| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- js
- 리트코드
- 프로그래머스
- 정재남
- python
- 리액트
- 손에 익히며 배우는 네트워크 첫걸음
- til
- 알고리즘
- 타입스크립트 올인원
- 타임어택
- SQL 고득점 Kit
- programmers
- 2주 프로젝트
- 회고
- 제로초
- codestates
- 파이썬
- LeetCode
- 코어 자바스크립트
- 렛츠기릿 자바스크립트
- 자바스크립트
- 백준
- 리덕스
- HTTP
- javascript
- 타입스크립트
- 토익
- 코드스테이츠
- 4주 프로젝트
- Today
- Total
Jerry
데이터 타입(Data Types) 본문
이 글은 인프런, Javascript 핵심 개념 알아보기 - JS Flow, 정재남 강의를 수강하면서 정리한 내용입니다.
오늘 데이터 타입에 대해서 알아보자!
오늘도 데이터 타입을 정복하러 가보자!
💪😎💪😎💪😎💪😎💪😎💪😎💪😎

자바스크립트 데이터 타입은 Primitive Type과 Reference Type으로 분류한다. (기본형 타입 / 참조형 타입)
기본형에는 Number, String, Boolean, null, undefined
참조형에는 Object가 대표적으로 있고, 하위에 Array, Function, RegExp .. 등이 존재한다.
구분하는 이유가 무엇이고 어떤 차이가 있는지 메모리와 함께 살펴보겠다.
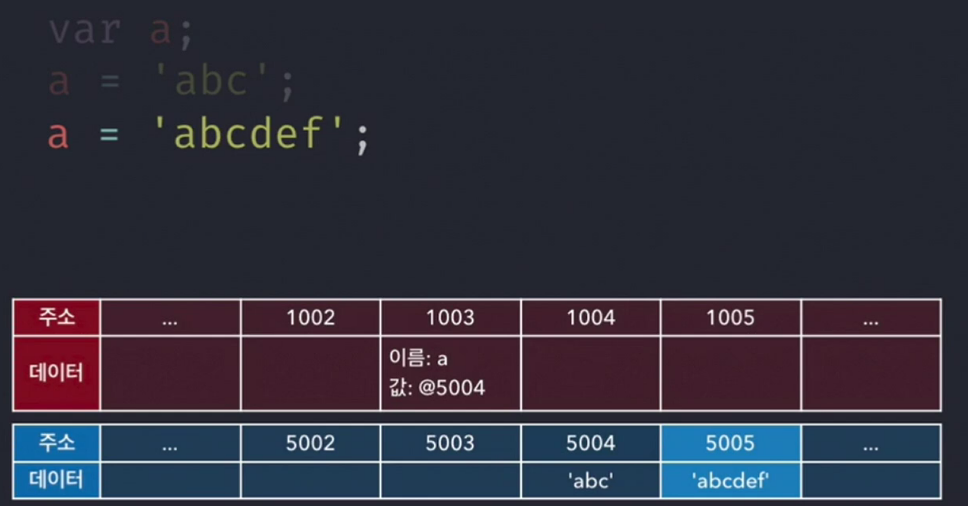
기본형 타입의 메모리 흐름
변수를 선언하면 컴퓨터는 메모리가 담길 공간을 미리 확보하고 확보한 공간 이름에 a를 넣는다.
이후에, 문자열을 할당하는 명령을 만나게 되면, 해당 문자열을 다른 메모리 공간에 넣고, 그 메모리 주솟값을 식별자가 a인 1003번에 값을 넣는다.


그다음, 또 다른 문자열을 할당하게 되면, 다시 또 다른 메모리에 문자열을 저장한 순간에, 그 메모리 주솟값이 식별자가 a인 1003번에 값에 업데이트가 된다.

만약에 기본형 데이터에서 똑같은 값을 할당하게 되었을 때, 기존에 있는 값을 재사용한다고 하였는다.
여기서, 새로운 메모리를 하나 더 추가하면 하면 되지 않나 생각할 수도 있는데, 만약 데이터가 작은 수가 아니라 엄청나게 큰 수가 여러 개가 있다고 가정해보면 많은 메모리 낭비가 된다.
기본형 데이터에서 똑같은 데이터는 하나만 있다! 하나의 메모리만 차지한다. 라는게 기본 원리(모습)이라고 한다.
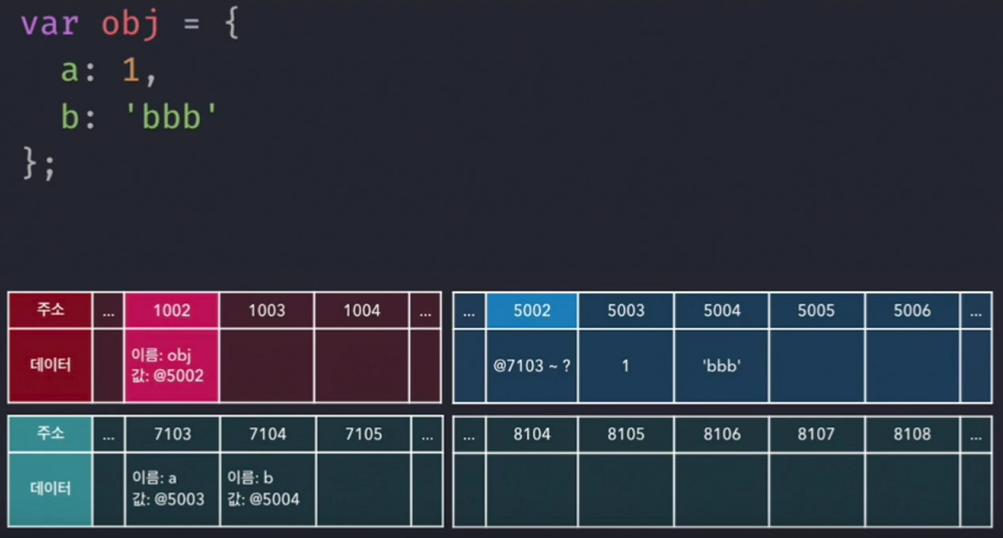
참조형 타입의 메모리 흐름
아래 객체 코드 예시를 보면 선언과 할당을 동시에 사용하는것을 볼 수 있다.
그럴 시 선언을 먼저 하고 할당을 한다.
obj를 선언하면서 1002번에 공간을 미리 확보하면서 이름을 obj라고 하였다.
할당을 하려고 5002번 공간을 확보하였지만 통째로 들어갈 수 있는 한계가 있어 여러 개를 넣어놓고 여러 개를 묶음 처리를 해서 묶음 처리한 것의 주솟값를 넣는다. 7103번부터 메모리 확보를 했지만 얼마나 데이터가 할당될지 모르기 때문이다.
5003에 1을 넣은 다음 5003번 주솟값을 7103에 넣고, 5004에 'bbb'를 넣고 7104번 값을 넣는 과정을 거친다.
그 후 5002번의 주솟값을 obj(1002번) 값에 넣는다.


