| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 회고
- 프로그래머스
- 리덕스
- 리액트
- codestates
- til
- LeetCode
- javascript
- programmers
- 4주 프로젝트
- 손에 익히며 배우는 네트워크 첫걸음
- 코드스테이츠
- 코어 자바스크립트
- js
- 백준
- 토익
- 알고리즘
- 제로초
- 타입스크립트
- 타임어택
- 자바스크립트
- 리트코드
- 2주 프로젝트
- 렛츠기릿 자바스크립트
- 정재남
- 파이썬
- python
- SQL 고득점 Kit
- 타입스크립트 올인원
- HTTP
- Today
- Total
Jerry
action 생성기와 리듀서, 불변성(redux 공부하기 #4) 본문
필자는 리덕스에 대한 코드 스테이츠 과정에서 리덕스에 대해서 학습하였지만 코드로 구현하는 부분과 리덕스 코드를 이해하는 부분이 부족하다고 느껴져 '인프런에서 제로초님의 'Redux vs MobX (둘 다 배우자!)'라는 유료 강의를 결제해 공부하고 있다. 강의 특성상 MobX 내용이 포함되어 있지만, 시간 관계상 redux에 관한 내용 위주로 학습하려고 한다.
이 글의 목적은 강의를 수강하면서 학습한 내용을 이해 및 정리하고자 이렇게 글을 적게 되었다.
이번 기회를 통해 리덕스에 대해 제대로 이해해보고 프로젝트에서 사용한 리덕스 코드도 같이 이해하려고 한다.
(프로젝트 관련한 내용은 언급하지 않습니다)

Action Creator
제로초님이 프로그래밍 팁을 알려주셨다!
그것이 무엇이냐면 '변수명을 짓는 상황을 피하라!'라고 하신다. 그렇게 되면 코드가 깔끔해진다고 하는데, 이게 무슨 말이냐면 변수명을 짓고 그 변수만을 계속 쓰는 경우도 있겠지만, 구체적으로 짓다 보면 변경 횟수가 늘어난다고 한다.
예를 들어, changeCompA 라는 함수가 있는데, 이 함수는 component A의 값을 바꿔준다고 한다. 지금처럼 구체적으로 변수명을 짓게 되면 나중에 component B의 값을 바꾸고 싶다고 하면, 코드의 양도 증가하여 시각적으로 보기도 안 좋아질 것이다. 그래서 변수명을 확장성 있게 바꾸거나 추상적으로 바꾸는게 좋다고 한다.
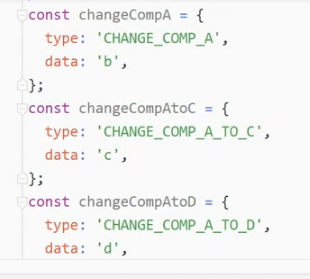
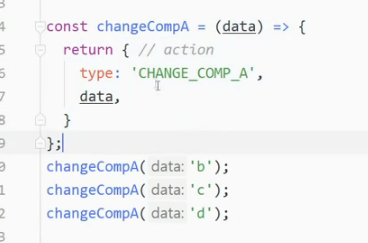
위 예시에서 이야기했던 코드가 아래에 있다.
왼쪽에 있는 changeCompA 함수는 'CHANGE_COMP_A' 타입일 때, 데이터를 'b'로 바꿔준다.
오른쪽에 있는 changeCompA 함수는 'CHANGE_COMP_A' 타입일 때, 데이터를 파라미터 data를 받게 된다.
무슨 차이가 있을까? 생각해보자!


