 작동
- 클라이언트에서 무거운 JS 실행할 필요가 적어 저사양 기기에서도 빠르게 로드
검색 엔진 크롤러
- 이 크롤러(ex. Googlebot)는 클라이언트 측에서 JS가 실행된 후에 페이지를 읽는 것이 아니라, 서버에서 전달되는 HTML만을 읽습니다.
- JavaScript를 실행하는 능력이 없는 대부분의 구식 크롤러는 초기 HTML에서 아무 내용도 없거나 최소한의 내용만을 읽고 이를 기반으로 검색 인덱스를 만듭니다.
- 그러므로 CSR 방식에서는 JavaScript로 로드된 내용이 검색 엔진에 반영되지 않을 수 있습니다.
서버에서 전달되는 HTML
<div id="root"></div>
JS 실행 후 브라우저에서 보이는 화면
<div id="root"> <h1>Welcome to Our Site!</h1> <p>This content was dynamically loaded by JavaScript.</p> </div>
검색 엔진는 첫 번째 HTML만 보므로, "Welcome to Our Site!" 와 같은 콘텐츠를 읽지 못합니다.
(JS 로드된 후에야 브라우저 화면에 보이기 때문)
* 참고로, 위 문제를 해결하기 위해 SSR이나 Pre-rendering 사용 (아래서 내용 나옴)
단점
1) 서버 부하 증가
- 요청이 있을 때마다 서버에서 HTML 동적 생성하므로, 서버 부하가 커질 수 있음
- 대량 요청 처리 시, 서버 확장(Scaling) 필요할 수 있음
2) 페이지 전환 느릴 수 있음
- 페이지 이동할 때마다 네트워크 요청 발생하므로 속도 느려 질 수 있음 (매번 HTML 동적 생성)
3) 초기 로딩 후 사용자 인터렉션 느릴 수 있음
- HTML 빠르게 로드되지만, JS 다운로드 및 실행되지 전까지 페이지 동적 기능(인터렉티브한 요소; 이벤트, 애니메이션)이 제대로 동작 하지 않을 수 있음
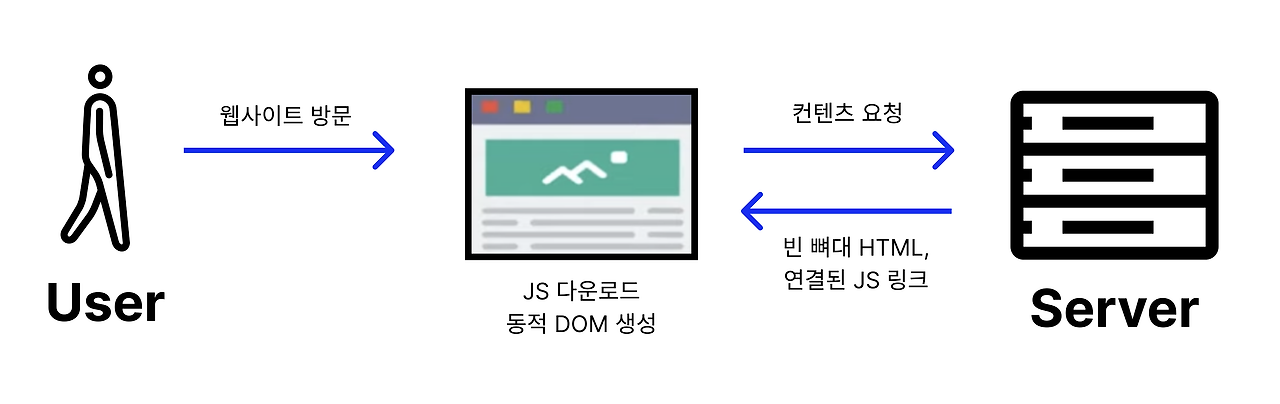
2. CSR
- 브라우저에서 JS가 실행되면서 HTML을 동적으로 생성하는 방식
- 서버는 보통 초기 html 파일(ex. <div id="root"></div> 포함)을 반환하고, 브라우저가 JS를 다운로드 및 실행하여 화면 렌더링
<div id="root"></div> 포함
- CSR 방식에서 중요한 역할로, JS 프레임워크나 라이브러리와 함께 사용되며, 동적 콘텐츠 렌더링을 위한 "빈 캔버스" 역할
