| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백준
- 제로초
- 정재남
- 코드스테이츠
- 알고리즘
- 2주 프로젝트
- 코어 자바스크립트
- 4주 프로젝트
- codestates
- 회고
- js
- python
- 리덕스
- programmers
- javascript
- 타임어택
- 리트코드
- 타입스크립트
- til
- 프로그래머스
- 타입스크립트 올인원
- 리액트
- HTTP
- 파이썬
- 손에 익히며 배우는 네트워크 첫걸음
- 렛츠기릿 자바스크립트
- 토익
- LeetCode
- 자바스크립트
- SQL 고득점 Kit
- Today
- Total
Jerry
실행 콘텍스트(Execution Context)란? 본문
인프런, Javascript 핵심 개념 알아보기 - JS Flow, 정재남
👆👆👆 몇 년 전(?) 패키지로 결제한 강의를 지금 와서 제대로 써먹는다 ㅎㅎ
이번 내용은 원래 이 강의를 중심으로 해서 정리하려고 했지만 여하튼 다행인 게(?) 오늘 몸이 메롱이라 하루 종일 누워만 있었는데 뭐라도 하고 해서 조금이나마 마음의 평안(?)이... 🤥🤥🤥🤥
오늘 캡쳐가 조금 있는데 나름 성의를 담아(?) 캡처하여 올렸으니 참고해주시고
아무튼 우리 모두 몸건강, 정신건강 챙기십다!!

