| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 리액트
- 타입스크립트
- python
- til
- 파이썬
- 토익
- 코어 자바스크립트
- programmers
- 타임어택
- 손에 익히며 배우는 네트워크 첫걸음
- 2주 프로젝트
- 자바스크립트
- js
- 코드스테이츠
- 백준
- 프로그래머스
- HTTP
- 타입스크립트 올인원
- 렛츠기릿 자바스크립트
- 알고리즘
- 제로초
- SQL 고득점 Kit
- javascript
- 회고
- LeetCode
- codestates
- 4주 프로젝트
- 리덕스
- 리트코드
- 정재남
- Today
- Total
Jerry
리덕스(Redux) 개념 정리 본문
리액트에서는 상태와 속성(props)을 이용한 컴포넌트 단위 개발 아키텍처를 배웠다면, 리덕스에서는 컴포넌트와 상태를 분리하는 패턴을 배웁니다. 상태 변경 로직을 컴포넌트로 분리하여 복잡하게 얽힌 경우에서 단순한 컴포넌트로 만들 수 있게 됩니다.
리덕스는 리액트의 하위 라이브러리라는 오해가 있다고 하는데, 리덕스는 리액트 없이도 사용할 수 있는 상태 관련 라이브러리라고 합니다.
목표
- 상태 관리 라이브러리가 왜 필요한지 이해할 수 있다.
- Redux (혹은 Flux Pattern)에서 사용하는 Action, Reducer 그리고 Store의 의미와 특징을 이해할 수 있다.
- Redux의 3가지 원칙이 무엇이며, 주요 개념과 어떻게 연결되는지 이해할 수 있다.
- Presentational 컴포넌트와 Container 컴포넌트의 개념을 이해할 수 있다.
- Redux hooks(useSelector, useDispatch)를 사용해 store를 업데이트할 수 있다.
리덕스가 생기게 된 이유가 무엇일까요?
리덕스가 탄생한 배경에 대해서 공식문서를 봅시다.
redux.js.org/understanding/thinking-in-redux/motivation
Motivation | Redux
Introduction > Motivation: What problems does Redux try to solve?
redux.js.org