동작 방식
1. 사용자가 브라우저에 URL을 입력하여 페이지를 요청
2. 서버는 최소한의 HTML( ex. <div id="root"></div> )과 JS 번들을 반환
3. 클라이언트에서 JS 다운로드 및 실행하여 DOM 생성 후 데이터 가져옴
4. React, Vue, Angular 등의 프레임워크 작동하여 페이지 동적 렌더링함

장점
1) 빠른 페이지 전환
- 최초 로딩은 느릴 수 있으나, 이후에는 클라이언트에서만 상태 변경을 하기 때문에 페이지 이동 속도가 빠름(SPA: Single Page Application)
2) 서버 부하 감소
- 서버는 정적 HTML과 JS 번들만 제공하면 되고, 클라이언트가 대부분의 렌더링 처리
3) 리치한 사용자 경험(UX)
- 애니메이션, 실시간 데이터 업데이트, 인터렉션 많은 웹 애플리케이션에 적합
> 페이지 전환이 빠르기 때문에 클라이언트에서 JS가 DOM 업데이트하므로, 페이지 이동이나 데이터 업데이트가 즉각적
> 사용자에게 빠르고 유동적 경험 제공
- 예시들)
> Gmail, 메일을 읽을 때, 다른 메일을 클릭하면 페이지 새로고침되지 않고, 콘첸츠만 빠르게 바뀌어 끊김 없는 경험 제공
> Slack, 메시지 실시간 전송 시, 채팅창에 새 메시지가 나타나는 애니메이션
> Trello, 카드 내용 추가하거나 리스트 이동할 때, 서버 요청하지 않고 클라이언트에서 바로 UI 업데이트
> Google Docs, 여러 사용자 동시 문서 편집, 변경 사항 실시간 반영, 다른 사용자 커서 동기화
4) 오프라인 지원 가능
단점
1) SEO 문제
- 검색 엔진 크롤러는 JS를 실행하지 않고 HTML만 분석
- CSR에서는 대부분의 콘텐츠가 JS 실행 후에 동적으로 렌더링되므로, 검색 엔진 크롤러가 실제 콘텐츠 파악하기 어려움
- 검색 엔진에 페이지가 제대로 인식되지 않거나, 내용이 부족하게 표시되기 때문에 부정적 영향 미칠 가능성 존재
CSR 방식의 쇼핑몰 사이트에서 상품 목록을 JavaScript로 동적으로 불러오는 경우,
처음 HTML은 <div id="root"></div>만 있을 뿐 상품 데이터가 로드되지 않습니다.
=> 검색 엔진은 이 데이터를 읽지 못해 상품 페이지가 검색 결과에 제대로 표시되지 않을 수 있습니다.
반면, SSR에서는 서버가 미리 상품 목록을 렌더링하여 HTML로 제공하므로