키워드 의미를 뜯어보자!
Execution은 실행이란 뜻이다.
Context은 맥락/환경/상황이란 뜻이다.
이 중에서 Context의 영어적 뉘앙스를 살펴보자!
그중 환경이란 뜻의 건축적 의미를 살펴보자!
[건축]에서 환경이란 의미는 '특정한 건축물에 관계하는 역사적 문화적 지리적인 배경이 되는 조건'이며
[프로그래밍]에서 의미로는 '코드 흐름상의 배경이 되는 조건 / 환경'을 뜻한다!
즉, 실행 콘텍스트 실행에 필요한 코드 흐름상의 배경이 되는 조건 / 환경
동일한 조건 / 환경을 지니는 코드 뭉치를 실행할 때 필요한 조건 / 환경 정보
동일한 조건 / 환경을 지니는 코드 뭉치는 무슨 의미일까?
es6부터 블록 스코프가 생기면서 해소가 되었지만, es5까지 자바스크립트에서는 블록에 의해 스코프가 생기지 않기 때문에 별개의 콘텍스트라고 구분 지을 수 없었다. 오직 함수에 의해서만 콘텍스트를 구분할 수 있다.
즉, 위 질문에 대한 답은 함수(혹은 전역 객체)를 가리키며,
실행 콘텍스트는 함수를 실행할 때 필요한 환경 정보(를 담은 객체)라고 할 수 있다.
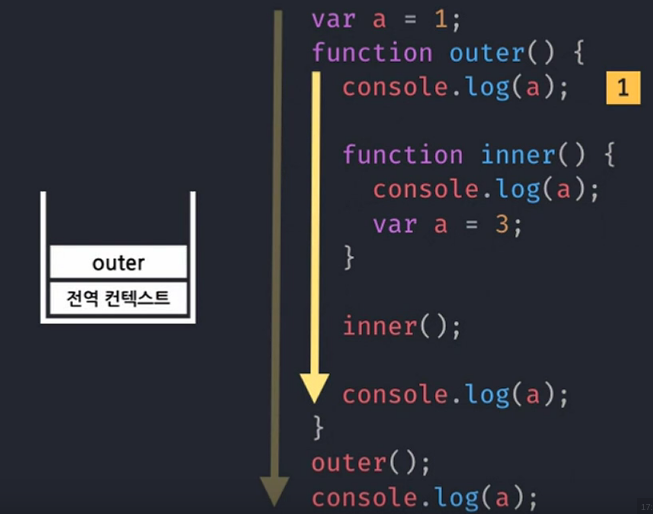
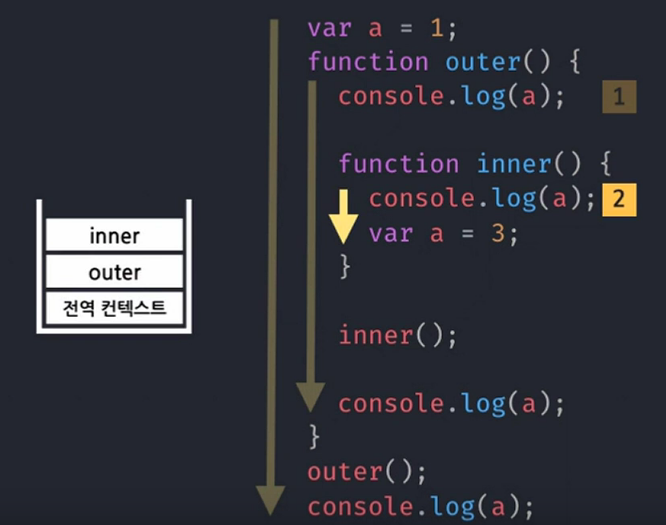
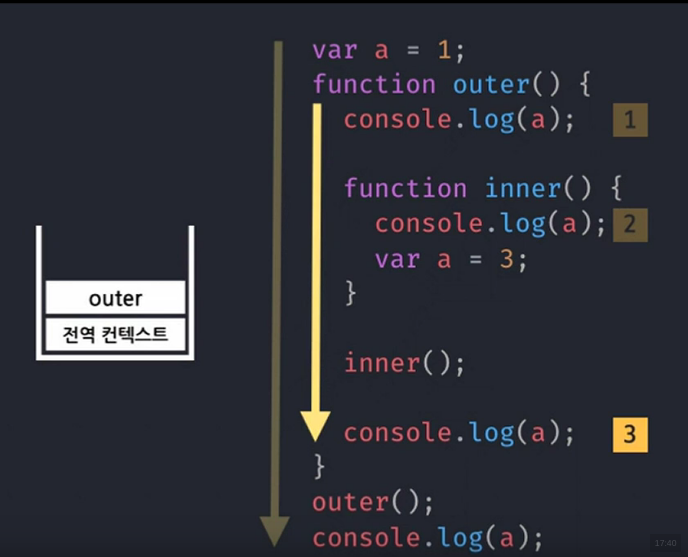
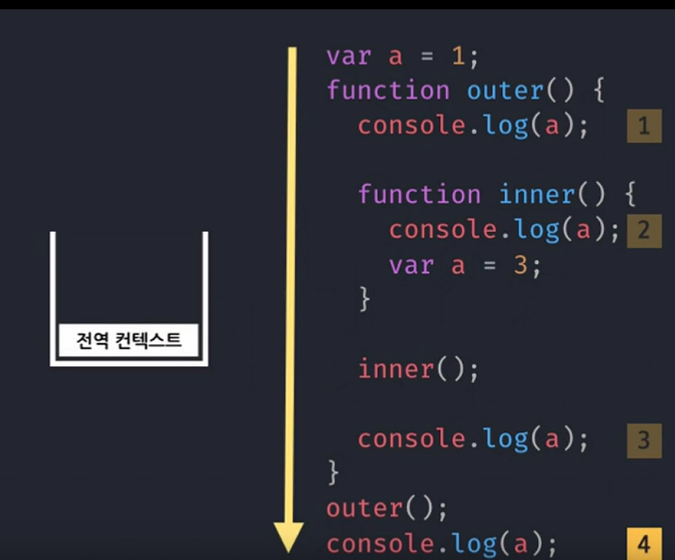
코드의 실행 순서를 보자.
실행 순서를 보면 가장 마지막에 들어온 게 (2번), 가장 먼저 빠지는 걸 확인할 수 있는데..
이런 개념을 스택이라고 하고, 실행에 관여하는 스택을 콜 스택이라고 한다.
정리하면, 콜 스택은 현재 어떤 함수가 동작하고 있는지, 다음에 어떤 함수가 호출되어야 하는지 등을 제어하는 자료구조.