오른쪽에 있는 코드는 action이 함수로 이루어져 있다. 함수 자체가 action이 아니고 return 해주는 객체가 action이다.
계속해서 이야기해보면, 이 같이 코드를 리팩토링한 이유는, 리팩터링의 기본인 중복을 제거를 위하여 함수를 이용한 것이다!
리덕스를 사용하다 보면, 이런 action 함수를 보게 될 텐데 이것은 action을 만들어내는 creator라고 한다.
추가로, 객체의 속성으로 type과 data이라고 보통 사용하지만 고정적으로 공식처럼 사용해야 하는 건 아니라고 한다.
또한, 액션 생성자(action creator)는 편의를 위한 기능이지, 리덕스에서 반드시 필요한 기능은 아니라고 한다.
처음에 action creator를 만들 때, 어떻게 만들어야할 지 고민이 될 수 있는데, 이럴 때 무조건 initialState나 state를 어떻게 바꿀지 생각해보라고 한다. initialState나 state 가 데이터 구조의 뼈대가 되기 때문에 이렇게 말씀하신 거 같다!
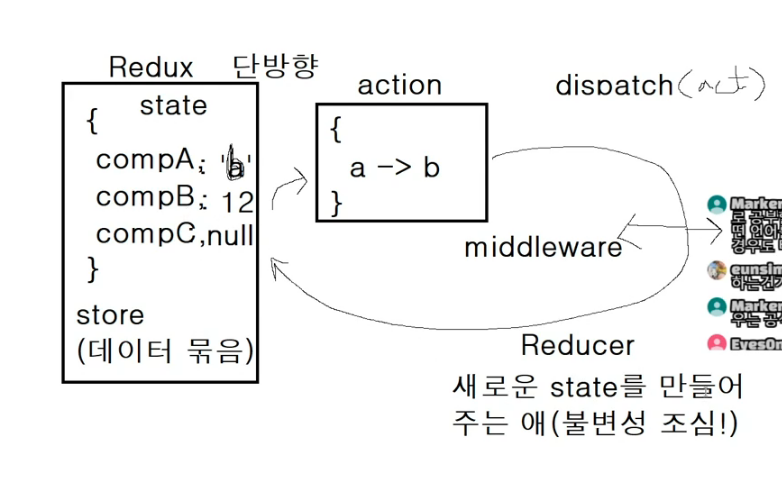
Reducer & 불변성(Immutability)
리듀서는 새로운 state를 (객체 타입으로) 만들어 준다.
액션이 있으면, 그에 해당하는 리듀서도 있어야 한다!
액션과 리듀서는 짝궁이라고 생각하자!

디자인 패턴을 공부할 이유가 없다고 한다.
중복만 신나게 제거하다보면, 자연스레 코드가 디자인 패턴대로 바뀐다고 한다.
중복을 제거할 수 있는 방법 중 하나로 얕은 복사를 ...state (spread operator) 이용하는 것이다.
기본 데이터는 유지하면서 새로운 데이터를 쏙! 바꿀 수 있다.
불변성을 유지하면서 다음으로 임의의 어딘가로 데이터를 전달할 때, 데이터가 어떻게 넘어갈지(전달될지) 생각해보자!
이럴 때는 화면 중심이 아닌, 데이터 중심적으로 생각해야 한다.
(화면은 알아서 반영되니깐...)
const initialState = {
user: null,
posts: [],
};
const nextState = {
...initialState,
posts: [action.data],
};
const nextState = {
...initialState,
posts: [...initialState.posts.action.data],
};
데이터 중심적으로 생각하라는데 어떻게 하라는 것일까??
다음 글에서 계속 이어가겠다!
'Front > Redux' 카테고리의 다른 글
| 리덕스 폴더 구조, combineReducer, 리덕스 미들웨어(redux 공부하기 #5) (0) | 2021.05.04 |
|---|---|
| 프로젝트 세팅과 공식문서(redux 공부하기 #3) (0) | 2021.05.03 |
| 리덕스의 장단점 (redux 공부하기 #2) (0) | 2021.04.30 |
| 리덕스의 필요성 (redux 공부하기 #1) (0) | 2021.04.29 |
| 리덕스(Redux) 개념 정리 (0) | 2021.01.13 |