검색 엔진은 이 페이지의 내용을 바로 읽을 수 있습니다.
2) 초기 로딩 속도 느림 (Largest Contentful Paint, LCP 문제)
- 초기 HTML에는 콘텐츠가 포함되지 않고, JS 다운로드 및 실행 완료될 때까지 빈 화면이 보일 수 있음
3) 저사양 기기에서 성능 저하
- JS 실행이 많아지면 저사양 기기에서는 렌더링 속도가 저하될 수 있음
비교
| 특징 | SSR | CSR |
| 초기 로딩 속도 | 빠름 | 느림 |
| 페이지 전환 속도 | 느림 | 빠름 |
| SEO 최적화 | 매우 유리 | * 불리하지만 개선 가능 (Pre-rendering, SSR 활용) |
| 서버 부하 | 높음 | 낮음 |
| 사용자 경험(UX) | 초기 화면 표시가 빠름 | 부드러운 페이지 전환 가능 |
| 코드 복잡성 | 비교적 간단 | 상태 관리, 라우팅 필요 |
| 관련 기술 | Next.js, Nuxt.js | React, Vue.js |
* 사전 렌더링 : 클라이언트가 아닌 서버에서 페이지를 미리 렌더링 후, 이를 정적 HTML로 제공. 이후 JS 로드 후 클라리언트 페이지 상호작용 할 수 있도록 하는 방식
- Static Rendering: 서버에서 미리 콘텐츠 생성하고, 해당 콘텐츠를 클라이언트에 전달 방식
- SSR: 서버에서 각 요청에 대해 페이지를 실시간 렌더링하여 반환
3. SSR과 CSR의 절충안 (Hybrid 방식)
- SSR과 CSR의 단점 보완을 위한 Hydration, SSG, ISR 기법 등장
3-1. Hydration
- SSR을 사용하되, 클라이언트에서 추가적인 JS를 실행하여 인터랙티브한 기능을 활성화
(서버에서 보내준 정적 HTML을 클라이언트에서 React 앱이 상호작용할 수 있는 동적 애플리케이션으로 변환하는 과정)
(서버에서 렌더링된 HTML을 React의 상태 관리 시스템과 동기화하여, JS 로드 후, 페이지 초기화 후, 사용자와 상호작용 가능)
- 즉, 서버에서 미리 렌더링된 HTML을 클라이언트(브라우저)에서 React 앱으로 활성화하는 과정(밑줄 친 부분이 Hydration임)
- 처음에는 정적 페이지가 보이고, 이후 JS 로드 후 상호작용 가능한 페이지로 변하는 것
- React의 useEffect, useState 등을 활용하여 데이터를 보강
(CSR 방식에서 페이지 첫 로드된 후 데이터를 동적으로 받아와 UI 업데이트 하는 중요한 역할)