먼저, 각 콘텍스트 중에서 inner를 자세히 살펴보자!
inner 안에는 VariableEnvironment, LexicalEnvironment가 있는 구조를 가지고 있고, 각각 같은 데이터를 가지고 있다.
전자 데이터 옆에 snapshot은 순간적으로 캡처 떴을 때의 값을 말하며, 이후에 지속적으로 값 변경이 반영되는 게 후자다.

LexicalEnvironment 중점으로 살펴보자.
LexicalEnvironment의 의미는 어휘적/사전적 환경이다.
environmentRecord와 outerEnvironmentReference가 있다.
전자는 현재 문맥의 식별자 정보이다. 다른 명칭으로 표현할 수 있는데, 호이스팅이라고 한다. 호이스팅은 실제 현상은 아니고 environmentRecord가 하는 것을 인간이 좀 더 쉽게 이해하기 위해 만든 허구 개념이다.
식별자란, 자바스크립트에서 이름을 붙일 때 사용하는 단어이다. 식별자의 예로는 변수명과 함수명, 속성명, 메소드명이 있다.
environmentRecord / HOISTING을 알아보자!
호이스팅은 식별자 정보를 끌어올리다는 의미를 가지고 있다.

a는 함수 전체를 끌어올렸고, b, c도 끌어올렸다.
결과적으로 맨 위로 끌어올려진 a, b, c는 environmentRecord이다.
왜 위 같은 현상이 일어날까?
실행 콘텍스트가 처음 생성이 되는 순간에, 함수가 전역 공간에 처음 실행될 때, environmentRecord에서 정보를 수집하는 거예요.
여기에 현재 전역 콘텍스트에 선언되어 있는 식별자 무엇인지 정보를 수집하다 보니깐 맨 처음 있는 것부터 정보를 수집하다 보니깐 호이스팅과 같은 개념이 된다.
environmentRecord 수집하는 건, 실제 있는 일이고 오른쪽에 있는 코드는 우리가 이해하기 쉽게 쓴 코드이다. 그렇지만, 오른쪽처럼 이해해도 된다고 한다.

다음으로, outerEnvironmentReference에 대해 알아보자!
해석해보자면, 외부 환경에 대한 참조, 현재 문맥에 관련 있는 외부 식별자 정보다.
아래를 보면, 각 세 개의 콘텍스트들은 각각 LexicalEnvironment가 있는데 inner에서 outerEnvironmentReference는 outer의 LexicalEnvironment를 말한다.

그렇다면, outer의 LexicalEnvironment의 outerEnvironmentReference는 무엇일까?
바로 전역의 LexicalEnvironment를 말한다.
결국, outerEnvironmentReference 가 관여하는 게 스코프 체인이다.
스코프 : 변수의 유효 범위, 사실은 실행 콘텍스트에 의해서 만들어 내는 것이다.
inner에서는 inner 안에 선언한 변수에 접근 가능할 수 있다. outer의 LexicalEnvironment에 접근할 수 있다.
outer에서는 outer 안에 선언한 변수에 접근할 수 있으며 전역 LexicalEnvironment에 접근할 수 있다.
하지만, inner에서 선언한 변수는 outer에서 접근을 못한다. 수집해놓은 정보 또는 루트가 없기 때문이다.
이게 스코프이다. 자기보다 외부로는 참조할 수 있지만 자기보다 내부로는 접근이 어렵다.

inner에서는 inner / outer 둘 다 접근할 수 있다.

그래서 전역에서는 내부(inner)에서 외부(outer)에서 접근할 수 있다. 전역에서 선언한 environmentRecord는 어디서나 접근할 수 있다. 각 영역에 따라 접근할 수 있는 영역이 정해져 있다.
스코프 체인은 가까운 자신부터 그다음 꺼 다음 껏(가까운 것 접근) 찾아가는 것을 말한다. 이걸 새도윙이라고 한다. 오버라이트는 아니고.