한 문장으로 요약해보면,
Redux attempts to make state mutations predictable by imposing certain restrictions on how and when updates can happen. These restrictions are reflected in the three principles of Redux.
=> 리덕스는 state(상태) 변화를 언제 업데이트가 일어날 수 있을지 제한을 하는 방법으로 예상할 수 있도록 하려는 시도를 하려고 합니다. 이런 제한은 리덕스의 세 가지 기본 원칙에 의거합니다.
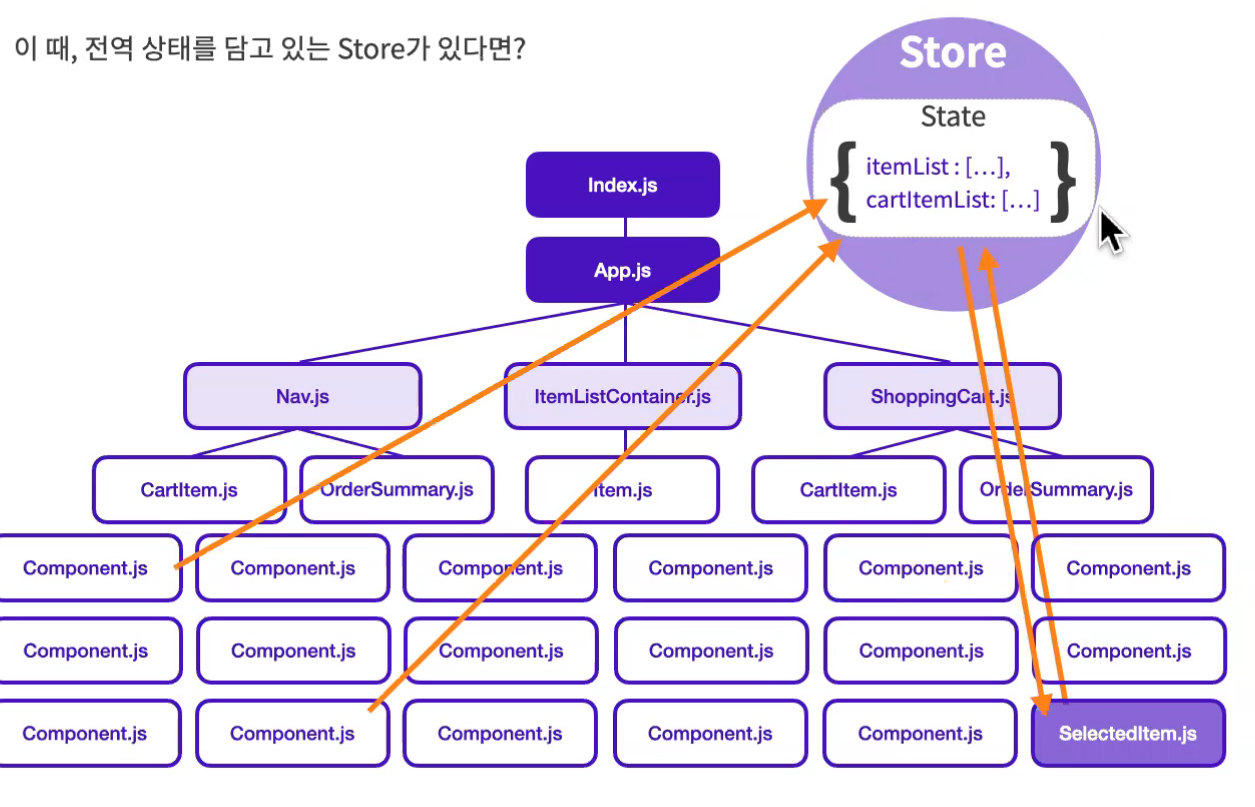
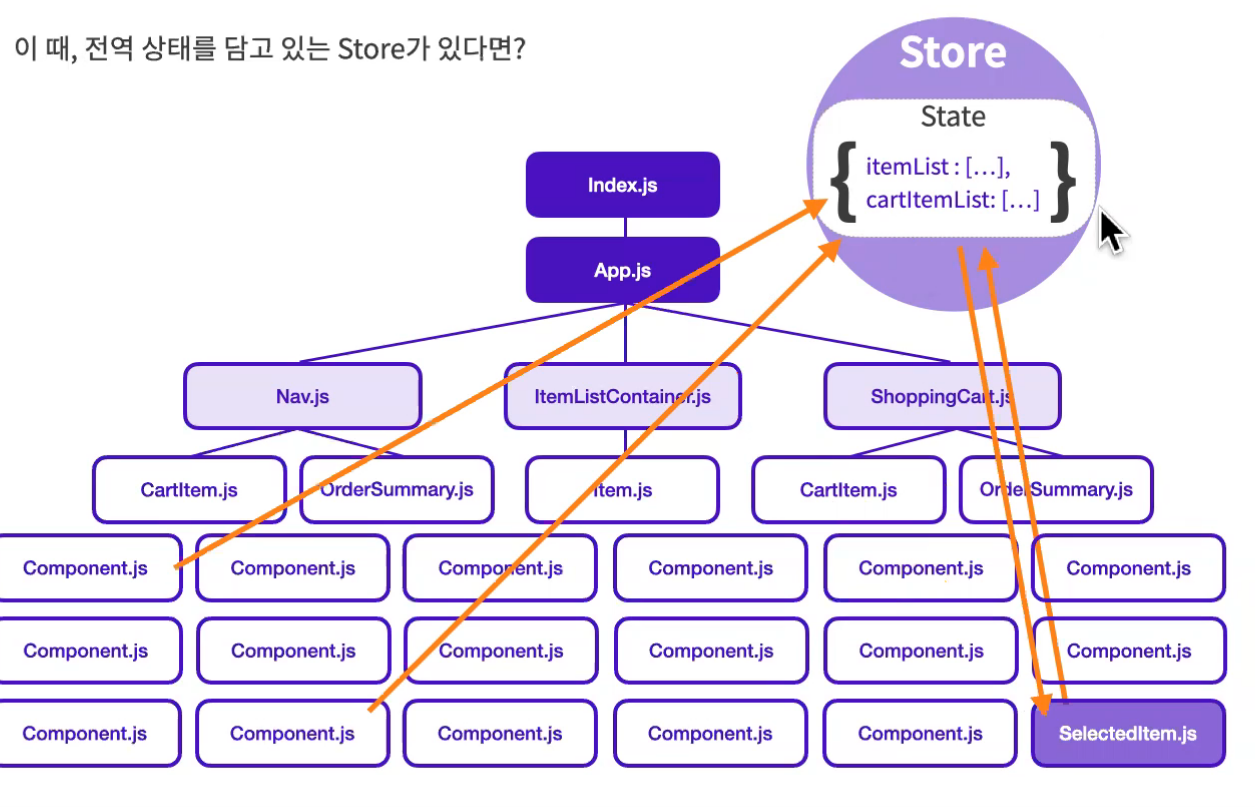
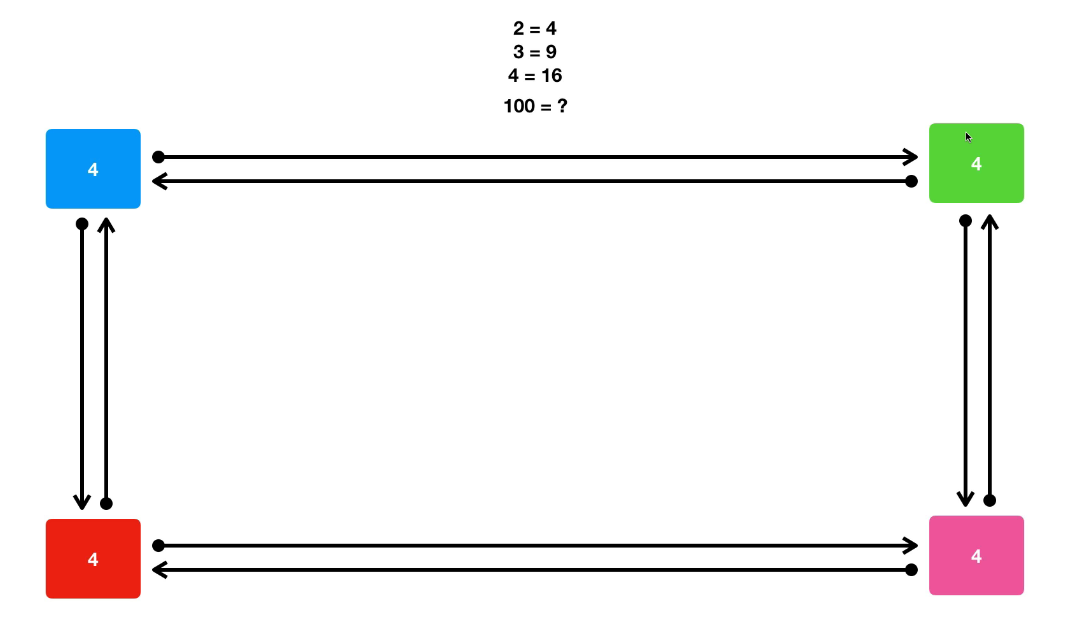
이렇듯 리액트의 state는 클래스 컴포넌트에서 관리합니다. 극단적으로 생각해봅시다. 만약 형제 컴포넌트나 자식 컴포넌트가 무수히 많아진 경우에 상태 관리가 어떨까요? 매우 복잡해질 것입니다.