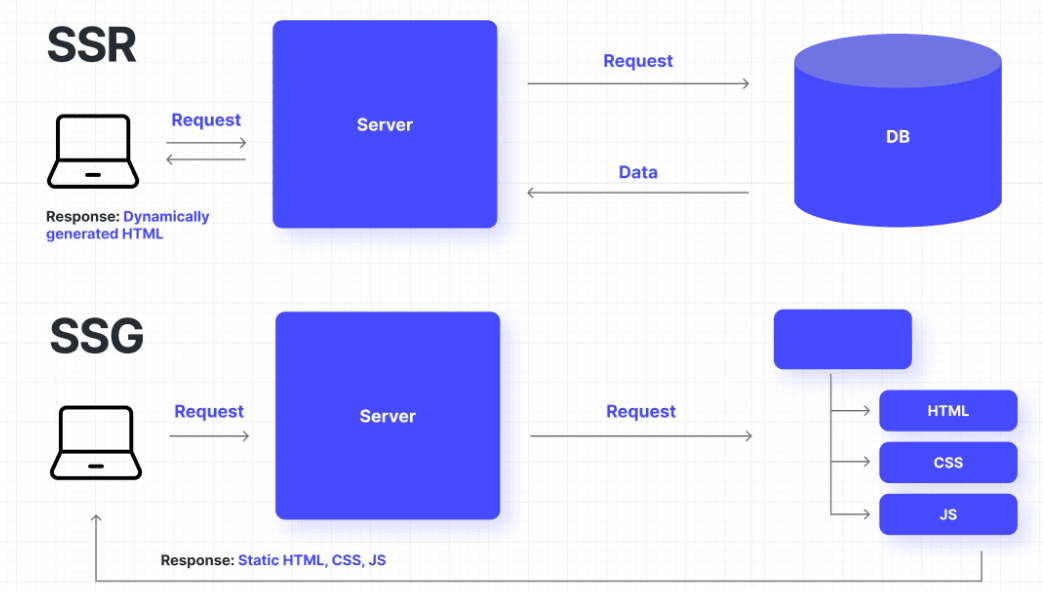
3-2. SSG(Static Site Generation, 정적 사이트 생성)
- 빌드 시 HTML 미리 생성하여 배포하는 방식
- 정적 블로그, 문서 사이트에 적합 (Next.js의 getStaticProps)
// SSG 방식에서 사용되는 비동기 함수 : 빌드 시점에 페이지 필요 데이터 미리 가져와 정적 HTML 파일로 생성
// -> 페이지 로딩 속도 향상, SEO 성능 향상
export async function getStaticProps() {
const data = await fetch('https://api.example.com/data');
return {
props: {
data,
},
};
}


Hydration과 SSG의 차이점
| 비교 항목 | Hydration | SSG |
| 렌더링 시점 | 페이지 로딩 후 | 빌드 타임 (배포 시) |
| 초기 로딩 속도 | 빠름 (하지만 JS 실행 필요) | 매우 빠름 (HTML 미리 생성) |
| 서버 부하 | 있음 (SSR 사용하기 때문) | 없음 (CDN에서 정적 파일 제공) |
| SEO 최적화 | 좋음 | 매우 좋음 |
| 데이터 변경 반영 | 실시간 | 빌드 시만 |
| 사용자 맞춤형 페이지 | 가능 (서버에서 데이터 처리) | 어려움 (정적 HTML이므로) |
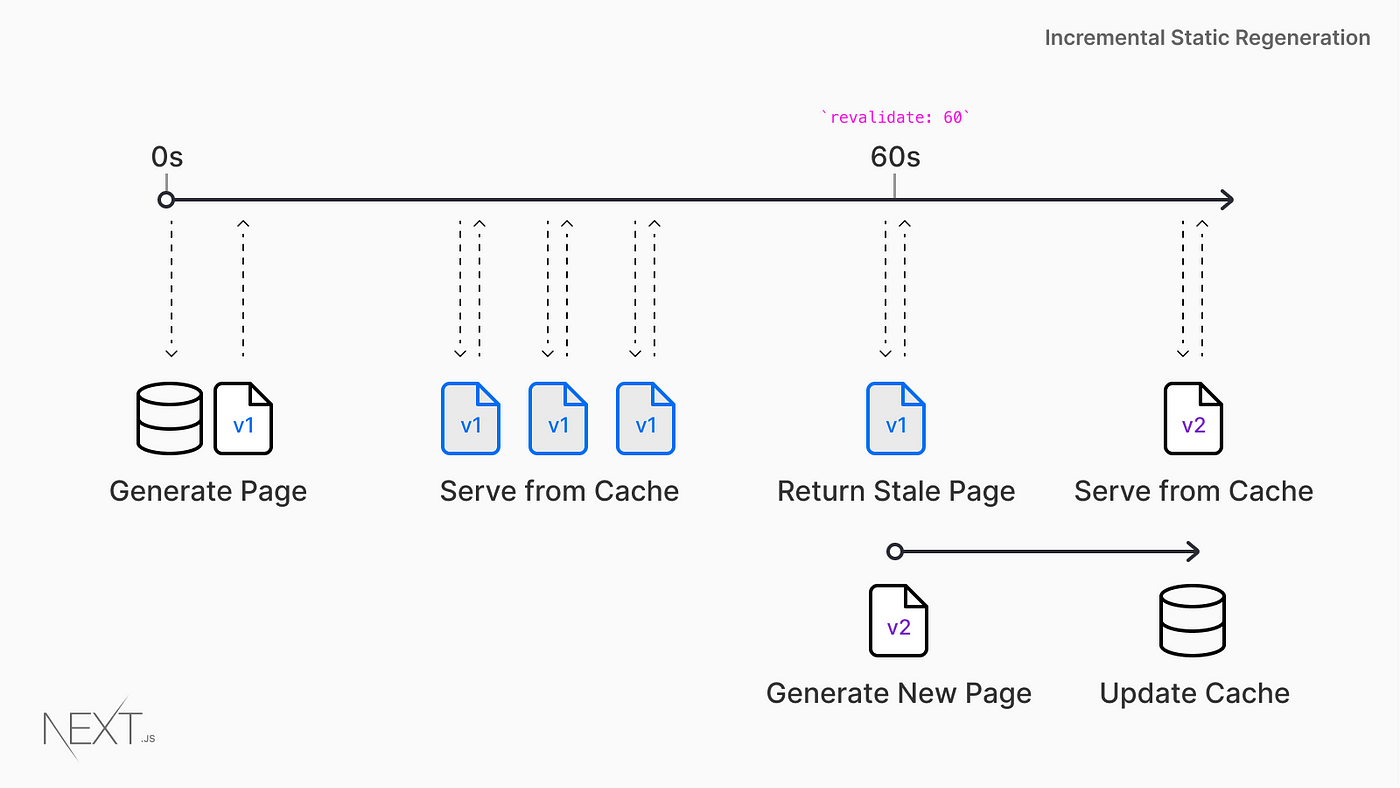
3-3. ISR(Incremental Static Regeneration)
- SSG와 SSR 혼합 방식
- 일부 페이지는 정적 제공하고 특정 조건에서 다시 빌드
- SSG와 유사하지만 정적 콘텐츠를 동적으로 갱신할 수 있는 기능 추가
- ISR 사용하면 페이지 빌드 시점에 한 번만 렌더링하고, 이후에는 일정 주기로 백그라운드에서 페이지 재생성 가능
// getStaticProps와 revalidate 옵션을 사용하여 ISR 활성화
export async function getStaticProps() {
const data = await fetch('https://api.example.com/data');
return {
props: {
data,
},
revalidate: 60, // 페이지를 60초마다 다시 생성
};
}

4. 우린 무얼 언제 SSR, CSR을 선택해야 하나?