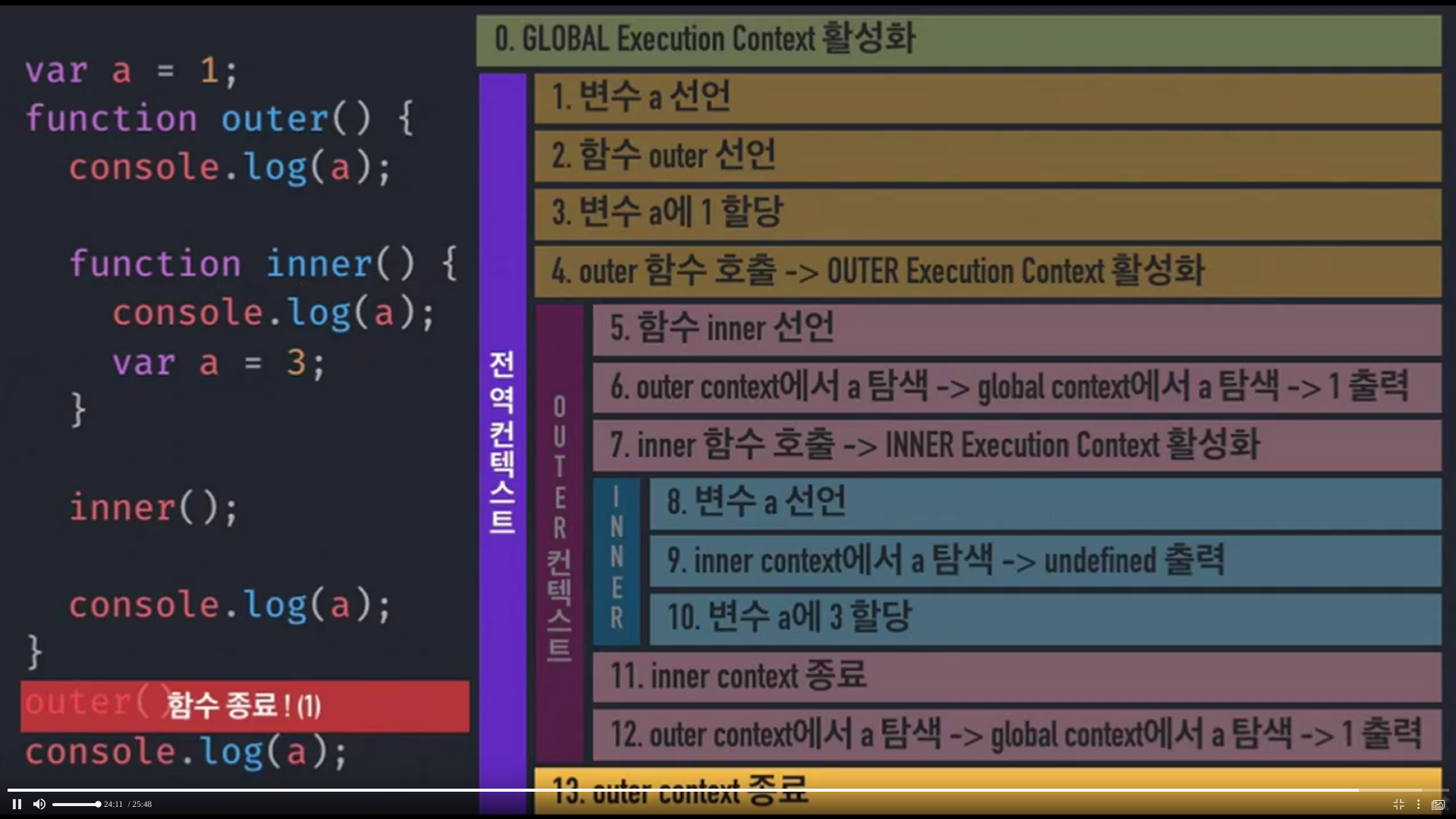
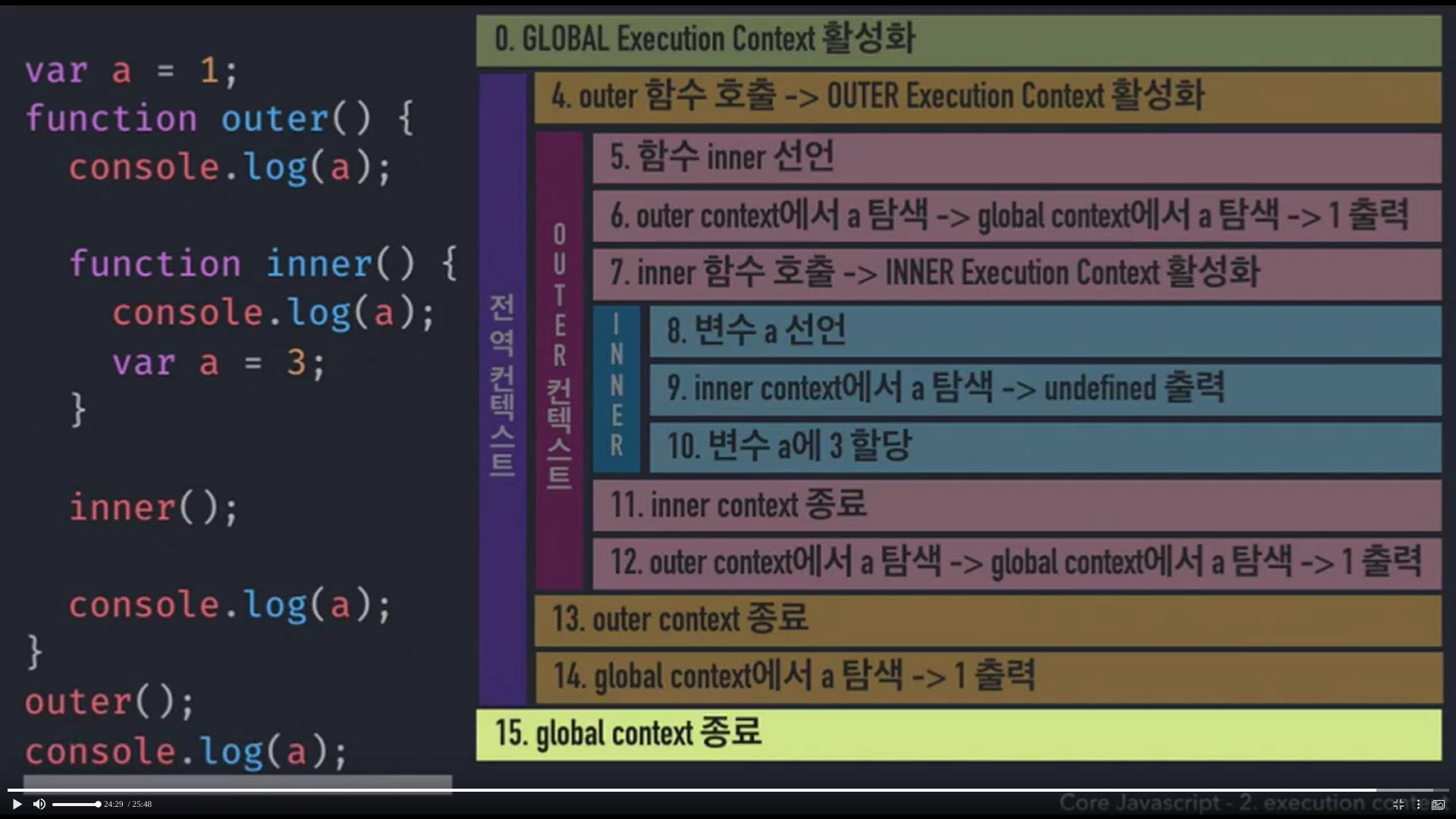
아래는 아래 왼쪽 코드의 실행 콘텍스트에 대한 스택을 데이터 흐름대로 표현한 것이다.
천천히 보면서 흐름을 파악해보자!


지금까지 Execution Context에 대해 알아보았고 실행 콘텍스트란 함수를 실행할 때 필요한 환경 정보를 담은 객체란 것이라고 알 수 있었다!
'Front > JavaScript' 카테고리의 다른 글
| callback function(콜백 함수)란?? (0) | 2021.04.21 |
|---|---|
| 자바스크립트, this란?? 🤷♂️🧐🤷♂️🧐🤷♂️🧐 (0) | 2021.04.20 |
| 이벤트 루프란? (in Javascript) (2) | 2021.04.16 |
| async 예외처리(의 까다로운점?) (0) | 2021.04.15 |
| 자바스크립트 원시값? (1) | 2021.04.14 |




