Front/HTML & CSS
[css 10초 컷] display: list-item
juicyjerry
2022. 6. 26. 23:44
반응형
[css 10초 컷] display: list-item 입니다.
list-item 키워드는 해당 요소(element)에 ::marker라는
유사 요소(일명, 수도;pesudo-element)를 생성하여 list-style 속성을 부여합니다.
무언가 어색하고 처음 보는 내용인 거 같지만,
이 syntax는 html, css 공부를 조금만 하셨으면 다 알만한 놈입니다.
바로, li 태그입니다. li 태그를 사용하면 해당 텍스트 앞에 나오는 점(mark)이 나오는 그 녀석입니다.
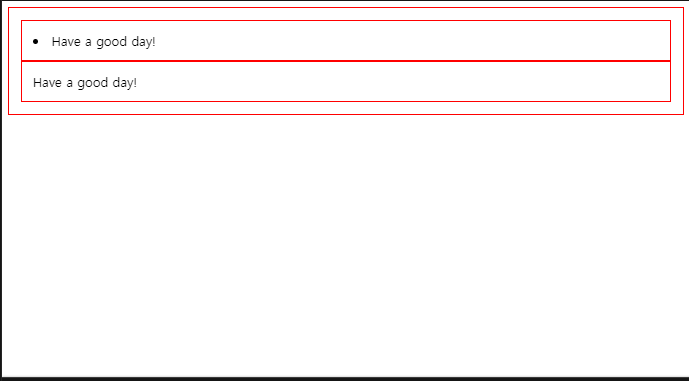
아래 코드 예시(code snippet)에 대한 결과를 보면,
display 속성에 block 속성일 경우와 list-item 속성일 경우가 다르다는 것을 쉽게 알 수 있습니다.

끝!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<body>
<div class="container">
<div class="item1">Have a good day!</div>
<div class="item2">Have a good day!</div>
</div>
<style>
.container {
border: 1px solid red;
padding: 14px;
}
.item1 {
display: list-item;
list-style-position: inside;
border: 1px solid red;
padding: 14px;
}
.item2 {
display: block;
border: 1px solid red;
padding: 14px;
}
</style>
</body>
</html>
참고
https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-type
https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-position
https://www.w3schools.com/html/html_lists.asp
반응형