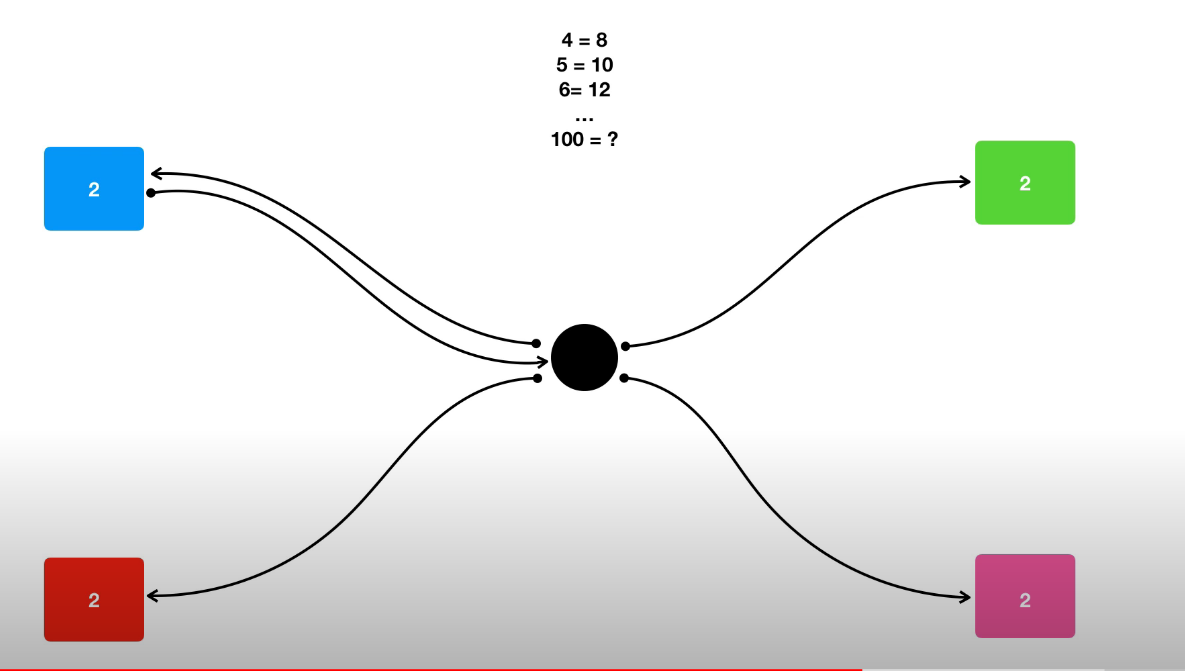
이렇게 상태 관리가 복잡해질 경우에 리덕스는 store라는 상태 관리를 보다 더 간단하게 관리하게 도와줍니다.


이제는 리덕스의 탄생 배경에서 보았던 내용 중 '리덕스의 3가지 기본 원칙'에 대해서 살펴봅시다.
공식문서를 참고하세요!
redux.js.org/understanding/thinking-in-redux/three-principles
Three Principles | Redux
Introduction > Three Principles: Three key principles for using Redux
redux.js.org
첫 번째 원칙입니다.
Single source of truth
데이터는 같은 곳에서 가져온다. 즉, 데이터를 저장하는 공간, store에서 데이터를 주고받는다 라고 이해할 수 있습니다.
두 번째 원칙입니다.
State is read-only
action이라는 객체를 통하여 리액트의 setState가 상태 변경하는 역할을 리덕스에서 할 수 있다.
세 번째 원칙입니다.
Changes are made with pure functions
reducer는 순수 함수에서 사이드 이펙트의 영향을 받지 않는다. 불변성을 지킨다.