4-1. SSR 선택하는 경유
- SEO 중요 서비스(뉴스, 블로그, 전자상거래, 콘텐츠 중심 웹사이트)
- 초기 로딩 속도 중요한 경우
4-2. CSR 선택하는 경우
- SPA(Sing Page Application)처럼 페이지 전환 빈번한 경우
- 대시보드, 데이터 시각화 같은 리치한 UX가 필요한 경우
4-3. Hybrid 사용 추천
- 최신 웹 어플리케이션에서는 SSR + CSR + ISR을 혼합 사용
- Next.js는 SSR과 CSR을 유연하게 조합할 수 있어 가장 이상적 선택

[업데이트, 25-03-12]
- 내용1: hydration이란?
- 내용2: CSR이 SSR보다 첫 로딩 속도가 느린지?
- 이유: 말로 설명하지 못 해서, 작성한 내용이 장황해서.
- 결론: "내용1"과 "내용2"를 재정리하겠다!
1. CSR이 SSR보다 첫 로딩 속도가 느린 이유가 무엇일까?
나의 답변) 클라이언트에서 html부터 js 활성화까지 시켜주고 렌더링해서 느린 거 아닌가여?
X의 답변) 그렇게 치면 클라이언트에서 저렇게 다 하는거랑 서버에서 저렇게 다 해서 클라이언트에서 주는거랑 순서 차이만 있는거지 왜 속도가 다르나여 프로세스가 같은디
...
CSR은 웹사이트 구성하는 모든 자원들을 첫 렌더링 할 때 전부 가져와, 사이트를 구성
SSR은 딱 해당 페이지에서만 쓰는 자원들 가지고 서버가 html을 만들어서 브라우저에게 전달
여기서 딱 첫 렌더링만 비교해보면, SSR과 CSR의 사용하는 자원의 차이가 남
CSR은 그 자원 전부 가져오기 전까지 빈 html을 반환함
- 첫 렌더링 속도는 SSR이 빠름
But, 첫 렌더링 이후에 렌더링 되는 내용들은 SSR은 매 요청마다 서버에 html 다시 그려달라고 요청
-> SSR이 첫 렌더링 이후에 CSR보다 빠를 수가 없음
정리해보자!
CSR
- 브라우저가 빈 HTML을 받아옴
- 이후 JS를 다운로드하고 실행하여 컴포넌트를 렌더링함
- 모든 리소스를 다운로드하고 실행하기까지 시간이 걸림 -> 첫 로딩 속도가 느림
SSR
- 서버에서 미리 HTML을 만들어서 클라이언트에 전달함
- 브라우저가 HTML로 바로 렌더링할 수 있어 초기 렌더링 속도가 빠름
핵심 차이
CSR은 JS 실행 후 렌더링 → 초기 로딩 느림.
SSR은 미리 렌더링된 HTML 전달 → 초기 로딩 빠름.
하지만 SSR은 페이지 전환 시마다 서버에 요청해야 하므로, 이후 렌더링 속도는 CSR이 빠를 수 있음.
Hydration이란?
- 서버에서 미리 렌더링된 HTML을 클라이언트에서 React 등 JS 프레임워크가 활성화하는 과정이야.
과정:
- SSR 방식으로 서버에서 HTML을 먼저 렌더링해 브라우저로 전달.
- 브라우저가 HTML을 표시하지만, 이 상태에서는 이벤트 핸들러 등이 동작하지 않음.
- 클라이언트에서 JS가 로드되면서 기존 HTML을 탐색하고, React 같은 라이브러리가 이벤트 핸들러를 연결하면서 상호작용이 가능해짐.
Hydration이 필요한 이유:
- SSR을 하면 초기 렌더링 속도는 빠르지만, JS가 실행되기 전까지 동적인 기능이 작동하지 않음.
- Hydration을 통해 서버에서 렌더링된 HTML을 클라이언트에서 동적으로 활성화해야 인터랙티브한 페이지가 됨.
Hydration의 문제점:
- 비용이 큼 → JS를 다운로드, 실행, 연결하는 과정에서 오버헤드 발생.
- Mismatch 문제 → 서버에서 렌더링된 HTML과 클라이언트에서 렌더링된 결과가 다르면 오류 발생 가능.
'CS > Terminology' 카테고리의 다른 글
| #10. LocalStorage vs SessionStorage vs Cookie (0) | 2025.03.13 |
|---|---|
| #9. this 용법 (0) | 2025.03.11 |
| #7. 호이스팅, 전역 컨텍스트, 클로저 (2) | 2025.03.06 |
| #6. REST API vs GraphQL (0) | 2025.03.05 |
| #4. REST API란? (0) | 2025.02.25 |