여기서 obj.a = 2라고 객체의 값을 변경하려고 한다.
하지만, 참조형 타입은 기본형 타입과는 다르게 해당 값을 새롭게 할당한 메모리에 값을 할당해주어도 1002번의 값 부분은 업데이트가 되질 않는다.

중첩 객체의 경우를 보자!
obj를 1002번에 확보하고, 그 확보된 공간에 객체를 담아야 되니깐 5002번에 있는 주솟값을 연결을 했고, 5002번은 7103번을 가리킨다. 그 상태에서 x에 3을 할당해야 하니깐, 7103에 x를 넣고, 값이 3이라고 하니 5003번을 매칭 시켰다.
arr에 있는 식별자를 7104번에 부여를 하였다. 여기에 있는 값을 넣으려고 보니깐, 또다시 참조형 데이터여서 공간을 미리 값을 많이 확보해야하니 8104번부터 확보를 하였다. 8104번부터 확보한 것을 5004번에 넣고서 그 5004번을 7104에 넣는다. 그다음 차례대로 3과 4를 넣으면 되는데, 3을 넣으려고 보니깐 이미 선언된 게 있어서 선언된 것을 가져다 사용하면 되어서 7103의 값에 주솟값을 연결하였고, 4는 없으니깐 5005에 새로 넣어서 8105의 값에 5005의 주솟값을 연결한다.


이 상태에서 다시 문자열 'str'를 넣어야 할 경우,
1002번 -> 5002번 -> 7103번을 거쳐, 7104번에서 arr을 찾게 된다.
5004번 대신에 새로운 문자열을 넣으라고 하니 5006에 문자열을 만들어서 7104의 값이 5006을 참조하게 한다.
그러고 나면, 노란색 부분의 데이터가 없어지게 된다.
참조하고 있는 값이 없어지게 되니깐 Gabage Collecting이 된다.
다른 말로, 참초 카운팅이 0이 된다.


이제 변수 복사를 살펴보자!
a라는 공간을 확보해서 5002번에 넣고 10을 넣고 5002번을 1002번 값과 매칭시켰다.
b라는 공간을 확보해서 값을 불러와야 하기 때문에 a의 값(5002)을 가져와 a와 b가 같은 값을 바라보게 된다.
obj1의 공간을 1004번에 확보한다. 참조형 데이터여서 5003번에 공간을 미리 만들어주었고 obj2는 obj1를 할당하니 똑같이 5003번을 바라보게 된다.
그다음, b에 15를 할당할 때는 5004번에 15를 넣고 1003번의 값을 5004번을 가리키도록 한다.
그렇게 되어, 1002와 1003의 값이 가리키는 값이 다르게 된 것을 알 수 있다.
obj2.c 가 20을 할당할 때는, obj2를 바라보고 있는 5003번으로 가서 7103번으로 가서 c의 값 20을 받아 값을 5005번으로 바꾸게 된다.
하지만, 기본형 데이터와 다르게 참조형 데이터의 값을 바꿔도 둘(1004, 1005)은 여전히 같은 객체 값을 바라보고 있다.
이 부분을 이해하고 있으면 왜 객체를 복사를 하고서 복사를 바꾸게 될 때 원본 데이터가 같이 바뀌는 문제를 고민하게 되고 매번 새로운 객체를 만들어하는 문제를 고민하게 된다.


그러므로, 이 도표를 통해 기본형과 객체형의 차이를 이해하는 것이 중요하다고 강조한다!
'Front > JavaScript' 카테고리의 다른 글
| 이벤트 버블링(Event Bubbling), 이벤트 캡처링(Event Capturing), 이벤트 위임(Event Delegation), 이벤트 등록, 이벤트 흐름 정복하기!! (0) | 2021.04.28 |
|---|---|
| 함수 선언문과 함수 표현식(Function Declaration vs Function Expression) (0) | 2021.04.27 |
| 클래스(CLASS)란??? (0) | 2021.04.24 |
| PROTOTYPE (프로토타입)이란?? (0) | 2021.04.23 |
| 클로저(CLOSURE)란?? (0) | 2021.04.22 |