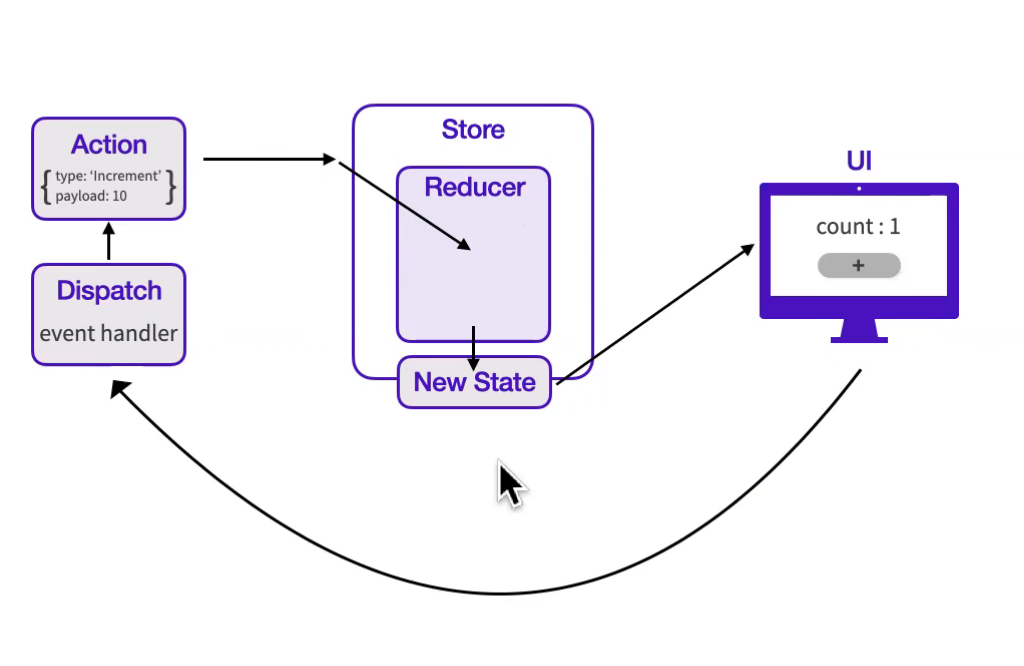
아래의 이미지는
리덕스의 주요 구성요소가 무엇이 있으며, 이들 간에 상호 관계 혹은 작동은 어떻게 하는지 이미지로 나타냅니다.

먼저, store는 상태가 관리되는 오직 하나의 공간입니다.
둘째, dispatch는 reducer를 호출합니다.
셋째, action은 자바스크립트 객체 타입이며 store에 전달할 payload(데이터)를 리듀서에 전달합니다
마지막으로. reducer는 현재 state와 action을 이용하여 다음 state를 만듭니다.
정리하면, action 객체는 dispatch에 전달되고, dispatch는 reducer를 호출하고, reducer는 새로운 state를 생성합니다.
이런 절차는 데이터 흐름이 한 방향으로 흘러야 하기 때문이라고 합니다.
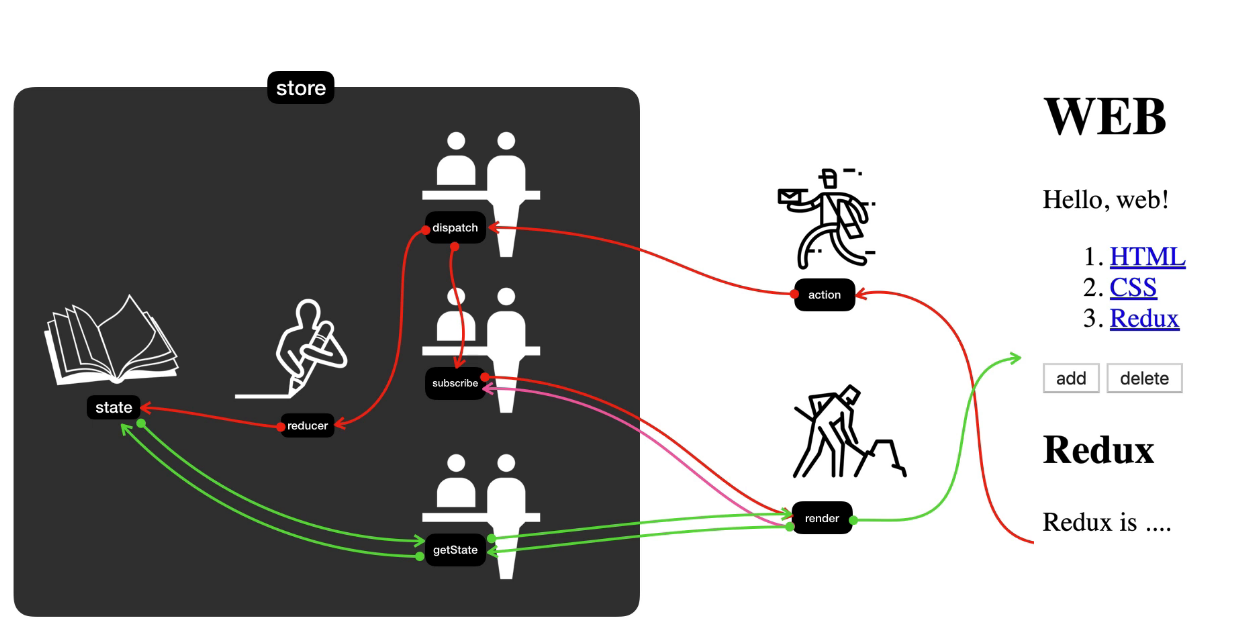
생활코딩에서는 리덕스 구성요소들을 비유적으로 표현을 했습니다.
리덕스를 은행이라고 가정하고 정보들은 store(금고)에 저장되어 있다. state라는 실제 정보가 store 안에 존재하지만 직접 접근은 금지한다. store를 만들면서 reducer(가드, 담당 직원)로 store 안에 state에 정보를 공급을 해줘야 한다.

dispatch, subscribe, getState는 은행 직원들입니다. subscribe를 하게 되면, state 값이 바뀔 때마다 render 함수가 호출되면서 UI가 갱신됩니다. dispatch에게 action이 전달됩니다. dispatch는 reducer를 호출해서 state값을 바꾸도록 하는데 (현재 값, action 값) 두 개의 값을 전달합니다. getState는 state 값을 가져옵니다.
핵심은 state를 기반으로 render를 한다. 직접 state에 접근을 못하는 이유 때문에 getState를 통해 값을 가져오고 dispatch를 통해 값을 변경하고, subscribe를 이용해서 변경되었을 때 구동될 함수를 등록을 해준다. reducer로 state의 값을 변경한다.
이런 리덕스의 장점으로는
리덕스 탄생 배경에 언급했듯이,
- 상태를 예측 가능하게 만들어 줍니다. 이유는 순수 함수이기 때문입니다.
- 유지 보수, 디버깅에 유리합니다. 리덕스 Devtool을 이용해서 action과 state에 log 기록 시 추적이 가능하기 때문입니다. 덕분에 UNDO / REDO가 가능해집니다.
- 테스트를 붙이기 쉽다고 합니다. 이유는 순수 함수이기 때문입니다.
생활 코딩에서는
중앙집중적인 데이터 스토어를 통해서 쉽게 개발할 수 있으며, devtool로 time travel가 장점이라고 합니다.
밑에 이미지는 리덕스를 사용하여 복잡했던 상태 관리를 store에 중심으로 상태 관리를 담당하게 하여 보다 간단한 상태 관리를 할 수 있다는 것을 보여주는 내용입니다.


추가로 보충하자면,
"화면을 표현하는 Presentational Component와 데이터를 다루는 부분을 구조적으로 Container Component로 나눠주었다"라고도 생각해 볼 수 있습니다.

이로써, 개념 정리는 여기까지 하겠습니다.
참고로, 리덕스에서 비동기 작업을 처리할 때는 redux-thunk라는 미들웨어를 많이 사용한다고 합니다. 다른 미들웨어도 있다고 하니깐 검색해서 찾아보시면 더 많은 도움이 될 것 같습니다.
'Front > Redux' 카테고리의 다른 글
| 리덕스 폴더 구조, combineReducer, 리덕스 미들웨어(redux 공부하기 #5) (0) | 2021.05.04 |
|---|---|
| action 생성기와 리듀서, 불변성(redux 공부하기 #4) (0) | 2021.05.03 |
| 프로젝트 세팅과 공식문서(redux 공부하기 #3) (0) | 2021.05.03 |
| 리덕스의 장단점 (redux 공부하기 #2) (0) | 2021.04.30 |
| 리덕스의 필요성 (redux 공부하기 #1) (0) | 2021.04.29 |




